基于WEB GIS技术的船舶动态显示系统开发毕业论文
2020-02-19 09:16:11
摘 要
海运是目前国际贸易往来最主要的运输方式,目前航运业对于船舶的监控需求极为迫切。海上缺少基站,海陆之间的通讯相对滞后,且海上交通信息复杂多变,因此,实现对船舶的精准监控,及时获取船舶动态信息,对航运业而言具有重大意义。自地理信息系统(GIS)问世以来,得益于其强大的空间数据处理能力和和空间数据分析能力,在诸多领域得到了广泛的应用,广受好评。传统的GIS基于C/S架构,随着Internet技术的飞速发展和成熟,将Internet技术与GIS相结合而成的Web GIS技术越来越受到人们的关注,Web GIS主要基于B/S架构,得益于其轻量级、跨平台、易维护的优势,更能受到开发者和用户的欢迎。
本文主要设计并实现了基于B/S架构的船舶动态显示系统。本系统以Web GIS为基础,综合使用了Java Web技术和网页动态传输技术,实现了船舶动态信息的即时发布,确保用户能够更方便快捷的获取船舶动态新信息。本文主要研究了的设计和开发过程,介绍了系统开发所使用到的关键技术以及各项功能的实现,并对该领域的前景做了讨论。
关键词: 船舶监控;Web GIS;B/S架构;矢量瓦片地图
Abstract
Shipping is the most important mode of transportation for international trade. At present, the shipping industry's monitoring needs for ships are extremely urgent. There is a lack of base stations at sea, communication between land and sea is relatively lagging, and maritime traffic information is complex and variable. Therefore, achieving accurate monitoring of ships and timely obtaining ship dynamic information is of great significance to the shipping industry. Since the advent of Geographic Information System (GIS), thanks to its powerful spatial data processing capabilities and spatial data analysis capabilities, it has been widely used in many fields and has been well received. Traditional GIS is based on C/S architecture. With the rapid development and maturity of Internet technology, Web GIS technology combining Internet technology and GIS has attracted more and more attention. Web GIS is mainly based on B/S architecture. Thanks to its lightweight, cross-platform and easy-to-maintain advantages, it is more popular with developers and users.
This paper mainly designs and implements a ship dynamic display system based on B/S architecture. Based on Web GIS, this system uses Java Web technology and web page dynamic transmission technology to realize the real-time release of ship dynamic information, ensuring users can obtain new and dynamic information of ships more conveniently and quickly. The paper mainly studies the design and development process, introduces the key technologies used in system development and the implementation of various functions, and discusses the future of the field.
Key Words:Ship monitoring;Web GIS;B/S architecture;Vector tile map
目 录
第 1 章 绪论 1
1.1研究背景及意义 1
1.1.1 研究背景 1
1.1.2 科学意义 1
1.2国内外研究现状 2
1.3研究的主要内容和论文结构 3
1.3.1研究的主要内容 3
1.3.2论文的组织结构 3
第 2 章 系统关键技术研究 5
2.1 开发语言与开发工具 5
2.2 矢量瓦片技术 5
2.2.1矢量地图概述 5
2.2.2 矢量瓦片技术介绍 6
2.3 Prototype.js类库 7
2.3.1 prototype.js提供的函数 7
2.3.2 Ajax对象 8
2.3.3 定义新的类 8
2.4 Java Web技术 8
2.4.1 Strust2框架 8
2.4.2 Strust2框架 8
2.4.3 Spring框架 9
2.4.4 Ajax技术 9
2.4.5 MySQL数据库技术 9
第 3 章 基于WEB GIS技术的船舶动态显示系统设计概要 10
3.1 需求分析 10
3.1.1 用户需求分析 10
3.1.2 系统设计需求分析 10
3.2 系统功能设计 11
3.2.1 底层地图功能 11
3.2.2 船舶动态显示 11
3.3 系统功能可行性分析 11
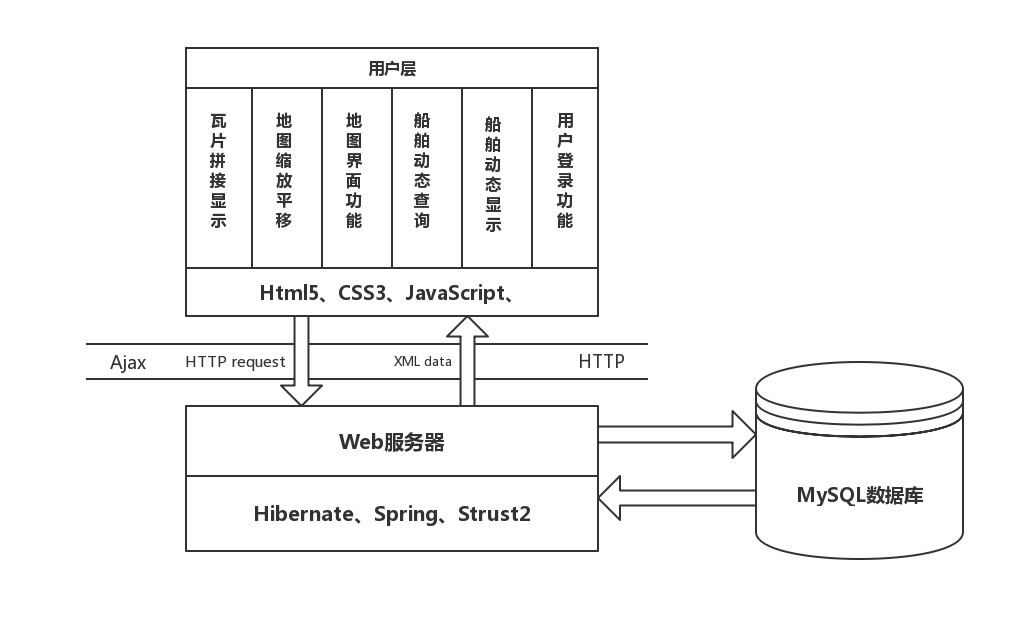
3.4 系统结构设计 11
3.4.1 客户端实现 12
3.4.2 服务器端实现 12
第 4 章 基于WEB GIS技术的船舶动态显示系统的实现 13
4.1底层瓦片地图的实现 14
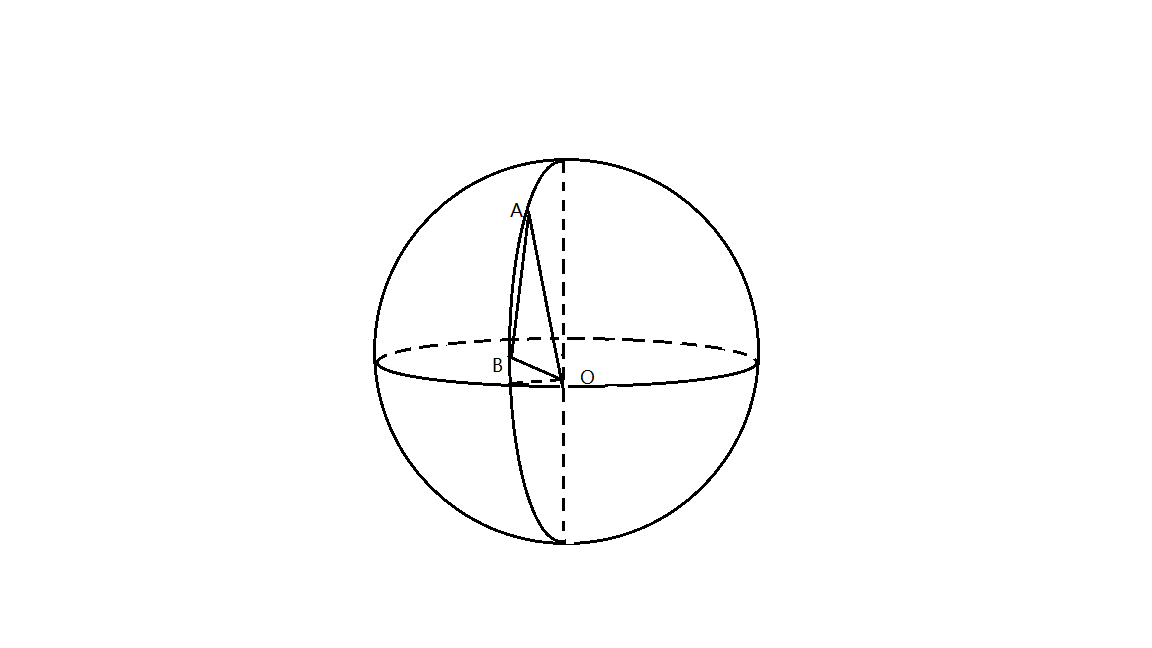
4.1.1 地图比例尺换算 14
4.1.2 地图上两点间距离测算 14
4.1.3 瓦片行列号换算 15
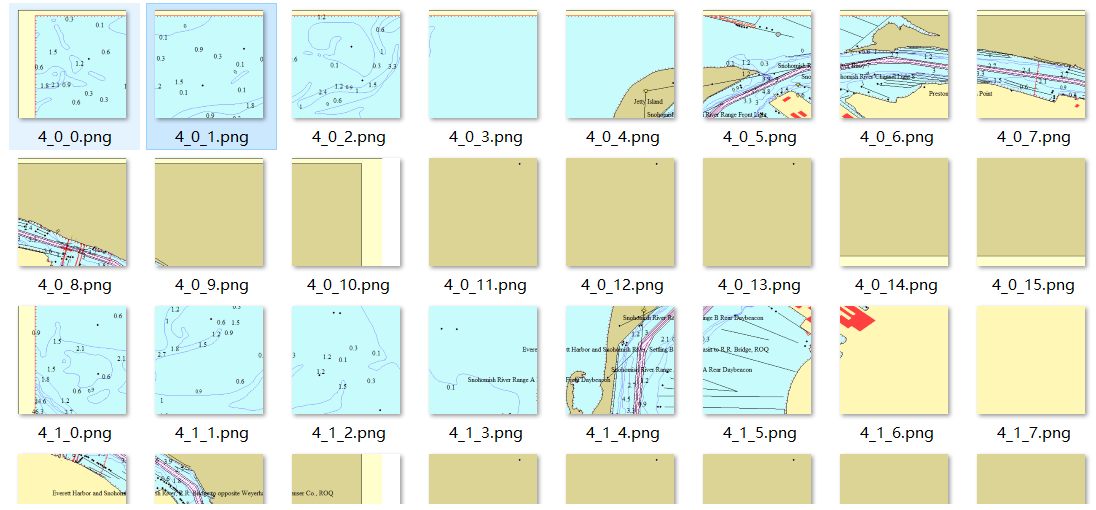
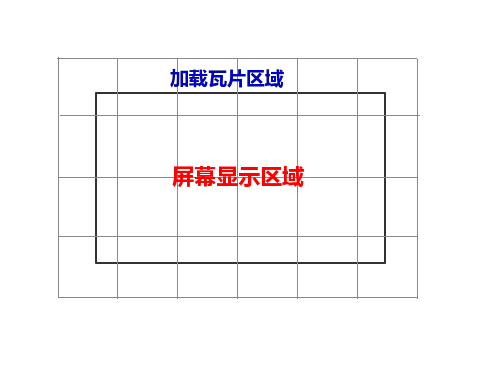
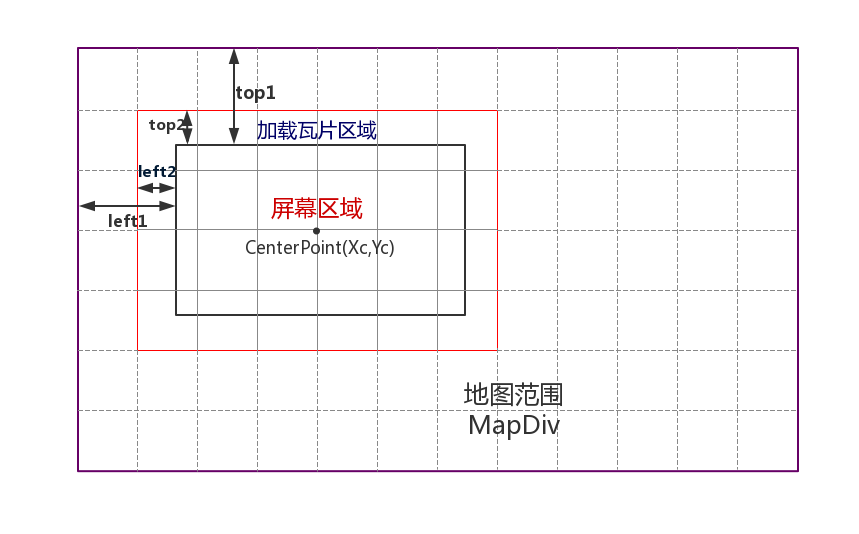
4.1.4 瓦片地图拼接 18
4.2地图基础功能的实现 20
4.2.1地图缩放及图层自动选择的实现 20
4.2.2 地图拖动平移功能的实现 21
4.3图界面功能的实现 23
4.3.1比例尺显示 23
4.3.2 地图坐标和屏幕坐标转换 24
4.4船舶信息查询 25
4.4.1 船舶动态数据获取 25
4.4.2船舶动态显示 27
第 5 章 总结与展望 27
5.1 总结 28
5.2 展望 28
参考文献 29
致谢 30
第 1 章 绪论
1.1研究背景及意义
1.1.1 研究背景
在物联网技术高速发展的信息化时代,现代化船舶也越来越趋近于大型化、智能化、无人化。规划好船舶在密集航区的航行路线,以及在各种复杂天气条件下及时获取航行中船舶的信息,是保障船舶进出港口以及在航时安全的重中之重。目前,航运业对于船舶监控的能力相对较为薄弱。
船舶动态监控是利用技术手段实时监控船舶的所在位置,从而对船舶的安全生产和船期执行情况做到远程实时跟踪。海上缺少基站,海陆之间在地域上的分离,船岸之间的通信不同于陆上依靠数字、光纤通信那样的高效率通信。船舶在近岸区、河道区以及港口区主要依靠无线电、传真等手段实现与陆地之间的通信;在远洋区只能借助卫星对配备有定位设备的船舶进行实时定位,将船舶信息返回给陆地,这使得船舶在航期间信息严重滞后[1]。
近年来,随着无线通信、卫星定位、电子海图等各项技术的飞速发展和在海运领域的大量应用,船舶监控得到了新的技术支持。国内外各大航运公司和海事机构都在船舶监控研究上投入大量资金,以获取技术方面的创新和突破[2]。我国航运业将国内外先进设备与软件系统相结合,在一定程度上实现了对在航船舶的实时监控,但现有监控水平还不能完全满足行业需求。
1.1.2 科学意义
船舶在航行期间,由人工进行航线规划,驾驶部门能够获取到的重要交通信息极少。尽管在港口区的航道上会设置航标,一定程度上可以减少事故的发生,但是海上不乏礁石区、浅水区,以及风浪、大雾、阴雨等低能见度场合,给船舶在在航时的安全带来了极大的隐患[3]。2017年1月6日,巴拿马籍油轮“SANCHI”与中国香港籍散货船“CF CRYSTAL”,在长江口以东约160海里处发生碰撞。此次事故造成油船“SANCHI”轮全船失火,32名船员失联,13.6万吨凝析油泄露。该事故主要由船长对航线的判断失误且指挥不当造成,不能快速有效的获取航线信息也是造成事故的因素之一。如果能对船舶进行监控,对两船的位置进行实时监控和航线预测,在两船可能发生碰撞之前,向船舶发送警告信息,大可避免船舶碰撞事故的发生。
对于航运业实现船舶动态的监控具有重大意义。对船公司而言,可以远程掌握船舶的实时动态,保证船舶处于正常航行状态,防止船员进行非法操作;对于船舶驾驶员而言,可获得更多有效的海上交通信息,对航线进行合理规划,当航线可能会经过事故多发区以及可能发生船舶碰撞时,及时发送警报,更改航线;对于港口管理部门和海事机构而言,可及时掌控全局船舶动态,对在港和在航船舶进行全面监控,便于更好的安排工作计划,在船舶发生事故或发出求助信号时,及时获取船舶位置,方便派遣救援。
1.2国内外研究现状
地理信息系统(Geographic Information System,简称GIS)技术为船舶监控提供了可靠的媒介。通过地理信息系统独有的空间表达特性,可以很直观的将实时船舶动态信息显示在监控平台上。GIS是指在计算机硬、软件 系统支持下,对现实世界(资源与环境)各类空间数据及描述这些空间数据特性的 属性进行采集、储存、管理、运算、分析、显示和描述的技术系统,它作为集计 算机科学、地理学、测绘遥感学、环境科学、城市科学、空间科学、信息科学和 管理科学为一体的新兴学科而迅速地兴起和发展起来[4]。
20世纪60年代,加拿大首次提出了GIS这一概念。到了20世纪末,涌现出大量优秀的GIS软件,例如:ESRI公司的ArcGIS和MapInfo公司的MapInfo等等。传统的地理信息系统开发相对简单,多数是基于C/S架构,不需要Internet支持,但是之伴随的便是其不便于更新和不便于跨平台的天然劣势[5]。
本世纪初Internet技术飞速发展,Web与GIS的结合成为必然的趋势,网络地理信息系统(Web GIS)应运而生。在传统的GIS基础上,使用Internet技术对其进行扩充和完善,其核心便是在Web页面中嵌入HTML标准的应用体系, 实现互联网环境下的空间信息管理和发布[6]。
随着RIA和AJAX等技术的发展和成熟,基于B/S架构的GIS更能满足开发者和用户的各种需求。相较于传统的GIS而言,Web GIS的优势[7]主要表现在:
(1)信息交换便捷。Web GIS利用互联网来进行客户端和服务器间的信息交换,相较于传统局限于局域网的GIS,使用Internet技术的Web GIS数据更新方便快捷,更能满足用户需求;
(2)跨平台优势。Web GIS基于B/S架构,免去了客户端需要安装的繁琐步骤,获取信息的入口仅需要一个Web浏览器,且可在不同地点的多个平台上获取信息;
(3)开发周期短、维护成本低。目前Web浏览器普遍程度较高,Google Chrome、Firefox、Microsoft Edge、Safari等各大浏览器均具有良好的兼容性,开发者不需要针对多个平台单独开发,开发周期和维护成本大幅降低。
正是因为兼备这些优点,Web GIS得到了极大的推广和支持。目前,Web GIS的开发大多数都是基于成熟的企业级Web GIS平台,如ESRI公司开发的ArcServer。虽然这些平台在地理信息服务中的运用已经非常成熟,但同样也存在不足:
(1)开发价格过于昂贵;
(2)开发灵活性受限;
(3)地图显示信息方式匮乏。
1.3研究的主要内容和论文结构
1.3.1研究的主要内容
本文主要从以下3个方面做了深入研究讨论:
(1)从原理层面研究GIS瓦片拼接显示地图;
(2)地图基础功能的研究;
 (3)从后台获取船舶动态,实现数据交互。
(3)从后台获取船舶动态,实现数据交互。
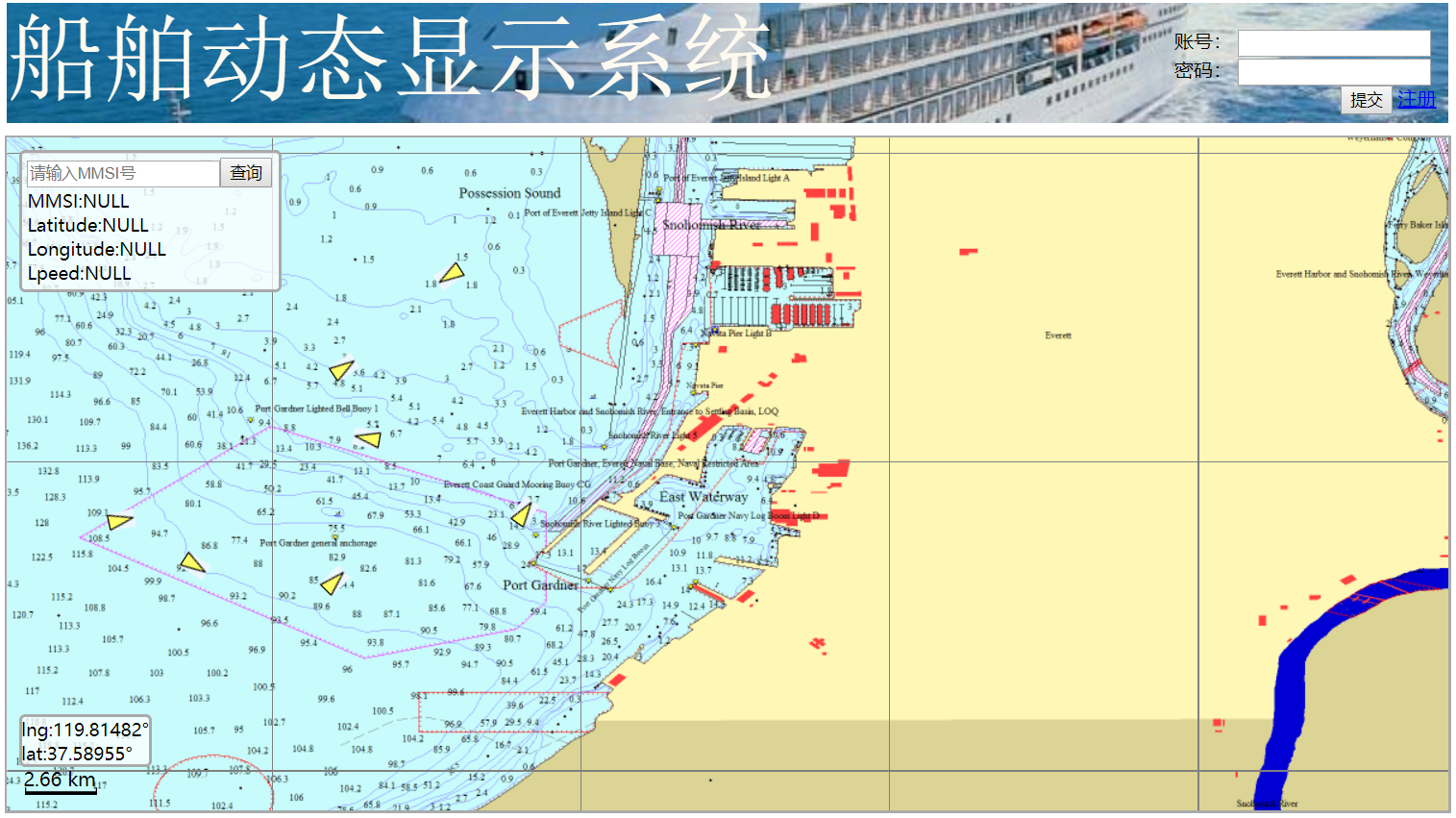
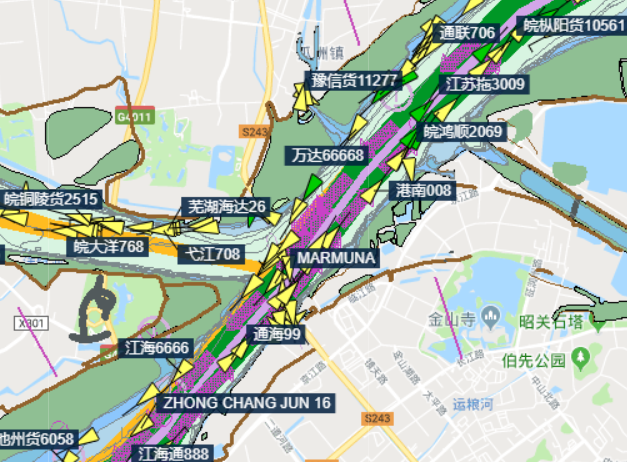
图1.1 系统界面展示
1.3.2论文的组织结构
论文共分为五章,每章主要内容如下:
第 1 章 绪论。介绍了系统的研究背景、科学意义和国内外研究现状。
第 2 章 系统关键技术研究。介绍了实现船舶监控系统所用到的开发语言、IDE和一些主流技术。
第 3 章 基于WEB GIS技术的船舶动态显示系统的设计概要。对系统进行需求分析,设计可行性和可操作性进行分析以及框架设计。
第 4 章 基于WEB GIS技术的船舶动态显示系统的实现。从原理层面讲述了电子地图的实现以及后台的搭建。
第 5 章 总结与展望。总结全文以及对Web GIS和船舶监控技术进行未来发展进行讨论。
第 2 章 系统关键技术研究
2.1 开发语言与开发工具
系统综合采用HTML5、CSS3、JavaScript标准Web浏览器语言设计前台页面;使用Struts2、Hibernate、Spring和MySQL数据库技术搭建后台;开发工具选用Visual Studio Code和eclipse。
2.2 矢量瓦片技术
2.2.1矢量地图概述
在GIS中对于数据格式一般分为栅格数据和矢量数据两种类型。栅格数据是将空间看作是离散的像元,一般以二维数组的形式来表达。矢量数据是将空间看作是连续的用点、线、面要素来表达。栅格数据的属性由其最小单位——像素来表达,矢量数据的属性则是以矢量要素的属性来表达。
栅格地图是由栅格数据所组成的地图,不能表示任何拓扑关系。一个常见的例子是生活中所用到的平面纸质地图,使用者只能从基础画面中自行判断获取信息,不存在任何的交互操作。栅格地图色彩还原度高,但是把单层栅格地图放大后,分辨率降低,画面失真。

图 2.1 栅格地图
矢量地图是将栅格数据矢量化,在栅格数据的基础上融合矢量数据来展示信息的地图。通过矢量地图地图用户可以判断两个图层之间的拓扑关系,且将矢量地图进行放大后,图像不会失真,但是矢量地图难以表现色彩并且还原度低。

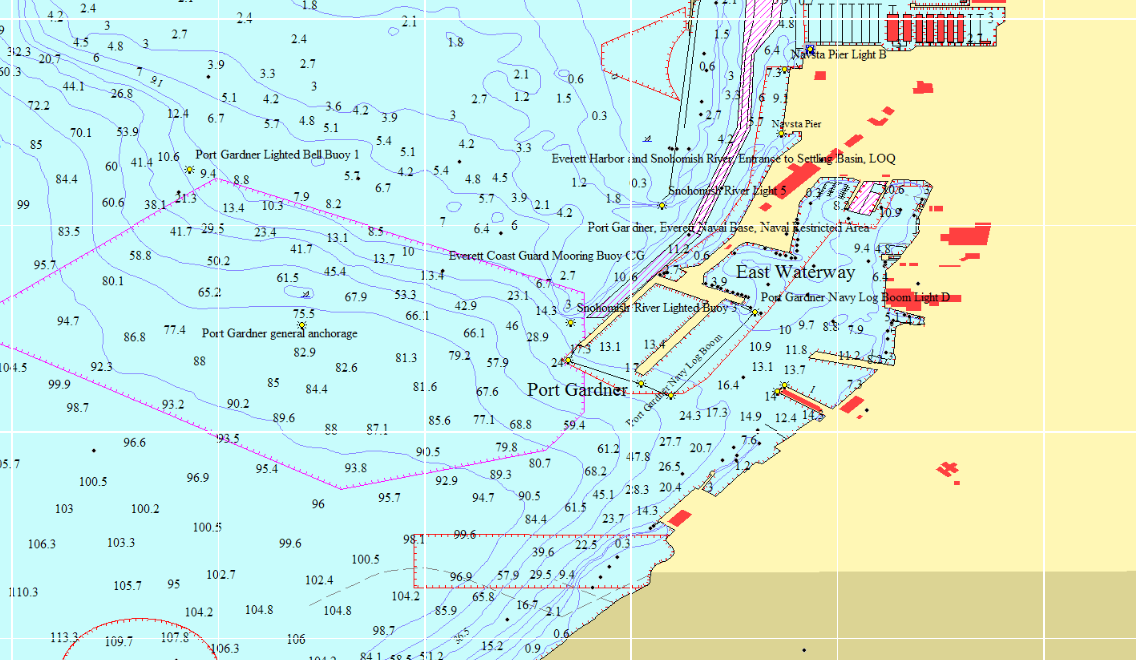
图 2.2 矢量地图
矢量数据由于结构简明,冗余度低,客户端交互性、分析性强,图形显示质量好等优点而广泛用于在线地图。但是网络端加载和渲染矢量数据时存在一个难点,当矢量数据增大到一定程度时,受到计算机网络和硬件的限制,海量的矢量数据加载和渲染效率明显降低,很容易造成浏览器卡顿甚至崩溃。为了解决海量矢量数据带来的问题,对瓦片地图的研究越来越受到开发者的重视[8]。
2.2.2 矢量瓦片技术介绍
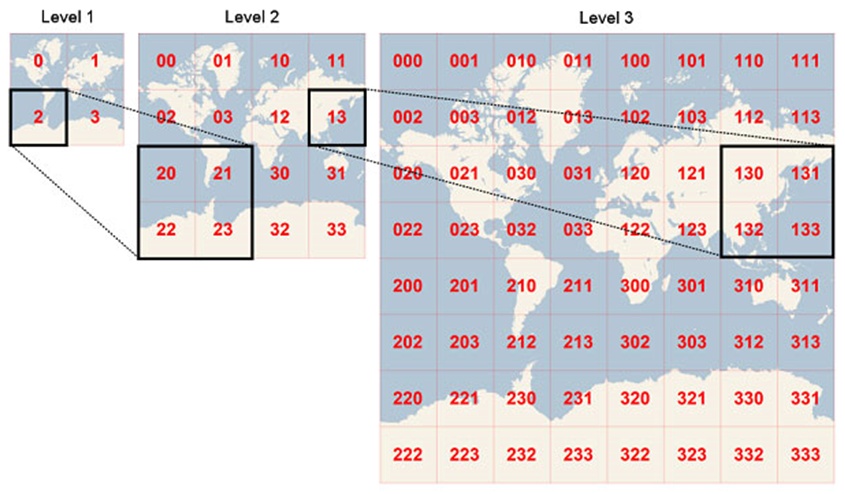
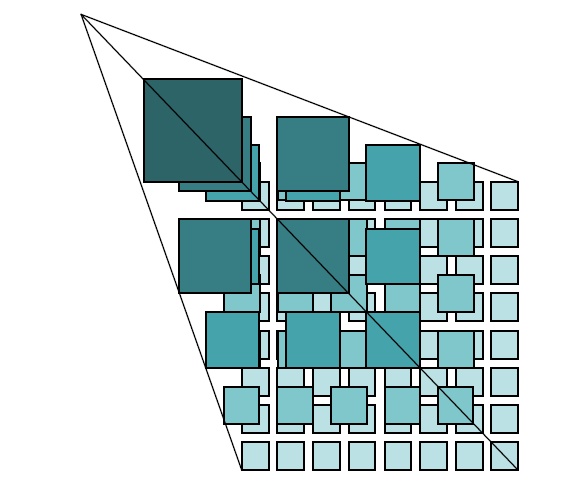
瓦片地图一种多层次划分的地图,其结构呈金字塔型,从瓦片金字塔的塔顶到塔底,分辨率依次增高,但表示的地理范围不发生变化。金字塔塔顶显示的是缩放比例最高的图层,即第0层,往后每一层,瓦片数量呈指数增长[9],如图2.3所示。
瓦片地图中的底层地图本质上来说是由栅格图层组成的,其仅起到把地图呈现给用户的作用,并无直接的交互。在瓦片地图的基础上,添加多个图层,使用户可以明确图层之间的空间关系,这样的地图称之为矢量瓦片地图。
矢量瓦片技术是指以分层的网络模型将矢量数据分割成适于网络传输文件格式的矢量文件。矢量瓦片的合理组织,是瓦片迅速调度、敏捷解析、快速成图的数据基础,也是在线地图数据可视化的重要组成部分[10]。
 图2.3 瓦片金字塔结构
图2.3 瓦片金字塔结构
基于矢量瓦片的交互式地图,无需安装任何插件,通过Web浏览器即可加载大量矢量数据,将数据解析和地图渲染交给浏览器来执行。本文将着重从瓦片地图原理层面研究瓦片地图的实现方式。
2.3 Prototype.js类库
prototype.js是由Sam Stephenson写的一个JavaScript类库。在这个类库中预定义了很多对象和实用函数,且兼容标准类库,引入prototype.js能够极大简化代码的编写,在浏览器页面上实现高度交互性,解决了传统的DOM对象的操作需要使用冗长繁琐的代码的问题。
2.3.1 prototype.js提供的函数
prototype.js提供了大量实用函数,这里只选取其中最为常用的函数作为介绍。
(1)$()方法
此方法类似jQuery中的$()方法,是DOM中频繁使用的 document.getElementById() 方法的简写,根据id返回传入参数id的元素,甚至可以传入多个id,返回一个包含所有要求元素的数组。但是需要注意的是,prototype.js提供的$()和jQuery提供的$()方法存在本质上的区别,这里返回的是一个DOM对象而jQuery方法返回的是一个jQuery对象。
(2)Event.observe()方法
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: