基于微信平台的爱羽客系统的设计与实现毕业论文
2020-02-16 22:09:51
摘 要
随着微信应用的普及,手机的便携式优点越来越突出,人们越来越渴望通过手机获取自己感兴趣的信息。但由于手机传统APP的局限,用户很难随心所欲地使用想要使用的应用。微信小程序是一种不需要下载安装即可使用的应用,完美体现了“触手可及,用完即走”的理念。爱羽客小程序在不给用户手机添加负担的前提下,让羽毛球爱好者得到一种更加良好的休闲娱乐方式。
本文讨论了基于微信平台的爱羽客系统的设计与实现,爱羽客微信小程序以Spring Boot框架和MySQL数据库作为后台支持,为用户提供了文章推送,视频分享,互动交流等功能。论文从用户登录,文章列表获取,视频资源获取等功能的具体实现介绍了有关于微信小程序实现的核心技术,包括前端页面的布局,客户端与服务器之间数据传输的实现,后台数据处理的具体过程以及各个过程所需要完成的工作。
关键字: 微信小程序;Spring Boot;MySQL
Abstract
With the popularity of WeChat applications, the portable advantages of mobile phones are becoming more and more prominent, People are increasingly eager to get information they are interested in through their mobile phones. However, due to the limitations of the traditional mobile APP, it is difficult for users to use the application they want to use. WeChat applet is an application that can be used without downloading and installing. It perfectly reflects the concept of “At your fingertips, Discard after use”. Under the premise of not burdening the user's mobile phone, the Aiyuke applet allows badminton enthusiasts to get a better way of leisure and entertainment.
This paper discusses the design and implementation of the Aiyuke system based on the WeChat platform. The Aiyuke WeChat applet uses the Spring Boot framework and the MySQL database as the back-end support to provide users with article push, video sharing, interactive communication and other functions. The paper introduces the core technology of WeChat applet implementation of the user login, article list acquisition, video resource acquisition and other functions, including the layout of the front-end page, the realization of data transmission between the client and the server, and the background data processing. The specific process and the work that needs to be done in each process.
Key Words: WeChat applets; Spring Boot; MySQL
目 录
摘 要 I
Abstract II
第1章 绪论 1
1.1 研究背景 1
1.2 研究现状 1
1.3 研究意义 2
第2章 技术概述 3
2.1 小程序的前端代码构成 3
2.2 小程序的后台技术方案 4
第3章 系统设计 6
3.1 系统功能描述 6
3.2 数据库设计 7
第4章 系统实现 10
4.1 用户登录实现 10
4.2 文章列表获取 13
4.3 视频资源获取 15
第5章 系统测试 17
第6章 总结与展望 18
参考文献 19
致 谢 20
绪论
研究背景
微信小程序也被称为微信应用号。是腾讯公司2017年1月9日正式发布的不同于微信公众号和订阅号的一种新型微信平台产品,微信小程序被赋予了应用程序的能力,是一种无需安装即可使用的手机应用,完美实现了应用“触手可及,用完即走”的梦想,用户只要通过扫码或搜索就可以打开应用,不必关心手机是否安装了太多应用的问题。应用将无处不在,随时随地使用或关闭,无需反复安装或者卸载。
用户必须下载、安装才可以使用APP,使用手机时还要考虑APP会占用多大的存储空间、手机应该卸载掉哪些APP来清理内存。微信小程序不需要安装就可以直接使用,不占用任何存储空间。例如,欢乐斗地主小程序,只需要通过微信搜索,或者是打开好友分享的链接,又或者是通过扫码,就可以跳转到小程序进行游戏,使用之后也不需要去卸载,直接关闭小程序即可。
同样是作为手机应用程序,微信小程序却以完全不同于传统APP的状态出现,微信小程序反倒更类似与网页,具有更灵活的应用组织形态。同时,由于传统APP还存在诸多局限,还无法满足即时了解即刻使用的情况。随着社会的进步和发展,人们的生活水平越来越高,开始追求简单但不缺极致,保质又保量的生活方式。小程序利用WXML微信标记语言开发技术,正式运用它相对于传统APP的优势,满足人们对移动应用的需求。
研究现状
自2016年腾讯公司启动小程序产品研发以来,国内微信小程序的研究雨后春笋一般。关于微信平台应用的研究文献呈逐年上升的趋势,其中以微信小程序的发展趋势最为迅猛。微信小程序与同是手机移动应用的传统APP相比,研究文献数量遥遥领先,我们可以很清楚的看到微信小程序正在以其独特的优点迅速占领国内手机应用市场份额,并已经取得了一定的地位。很多应用甚至都没有推出手机APP,就直接以微信小程序的方式与市场见面。
国内爱羽客系统的设计其实已经覆盖相对较广的范围,从网页WEB应用,到手机APP。首先,电脑端的爱羽客网页已经可以说是达到令人相当满意的程度,页面精致,排版清晰,操作简便。但是当用手机浏览器浏览网页时,效果则有点差强人意了,该网页在响应式设计方面做得并不完善,甚至于导致部分功能缺失,诸如用户交流论坛等功能无法在手机浏览器中使用。而手机APP虽然作为移动端应用却很好的解决了这问题,并且在利用有限的手机内存情况,基本上完成系统所应该具有的功能,但是相比于网页而言,手机APP必需下载安装后方能使用,在使用方便这一点上则有些不足了。
研究意义
网页和手机传统APP都有着其优点和缺点,微信小程序却很好地规避了两者的弊端,不仅使用方便,即开即用,并且还能将页面设计得跟网页一样美观。伴随着信息时代对人们越来越深刻的影响以及手机使用的普及,微信小程序有理由有能力在不久的将来变得越来越好。爱羽客小程序在不增加手机负担的同时,让羽毛球爱好者得到一种更加良好的休闲娱乐方式,是走在时代前沿的产物。
技术概述
小程序的前端代码构成
微信小程序的前端代码包括4种文件:.json后缀的JSON配置文件、.wxml后缀的WXML模板文件、.wxss后缀的WXSS样式文件以及.js后缀的JS脚本逻辑文件。四种不同的文件各司其职,都在小程序中起到重要作用。
JSON是一种数据格式,而不是编程语言,在微信小程序中,JSON扮演的是静态配置的角色。JSON文件共分为三类全局配置app.json,页面配置page.json和工具配置project.config.json。
app.json是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现以及网络请求超时时间等。pages属性是app.json文件中必不可少的一个属性,用于指定小程序有哪些页面组成,每一项都对应一个页面的路径(含文件名)信息。文件名不需要写文件后缀,框架会自动匹配到对应位置的.js,.json,.wxml,.wxss四个文件进行处理,pages属性的值是由所有页面的路径组成一个字符串数组,数组的每一项对应一个页面,并约定数组的第一项对应了用户进入小程序的初始页面。app.json还包括了一些重要属性。比如,全局的默认窗口表现window属性、底部tab栏表现tabBar属性以及网络超时时间属性networkTimeout等,此处只给出几种常用的全局配置属性。
每一个小程序页面除了受全局配置app.json影响外,还可以使用相同路径下同名的.json文件来对本页面的窗口表现进行配置。页面配置项在当前页面中的优先级要高于app.json中window属性的相同配置项,因此在当前页面中可以表现出与全局配置不同的页面表现。
project.config.json是微信小程序开发工具在创建每个项目时都会生成的配置文件,开发人员在工具上做的所有配置都会被写入到这个配置文件中。其主要是针对开发人员在使用开发工具时各自都会有不同的个性化配置,如界面颜色、编译配置等等,当更换到另一台电脑重新安装开发工具时,还需要重新配置。有了这个文件以后只要载入同一个项目的代码包,微信小程序开发者工具就会自动帮你设置好当时你开发项目的个性化配置。区别于其它开发工具,这是一个相当人性化的设计。
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件和事件系统可以构建出页面的结构。WXML主要具有数据绑定、列表渲染、条件渲染、模板以及引用等能力。
事件是视图层到逻辑层的通讯方式,可以将用户的行为反馈到逻辑层进行处理。可以将事件绑定在组件上,当达到触发事件时,就会执行逻辑层中对应的事件处理函数。通过在组件中添加bind…或者catch…属性就可以为对应的组件添加相应事件处理。如,tap、touch、input等动作。在非原生组件(即用户自定义组件)中,还可以在bind和catch后紧跟一个冒号,其含义不变。事件的currentTarget属性对应事件绑定的当前组件,在大多时候在事件处理函数中起到了举足轻重的作用,可以通过在组件以data-开头的书写方式绑定数据,这些数据将会跟随事件一起传递传到逻辑层。
渲染是实现微信小程序动态页面设计不可或缺的重要功能,通过wx:for、wx:if等逻辑判断将当前页面的某个变量绑定到组件上,控制页面表现。在框架中,wx:for控制属性绑定的数据是一个数组,即可食用数组中的各项数据重复渲染组件,可以同{{item}}获取数组当前项的值。而wx:if控制属性绑定的数据应为布尔型,即可通过逻辑判断真假,确定是否显示当前代码块。
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述WXML的组件样式。WXSS用来决定WXML的组件应该怎么显示。WXSS是在CSS的基础上进行了扩充以及修改的一种新的样式语言。考虑到手机的型号众多,设备的屏幕会有不同的宽度和设备像素比,为了避免开发者还要换算像素单位的问题,WXSS引入了新的尺寸单位rpx(responsive pixel),规定屏幕宽为750rpx,尺寸单位可以根据不同设备的屏幕宽度进行自适应,免去开发者的烦恼。WXSS还提供了全局的样式和局部样式。和前边提到的app.json、page.json的概念相同,可以写一个app.wxss作为全局样式,会作用于当前小程序的所有页面,局部页面样式page.wxss仅对当前页面生效定义。同样地,全局样式app.wxss作用于每一个页面。在page.wxss文件中定义的样式为局部样式,只作用在对应的页面,并且会覆盖app.wxss中相同的选择器。
对于所有的程序来说,一个服务仅仅只有界面展示是远远不够的,还需要实现人机交互,比如响应用户屏幕操作、获取用户地理位置等。微信小程序就是通过编写JS脚本文件来处理用户的操作。JS和WXML是相互联系密不可分的,WXML数据绑定、事件处理的能力都要通过JS来实现,与Web前端的JavaScript一样,JS就是小程序前端的灵魂。
小程序的后台技术方案
为实现小程序的后台服务,服务器把Spring Tool Suite 4(STS4)作为开发工具,STS4其实就是带有Spring Boot插件的MyEclipse,并以MySQL数据库作为数据库服务器。
Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。
一般Spring Boot框架后台程序都会包括四个包:存放对象实体类的entity包,存放逻辑控制类的controller包,存放服务器处理类的service包,存放数据处理类的dao包。以下将会介绍为了达到让用户通过远程访问目的,在spring tool suite 4(STS4)开发环境创建Spring Boot项目还要做到哪些。
第一,在项目启动的主函数前需要添加@SpringBootApplication注解,让框架知道我们所运行的是一个Spring Boot项目。当然这个工作一般很少会需要开发人员手动完成,我们只要在创建项目的时候设置为Spring Boot项目,插件就会帮助我们自动添加。
第二,为了实现客户端和服务器端的信息交互。Spring Boot项目必须事先配置好可以让客户端远程访问的服务器端口号。首先找到resources目录下的application.properties文件,在文件中添加server.port=xxxx(服务器端口号)。就可以用Https协议通过服务器的IP地址和设定的端口号访问到服务器程序。
第三,controller是为了响应用户的远程请求和控制后台数据处理逻辑的类。在每一个逻辑控制类controller中我们都要添加@RestController注解来通知框架这是一个实现逻辑控制功能的类。同时,要在响应用户请求的类方法前添加@RequestMapping("/requestString")注解。当然也可以在类的上一行添加@RequestMapping注解实现多级分类访问。由于我们要求controller实现的功能的有限,所以要将剩下的工作交给serviceImpl类来实现,在controller类中第一的每个seviceImpl前也要添加@Autowired注解。让框架自动装配对应服务接口实现类。
第四,service包都是成对出现的service接口和继承service接口的serviceImpl服务接口实现类。service包中的service接口只需声明service要完成的各项工作即可。主要是serviceImpl实现类的编写要求,根据java语法要求,每一个在service接口中声明的方法都要在serviceImpl实现。根据Spring Boot框架要求还要再serviceImpl类前添加@Service注解。同样的,程序要求service类完成的功能也是有限的,只能将工作交给带有@Autowired注解的dao类。
第五,dao包存放的是负责数据库操作连接的类,包括数据的增删改查。dao类需要完成一个请求的所有剩余工作,因此只需要导入实体类即可。同时,为了满足Spring Boot框架的要求,还必须在类的前一行添加@Repository注解。
爱羽客系统是面向对象的应用,程序拥有大量的实体对象,需要将各个实体信息的数据按照关系存储在数据仓库中。MySQL数据就是一种以关系模型为基础的数据库服务程序,并且是当下最主流的数据库服务之一。同时,MySQL所使用的SQL语言是用于访问数据库的最常用标准化语言。具有较强的可移植性,并且能够充分利用CPU资源有效的提高查询速度,实现快速查询。
系统设计
系统功能描述
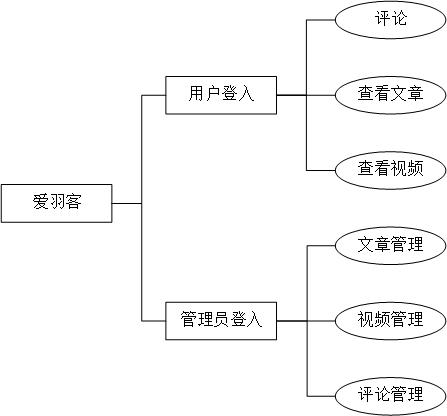
 本次设计的“爱羽客”系统的定位是一款以新闻资讯为主要定位的微信小程序,主要实现新闻头条、原创文章的推送,同时还实现了视频分享的功能。在后台利用数据库技术有效地组织、存储和管理数据;使用户能够方便、快捷、及时地获取到最新的消息,管理员也可以及时、方便地进行资源的增删、查询及修改。根据本系统的主要目的采用MVC模式设计了以几个功能模块,并给出了各个模块的功能结构图,如图3.1所示。
本次设计的“爱羽客”系统的定位是一款以新闻资讯为主要定位的微信小程序,主要实现新闻头条、原创文章的推送,同时还实现了视频分享的功能。在后台利用数据库技术有效地组织、存储和管理数据;使用户能够方便、快捷、及时地获取到最新的消息,管理员也可以及时、方便地进行资源的增删、查询及修改。根据本系统的主要目的采用MVC模式设计了以几个功能模块,并给出了各个模块的功能结构图,如图3.1所示。
图 3.1 系统功能结构图
用户模块,包括用户授权的获取,用户个人信息的验证存储以及部分用户个人信息的修改。用户可以立即修改页面上显示的信息,并在执行操作后给出相应的提示,以便用户观察操作的结果。
文章模块,文章包含了一些文字和图片信息。发布的文章包括标题,发表时间会根据文章的类型显示在相应的列表中。进入文章的详情页还可以查看文章的作者,内容,图片以及其他用户的留言。
评论模块,这一个模块主要还是为了使文章模块变得更加的完善,用户查看文章详情页时可以根据评论发表的时间排序显示评论,并且还有评论回复功能。管理员还可以根据评论的点击量来管理评论,如果出现了违规评论可以选择删除评论。
视频模块,视频首先少不了的是视频资源,同时还包含了视频的标题,发布时间,浏览量等等。管理员在分享视频后用户便可以在一次新的请求后获取新的视频列表。还可以快速地进行查询、删除操作。
数据库设计
对于任何系统而言,用户表是必不可少的,由于爱羽客是基于微信平台上的小程序,从程序获取用户授权开始已经获取了一部分用户信息,所以本系统将微信平台为用户提供的唯一标识作为用户的编号。这不仅节省了程序验证用户身份的时间,也可以通过用户编号使用小程序提供的接口获取其他的用户信息,极大地减少存储用户信息所占用的内存。除了用户编号外,还为用户提供了用户昵称还有用户的级别。name只是出于某些用户可能不想在一个大部分人都是陌生人的平台公开自己的一些信息,这个字段是用户可以根据自己的喜好以及需求自由更改的。rank以小整数的方式存储在表中,不仅保留通过条件判断识别用户身份的功能,还可以在用户进行一些操作后方便完成用户信息的更新。
表 3.1 用户信息表tb_users




