Http2.0时代,更快的互联网时代 ——http协议的不断发展外文翻译资料
2022-07-21 15:27:59


英语原文共 14 页,剩余内容已隐藏,支付完成后下载完整资料
Http2.0时代,更快的互联网时代
——http协议的不断发展
伊利亚 格里高利克
HTTP(超文本传输协议)是一种最广泛使用的互联网应用协议。自从RFC 2616(HTTP 1.1)发布以来就奠定这个前所未有的互联网加速发展时代的基础:数十亿各种形状和大小的设备,从台式电脑到我们的口袋里装着的的小型网络设备,都使用HTTP协议来提供新闻,视频和其他数以百万计的我们日常生活中所需要的Web应用程序。
这个用于超文本检索的简单协议(例如:“获取资源”——Telnet到google.com的80端口,采取http1.0)迅速演变成一个通用的超媒体传输协议。十年后的今天,它被如何广泛应用可想而知。
然而,在它自身的成功的同时,越来越多的日常活动持续且越来越多转移到
网络中来,比如电子邮件,新闻和视频,更显著的是我们的个人和工作空间——HTTP已经开始显露疲态。用户和开发者现在要求同时满足实时响应和HTTP1.1协议的功能,如果不加以修改它是没法实现的。
为了应对这些新的挑战,HTTP必须继续发展,这就是HTTP2.0的开始。 HTTP2.0在单一链接中使用高效复用和低延迟交付让应用程序更快,更简单,更强大,并允许网站开发人员撤消许多现有的“技术”来解决HTTP 1.1的局限之处。
现代网络技术面临的性能挑战
在HTTP RFC 1.1发表的十年内产生了很多变化:浏览器在不断地加速,用户连接配置文件已经改变,移动网络正处于一个关键点上,网络应用程序在自己的范围内不断增长,无论是规模还是复杂度。这其中有些变化有助于性能的发展另一些则不是。总的来说,网络性能仍然是一个重要而未完全解决的问题。
首先,好消息是,现代浏览器都在性能上花了很大的努力,JavaScript执行速度继续稳步攀升(例如,Chrome浏览器在2008年发布了20倍的改进,单单在2012年里,他的性能更是在mobile11中进一步的提高到百分之50 )。改进的不只是JavaScript,现代的浏览器还利用GPU加速绘图和动画(例如CSS3 动画 和 WebGL),还提供直接访问本地设备的接口并利用大量的投机性优化技术,以帮助隐藏和降低网络延迟的各种来源。同样,宽带使用(表1)在过去的十年中继续稳步攀升。
根据Akamai公司的数据,目前全球平均带宽是3.1 Mbps,许多用户都可以访问到更高的吞吐量,特别在有小区光纤方案的部署的区域。然而带宽只是一个方面,延迟经常是被遗忘的因素,很遗憾的是它才是我们在浏览网页时经常遇到的限制因素。在实践中,一旦用户超过5 Mbps的带宽,单方面继续提高带块对大部分网络应用程序加载时间提升很小:观看超清视频是带宽制约的,但是加载承载视频的页面和其他所有方面都是延迟制约的。
现代的网络应用程序与十年前的情况有明显的不同。根据HTTP档案,现在平均一个网络应用程序由90多个资源组成,他们分别取自于超过15个不同的主机中,共计超过1300 KB(压缩)的数据传输。因此,HTTP数据流很大一部分是建立在几十个不同连接上的小(小于15 KB)且突发的数据。问题在于TCP是对长期链接和批量传输数据的优化。网络的RTT(往返时间)是新的TCP连接的吞吐量的限制因素(由于TCP拥塞控制),因此,延迟也是大多数网络应用程序的性能瓶颈。如何处理这种矛盾呢?首先,我们可以尝试减少往返延迟
通过定位服务器和位接近用户,以及使用较低的延迟链路。
但是,虽然这些都是必要的优化,现在整个CDN(内容交付网络)行业都在尝试解决这一个问题,仅仅是它们还不够。
表格1:全球宽带应用
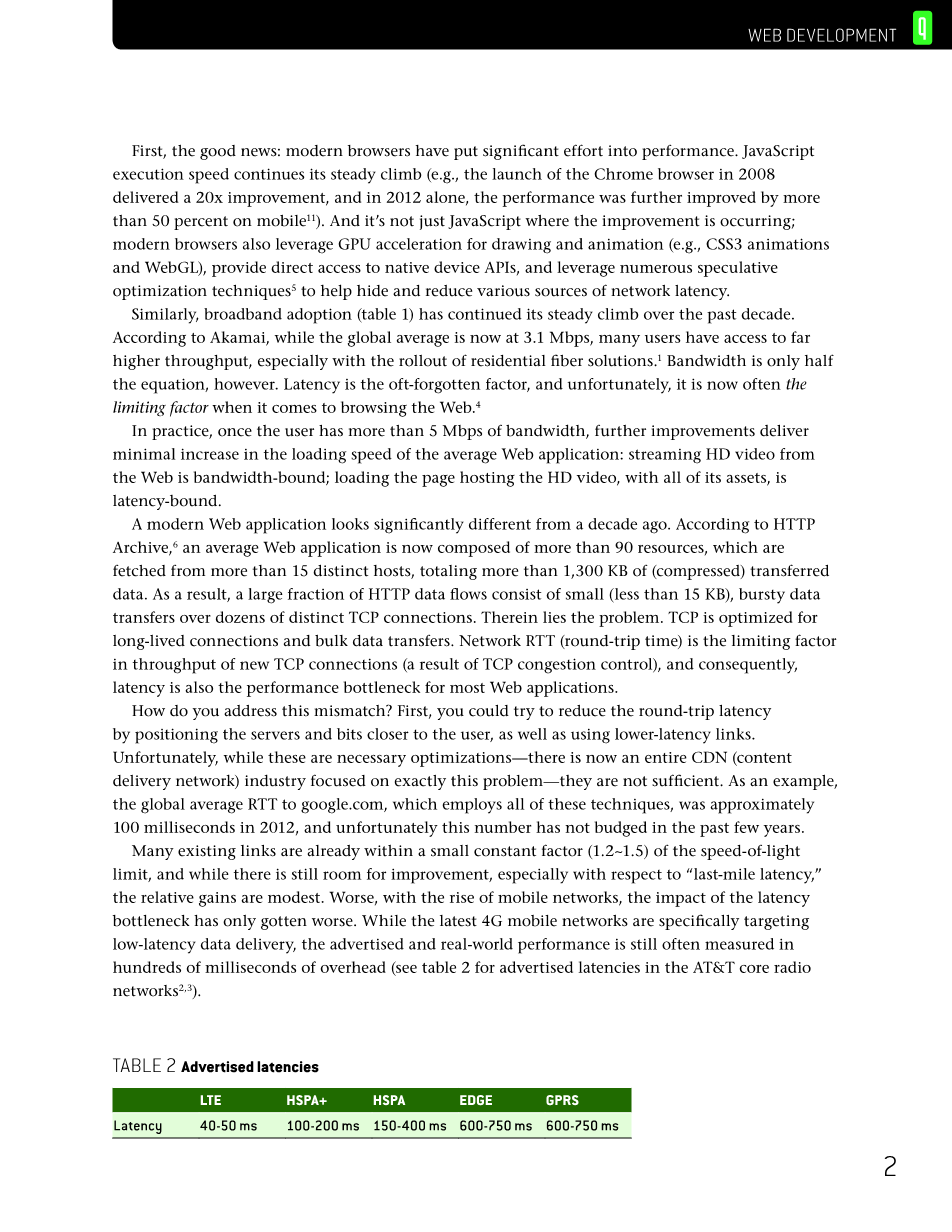
举一个例子,采用这些技术后,2012年全球连接到 Google.com的平均RTT为100毫秒,不幸的是,这个数字在过去几年里并没有什么变化。许多现有的链接已经被限制于光速的某个小常数因子(1.2〜1.5)内,虽然仍有改进的余地,但是是相对于“最后一英里的延迟,”相对收益甚微。更为糟糕的是,随着移动网络的崛起,延迟的影响带来的后果只会变得更糟。即使最新的4G移动网络是专门针对低延迟的数据传递,但是在宣传和实际使用中仍然会测量出数百毫秒的延迟(见表2中的延迟,数据来自于ATamp;T core radio networks)
随着移动流量的上升,这里会产生一定的退步,如果不能通过改善基础环节来达到所需的性能
,我们就必须把注意力重新移回要如何构建应用程序和调整底层传输协议的性能。
HTTP 1.1的性能限制
窗体底端
提高HTTP的性能,是HTTP 1.1工作组的关键的设计目标,标准的推出了许多重要的性能增强。这一标准推出了许多重要的性能增强,几个最知名的包括:
bull;为了连接复用建立持续连接
bull;使用快传输编码来处理响应流
bull;提供可以并行处理请求的请求流水线
bull;基于范围资源请求的字节服务
bull;更好的指定缓存机制
不幸的是,一些HTTP1.1的改进,例如请求流水线等,因为缺乏支持和在部署中出现问题而没有成功。虽然有些浏览器把流水线作为一个可选功能,但是他们几乎都没有默认启用。
表格2:宣传的延迟
因此,HTTP 1.1在客户排队上非常严格(图1):客户端发送请求,必须等待服务器返回的响应,这意味着某一个大传输或缓慢的动态资源可能阻塞整个连接。更糟糕的是,浏览器无法可靠地预测这种行为,因此,通常是被迫依赖启发式去猜测它是否应该等待和尝试还是去打开另一个。
对HTTP 1.1的局限性,Web开发者社区已经创造和推广一批自制程序的解决方法(叫它们优化似乎给了他们太多的信任):
bull;现代浏览器允许每个源有六个并行连接,有效地允许多达六个并行资源传输。很多开发商不满意六个连接的限制,决定将应用域分片,将网站资源在不同的源中,从而允许更多的TCP连接。回想一下,平均每个页面现在会有15不同的主机,每一个可能使用多达六个TCP连接。
bull;同一个文件类型的小文件通常被连接在一起,创建更大的包
bull;减少HTTP请求开销。在效果上,这是一种多路复用的形式,但它被应用 于——应用层,CSS(层叠样式表)和JavaScript文件组合成更大的束,小图片合并成image sprites,等等。
图1:HTTP1.1在服务器上的请求队列
bull;一些文件内联直接插入HTML文档来绕过HTTP请求。
对于许多网络开发者来说,所有这些都是熟悉的,必要的和被人们普遍接受的优化,熟。但是,每一个解决方法,几乎带有很多负面的影响,尤其是对应用复杂性和对性能的影响:
bull;积极的分片经常适得其反,引起网络拥塞,导致:
bull;额外的、不必要的DNS(域名服务)查找和TCP握手;客户端和服务器端更多的 套接字导致了更高的资源负载;并行流之间的网络冲突增加等等。
bull;级联打破了应用程序代码的模块化和对高速缓存产生负面影响
(例如,一个常见的做法是将所有的JavaScript或CSS文件捆绑在一起,这使得一个字节的变化都会使所有文件都无效化和需要重新下载)。同样,JavaScript和CSS文件只有在进行分析和整个文件下载时,才会执行,这增加了处理延迟;大型图像精灵也占据在客户端上更多的内存和需要更多的资源解码和处理。
bull;内联资源无法单独缓存和父文件的膨胀。常见的用base64编码的内嵌小图像的规模膨胀了超过百分之三十,影响了浏览器中的请求优先级——通常浏览器会降低图片的优先级来加速网页生成。
总之,许多解决方法有严重的性能产生负面影响。因此,HTTP 2来了。Web开发者不必担心连接文件,spriting图像,内联资源,或域分片等所有这些应对HTTP 1.1的局限性的治标方法。
HTTP 2的设计和技术目标
修订一个包含的所有Web通信的底层协议是一个不平凡的任务,这需要
仔细的思考,实验和协调。因此,它是重要的是要定义一个明确的技术章程,换句话来说,是要定义项目的边界。这样做的目的不是要彻底改革协议的每一个细节,而是要循序渐进地作出一些改进,以提高Web性能。
在这个基础上,HTTPbis工作组HTTP2.0的开发章程如下:
bull;大多数情况下与HTTP1.1相比大幅度且显著的改善用户对延迟的感觉;
bull;搞定的HTTP阻塞问题的HOL(head-of-line问题的根本)。
bull;不需要对一个服务器启用多个连接来保证并行性,从而提高TCP对拥塞控制的作用。
bull;保留HTTP 1.1的语义,利用现有的资料,包括(但不限于)HTTP方法,状态码,URI,并在适当的地方,头字段。
bull;明确HTTP 2如何与HTTP 1 x,尤其是中介机构的相互作用。
bull;明确任何新的可供使用的扩展性点和策略。
实现这些目标的HTTP 2引入了一个TCP的新分层机制来针对HTTP1.x中的著名的性能限制。HTTP的应用语义保持不变,并没有它改变提出的核心概念,如HTTP方法,状态代码的URI和头字段——这些明确了改变范围。在这样的思路下,让我们来揭开HTTP2.0的神秘面纱。
请求和响应复用
HTTP 2所有的的性能提升的核心是新二元框架层(图2),它决定了HTTP报文的封装,客户端与服务器之间的传递。HTTP的语义,如动词、方法、和标题不受影响,但他们是在传输过程中的编码方式是不同的。在HTTP1.x中,如果客户要进行多个并行请求来提高性能,多个TCP连接是必需的。这个行为是HTTP1.x协议明文划定的,该协议确保每一个链接中同时只有一个请求被响应,这也导致HOL阻塞和低效利用的TCP连接。
在HTTP 2新的二进制结构层除去了这些限制,实现完整的请求和响应的复用。下面的HTTP 2术语将有助于了解这个过程:
图2: HTTP2.0二进制成帧
bull;流(Stream)在连接中一个双向流的字节,或一个虚拟通道。每条流具有相对优先级值和一个唯一的整数标识。
bull;消息(Message)——帧的完整序列映射到逻辑消息,诸如HTTP请求或响应。
bull;帧(Frame)——HTTP2.0的最小通信单位,每个都包含一个标识这个帧属于哪个流的帧头,并携带一个特定类型的数据(例如,HTTP报头,有效载荷,等等)。
所有的HTTP2.0通信能够可以再单个连接中携带任何数目的双向数据流。反过来,每个消息中的流通信息,其中包含一个或多个帧,每一个都可被交织(图3),然后通过在每个单独的帧的报头的嵌入流标识符来重新组装。
将一个HTTP消息分解成独立帧,在一个共用连接中优先歌交错使用他们,然后在另一端重新组合的能力是HTTP2.0的一个最重要的增强。就其本身而言,这种变化完全是不值一提,因为在HTTP许多协议已经实现了类似的机制。
但是,这个“小”的变化,影响了整个Web技术的多个方面多,产生了巨大的性能优势,使开发人员能够做到以下几点:
bull;交错并联多个请求而不发生阻塞
bull;交错并联多个响应而不发生阻塞
bull;用一个单独的连接来提供大量请求和响应的并行。通过消除不必要的延迟,减少页面加载时间。
bull;从应用程序代码中移除不必要的HTTP1.x的解决方法。
bull;等等hellip;hellip;
图3一个单独连接中的多元HTTP2.0数据流中的交错帧
二元框架
HTTP2.0使用二进制,长度为前缀的成帧层,它提供了更紧凑的表示。比换行分隔的纯文字HTTP1.x的协议,既更容易,更有效的处理。所有HTTP2.0帧共享一个共同的八字节首标(图4),其中包含帧的长度,它的类型,标志域,和一个31位流标识符。
bull;16位长的前缀表明,单个帧可以携带216-1个字节的数据也就是64 KB,它排除了八字节报头的大小。
bull;八位类型字段决定了该帧的其余部分如何被解释。
bull;八位标记字段允许不同的帧类型来定义帧特定消息标记。
bull;一位保留字段总是被设置为0。
bull;31位流标识符是HTTP 2流的唯一标识。
鉴于共享HTTP2.0帧头这方面的知识,你可以写一个简单的解析器可以检查任何HTTP2.0字节流,识别不同的帧类型,并通过检查前八个字节每帧的报告他们的标志和它们的长度。另外,由于各帧的长度前缀,解析器可以提前快速有效地跳到下一个帧的开头。这是比起HTTP1.x的一个大的性能提升。
一旦帧类型是已知的,解析器可以解释该帧的其余部分。表3中列出HTTP2.0标准的类型。这种分类帧的全面分析这个范围之外的讨论,这就是所谓的spec7(干得漂亮)。说了这么多,让我们进一步,看一下两种最常见的工作流程:启动一个新的数据流和交换应用数据。
图4.常见的八字节头帧
表3:HTTP2.0帧类型
启动新的HTTP 2流<!--
全文共6598字,剩余内容已隐藏,支付完成后下载完整资料
资料编号:[154954],资料为PDF文档或Word文档,PDF文档可免费转换为Word




