成功的网站设计的决定因素:相对重要性和有效性的建议外文翻译资料
2022-10-27 15:39:57


英语原文共 8 页,剩余内容已隐藏,支付完成后下载完整资料
成功的网站设计的决定因素:相对重要性和有效性的建议
摘要
电子商务的成功对任何公司来讲,尤其是对于不是特别知名的公司来讲,在很大程度上取决于其网站的相应的设计。本文研究探讨一个有效的网站的决定因素。文献调查表明,决定因素的主要类别有:网页加载速度,业务内容,导航效率,安全性和市场营销/客户为中心。每个类别的相对重要性是通过计数在文献中引用的次数,并征求终端用户的观点来确定的。本文关注专家建议,即如何从一个电子商务的角度创建一个有效的网站。
关键词:网站设计,网页加载速度,上网导航,业务内容,安全,电子商务
简介
客户与卖家在网络空间上通过卖家的网站或商场、市场的网站进行交互。就像普通的电脑用户界面,这个界面可能是一个重要的成功因素,在很多情况下,它是决定消费者是否愿意在网上购买的主要因素。因此,在过去的一年里有些人得到纷至沓来的关于如何建立一个有效的电子商务网站的建议、技巧,该做的事和不该做的事的建议,这件事一点都不值得惊讶。这些建议来自众多专家,有的也相互矛盾。网站设计者不能得到所有建议,即使得到了,也很难确定哪一条是最重要的。
本文的目的是从两个不同的方面探讨这一重要问题。首先,将专家意见做聚合分析,以找出最具共识存在的因素。第二,电子商务用户和潜在用户二者的意见,以便找到由专家确定的因素中客户察觉的优先级。这样的分析可以为电子商务网站的设计非常有用的。本文还提供了一些切实可行的建议,依据其相对重要性给出具体的改进措施。
方法
为了确定商业网站设计的主要决定因素,我们进行了广泛的文献综述。由于电子商务还只是处于发展初期我们无法找到太多的学术研究。相反,我们发现了许多由专家撰写的行业杂志的出版物。我们还发现了一些从业者的调查。我们参考了1997年中期到1998年4月的47篇文章,以及40多个相关网站上与网站设计相关的一百多个热点问题。
这些问题被分为五大类:网页加载速度、业务内容、导航效率、安全性和市场营销/客户为中心。我们也收集了47家出版商的一些建议,即如何正确设计一个商业网站使其在电子商务竞争中发挥最大的作用。
为了评估这些类别的相对重要性,我们计算了每个类别出版物引用的次数。我们还对130位电子商务客户和潜在客户进行了调查,以找到自己的上述类别的重要性优先级。
结果
阶段一 文献综述
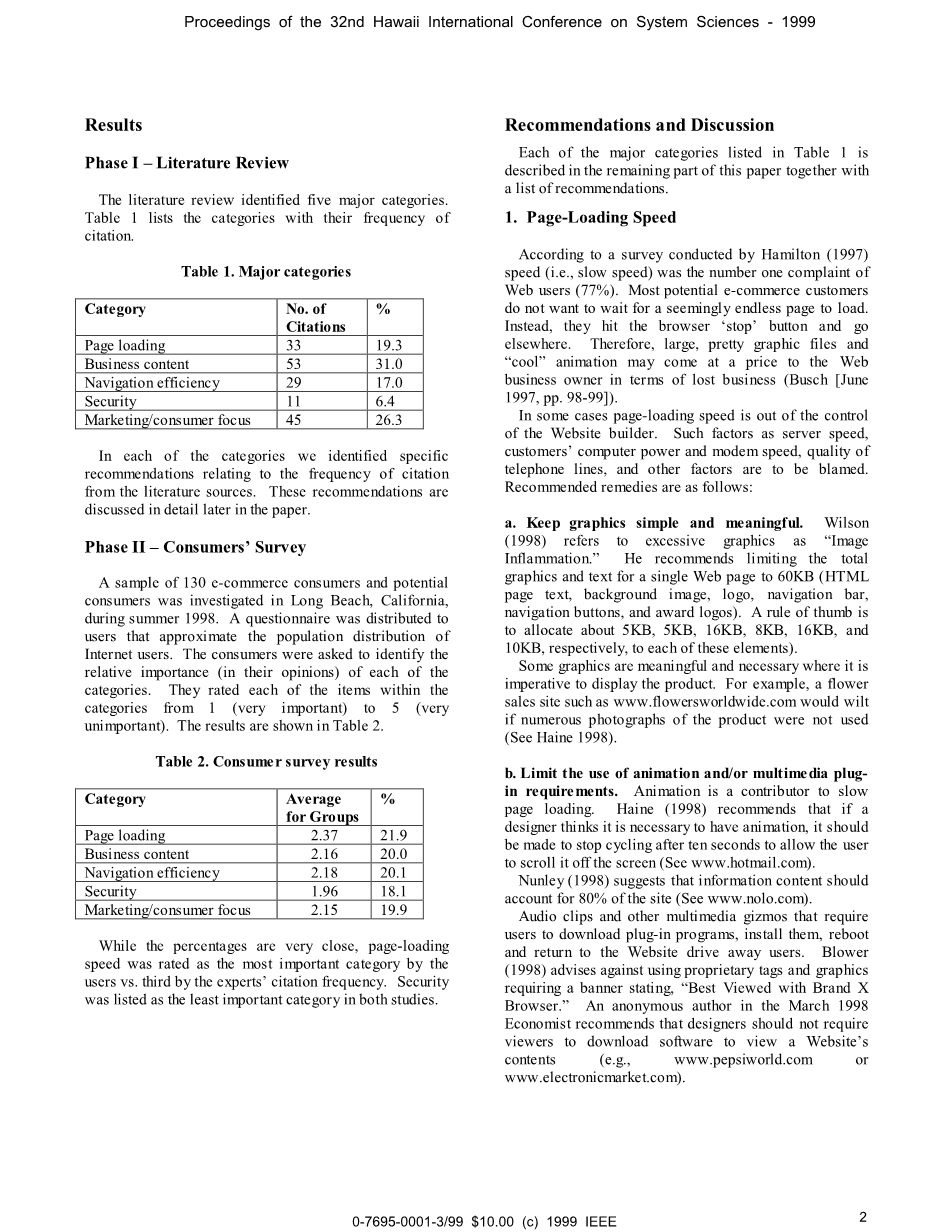
文献综述确定了五个大类。表一列出了其引用的频率的类别。
在我们划分的每一类里面,我们确定有关引文从文献来源的频率的具体建议。这些建议在后面进行了详细的讨论。
阶段二 消费者调查
样本中130位电子商务的消费者和潜在消费者于1998年在加州长滩接受了调查。调查问卷的分发是以近似互联网用户的人口分布来决定的。消费者被要求以自身的标准来定义五个类别。他们对每个种类里面的项目进行评分,从1(非常重要)到5(非常不重要)。结果如表二所示。
尽管比例十分接近,页面加载速度在用户眼中被认为是总重要的,然而在专家被引频次里面排第三。安全性在两项研究中被认为是最不重要的类别。
建议和讨论
表一中列出的主要类别将在本文其余部分进行论述,同时给出建议清单。
- 页面加载速度
据Hamilton进行的一项调查,速度(即速度慢)为网络用户(77%)的头号投诉。最有潜力的电子商务客户不愿意等待一个看似无尽的页面加载。相反,他们点了浏览器的“停止”按钮,然后去其他地方。因此,大型、漂亮的图形文件和炫酷的动画可能是有代价的,即网络企业主的业务损失方面(Busch [June 1997, pp. 98-99])。
在某些情况下,页面加载速度超出网站生成器的控制。这些因素为服务器的速度、用户的计算机电源和调制解调器速度、电话线路质量等因素。建议的补救措施如下:
a:保持图形简单和有意义。Wilson (1998)认为过多的图像为“Image Inflammation”。他建议一个Web页面总的图形和文本的限制为60KB(HTML页面文字,背景图片,标志,导航栏,导航按钮,获奖标识)。经验法则是对以上所列分别分配约5KB,5KB,16KB,8KB,16KB,10KB。有些图形是有意义和必要的,其中当务之急是要显示产品。例如,如果一个销售花的网站不使用该产品的大量的图片,如www.flowersworldwide.com,则该网站是失败的。
b.限制动画及多媒体插件的使用。动画是减缓页面加载的主要原因。Haine(1998)建议,如果设计者认为有必要有动画,那么动画应在十秒钟后停止循环,以允许用户滚动它关闭的画面(参见www.hotmail.com)。 Nunley(1998)认为,信息内容应占网站(见www.nolo.com)的80%。音频剪辑和需要用户下载插件程序,安装它们,重新启动并返回到网站这种做法,使用户敬而远之。Blower(1998年),建议不要使用需要标签描述的专用标签和图形,如 “用品牌X浏览器以获得最佳浏览效果”。在1998年3月的Economist上,一位不愿透露姓名的笔者建议设计师不应该要求使用者下载软件来查看网站的内容(如:www.pepsiworld.com或www.electronicmarket.com)。
c.使用缩略图。缩略图的图形,其通常仅包含约10 KB,是利用图形而不显著增加页面加载时间的有效方式。缩略图给用户了是否等待照片放大装载的一个选择,而不是默认如此(见www.nytimes.com)。
d.提供纯文本的选择。提供这样一个选项,即加载纯文本增加速度以及允许用户在浏览器之间进行选择。
e.检查和监控服务器及Internet的路由。有时一个缓慢的网站是不是设计师的错(Smith [1997])。
f.使用渐进式渲染。 Sklaire(in Janal, 1997, p. 352)描述为允许文本首先加载,随后是图形。这允许用户在图形加载时读取文字内容。
- 业务内容
业务内容是各大网站的问题,因为演示和内容的有用性的质量决定了潜在客户是否被吸引到,或者离开。建议的补救措施如下:
-
- 使用适当的拼写和语法简洁明了的文字来描述业务。这是迄今为止在文学中最常用的建议。通常商业网站都是不明确的:我们不知道公司是什么生意、公司出售什么产品、服务是什么。比如www.carleson.com介绍了太多的公司,包括主要的旅游服务但是你甚至都不能预约。
如果使用了图标,先将最重要的进行图标化。通常纸质文件中标题、副标题和文本应该只包含约一半。 “看来广大用户(79%) 仅仅是扫描页面而没有花费时间来读他们想读的......”(Guglielmo, January 1998, p. 1)。网络用户扫描的原因主要有两个:1)从电脑屏幕阅读是挺累的,2)网络用户太忙,有太多的需要阅读但他们没有时间阅读冗长的网页。Morkes(1998年1月)的一项研究证明,一个冗长的网站改写为简洁的语言后,其可用性方面的得分有了159%的提升。可用性主要以任务时间、任务错误和内存方面来衡量的。(见www.useit.com/papers / webriting)。
Gardyne(1998)提供了九项建议:简单的句子;项目符号列表;短页面;突出关键词;多彩,描述性段落标题;每部分一个想法;最重要的点在每个段落;常规书写的字数减半(或更少)。同样重要的添加到这个列表的是正确的拼写和语法(见Blower [1998])。最后,让我们不要忘记字体大小/风格/颜色(见www.lenoxhotel.com)。
-
- 在每个页面上提供联系信息。一个没有联系信息的网站可能会使商业机会流失。Smith (1997)建议在每个页面安装一个邮件链接。Maloff (1997, p. 70) 提出一个更复杂的方法,即发帖线程通过实时、在线聊天在网上的讨论,留言板,甚至互动。
- 使用简单背景色和纹理。Heath(1998)更喜欢以黑色为背景的绿色。Wilson(1998)提供了一个“如何”处理颜色和纹理的方法。可以比较www.flowersworldwide.com/plants/tf67-3.html和www.98perfume.com/98perfume/html/gravity.htm.
- 提供免费的服务或有用的信息。免费内容是有价值的功能(见Bancroft [1997])。但免费内容可能会随着网站的日益成熟和商业化而逐步减少。华尔街日报,商业周刊,以及其他杂志免费提供信息几个月然后开始收费。Wilson(1997)认为,网站所有者确保免费的服务与销售的商品密切相关时,潜在的客户更可能购买企业销售的商品。
一个有趣的例子是给互联网社区提供的服务。另一个例子是N2K,即对特定群体开发Web页面(例如,古典音乐爱好者)。
Gardyne(1998)建议网站应包括有用的资源和工具。一些例子列举如下:
提供货币换算,例如www.xe.net/currency。
提供一个HTML检查 ,例如www2.imagiware.com/Rxhtml。
提供一个标识生成器,例如www.coder.com/creations/banner。
-
- 定期对网站进行修改。这是明智的,原因有二:1)访问者希望看到新鲜的材料,以及2)更新网站往往将确保信息是最新的。
- 限制登记表和它们请求的信息量。赶走客户的另一种方式是大量的登记表带来的恐惧,尤其是那些要求大量不必要信息的要求。
- 网站上的笑话——避免与否。有关于这一建议不同的观点(见Heath [1998] and Guglielmo [1998])。
Janal (1997, p. 311)陈述了与此相反的意见,笑话(每天更新)是一个很好的商业策略,给网站带来重复的访问(见www.etla.fi.pkm/joke.html)。
-
- 创建一个常见问题(FAQ)部分。它增强了用户对网站提供服务的理解。此外,它还通过减少对同一问题的重复回答来减少通信量。
- 避免“正在建设中”的迹象。 Berst(1998)中列出这是他的 “七个致命网站的罪恶”之一,如果你必须使用这样的标志,提供开放的大致日期。
Tadjer(1998)建议“灵活的设计。”这意味着,紧急的改变可以在不下线网站的情况下进行。
- 导航效率
如果没有有效的和用户友好的导航,用户可能会感到困惑,迷惘或沮丧,然后永远不再访问这个网站。了解基于科学的研究“网站的可用性”的一个很好的来源,参见http://world.std.com/~uieweb。下面列出了若干建议。
-
- 用标示好的、精确(无破损)的链接。含糊的标示链接或者指向错误地址的链接是网站设计中最恼人的设计缺陷之一。
Haine(1998)建议仔细定义每个链接,以便回答两个问题:1)如果我点击这里我将要得到? 2)我为什么要得到?可以比较www.fool.com:80与www.carpoint.msn.com。
-
- 避免使用框架。使用框架的其中一个原因是,当一个公司要使其标识从所有底层页面可见。但框架已经在许多网站过度使用了。 Tadjer(1998)提出了以下几点:
框架使得标记困难;
有些浏览器不支持框架。
Wilson补充说:框架分割屏幕成窗口,需要过多的垂直和/或水平滚动,他们很丑,并且在某些浏览器上不能正确打印。网站所有者使用它们链接到外部网站,而且其内容通常是当搜索引擎蜘蛛时间时跳过。
Berst补充说,一些搜索引擎在需要滚动的时候不滚动,而另一些在不应该滚动的时候滚动,有些框架会产生讨厌的附带作业效应。
Bremser(1997)支持使用框架,但是只有当框架布局变得简单时。例如,加州州立大学长滩分校在www.csulb.edu/index.html允许用户打开或关闭框架。
-
-
保持导航一致。在文献中对这一问题有一些分歧。Wilson指出,“提供尽可能多的替代方式来浏览你的网站是必要的。如果使用得当的按钮、影像地图、超链接、搜索引擎和下拉菜单系统都有助于整体的用户友好性。”Berst不同意该观点
剩余内容已隐藏,支付完成后下载完整资料
资料编号:[153275],资料为PDF文档或Word文档,PDF文档可免费转换为Word
-
保持导航一致。在文献中对这一问题有一些分歧。Wilson指出,“提供尽可能多的替代方式来浏览你的网站是必要的。如果使用得当的按钮、影像地图、超链接、搜索引擎和下拉菜单系统都有助于整体的用户友好性。”Berst不同意该观点




