基于WebGL的集装箱港口规划仿真系统的设计与实现毕业论文
2020-02-17 21:10:04
摘 要
近年来,我国集装箱港口吞吐量持续上涨,如今已形成较为完善的运输体系,新集装箱港口的规划和建设需求稳步提升,优秀的规划设计有助于提高港口的运转效率和节省建设成本,传统的设计方式费时费力,设计出的成果也不直观,迫切需要更加高效直观的设计方式。本文运用WebGL技术,在浏览器端设计出一个可供用户规划仿真的集装箱港口设计平台。
随着WebGL技术的发展,越来越多的浏览器开始支持WebGL规范,使得在浏览器窗口显示和设计三维场景成为可能,使用WebGL原生的API编写程序十分困难,所以人们开发出各种开源框架来使用WebGL,Three.js就是其中一个,有着简单灵活的优点。
本次设计使用JavaScript和HTML语言,使用Three.js库,设计出可供用户自行可视化规划设计集装箱港口的平台,在此平台上完成集装箱港口大门、围墙、堆场以及道路的规划仿真,并配有登录界面,用户可以从注册登录到使用此平台,节约设计成本,增加可视性和直观性。
关键词:WebGL;Three.js;集装箱港口;规划设计;
Abstract
In recent years, the throughput of China's container ports has continued to rise. At present, a relatively complete transportation system has been formed. The planning and construction requirements of new container ports have been steadily improved. Excellent planning and design will help improve port operation efficiency and save construction costs. Traditional The design method is time-consuming and labor-intensive, and the design results are not intuitive. There is an urgent need for a more efficient and intuitive design. This paper uses WebGL technology to design a container port design platform for user planning and simulation on the browser side. With the development of WebGL technology, more and more browsers have begun to support the WebGL specification, making it possible to display and design 3D scenes in the browser window. It is very difficult to write programs using WebGL's native API, so people have developed various open source frameworks. To use WebGL, Three.js is one of them, with the advantages of simplicity and flexibility. This design uses JavaScript and HTML language, and uses the Three.js library to design a platform for users to visually plan and design container ports. On this platform, the container port gates, walls, yards and roads are planned and simulated. With a login interface, users can log in to use this platform to save design costs and increase visibility and intuitiveness.
Keywords: WebGL; Three.js; container port; planning and design;
目 录
第一章 绪论 1
1.1 研究背景及意义 1
1.2 国内外研究现状 1
1.3 研究内容 2
1.4 论文的组织结构 2
第二章 Three.js和HTML基本原理 3
2.1 Three.js基本介绍 3
2.2 Three.js组件 4
2.2.1场景 4
2.2.2相机 4
2.2.3 渲染器 5
2.2.4 光照 6
2.2.5 加载器 6
2.3 HTML基本介绍 6
2.4 JavaScript 8
2.5 css 8
第三章 Three.js设计部分 10
3.1 构建场景 10
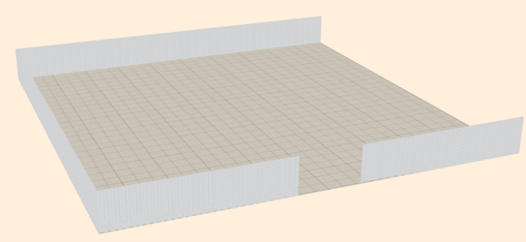
3.2 港口基本场景 11
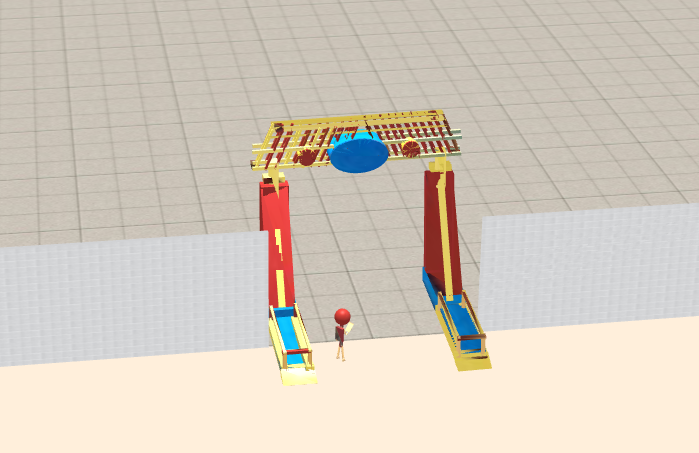
3.3 港区内部设施仿真 14
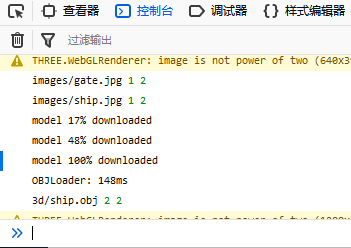
3.4 整体功能调试 16
第四章 HTML设计部分 18
4.1 主界面 18
4.2 注册界面 19
4.3 登录界面 21
第五章 总结 23
5.1总体效果测试 23
第1章 绪论
1.1 研究背景及意义
自古以来,港口就是水路运输的枢纽和关键,沿江沿海的经济发展离不开水路运输的便捷[1,2]。从上世纪90年代开始,中国集装箱港口吞吐量处于高速增长状态。直到今天,集装箱港口的地位日益提升,从最初的集装箱货物运输中心,逐渐发展成为多层面多领域多功能的综合服务平台。新的港口建设需求很大,沿海地区,内陆沿江地区,都有着大量的港口在进行规划建设。在动工建设之前,规划仿真就显得尤为重要,一个好的项目离不开好的规划的指导,在规划仿真过程中,可以将损失和风险降到最低,将失误控制在可以接受的范围内。然而传统的仿真方法存在着诸多不足之处,如消耗时间长,耗费精力多,效果不直观等等,但随着科技的进步,构建三维场景进行仿真的技术已经十分发达,如今利用WebGL技术,已经可以在浏览器端轻易试实现三维场景的构建和展示[3-7],对于用户的操作门槛也十分的低,简单好用,且效果直观。如何利用网页3D技术来进行港口三维仿真,如何提升用户的使用体验,成为本次研究的重要问题。
1.2 国内外研究现状
WebGL作为一套在浏览器端使用的3D绘图标准,它具备了以往的Web3D技术所不具备的很多优点[8,9],以往的技术往往需要封装后的插件进行支持,移植性和可操作性都很低,用户体验也差,WebGL具有很强的兼容性,现在大部分类型的浏览器都支持WebGL,这种技术利用计算机中的外置显卡进行图像的渲染,如今外置显卡的图像计算能力一般十分强大,一般的三维物体渲染用时非常短且效果突出。但是WebGL存在着一些缺点,比如直接用WebGL的API写程序十分困难[10],于是国外的研究者们开发出了各种第三方类库,用于更好的使用WebGL,其中Three.js就是非常好用的一个。
Three.js就是3D JavaScript的意思,使用它需要在Three.js官方网站下载压缩包,并将主文件使用src属性导入到页面中,它提供了三维场景的诸多要素[11],如相机、光照、渲染等,还提供了多种几何模型,以及支持多种格式的三维模型的导入,对于开发者的开发减少了不少工作量,并可以实现非常棒的视觉效果。我们可以通过参照其自带的示例文件进行学习,也可以访问Three.js中文手册网页,查找我们所需的对象或函数用法[12-15]。
Three.js项目最早起源于国外知名网站github上的一个项目,经过多人努力和版本更迭,功能越来越完善。在Three.js的官方网站上我们可以看到国外的程序员们编写的各种精彩的示例,一般用于模型的构建和动画的制作,也可以用来制作网页三维游戏。使用Three.js制作的大型的网页由于其硬件渲染能力强,效果往往十分精细。
在国内,Three.js技术刚刚兴起,效果突出的项目较少,可以用来学习WebGL技术的资源和示例也不多,国内的开发者们将WebGL一般用于三维精细模型的展示[16],项目三维模型的规划构建,网页游戏开发等,使用Three.js的大型网页在国内还不是很普及,但是随着这门技术的兴起,用户对三维场景的需求越来越高,在未来会有很大范围的应用。
1.3 研究内容
本次设计将采用three.js框架,设计开发一个集装箱港口规划仿真系统。仿真系统实现对港口码头前沿、港区大门、港区内部道路和堆场进行规划设计的信息平台,从而实现对上述集装箱港口进行可视化规划仿真的目的。用户可以按照自身的想法,自行设计出所需的港口三维模型。
本次设计还将采用HTML标记语言进行网页登录平台的搭建,使用JavaScript语言编程,实现信息平台主界面、登录界面、注册界面的构建,实现用户注册账号、后台对用户注册账户名密码的储存和删除、登录成功的跳转等功能。使得用户可以完成注册—登录—使用这一系列的操作。
1.4 论文的组织结构
全文分为5个章节,具体叙述安排如下:
第1章:绪论,简单讲述了WebGL和Three.js的背景和现状,和研究意义。
第2章:介绍了Three.js的基本原理,HTML基本语法,JavaScript脚本语法,CSS层叠样式表的使用方法等。
第3章:Three.js部分仿真,包括整个集装箱港口的场景和主体功能仿真。
第4章:HTML部分编程,主要为页面设计和构建登录界面。
第5章:对仿真场景进行总体规划,对本次设计进行总结
第2章 Three.js和HTML基本原理
2.1 Three.js基本介绍
WebGL是一种三维的画图标准,WebGL标准把JavaScript脚本语言和OpenGL两者结合在一起使用[17],通过增加两者之间的绑定,可以使用硬件进行渲染,使用电脑的显卡对三维场景进行处理,处理结果更加流畅[18]。通过使用WebGL技术,就不需要大量开发复杂的网页渲染插件了,有利于WebGL技术的普及应用,可被用在创造具有复杂3D场景的网页,也可用于设计3D网页游戏等。
但是,直接使用WebGL原生API来写程序是十分困难的,所以人们开发了大量的WebGL开源框架,Three.js就是其中十分优秀的一个。Three.js=Three js,也就是3D和JavaScript的结合,用JavaScript来写3D程序。JavaScript是运行在浏览器网页上的脚本语言,与之相同,Three.js也是在浏览器上运行的。
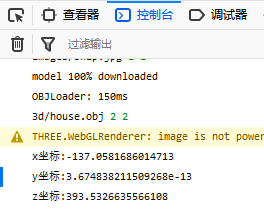
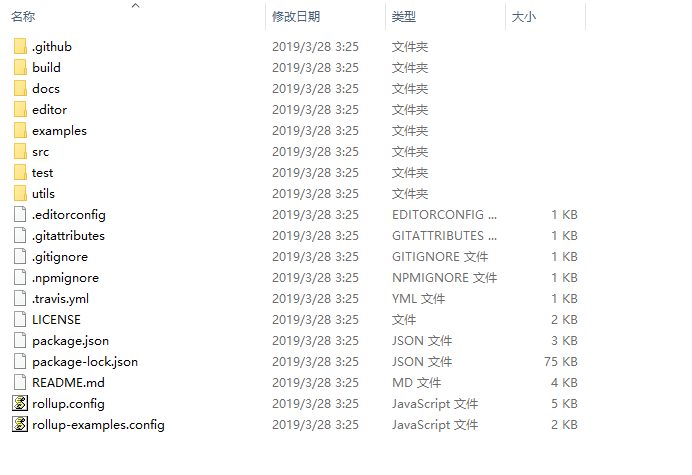
Three.js源自github上的一个开源项目,发展相当迅速,我们可以从github上下载最新版本的代码,解压即可使用。

图2. 1 Three.js源码包
Build文件夹:包含两个文件,three.js 和three.min.js 。这是使用three.js的主文件。一个是已经压缩的文件,一个是没有压缩的文件。
Docs文件夹:这个文件夹是three.js的帮助文档,里面包含了各个函数的API。
Editor文件夹:一个类似3D-max的简单三维对象生成程序,它可以创建三维物体,并可以导出为不同文件格式。
Examples文件夹:一些示例,包含各种函数的使用,加载器的加载等。
Src文件夹:源代码文件,其中包括了所有源代码。
Test文件夹:一些测试使用的代码。
Utils文件夹:存放脚本,存放python文件的工具目录。比如把3D-Max格式的三维模型转换为three.js特有的json格式模型。
.gitignore文件:git工具的过滤规则文件。
CONTRIBUTING.md文件:用于报错以及获得帮助的说明文件。
LICENSE文件:版权信息。
README.md文件:用于介绍three.js的文件,其中还含有每个版本的更新内容列表。
2.2 Three.js组件
在Three.js中,要使得浏览器窗口中显示三维场景,需要构建场景(scene)、添加相机(camera)和进行渲染(renderer)。可以将其视为显示场景的三要素,把物体显示在网页上,这三要素缺一不可[5]。同时,光照(Lights)、加载器(Loaders)、数学工具库(Math)等功能也是经常需要使用的组件,下面对其进行简单介绍。
2.2.1场景
场景是所有物体的容器,Three.js中所有3D对象只有添加到场景中,才能被相机拍摄到。
场景的构建也很简单,只需new一个对象就可以实现,如:
var scene = new THREE.Scene()
2.2.2相机
相机就像人的眼睛一样,人所处不同的位置,视线集中在不同的地方,所观察到的景色都是不同的,相机所拍摄到的图像会呈现在我们的显示屏幕上。场景只有一种,但相机有很多种,预设不同的相机参数,就能让相机拍摄到不一样的画面。本次毕业设计将使用最常见的远景相机(PerspectiveCamera),这种相机最类似人眼的观察方式。
构建相机需要设置很多参数,以远景相机为例。
var camera = new THREE.PerspectiveCamera(aspect,ratio,near,far);
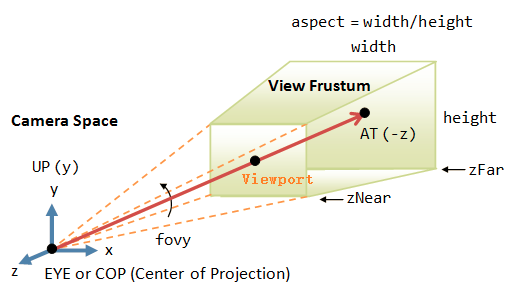
其中,aspect为视角,也就好比人眼张开的角度,范围为0~180度。ratio为相机拍摄面的长宽比例,默认为元素宽除以高,否则会挤压变形。near和far分别为近裁剪面和远裁剪面,如图2.2所示。

图2. 2 远景相机示意图
被这几个参数所限定的三维空间被称为视椎体,在空间以外的物体不会被渲染,可以用于裁剪视图。
2.2.3 渲染器
使用渲染器,可以决定渲染的效果怎样出现在页面上,出现在什么元素上,以及出现的方式,所有的效果都在渲染器中产生,除了WebGLRenderer,当浏览器不支持WebGL渲染器时,Three.js还可以使用一些其他的渲染器,不过使用较少。定义渲染器方法如下:
var renderer =new THREE.WebGLRenderer();
除了创建渲染器实例,还需要设置空间尺寸,方法如下:
renderer.setSize(window.innerWidth,window.innerHeight);
设置好渲染器后,下一步进行场景的渲染,渲染场景时需要预先设置好相机和场景,这是进行渲染的两个要素,得到场景画面的函数为:
renderer.render(scene, camera);
做好这一切工作后,还需要创建一个渲染循环,以每秒60次的频率来渲染场景,这样场景就可以在屏幕上显示出来了,并可以随着物体的变化实时更新渲染后的画面。
2.2.4 光照
场景中添加光照,屏幕上才能显示出物体,光源的基本类为Light,发光强度为光照强度和颜色的乘积,发光强度的单位为坎德拉(candela),通过设置color属性和intensity分别设置光照的颜色和强度,Three.js具有多种光照可供选择:
环境光(AmbientLight):整个场景内的对象都会应用这种光的色调。
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: