基于NodeJS的大学生旅游社交平台的设计与实现毕业论文
2020-02-23 18:24:42
摘 要
旅游是一个很好的鼓励大学生走出校园,感受外面生活的机会,然而目前的各种软件甚至是平台,几乎不能满足大学生旅游社交的需要。从互联网诞生以来,网络技术飞速发展,与之密切相关的网络平台逐渐登上时代的舞台,因此,本次设计开发了“畅游”这一依托于网络的旅游社交平台。“畅游”平台定位于旅游和社交两大主题,旨在找到符合大学生的旅游社交解决方案。
“畅游”系统为大学生旅游及社交提供了便捷的服务,实现了包括创建组队、加入组队、景点信息查询、发布分享、畅游圈、修改个人信息及设置在内的一系列功能。本文遵循软件开发过程,首先对旅游社交平台系统进行需求分析,然后依照需求分析的结果,先使用 Photoshop设计前台展示的页面UI效果,再采取HTML5 CSS3 React模式完成前后台的页面内容。最后基于已经完成的页面,使用 NodeJs Express Mongodb新兴架构搭建后台应用,并进行系统功能完整性、网络安全性、操作稳健性等方面的优化和测试。
作为大学生自己的旅游社交平台,“畅游”采用最新的Web开发技术,在高校校园网站中具有一定的代表性,并具有让大学生体验旅游乐趣、改善大学生生活状态、促使大学生找到人生目标的深远意义。
关键词:旅游社交;React;Express;NodeJs;Mongodb
Abstract
Tourism is a good way to encourage college students to walk out of the campus and feel the opportunity to live outside. However, the current software and even the platform can hardly meet the needs of College Students' social tourism. Since the birth of the Internet, the network technology has developed rapidly, and the network platform closely related to it has gradually come to the stage of the times. Therefore, this design and development of "Changyou", a social platform relying on the network, has been developed. The "Changyou" platform is located in two major themes of tourism and social networking, aiming to find a solution to meet the needs of college students.
The "Changyou" system provides convenient services for college students to travel and socialize, and realizes a series of functions, including creating teams, joining teams, searching for information of scenic spots, publishing and sharing, traveling circle, modifying personal information and setting up. This article follows the software development process, first of the tourism social platform system needs analysis, and then according to the results of demand analysis, first use Photoshop to design the front display page UI effect, and then take HTML5 CSS3 React mode to complete the front and back of the page content. Finally, based on the pages that have been completed, we use the NodeJs Express Mongodb new architecture to build the background application, and optimize and test the system function integrity, network security, operational robustness and so on.
As a social platform for college students' own tourism, "Changyou" adopts the latest Web development technology, which has a certain representation in the university campus website, and has the profound significance to let college students experience the pleasure of tourism, improve college students' life status, and promote college students to find life goals.
Key Words: Social Tourism; React;Express;NodeJs;Mongodb
目 录
第1章 绪论 1
1.1研究背景 1
1.2 国内外研究现状 1
1.3 研究目的及意义 2
1.4 本文的研究内容和结构组织 2
第2章 需求分析与UI设计 4
2.1 网站需求分析 4
2.2 旅游社交平台的用户界面设计 5
2.2.1Photoshop平面设计 5
2.2.2 UI设计与实现 6
第3章 基于HTML5 CSS3 React的前端界面开发 14
3.1 基于HTML5 CSS3 React的用户界面开发 14
3.1.1 HTML5 CSS3 React简介 14
3.1.2React项目的轮播图实现解决方案 14
3.2 React组件化管理界面开发 17
3.2.1react组件化介绍 17
3.2.2react组件实现界面开发 17
第4章 基于NodeJs Express Mongodb的后台逻辑开发 20
4.1NodeJs Express Mongodb简介 20
4.2前期准备 20
4.2.1数据表的设计 20
4.2.2搭建代码运行环境 23
4.3.后台逻辑开发 23
4.3.1编写路由表 23
4.3.2与数据库的交互 24
4.3.3前后端的交互 25
第5章 系统测试与优化 26
5.1系统测试 26
5.1.1用户界面测试 27
5.1.2系统功能 27
5.2系统优化 27
5.2.1交互、图标优化 28
5.2.2系统安全优化 29
第6章 总结和展望 30
6.1 总结 30
6.2展望 30
参考文献 31
致 谢 32
第1章 绪论
本章主要从研究背景、研究目的、研究意义、国内外研究现状、课题研究内容和组织结构几个方面进行相关的阐述。
1.1研究背景
大学时光,应当是充满激情的,而旅游正是一个很好的鼓励大学生走出校园,感受外面的生活的机会。本课题要求基于React、NodeJS的全栈式开发,设计并实现一个面向在校大学生的,完全自主式的旅游社交平台。平台主要提供旅游路线以及景点门票等的介绍和建议,通过这个平台,大学生们能够完全自主地组织、开展和发起各类旅游活动,充分展示大学生的组织才能,同时分享旅游的乐趣。
经调研发现,我们学校的很多学生都极少出去旅行,很少结识新朋友,整天除了学习就是蜷缩在宿舍玩游戏、看剧。其原因有以下几点:(1)很多同学不善于交友。(2)有同学想旅游,但是苦于找不到结伴出行的队友。(3)没有专门提供结伴旅游的网络平台。因此从解决大学生社交问题出发,本次设计将目标放在了开发“旅游社交平台”这一点上。
1.2 国内外研究现状
在我国,旅游业是较早应用网络技术的行业之一。第一家旅游网站建于1996年,经过十几年的摸索和创新,国内已有超过5000家具有一定资讯和预定服务实力的旅游网站和旅游频道。这些网站为游客提供了比较全面的、涉及旅游吃、住、行、游、购、娱六大方面的网上资讯和预定服务,已经成为了旅游业发展最快、资本最雄厚、科技实力最高的新兴势力[1]。比如途牛旅游网、携程,他们的运营模式都是基于向游客用户提供具体的旅游信息:旅游地点、旅游路线图、旅游经费预算等等。旅游的人员是事先就由用户自己确定好,然后通过网站查询旅游信息,购买车票等。并没有一个适合大学生的,既可以查询旅游信息、又可以自己发起旅游活动、在全校范围内组建旅游队伍的平台。
对于社交这一块,本次也研究了许许多多的社交网站、社交平台。近年来社交网站用户规模和使用率持续下滑, 2014年上半年,我国社交网站用户规模为2.57亿,较2013年底减少2047万,网民中社交网站使用率为40.7%,比去年年底下降4.3个百分点。一方面是来自竞争对手的挑战,社交类应用更新迅速,分流了部分社交网站的用户;另一方面则是社交网站自身的原因,由于创新缓慢,运营重心偏离,未能满足社交用户的核心需求,造成用户的流失。上述原因造成了“泛社交”的社交网站上用户互动少、更新少、原创内容少,影响交流质量,从而降低了用户的使用意愿[2]。例如QQ 、微信平台,都是提供用户进行生活交流、生活分享,信息太繁杂,不能满足大学生旅游的核心需求。大家想要知道哪个景点好不好玩就无从下手去查看。
基于以上调研,发现这些旅游网站并没有为广大的用户提供交流的社交圈,社交网站也没有为用户提供专门的旅游社交圈,也就是说旅游网站没有和社交结合起来。由此两个点出发,本次设计在于将旅游和社交结合起来,为广大的大学生提供一个大学生自己的旅游社交平台,集组建旅游活动和分享于一身的产品。
1.3 研究目的及意义
本次设计的目的在于向广大大学生提供一个旅游社交平台,借此可以拓宽学生的社交圈,满足学生出游的需求,解决学生的旅游出行组队难的问题,同时还具有潜在改变内向学生的性格的效应。让本校学生通过这个平台在自己学校范围内就可以做到发起旅游活动,也可以在圈子里边加入其他人发起的活动,自己组织旅游团队,并自己制定旅游路线。最重要的是用户可以在圈子里边晒出自己的旅游经历,分享自己的旅游经历给广大同学,同时也能通过圈子发现他人的乐趣,了解到各个景点的人文、风景等等。
1.4 本文的研究内容和结构组织
本文全文共分七章。本章主要讨论了“畅游”旅游社交平台对于大学生的重大意义。本项目的开发流程完全遵循软件开发流程,在接下来的章节中,将会按照功能介绍平台开发工作:
第二章主要对网站进行了需求分析,在需求分析的基础上利用Photoshop对网站进行UI设计。
第三章主要介绍了基于HTML5 CSS3 React的客户端页面开发,CSS3和React各自的作用和整体的配合,以及如何利用这些技术将UI呈现出来,并解决其中不同手机客户端兼容性难题和基于组件化的后台管理页面开发。使用组件开发后台页面,使得其具有良好的交互效果和UI效果。
第四章主要介绍了基于 NodeJs Express Mongodb新型结构的后台逻辑开发过程,其中详细说明了数据表的设计和创建,代码运行环境的搭建,路由表的编写,后端与数据库的交互以及前后端数据的相互传输过程。
第五章对网站系统进行了测试与优化,包括用户界面体验的测试和优化,图标、布局的优化,和系统安全的加强。此外,本章还说明了基于用户界面的系统测试步骤,以保证系统的稳健性。
第六章是总结和展望,主要对本文的内容和相关工作进行总结,展望随着互联网的迅猛发展,生逢其时的当代大学生应该如何顺应时代发展,做出更加有利于大学生的互联网产品,同时反思系统中尚存在的不足之处。
最后是本文所引用的参考文献列表以及致谢部分。
第2章 需求分析与UI设计
2.1 网站需求分析
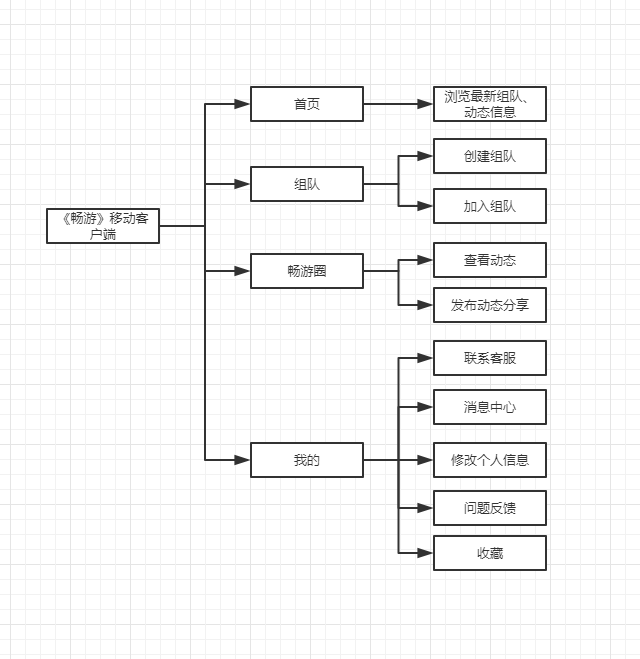
本项目“畅游”是一款定位于服务大学生的旅游社交平台。作为旅游社交平台,需要展示相关的旅游信息,来吸引用户使用本平台,同时也要对发布的旅游组队内容和分享内容进行审核管理。因此,本网站分为移动客户端和PC管理端两部分,移动客户端主要展示旅游信息、分享内容;提供旅游组队、加入其他人发布的组队、发布旅游动态、修改个人信息、设置等七大功能。管理端主要是由客服人员对移动客户端的内容进行审核管理。移动客户端网站功能需求分析如图2.1所示,管理端网站功能需求分析如图2.2所示。

图2.1 “畅游”移动客户端功能一览图

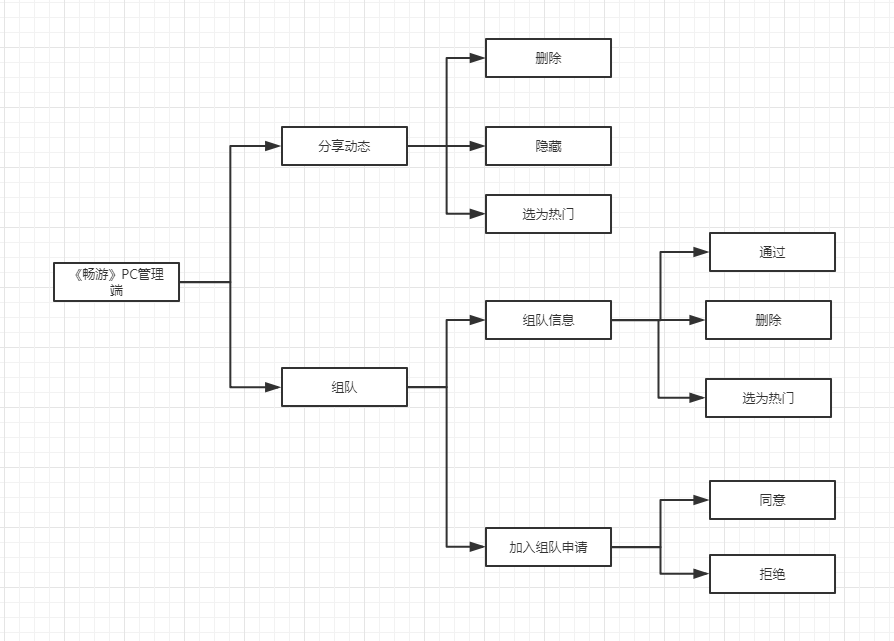
图2.2 “畅游”PC管理端功能一览图
2.2 旅游社交平台的用户界面设计
2.2.1Photoshop平面设计
Photoshop是一款应用广泛的图像处理软件,在平面设计中有着极大的图像处理能力和全面的色彩管理能力。
在 Photoshop中,图层是基本的元素,依据它来对图像进行处理,就和HTML中的标签类似。每一个图层都是由许多像素组成的,而图层又通过上下叠加的方式来组成整个图像。图层可以将页面上的元素精确定位,可以设置透明度、阴影等属,还可以加入文本、图片、表格、插件等内容,也可以在里面再嵌套图层。相对于纸质手工平面设计,图层的优点在于具有很强的修改性,有任何一个地方需要修改都只需要操作对应的图层,而丝毫不会影响别的区域。
除了图层外, Photoshop另一个强大的能力在于色彩管理。颜色模式的本质就是将颜色用数字来描述,而在数字图像中,图像的颜色可以由各种不同的基色来合成,因此就有了多种颜色模式。 Photoshop中的颜色模式包括位图、灰度、双色调、索引色、RGB颜色、CMYK颜色、Lab颜色、HSB颜色、多通道模式等。在其中,RGB模式是根据自然界中的三种基色光的混合成色原理,将红(R)、绿(G)、蓝(B)中基色分别用一个数字来标记取值为0-255之间的整数,最后能产生约1670万种颜色,就是俗称的“真彩色”。此外,RGB颜色模式同样内置于所有浏览器中,本课题使用的就是RGB颜色模式。
Photoshop平面设计依赖于颜色模式,将有限个易于修改的图层排列组合成最终的平面图像。了解了图层和颜色模式,即可开始 Photoshop平面设计项目。
2.2.2 UI设计与实现
根据“畅游”的目标用户和主要目的,此社交平台需要不同于其他旅游检索网站的设计风格和功能。根据2.1节网站需求分析,网站移动客户端需要首页、组队、畅游圈、个人中心四大基础功能点,以及首页、创建组队、加入组队、景点信息查询、发布分享、畅游圈、修改个人信息及设置等大小14个页面。
(1)通过咨询公司的产品经理与UI设计师,同时查阅网上相关资料,确定”畅游”主题色为绿色(色值:#31b392),是一个充满生机与活力的颜色。如图2.3所示,网站logo勾画了两个抽象的运动人物,代表充满活力的大学生,其寓意是希望大学生能够走出去,多多参与社交活动和旅游活动,感受大自然的美好。

图2.3 “畅游”旅游社交平台logo
(2)根据现在绝大多数的APP的设计潮流,将首页设计得十分大气。首页采用轮播图展示一些旅游景点;展示最新最热的组队信息和旅游分享;展示本网站的一些相关信息。
同时导航栏设计为底部Tab栏的方式,也是符合现在流行的UI设计模式《移动应用UI设计模式》书中的设计规范,本质上跟标签导航相同,在层级较多的情况下使用,用以切换视图。如图2.4所示。

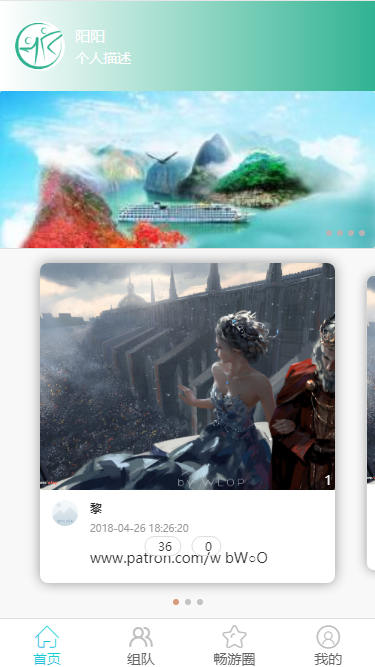
图2.4 “畅游”旅游社交平台首页
(3)新用户进入本平台,会有公告页面。详细讲述本平台的一些相关信息,同时提醒用户文明使用本平台,发布健康信息,营造良好的互联网环境。如图2.5所示。

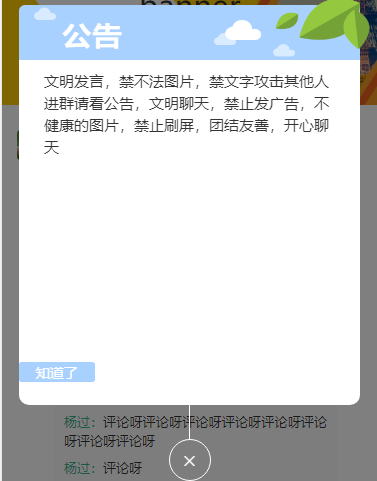
图2.5 “畅游”旅游社交平台公告页面
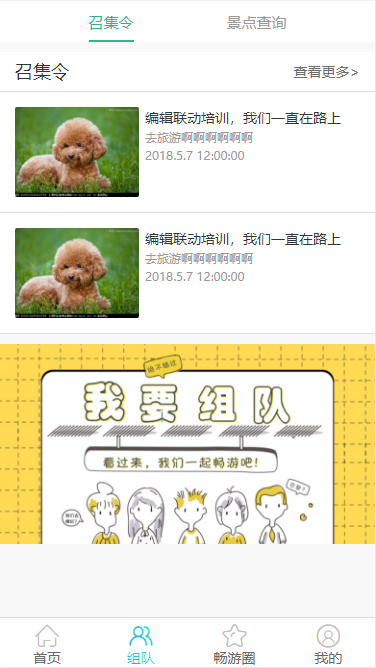
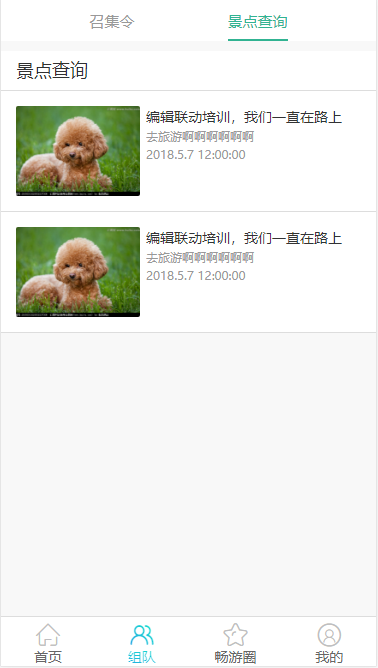
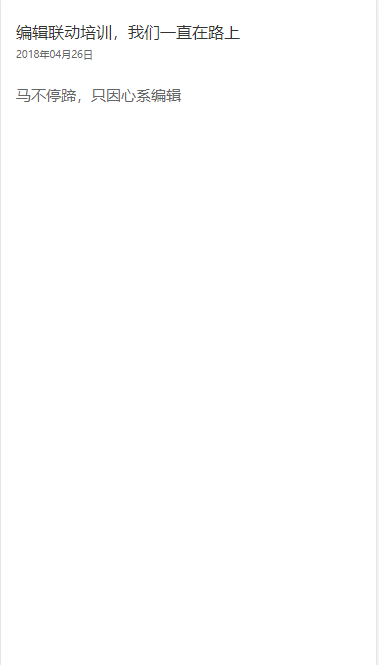
(4)“畅游”旅游社交平台重要功能点,包括创建组队与加入组队功能的UI设计部分。在本页,头部以Tab栏的形式将两个分开的页面组合到一起,只需要通过切换Tab,实现页面的交替。“召集令”一栏以简单列表的形式展示最新的两条组队信息,点击进入详情页面,如图2.6所示。景点查询则是一个查询页面与查询结果展示页,如图2.7所示。
运用Tab栏的方式分模块展示组队召集令和景点查询。采用精简的方式展示用户所发出的组队召集令,同时提供创建组队信息的入口。景点查询页面主要简单的提供一些景点的信息查询功能。


图2.6 “畅游”平台组队页面 图2.7 “畅游”平台景点查询页面
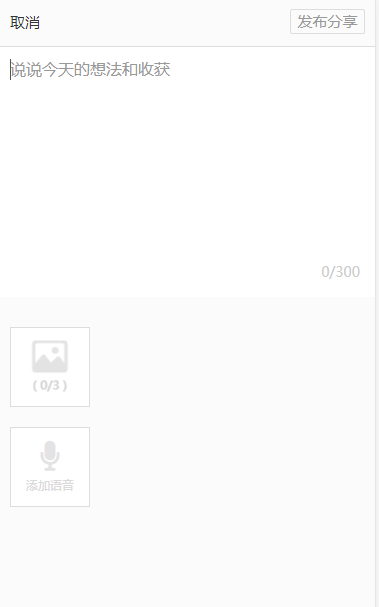
(5)如图2.8和2.9所示,平台提供了组队详情和组队创建的功能。组队详情展示了组队具体信息以及提供用户加入组队的入口。
我要组队页面以表单的形式将组队需要的信息展现出来:活动名称、主题、招募人数、旅游地点、旅游具体描述。同时可以附上该旅游景点的图片。


以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: