二手自行车快速管理设计与实现毕业论文
2020-02-16 19:08:42
摘 要
本文借助了HTML5的新特性,以VueJS为前端框架,Spring为后端框架,Mysql为数据库开发了一个二手自行车交易管理系统。实现了用户管理,自行车基本信息管理,交易订单信息管理,站点管理等功能。数据存储采用基于Mysql的轻量级关系型数据库,实现了数据的高速访问同时有效地保证了数据的安全性。
二手自行车交易管理系统可以满足二手自行车交易市场的功能要求,可以为建立健全二手自行车交易管理制度提供有力的保障。
关键词:Vue,B/S,JAVA,管理系统;
Abstract
In this paper, with the new features of HTML5, VueJS as the front-end framework, the spring for the back-end framework, Mysql developed a second-hand bicycle transaction management system for the database.Realized user management,bicycle basic information management, transaction order information management,site management and other functions.The data stroage adopts the lightweight relational database based on Mysql.which realizes high-speed data access and effectively ensures the security of data.
The second-hand bicycle trading management system can meet the functional requirements of the second-hand bicycle trading market and provide a strong guarantee for the establishment and improvement of the second-hand bicycle trading management system.
Key Words:vue.js, b/s, java,management system;
目 录
第1章 绪论 1
1.1 选题的背景和意义 1
1.2 国内外研究现状 1
1.3 本文结构 1
第2章 开发环境与技术选型 3
2.1 开发环境 3
2.1.1 环境概述 3
2.1.2 开发环境 3
2.2 技术选型 5
2.2.1 技术概述 5
2.2.2 客户端技术选型 6
2.2.3 服务端技术选型 8
第3章 需求分析和设计 10
3.1 需求分析 10
3.1.1 界面需求 10
3.1.2 功能需求 11
3.1.3 性能需求分析 14
3.2 系统整体设计 14
3.2.1 系统整体架构 14
3.2.2 系统整体流程 15
3.3 系统详细设计 16
3.3.1 HTTP API设计 16
3.3.2 服务端模块设计 21
3.3.3 客户端模块设计 23
第4章 二手自行车管理系统的实现 28
4.1 后端架构整体实现 28
4.1.1 响应与自定义响应码 28
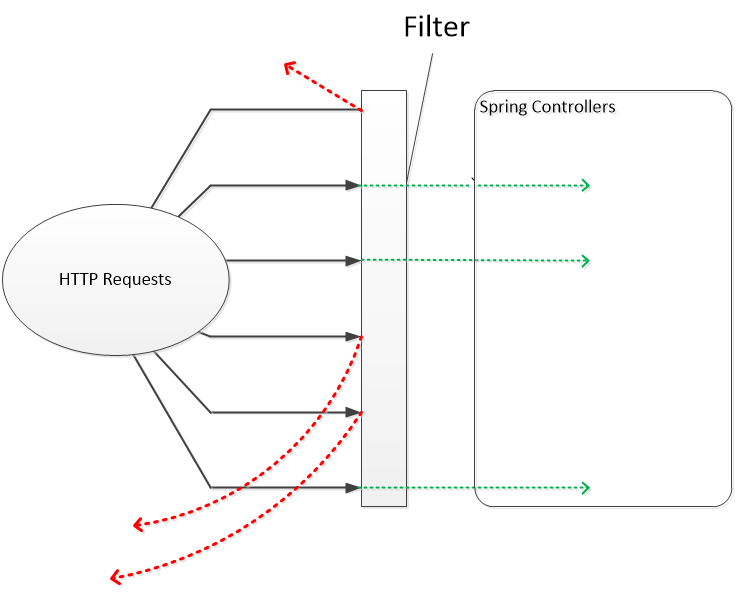
4.1.2 访问控制 29
4.2 后端业务逻辑实现 30
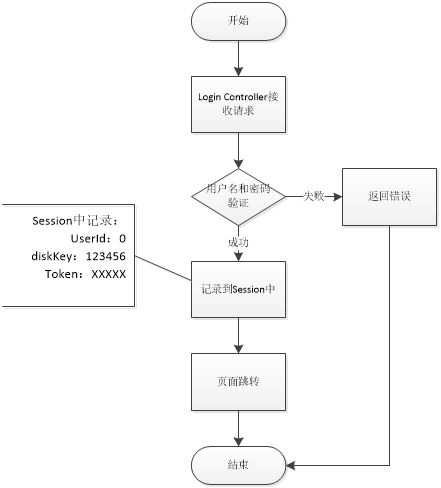
4.2.1 登录登出的实现 30
4.2.2 车辆管理实现 31
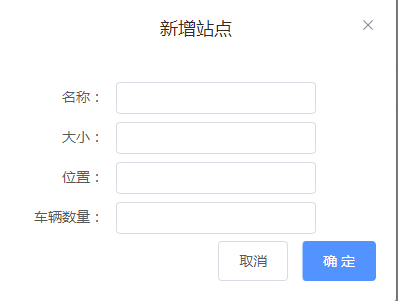
4.2.3 站点管理实现 31
4.2.4 订单管理实现 31
4.3 前端实现 32
4.3.1 前端布局实现 32
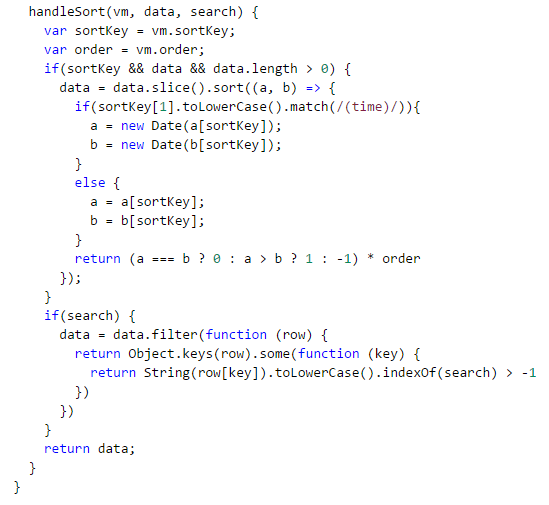
4.3.2 前端的事件与响应 32
第5章 测试与部署 35
5.1 测试环境 35
5.2 功能测试 36
5.2.1 登录与用户模块 36
5.2.2 车辆管理模块 36
5.2.3 站点管理模块 38
5.2.4 个人信息管理模块 39
5.2.5 订单管理模块 40
第6章 总结与展望 41
6.1 总结 41
6.2 现状与展望 42
致谢 43
参考文献 44
绪论
选题的背景和意义
二手自行车快速管理平台的研究目的是实现国内所没有的在二手自行车进行很好的系统的管理基础上,在国内其他车辆管理的基本功能基础之上,结合电子商务模式的优勢,设计并实现一个适合国内现阶段二手自行车市场的电子商务管理平台,为用户提供了一个信息及时、准确有效的二手自行车网上管理市场,提高二手自行车在全国的管理效率和市场流通,降低二手自行车异地管理难度及交易成本,扩大二手自行车辆资源的利用率,针对消费者对二手自行车不值钱就随意丢弃的问题,进行严格管理,对发布信息进行严格控制,保证二手自行车信息的真实性,提高信誉度,为了最大程度地了解人们的需求,收集人们的需求,满足人们的需求,二手自行车管理平台恰好满足某一部分群体的需求,对国内自行车杂而乱、不及时进行管理的问题进行了有效的解决。
国内外研究现状
国内大部分地方自行车的管理及摆放现状:在绿化带及便道上废弃的单车,在主干道沿线上,同样有不少废弃的单车,这些单车有的倒插在绿化带内,有的干脆就横在路边,基本上都已经损坏严重无法使用。除了在一些小区的角落,废弃的自行车同样只能静静的等待锈蚀。在有些小区内,很多居民楼前都有废弃自行车的身影,有的已经锈得不成样子,有的干脆被人堆叠在一起;一堆废弃的自行车堆在一处小巷内,车上的锁头、鞍座以及车筐都已经被人拆走。走访了很多座老旧小区,无一例外都发现了废弃自行车的身影。
因此,国内外虽然有不少自行车的感力软件,但没有一个系统的二手自行车管理软件对破旧二手的自行车进行管理,因此开发了本系统。
本文结构
本文的第一章为绪论,介绍了一下研究背景及意义和国内外研究现状。第二章为环境和技术选型,讲解了本系统所使用的环境以及涉及到的技术的比较与选择。第三章进行了需求分析和系统设计,从架构的设计到API的设计,以及前后端具体的设计。第四章对本系统如何通过设计部分进行实现进行了详细的描述。第五章介绍了测试环境与关键API的单元测试,以及系统的功能测试。第六章为本系统的总结。后面的是致谢与参考文献。
开发环境与技术选型
开发环境
环境概述
本系统的开发环境分为:本地开发环境和远程部署环境。
本地开发环境是在window环境下进行所有的开发。远程部署环境是为阿里云ECS服务器。
远程服务器中的系统环境为centos6.0,具有内外网IP,可通过ssh进行登录访问。通过ssh协议进行环境的部署。
本地开发环境通过本Web服务器进行开发与测试,远程的阿里ECS服务器通过IP访问进行部署和测试。
开发环境
远程服务器部署在阿里云服务集群华南1节点,网络类型为基本网络。网络包括了内网IP与公网IP。服务器CPU为1核,内存存储空间为2GB,系统硬盘空间为40GB普通机械硬盘。操作系统为centos6.0 64位。
远程部署了Nginx服务器和Apache Tomcat 6.0服务器。JDK环境为Oracle Java SE1.7。
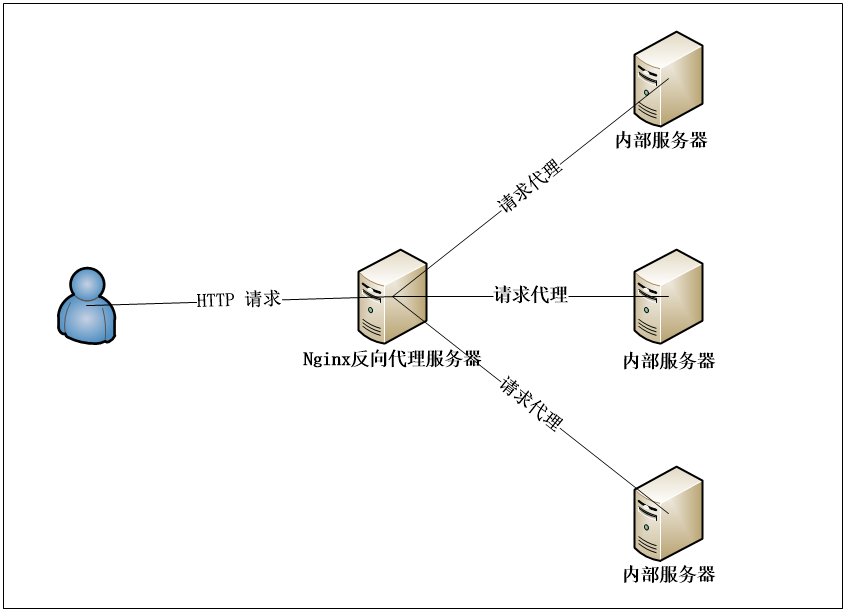
Nginx[2]服务器为一个HTTP服务器,它能够反向代理HTTP、HTTPS、SMTP、POP3、IMAP的协议,以及做负载均衡。性能稳定,丰富的功能集。Nginx的模块化设计将各个功能分割开来,易于管理。通过发送Signal给Ngin来控制Nginx的运行。本系统通过Nginx做反向代理,如图2-1所示,将请求代理给内部的Tomcat服务器,并且对客户端的静态资源进行管理。

图 2‑1 Nginx反向代理
Tomcat是一个Apache的一个老牌Web应用服务器,开发语言基于Java,对Java有原生支持。本项目使用Tomcat作为Servlet的容器,作为本系统服务端的底层服务支撑。
本系统并没有使用原生的Servlet进行开发,由于原生的Servlet对请求和响应均是基于Class级别,开发起来十分的笨重。并且对HTTP请求数据只进行了简单的解析,对一些数据绑定、对象映射、Multipart请求处理等支持不是很好。因此,本系统的服务端使用Spring 4.3.8框架作为基础架构。Spring作为一个一站式的Java应用解决方案,提供了很多优秀的特性。本项目使用到了Spring[5]的Bean容器、Spring Web MVC、Spring AOP、Spring事物、Spring data。
本系统的数据库采用的是关系型数据库Mysql。Mysql是一个轻量级的关系型数据库,Java编写。使用的版本为Mysql5.1.7版。
客户端和服务器端通过Ajax进行数据交互,交互的数据类型为JSON格式。通过RESTFul架构的思想对资源进行操作。
客户端开发环境基于Node.js,通过NPM对前端项目进行管理,使用Webpack对前端资源进行整合打包。本系统使用了Node 6.10.3 64位LTS,NPM 4.6.1,Webpack 2.2.1版作为本地前端开发环境。
本地环境使用了JDK 7作为基础开发环境,对Mysql和Tomcat环境的配置与远程服务器保持一致。并且在本地搭建了Eclipse作为开发的IDE环境。使用Apache Maven 3作为服务器端项目管理工具。使用了Git进行开发版本控制。
技术选型
技术概述
技术选型作为一个项目的必要流程,从一定层面上决定了项目的开发难度和项目的开发流程,以及项目上线以后的运行效率。技术选型十分的重要,无亚于一个系统的数据结构的设计,需要认真的考究各个技术的优点和缺点,通过严谨的分析和实验对所用技术进行了解、对比,并在此基础上进行技术的选型。
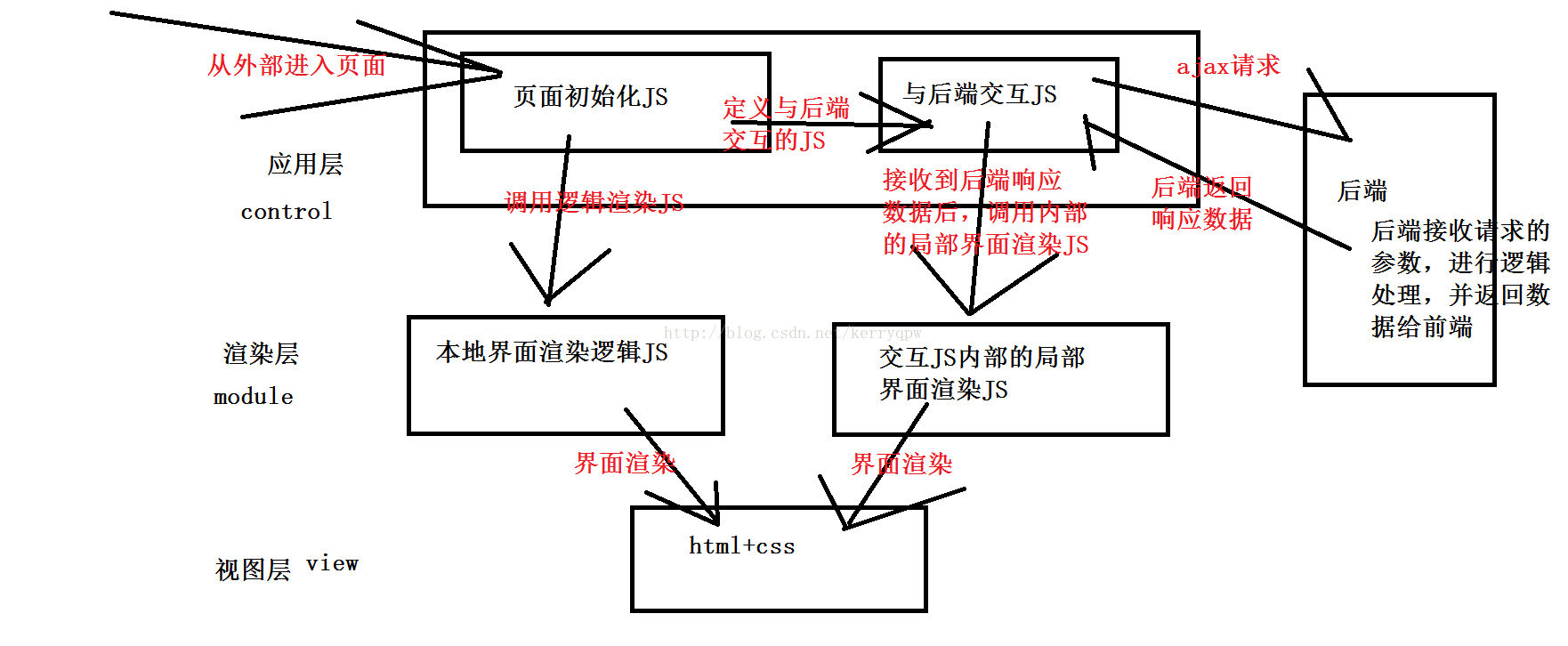
本系统的开发模式为B-S开发模式,开发过程是使用分离式开发流程,将前后端完全独立开来,最后进行前后端的对接,这样的开发模式在现在的大型项目中较为流行,前后端互不干涉,前后端的交互过程依靠清晰的API来进行,大家严格遵循API的设计来进行编码,如图2-2所示,更加有利于开发,避免了前后端因为一些小的细节和数据结构上的争议,最大程度减少开发中的问题,提高开发效率。

图 2‑2 B-S分离式开发模式
前后端的交互方式为RESTFul API[9],数据格式为JSON。JavaScript和后端Spring对JSON都有良好的支持,无需手动进行对象的映射,在语言层面和编码方面为系统的开发提供了便利。
前后端的版本控制使用Git[16]来进行,Git相对于老牌的SVN最大的优势在于不存在中央仓库,Git是分布式的。当你处于非联网状态下,依然可以提交,因为仓库就在自己的本地中。本系统使用Git来进行版本控制,并且使用国内Coding.net的公共远程仓库来保存项目。
前面的环境搭建部分已经对技术有了一个基本的描述,接下来我将分为两部分对技术的选择进行详细的介绍:客户端端技术选型(即前端)好服务端技术选型(即后端)。
客户端技术选型
了解了技术选型的重要性,接下来就需要了解的是本系统需要什么样的技术了。前端使用Web平台进行搭建,目前行业界使用的Web平台开发技术大多为React或者Angular,两者均为典型响应式和组件化框架,将数据与页面进行分离,通过对数据进行操作,来实现对页面的操作。
本系统采用了近几年较为流行的Vue作为前端开发框架。Vue.js[3]为一套用于构建用户界面的渐进式Web框架。采用的是自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
相对于React和Angular,Vue有一个很重要的优势在于它的学习成本较低,易于上手,而且提供了优秀的文档和周边构建工具样例,作为一个前端的初级开发者而言,上手轻松、有大量的简单、可用的示例供开发者参考。当然Vue在DOM树的渲染上和模块化的灵活性以及数据绑定的灵活性上比前两者更胜一筹。
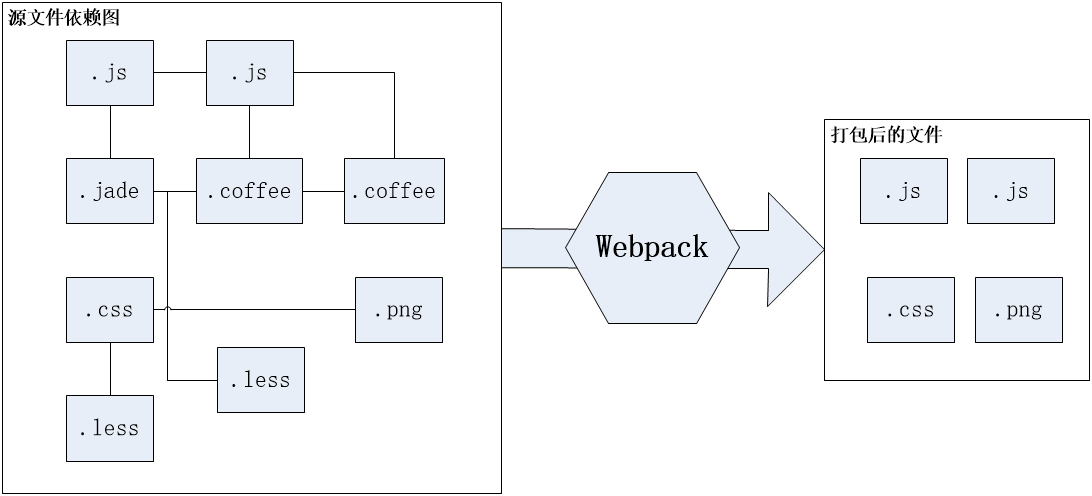
关于项目的构建工具,作者并没有做太多的了解和调查,只用了目前较为流行的NPM和Webpack,Webpack将各个资源整合起来,然后通过依赖关系进行压缩和整理,如图2-3所示。

图 2‑3 Webpack打包过程
目前前端框架中,与Vue完美兼容的前端组件较少,当然Vue的思想是拥抱经典Web,所以它对原生Web已经提供了十分友好的支持。但是为了缩短开发时间,本系统中使用了Element UI作为主要的前端组件框架。Element UI基于Vue 2.0开发,提供了一整套设计资源。
前端整体使用单页面模式进行开发,单页面开发成本要低于多页面的开发,并且在效率上也要高于多页面开发。各个页面之间通过Vue Router进行跳转。单页面开发过程中,开发者只需要关注各个模块的关键部分,至于页面的基础布局只需要设置一次,无需重新设计。并且在响应的时候,因为减少了JS和CSS的请求次数,因此加载速度上也有了明显的提升。并且减少了页面的请求次数。加快了响应速度。
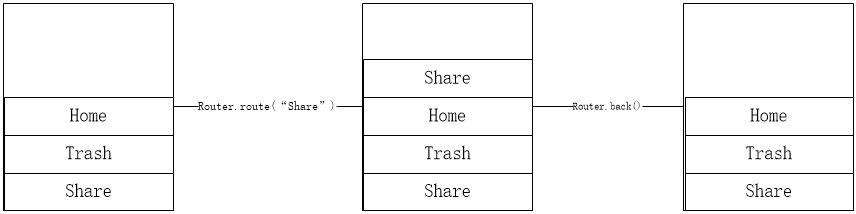
Vue Router[5]深度集成了Vue,它支持页面之间的嵌套路由、模块化的路由页面、路由参数和路由URL参数,使用的是HTML 5的History模型进行构建,支持页面的跳转、回退等操作,如图2-4所示。与浏览器的前进后退完美兼容。
 图 2‑4 Vue Router History
图 2‑4 Vue Router History
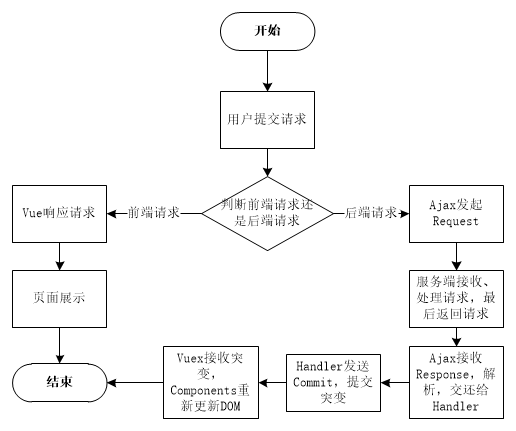
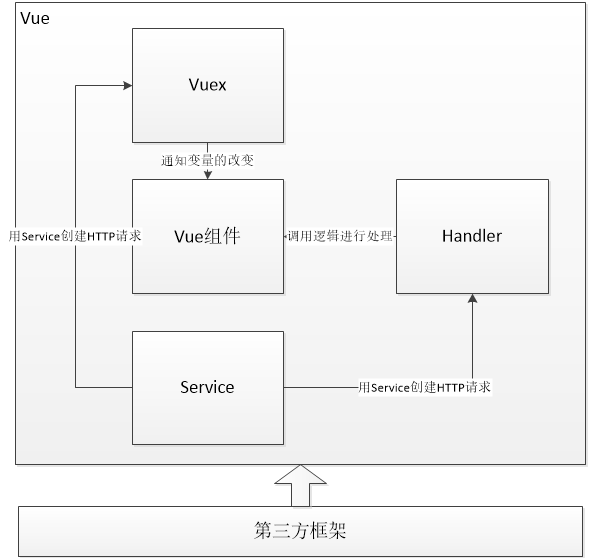
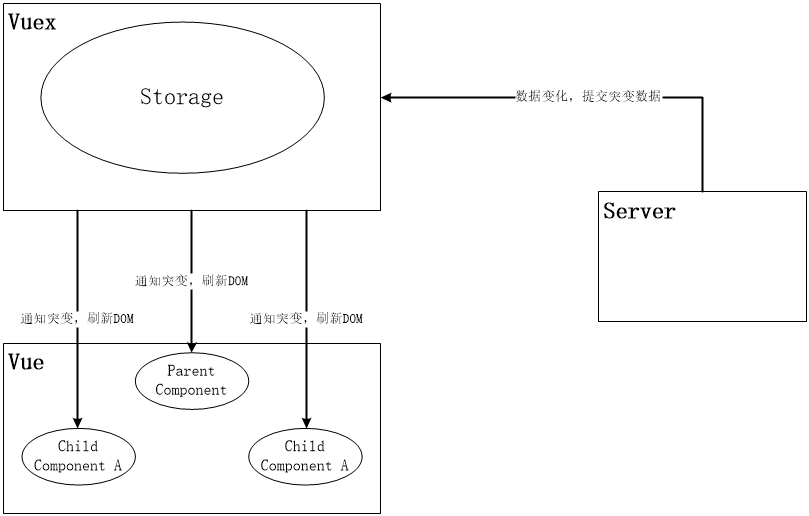
Vue的模块化构建过程中,存在一个十分重要的设计短板:各个模块之间共享变量十分的繁杂,需要通过构建自定义属性和触发事件来进行数据的统一和变量的共享。在前端开发中,数据的一致性一直是前端开发的挑战,一致性的数据需要有一个系统的解决方案,才能够保证前端各个模块的数据保持一直。因此,本系统为了解决该问题使用了Vuex[6]来管理共享变量。Vuex可以说是Vue的一个好伴侣,通过Vuex,很好的解决了数据同步问题。Vuex通过使用突变概念来管理共享变量的变化,更重要的是Vuex会将变化及时的传递个Vue的各个模块,让Vue第一时间对变化进行感知,从而刷新页面数据,流程如图2-5所示。

以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: