基于VR技术的三维家居设计及展现系统设计与实现毕业论文
2020-02-16 11:26:54
摘 要
随着互联网的普及和网络基础设施的不断升级,许多桌面级应用才具有的功能都可以通过网页应用的方式提供服务,用户仅仅需要一个可以上网的浏览器就可以获取各种服务。与此同时,许多之前因为硬件基础的缺失无法普及的服务也在不断涌出。为了优化家具环境的设计,借助aframe框架和django框架构建一个能够进行用户交互且可以持续更新的3D样板房设计的网页应用。
在实现此应用过程中,本文进行了以下工作:
- 实现一个用户在二维坐标系下进行房型选择和家具摆放的前端系统,包括家具的动态列表、可伸缩的选项卡以及统一样式的导航栏,用户将以俯视图的效果进行初步设计。
- 实现一个能够渲染3D样板房的网页,并在家具模型中加入交互逻辑,使用滑轮和鼠标进行目标的选择和调参。
- 实现一个能够管理模型数据和用户数据的后台系统,方便厂商上传新的数据模型和管理员管理用户数据,主要通过表格和表单的方式呈现。
最终目标是实现一个在浏览器中进行样板房设计并能够在3维视角下进行浏览的系统,节省下用户实地考察的时间成本。
关键词:样板房设计;aframe;django;网页3D
Abstract
With the popularity of the Internet and the continuous upgrading of the network infrastructure, many desktop-level applications can provide services through web applications. Users only need a browser with Internet access to access various services. At the same time, many services that were previously unpopular due to the lack of hardware foundation are also emerging. In order to optimize the design of the furniture environment, the aframe framework and the django framework are used to build a web application that can be user-interactive and can be continuously updated in the 3D model house design system.
In the process of implementing this application, this article has done the following work:
1. Implement a front-end system for room selection and furniture placement in a two-dimensional coordinate system, including a dynamic list of furniture, a retractable tab, and a unified style navigation bar. The user will initially design with the effect of the top view.
2. Implement a web page that renders the 3D model room, and add interactive logic to the furniture model, using the pulley and mouse for target selection and tuning.
3. Implement a back-end system that manages model data and user data, allowing vendors to upload new data models and administrators to manage the data of users, primarily through forms and forms. The ultimate goal is to implement a system that is designed in a browser and can be viewed in a 3D view, saving the time cost of the user for a field trip.
Key Words:model house design; aframe; django; 3D of web page
目 录
第1章 绪论 1
1.1背景 1
1.2 国内外现状 1
1.3 目的及意义 2
1.4 论文组织结构 2
第2章 技术概述 3
2.1 aframe框架 3
2.2 django框架 3
2.3 canvas 4
2.4 碰撞检测 4
2.5 本章小结 4
3章 系统分析与设计 5
3.1 系统需求分析 5
3.1.1 系统用例分析 5
3.1.2功能性需求 6
3.1.3 非功能性需求 8
3.2 家具设计 9
3.2.1从数据到图像 9
3.2.2 家具文件系统 10
3.3 系统总体设计 10
3.3.1 系统网络架构设计 10
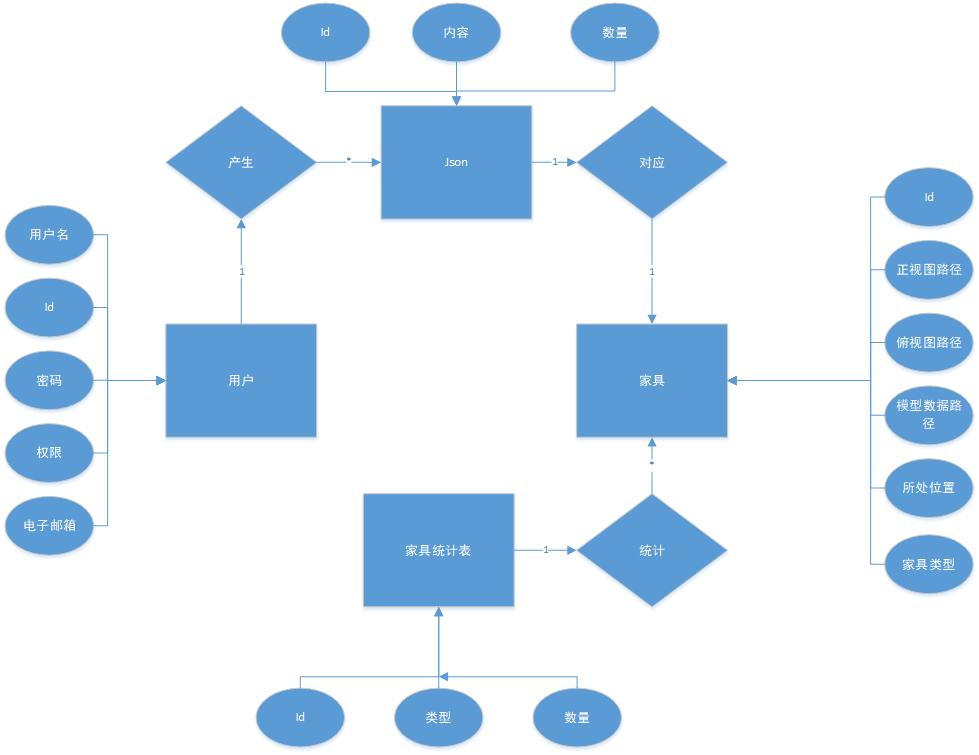
3.3.2 数据库设计 10
3.3.3 系统软硬件环境 12
3.4 本章小结 12
4章 系统实现和测试 13
4.1 前端实现 13
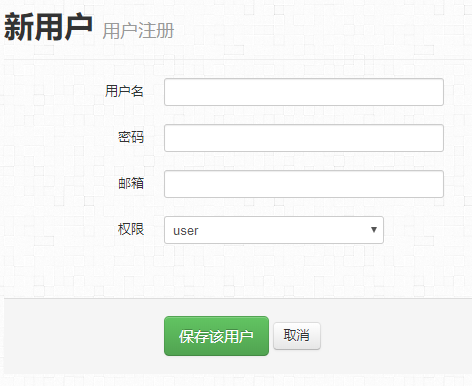
4.1.1 登录和注册 13
4.1.2 列表渲染 13
4.1.3 2D渲染和鼠标操作 15
4.1.4 3D渲染 16
4.2 后台实现 17
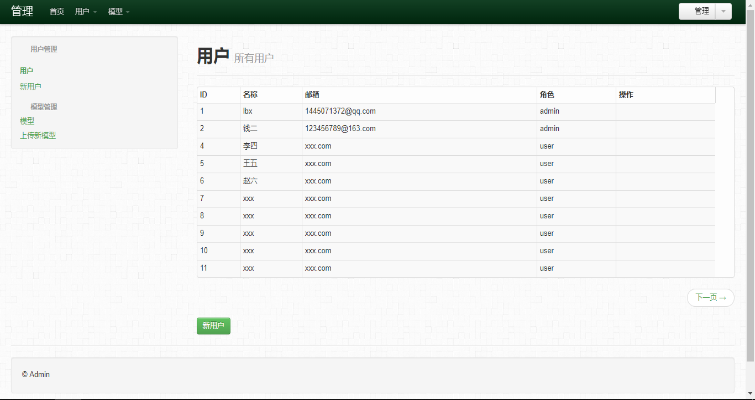
4.2.1 用户管理 17
4.2.2 家具管理 17
4.2.3 视图实现 18
4.3 家具模型实现 19
4.3.1 家具建模 19
4.3.2 创建材质或贴图 19
4.3.3 模型行为附加 20
4.4 系统测试 20
4.5 本章小结 21
5章 结论 22
5.1总结 22
5.2展望 22
参考文献 23
致谢 24
绪论
本章主要从背景、国内外现状、目的和意义、预期目标几个方面进行相关的阐述。
1.1背景
随着社会的发展和人民生活水平的提高。人们对软件产品的要求也越来越高。互联网不仅改变了其自身,更影响着传统企业实现全球化,数字化,信息化。这已经成为网络经济时代下企业的重要特征。家具的生产和房地产两个行业是融入人们日常生活的产业,也面临着激烈的竞争压力。与此同时,新技术的出现为企业开辟了新的途径,能够为客户提供更多样化,个性化的产品和更好的服务。
随着互联网的发展和普及,企业和企业建立了网站,使用网络渠道进行进行市场调研,产品开发和售后服务等,是大势所趋,产生了良好的经济和社会效益[1]。本系统是利用H5技术及三维仿真技术[2]根据样板房实体高度还原,将样板房模型全景展示,用户可以浏览其中,体验房间的布局、空间感。
运用图形图像和虚拟现实技术,在浏览器上也可以构建和桌面端有相同细节的产品,并让家具模型进行3D展示。用户通过浏览器可以获得身临其境的感受,从各个视角查看家具和房间,或选中进行微调。本系统旨在更好地为企业和商家服务:
(1)对于经销商来说,降低店面租金成本,小店也能出大销售额;减少库存,按需经济,客户先下订单,工厂再生产;搭配销售,有效增加销售额;
(2)对于厂商来说,增加品牌科技含量,拓宽销售渠道;模型数字化,可以开拓线上渠道;构建家装公司和家具厂商全产业链业态,合作共赢;
(3)对于顾客来说,自行摆放家具,看看尺寸是否合适,风格是否搭配,满足顾客个性化需求。
1.2 国内外现状
目前国内外的房地产产业还是以现场看房为主,达成一桩交易双方都需要付出大量的时间成本,该产业下的网页平台也仅仅限于介绍公司现状和楼房的平面图甚至是效果图,大多以文字、图片、Flash动画作为产品展示的主要方式,缺乏人机互动,没有真实体验。虽然虚拟现实[3]技术发展迅速,但目前来看,可以进行全景图查看的网页又往往只能提供有限的资源,用户只是被动的接受者,且没有实际的房屋资源与之对应。少数网站的功能齐全,但是操作流程复杂,消耗大量内存资源,更适合专业的设计人士而不是普通消费者。市场上所缺少的是一个操作简便,资源丰富,能自主设计房屋布局的并查看3D效果且不失真的产品。
1.3 目的及意义
房地产行业在近些年来一直是大部分城市的支柱产业,在销售过程中不仅商家要对样板房进行室内的装修设计,客户也需要消耗相当的时间去实地体验;而设计师的草图或者渲染图又不能给客户以真实的体验,不能确保最终的布置效果。3D样板房展示系统的目的就是作为一种商家和客户之间的沟通体验平台解决双方的问题。
样板房的装修设计时间较长,而通过浏览器进行样板房的设计可以由厂商方面独立完成,客户可以全方位360度的进行实时浏览。在虚拟现实中,用户可以自然地对家具饰品进行移动,通过和设计人员的沟通,将发现的问题实时高效的解决。通过提供3D展示、交互功能和真实感渲染功能为用户提供更多的方式来查看和调试[4]。最终创建一个令客户满意的3D样板房,节约双方的时间成本。
1.4 论文组织结构
第一章为绪论,对三维家居设计及展现系统的课题背景、国内外研究现状做了研究与介绍,由基于aframe网页技术的系统对房地产行业的意义引出本文的主要内容,最后介绍了全文的组织结构。
第二章为技术概述,概述了构鉴系统所使用的关键技术,包括aframe框架、django后台开发框架,H5的canvas以及选取目标所使用的碰撞检测技术。
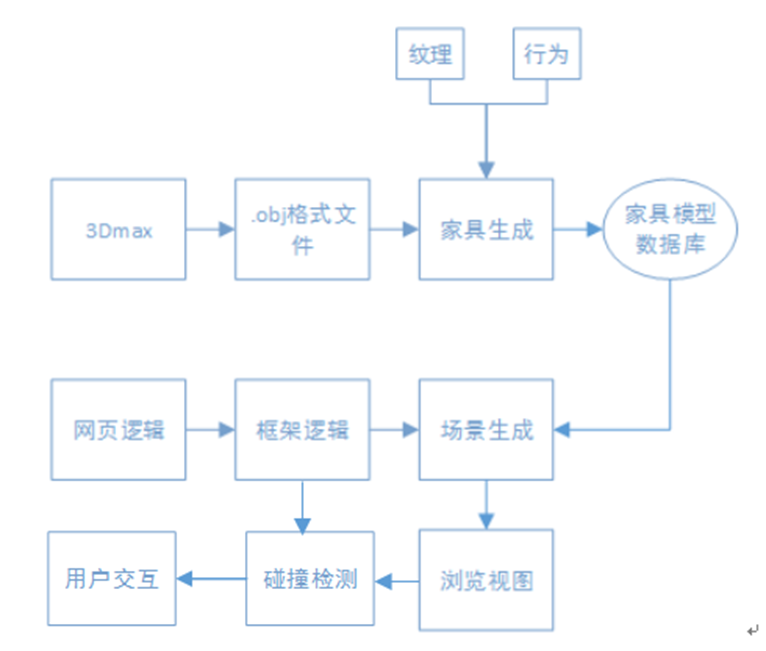
第三章为系统设计,包括系统的工作流程与系统总体设计。详细介绍了系统的运作流程,使用流程图加以展示,同时对系统的网络架构进行设计。最后介绍了系统实现过程中需要解决的关键问题。
第四章为系统实现和测试,是论文主体部分。着重介绍家具建模实现、前端和后台的实现以及关键问题的解决方案,对于前端和后台所实现的部分模块也有说明。同时该部分也对系统测试做了总结
第五章为总结与展望,对论文整体工作进行总结,同时分析系统的不足并提出改进与优化的方案。
第2章 技术概述
本章主要对afrme框架和django框架以及开发过程中用到的技术进行介绍。
2.1 aframe框架
aframe.js[5]是一个基于three.js的ECS(Entity–component–system)框架,该框架最大的好处就是学习成本低,易上手,尽管官方文档和相关学习资料较少但依然可以快速入门。以其原生组件为例,圆柱体,立方体等都可以以类html标签的形式存在,按照最基本的网页代码书写格式即可设定各个组件的属性值等内容而无需了解其实现细节,就像是在使用原生的HTML标签。由于大部分Web构建在HTML之上,大多数现有工具和库可与A-Frame一起使用,包括React,Vue.js,Angular,d3.js和jQuery。
aframe内部也有一套自己的定义组件,属性的样式,依照该样式,可以将一些更复杂的成品打包成简单的易用的形式。例如可以自定义桌椅属性并完成封装,在导入相关文件后就可以使用该属性,假如给一个lt;a-enitygt;标签加入定义好的桌椅属性,就可以使它体现出桌椅的特征(例如外观变为一把椅子)。利用该框架制做的组件本身就可以响应初始化,状态变化,删除等操作,可以很方便的构建能够增删改的家具模型。对于不能够用简单几何体进行构造的复杂立体图形,Aframe框架也有能够通过导入动态建模[5]的3D模型的方式进行渲染,其使用方法类似于静态资源引用。
尽管该框架已经可以满足基本需求,但也同时存在VR技术普遍存在的弊端:满足基本交互但交互机制尚不成熟[7]。
2.2 django框架
Django是一个使用python语言的开源web应用框架。使用MVT的设计模式,即模型Model,视图View和模板Template。目的是提高开发大型数据驱动的网站的效率。而MVC设计模式作为当代最为人熟知的架构,将应用各部分的职能完整清晰的分离开来,Django也基本遵循这一设计理念,并在此基础上有所改善:Django框架的核心包括:一个面向对象的映射器,用作数据模型(以Python类的形式定义)和关系型数据库间的中间层介质;一个基于正则表达式的URL分发器;一个视图系统,来作请求处理的函数;以及一个模板系统。核心完整体现了MVT设计模式的思想,Model作为对象映射器处理数据,url分发器则将对应的视图(View)和模板(Template)联系起来。
除此之外,Django还提供了完整的后台管理系统,大大提高了开发效率,debug模式对于问题定位也有极大地帮助。
2.3 canvas
lt;canvasgt;是一个利用脚本(通常为JavaScript)来绘制图形的 HTML 元素。例如,它可以用于只做图表、构建图片或者制作动画。lt;canvasgt;本身只是一个容器元素,并不能绘制图形,一般通过JavaScript完成具体的渲染任务。
值得注意的是,标签lt;canvasgt;的canvas.width和canvas.style.width是两个不同的属性,分别对应画布的默认大小和在浏览器中实际渲染的大小,在实际操作过程中,所绘制的图形或动画也会按照这个比例进行放缩。同时,选取的图片不是矢量图的情况下还会出现因为像素点丢失而出现图片失真的情况。
2.4 碰撞检测
碰撞检测是游戏开发中非常常见的一类问题,目的是确定物体的边界以及实现鼠标点击这种交互方式。在本文中,主要是确定鼠标选中的物体。
常见的碰撞检测中会给目标加上一层“包围盒”,在检测到包围盒有交集时再分析几何体的相交性,这样有利于性能上的低消耗[8]。考虑到家具所在空间基本可以使用长方体进行划分,因此对每个模型嵌套一个能恰当包含当前模型的长方体,以该长方体的边界作为碰撞检测的边界。在画布中,每张图片都是矩形,需要做的碰撞检测是鼠标点击的点是否在图片内。
实现原理:三维坐标系下的碰撞发生在鼠标在此视角下的延长线和代表模型边界的长方体上,二维坐标系的碰撞则发生在鼠标点击的点和图片本身渲染出的矩形范围内。一般检测到第一个符合要求的物体后就停止碰撞检测,将该物体作为选取对象。aframe框架已经实现了三维的碰撞检测,二维中的碰撞检测则需要自己实现。
2.5 本章小结
本章主要介绍了构建一个三维家居设计及展现系统所必要的技术,包括aframe和django框架,H5中的canvas技术以及在3D交互中经常用到的碰撞检测技术。django让开发一个网站系统的效率更高,aframe等技术则使实现一个3D交互网页更加便捷。
第3章 系统分析与设计
在对系统的应用背景和关键技术有所了解后,对系统进行需求分析,根据系统所应当满足的要求来设计整个系统。
3.1 系统需求分析
该系统的主要目标是实现一个借助浏览器实现展示和访问,帮助用户实现目标房间的任意角度的浏览和家具的自主摆放的系统。为了实现这样一个系统,首先要明确系统应有的功能,确定每个功能的工作流程,并对整体系统的性能和可靠性提出要求,明确一个系统所必须的要素。
3.1.1 系统用例分析
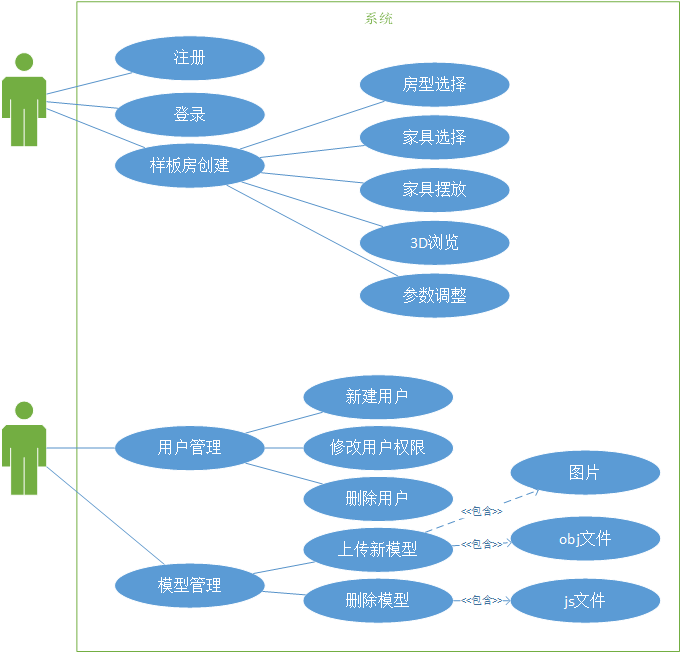
系统用例图如图3.1所示,用户首先注册账户并登陆。若用户已经注册,则会提示用户已经注册,若用户名或密码错误,也会有对应的提示。
 图3.1 系统用例图
图3.1 系统用例图
前端的功能是样板房的创建功能,包括房型选择,家具选择和摆放,3D浏览等部分。用户信息的收集主要来自房型的选择以及家具选择和摆放。之后消息会发送给服务器,传回html文件给浏览器进行渲染;用户发出的消息由服务器上的程序来分析,得到用户选择的家具,房型的位置、大小纹理等信息,利用数据库中包含的各种家具和样板间的信息来进行3D房型的创建[9]。服务器上的程序负责对用户消息进行分析并使用数据库中记录的文件进行房间的构建,为用户提供2D和3D的可视化浏览和位移操作。
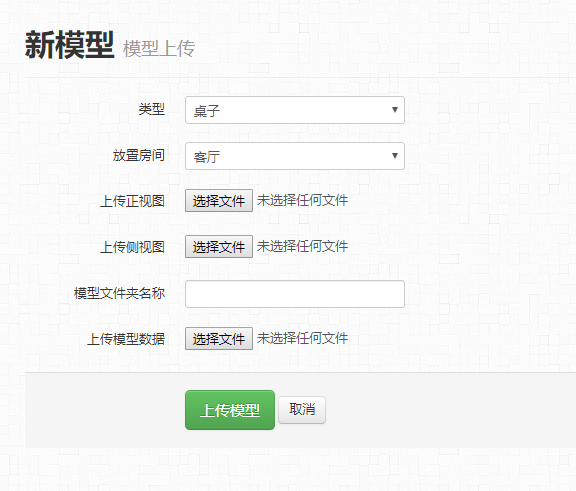
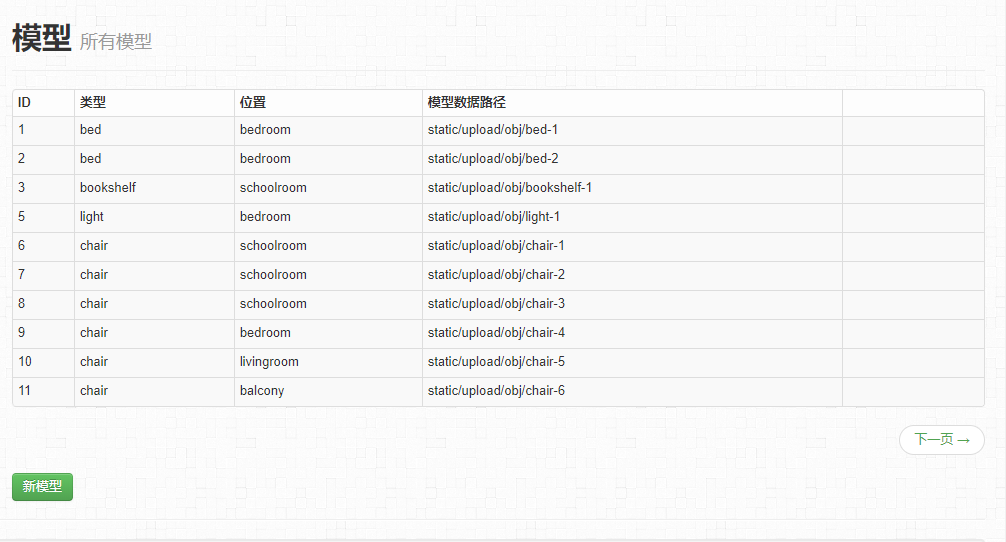
后台的管理主要包括用户信息管理和家具信息管理。新建的信息将通过表单的方式收集,确认无误后写入数据库,并将数据库中的信息以列表的形式展示出来。同时,后台管理在列表中提供了一些按钮进行删除和修改等操作。
3.1.2功能性需求
系统应该有以下几个功能模块组成:

图3.2 系统功能
用户在注册登录成功后,主要使用到的是家具的摆放,样板房预览、3D浏览功能;后台的数据管理由管理员负责,家具提供商可以使用后台的数据上传功能上传新的家具数据。
(1)登录注册模块
在用户使用该系统的过程中,应当获取足够的提示信息和完整的体验。如:当用户登录时,用户尚未注册要有快捷的注册入口,注册时信息不完整应当给予红字提示而不至于系统崩溃。后台管理界面对模型进行提交时同样也要防止崩溃。登录成功后根据对应的权限进入不同的用户界面。登录注册模块的功能需求如表3.1所示:
表3.1 登录注册模块功能需求
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: