仿QQ音乐的微信小程序的设计与实现毕业论文
2020-02-19 18:15:51
摘 要
传统的移动端应用通常存在应用体积较大,功能冗余等问题。针对传统移动端应用的问题,本设计利用微信小程序开发相关技术,以提供更加简洁,轻便的用户体验为目的,设计并实现基于微信小程序技术的音乐播放器。借助于微信小程序便利的传播能力,为喜爱音乐的用户提供一种快速聆听音乐的途径。
本设计基于小程序开发框架 mpvue 实现了应用的 UI 交互界面,利用基于 Node.js 实现的爬虫获取动态的音乐数据,并使用微信小程序的云开发-数据库存储用户的个人数据,使用云函数实现部分辅助功能。
本设计实现了包含以下内容的核心功能:1. 歌单分类、歌单详情展示,歌曲播放、播放模式切换,音乐搜索等功能;2. 用户登录注册,历史记录,收藏等功能。本设计完整实现了音乐播放器的核心功能,实现了简洁、友好的交互设计,同时系统也会记录用户的行为习惯,可以进一步分析用户的音乐喜好。
关键词:微信小程序;云开发;音乐
Abstract
Traditional mobile applications often have problems such as large application size and redundant functions. For the problem of traditional mobile application, this design utilizes WeChat mini program development technology, to develop a music player based on WeChat mini program for the purpose of providing a simpler and lighter user experience. The ability of the WeChat mini program to facilitate communication provides a way for music-loving users to listen to music.
The design implements the UI interactive interface of the application based on the WeChat mini program development framework mpvue. The project uses the crawler tools based on Node.js to get dynamic music data, and uses the WeChat mini program development tool - cloud development database to store the user's personal data and implement some auxiliary functions using the cloud function.
The design implements the core functions including the following contents: 1. song list classification, song list detail display, song playing, playing mode switch, music searching and other functions; 2. user log in and registration, history record, collection and so on. The system realizes the core function of the music player, the simple and friendly interaction design, and also records the user's behavior habits, which can be used to analyze the user's music preferences when needed.
Key Words:WeChat Mini Program; Cloud Development; Music
目 录
第1 章 绪论 1
1.1研究背景 1
1.2 国内外研究现状 1
1.3 研究目的及意义 1
1.4 课题研究内容 2
第2章 相关理论与技术分析 3
2.1 微信小程序 3
2.1.1 微信小程序技术 3
2.1.2 微信小程序开发工具 3
2.1.3 微信小程序 API 4
2.2 mpvue 框架 4
2.2.1 框架介绍 4
2.2.2 框架基本原理 5
2.3 微信小程序云开发 5
2.3.1 云函数 5
2.3.2 云数据库 6
2.4 本章小结 6
第3章 需求分析 7
3.1 系统可行性分析 7
3.1.1 经济可行性 7
3.1.2 技术可行性 7
3.1.3 操作可行性 8
3.2 系统功能需求分析 8
3.2.1 用户功能性需求 8
3.2.2 系统功能性需求 9
3.3 系统非功能性需求分析 10
3.4 本章小结 11
第4章 系统设计 11
4.1 系统概要设计 12
4.1.1 基本设计思想 12
4.1.2 功能结构 12
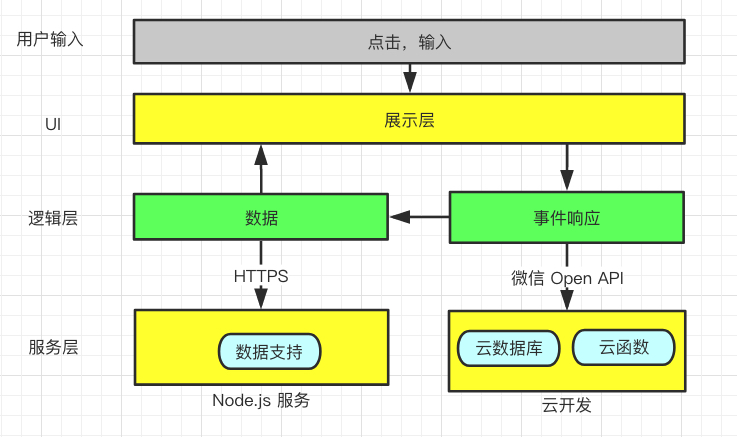
4.2 系统架构设计 13
4.2.1 服务端框架分析 13
4.2.2 架构设计 14
4.3 数据库设计 14
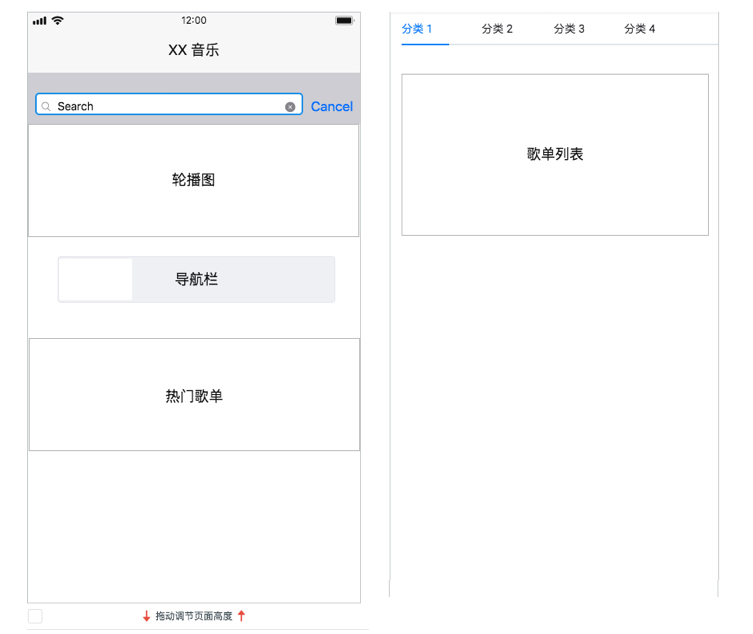
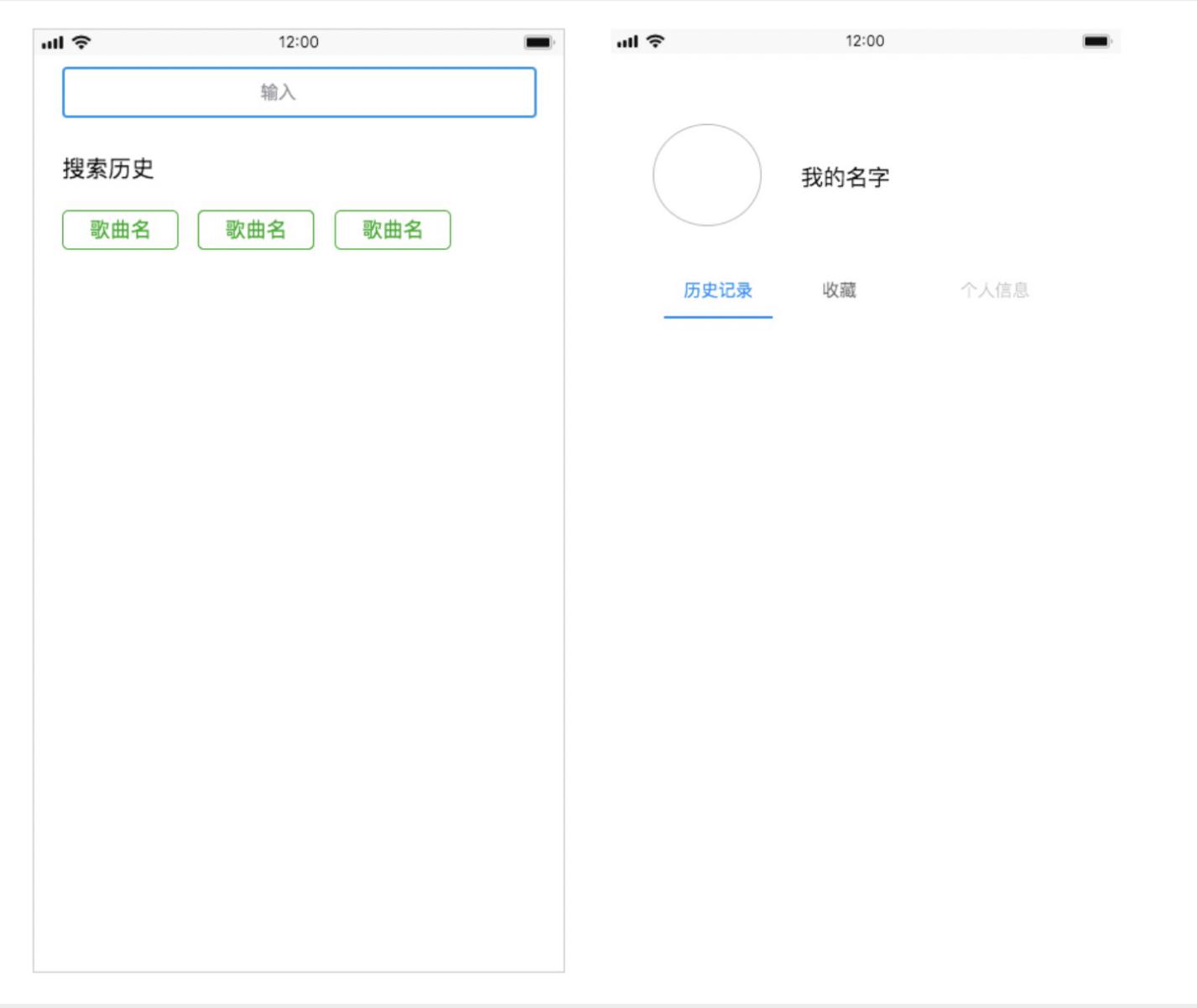
4.4 原型设计 15
4.5 本章小结 17
第5章 系统实现与测试 17
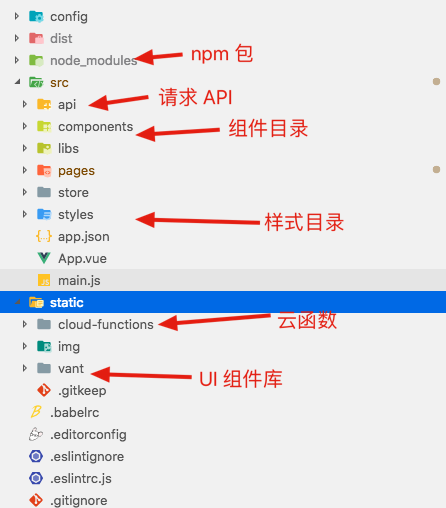
5.1 项目文件结构 18
5.2 系统实现 19
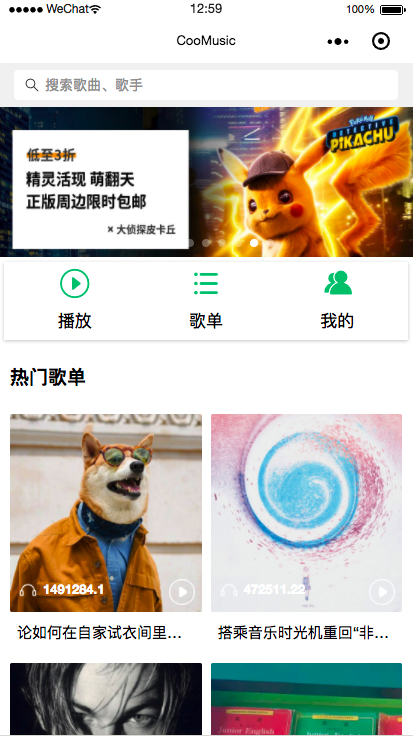
5.2.1 首页实现 19
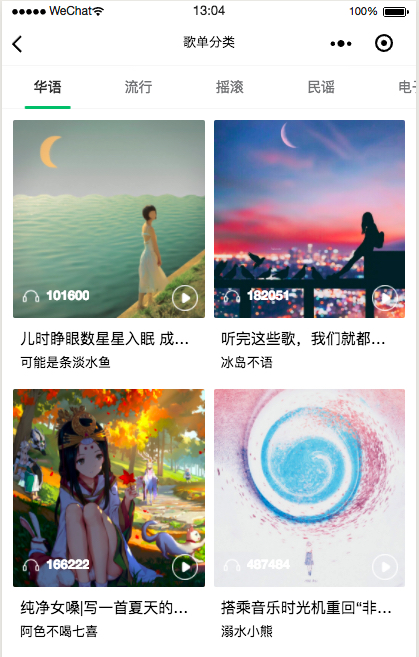
5.2.2 歌单分类实现 20
5.2.3 歌单详情实现 22
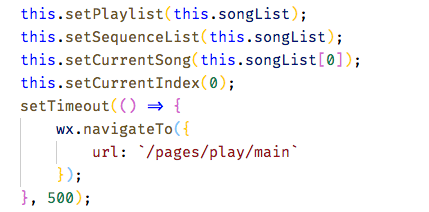
5.2.4 歌曲播放实现 23
5.2.5 个人中心实现 24
5.2.6 搜索实现 26
5.3 系统测试 27
5.4 本章小结 29
第6章 总结与展望 29
6.1总结 30
6.2展望 30
参考文献 30
致谢 31
第1 章 绪论
1.1研究背景
自古以来,音乐就存在人们大众的生活之中。人们通过音乐表达情感,传播思想。音乐被视为是一种艺术,是一种陶冶身心的方法,丰富了人们的生活。音乐是一种媒介,将创作者的灵感,感悟传播给广大听众。音乐无处不在,近代音乐的传播、表现形式更加丰富多彩。科技的变革,让音乐的传播变得更加便捷,受众更加广泛。
随着互联网的出现与流行,出现了很多音乐平台,其中 QQ 音乐较为典型。QQ 音乐拥有海量的曲库,优秀的交互设计,贴心的服务,为现代人们的音乐生活提供了更多选择。
随着人们使用手机频率的增加,人们对手机应用的要求越来越高,手机应用的弊端逐渐显现出来,应用的体积越来越大,更新困难,增加了用户的体验以及使用成本,而传统的 Hybrid 混合应用也受限于 Web 技术,性能不佳。为了解决这类问题,提高用户的体验,微信推出了一种新型架构的跨平台应用技术 - 小程序。
1.2 国内外研究现状
微信小程序是内置于微信客户端内的一种新型轻量级应用,于 2017年发布并正式上线。微信小程序使用非常简单,用户通过搜索或者扫码既可使用,无需下载安装。
小程序不仅仅是一种新的应用形态,更是一种全新的交互模式,拥有广阔的发展空间。2018 年,是小程序高速发展的一年,是小程序爆发的一年。无论是互联网行业,还是传统行业,纷纷在小程序领域发力。小程序也慢慢走进了每个人的生活,成为我们生活中的一部分。小程序的用户数量也在稳步增长,根据预期,2019 年全平台小程序体量有望突破500万,累计用户规模预计可达9亿。
小程序应用数量增长迅猛。自 2017年1月正式上线,到 2018 年底,小程序应用数量已经超过 230 万个。与此同时,支付宝小程序与百度智能小程序的入局,为小程序提供了更多可能,小程序整体生态将会更加繁荣。
1.3 研究目的及意义
作为软件开发人员,掌握小程序开发技术可以提高个人的职业竞争力。作为小程序发展的领头羊,微信小程序为其它的产品提供了很多发展思路,具有较强的代表性。了解微信小程序,掌握微信小程序的开发技术,能让我们快速了解小程序的奥秘,拥有更强的个人竞争力。
作为音乐爱好者之一,对移动端应用庞大的体积,臃肿繁杂的功能,无处不见的广告拥有深刻的体会。小程序体积小巧,不用下载安装,使用方便,可以带来良好的用户体验。同时小程序作为一种热门的开发技术,社区繁荣,生态支持发展迅速,开发者能够利用社区的优势,快速解决问题。针对传统移动端应用存在的诸多问题,结合个人的体会,本设计希望利用微信小程序开发相关技术,保留移动端应用的核心功能,开发微信小程序版音乐播放器,为喜爱音乐的用户提供简洁,安静的聆听音乐的环境。
1.4 课题研究内容
本项目的主要研究内容如下:
1. 深入学习并掌握微信小程序开发技术。
2. 选用微信小程序开发工具和合适的平台,设计并实现一个音乐播放客户端。系统的主要功能包括:
(1)注册与登录:用户可以选择注册和登录客户端。
(2)标签管理:用户可以对标签进行选择,查看相关分类(今日推荐,歌单,播放列表,正在播放等)。
(3)列表展示:以图、文的形式根据标签分类展示内容列表。
(4)内容管理:以图、文等形式展示播放内容及状态,用户可以进行播放模式选择。
(5)用户行为统计:统计用户点击行为的分布与频率及输入的文字等信息。
3. 提供软件系统的概要和详细设计说明及代码设计说明书。
第2章 相关理论与技术分析
本章将论证项目中使用的主要理论与技术,对使用的理论与技术进行介绍与分析。
2.1 微信小程序
微信小程序开发已经面向个人开发者开放,本小节主要分析微信小程序的基本原理以及项目需要使用到的重要 API。
2.1.1 微信小程序技术
微信小程序并不是凭空想象出来的技术,可是说其的出现是顺应趋势发展的。早在微信小程序出现之前,微信中已经有了许多网页服务。随着微信的不断发展,微信中的网页逐渐发展成为一个十分重要的入口。2015年初,为了让开发者更好的使用微信的能力,微信发布了一套网页开发工具包,称之为 JS-SDK,开放了二维码、地图、支付、分享、拍摄、录音、语音识别等几十种能力。微信 JS-SDK 的发布给广大 Web 开发者打开了新世界的大门,使得开发者可以使用微信提供的众多能力,去实现创新。
虽然 Web 页面使用方便,但是其普遍存在一定的性能问题,为了提供更好的用户体验,微信小程序应运而生。微信小程序借鉴了现代 Web 开发技术,采用网页开发语言来编写程序,使用 JavaScript 作为主要开发语言。因此,微信小程序开发同普通的网页开发相比并没什么很大的区别,对于前端开发者而言,学习成本较低。虽然小程序和网页开发采用了类似的编程语言,但是二者还是有一定的区别的。
在网页中,渲染引擎和 JavaScript 代码执行运行在同一个线程中,如果 JavaScript 代码执行时间过长,就会导致页面失去响应。在微信小程序中,渲染引擎和 JavaScript 代码分别运行在不同的线程中,互不影响。在网页开发过程中,JavaScript 代码运行在浏览器中,开发者经常会在 JS 代码中调用许多浏览器的 API 来操作 DOM,实现交互逻辑。而小程序并没有暴露同浏览器相同的 API,视图渲染是相对较为独立的。小程序同现代网页运行环境的不同,导致了开发者无法直接使用许多网页开发中用的库,在一定程度上降低了开发效率。
2.1.2 微信小程序开发工具
小程序开发的第一步,需要拥有一个小程序帐号,通过这个帐号对小程序进行管理。开发者可以到微信官网进行小程序注册,注册小程序需要提供邮箱账号以及填写基本的个人信息,如姓名,身份证号码,手机号等[5]。
注册完成后,可以完善小程序的信息,如名称,头像等。配置完成之后,可以获取到小程序的 appid,appid 是小程序的唯一身份 id,我们需要 appid 进行后续的开发。小程序申请完成后,就需要下载专门的小程序开发工具。打开开发工具,通过扫码登录后,需要新建开发项目,填写基本的名称等信息后,填入上文提到的 appid,即可进行开发工作。我们可以使用开发工具提供的代码编辑器进行开发工作,也可以使用自己熟悉的编辑器,IDE 等进行开发,然后通过微信小程序开发工具查看效果。
2.1.3 微信小程序 API
微信小程序提供了丰富的 API 供开发者使用,实现不同的功能。本系统主要使用了以下类型的 API 来完成系统的功能。
- 背景音频
考虑到系统的功能性需求,需要进行音乐播放与控制音乐。这里使用背景音频 API,可以获取全局唯一的背景音频管理器,获取音乐的属性,如播放音乐的长度,当前播放位置,是否暂停等。同时也可以通过 JavaScript 代码控制背景音乐播放器的播放进度,暂停状态,播放音乐的 URL 信息等,足以满足系统的需求。
- 用户信息
通过相关 API 获取用户的信息,包含用户名,openid 等重要的身份信息,用于登录与注册功能的开发。
- 云开发
此项目中使用了微信小程序云开发的部分能力,而云开发也是通过 API 进行调用的。只需要在项目入口初始化,然后就可以在全局范围内进行调用,使用简单方便。
2.2 mpvue 框架
2.2.1 框架介绍
mpvue 是一套基于著名的 mvvm 框架 Vue.js 进行开发的,用于微信小程序开发的综合性框架[11],由美团开源维护。mpvue 框架致力于为开发者提供高效,友好的开发体验。借助于 mpvue 的能力,开发者只需要掌握 Vue.js 语法,了解基本的小程序开发规范,即可开发小程序。mpvue 框架会将用户编写的 Vue.js 代码转换成可以运行的小程序代码。
从官网对小程序框架的定位来看,小程序并不适合开发较为复杂的应用,但业务需求往往难以做到精简,开发者不得不应对各种复杂的需求与场景。越来越复杂的应用对现有的开发方式提出了严峻的挑战,开发者需要更多的能力来解决日益出现的矛盾,如组件化、库管理、代码复用、开发效率、自动构建、持续集成等,但小程序并没有提供这些能力。而 mpvue 框架就为了解决这种问题而诞生的,致力于为开发者提供更好的开发体验。
2.2.2 框架基本原理
从小程序的官方文档来说,不难看出小程序和 Vue.js 拥有许多相似之处,类似的模板语法,类似的 API。小程序和 Vue.js 都是较为典型的 mvvm 架构[3],逻辑层和视图层通过框架相互作用,数据的变更会驱动视图更新,而视图也可以驱动数据更新。由于 Vue.js 和小程序在本质上有很多相似之处,mpvue 框架才能得以实现。
mpvue 的主要原理是:修改 Vue.js 的核心代码,建立 Vue.js 到小程序之间的映射关系。mpvue 修改了 Vue.js 的核心代码,建立了 Vue.js 页面与小程序 Page 实例之间的关联,实现了小程序和 Vue.js 生命周期的映射关系以及小程序和 Vue.js 事件之间的代理机制。使得在 Vue.js 代码中能够触发小程序中的事件响应以及能在小程序的生命周期事件中执行 Vue.js 代码。
基于以上的原理,mpvue 实现了由 Vue.js 代码到小程序代码的自动转换,大大提高了多端开发的效率。
2.3 微信小程序云开发
微信小程序的云开发服务并不是一种新的服务模式,只是 Serverless(无服务器)架构在小程序场景下的一种具体应用。Serverless 架构的核心在于去服务器化,开发者无需考虑服务部署、运维或管理问题,软件以应用、函数等形式运行在统一的容器中[13]。
作为 Serverless 架构的一种,小程序云开发提供了常见的通用后台服务能力:计算,存储,数据库。云开发可以看作是一种软件服务,开发者无需关注服务器运维,数据安全,扩容等常见的问题。开发者可以将全部精力放在产品上,同时云开发的便捷性也方便产品的快速迭代。同时,这一能力也能同原有的云服务很好的有机结合,共同发挥作用。
2.3.1 云函数
云函数是无服务架构的一种细化场景,函数运行在统一的云端环境中。开发者编写函数代码,上传至云端直接执行。云函数使用成本低,扩展性高,完全按需收费,不存在资源浪费的问题。微信小程序对云函数做了一定的封装,开发者可以直接在小程序应用中调用云函数。同时微信在云函数中植入了身份认证信息,方便开发者直接使用。
2.3.2 云数据库
小程序云数据库是基于 MongoDB 实现的 NOSQL 型数据库[2],数据库中的每条记录都可以看做是一个 JSON 格式的对象。MongoDB 是常见的 NOSQL 型数据库,适合于大规模数据存储。云数据库可以创建多个集合,每个集合中可以包含多条记录,每条记录就是一个 JSON 格式的对象。默认情况下,在插入新的记录时,数据库会自动添加 _id、_openid 字段,分别用来标志一条唯一的记录,以及该记录的创建者,即小程序的用户。
2.4 本章小结
本章论述了项目中使用的主要理论与技术,包括微信小程序框架、项目中使用的 API、小程序云开发、mpvue 框架等。本章对理论技术的分析,有助于使我们对项目的开发有更进一步的认识,发现并解决潜在的技术问题,推进项目的开发。
第3章 需求分析
在软件项目开发的整个生命周期中,对软件项目的需求分析可谓是最为关键的一环。在需求分析的过程中,软件工程师和产品经理需要一起明确顾客的需要。只有了解产品的需求,软件工程师才能合理的对系统进行评估。需求分析决定着一个软件项目是否能按时完成开发工作,是否能达到用户的需求,价格是否合理,是否合法,是否符合道德等等。实践证明已经充分证明了需求分析的必要性,本章将从功能性需求、非功能性需求、可行性分析等多个方面对此项目进行充分的需求分析。
3.1 系统可行性分析
可行性分析是系统需求分析过程中的首要任务,对系统进行可行性分析是很有必要的。可行性分析可以有效的提前发现项目中可能存在的问题,如技术上的难题,经济问题,社会问题,操作问题等,可以有效的避免项目因为此类问题而终止。在项目初期,要客观地分析系统的技术要点,经济,社会要求等,论证项目的可行性。
3.1.1 经济可行性
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: