长江航道通航状况的实时可视化展示系统研究外文翻译资料
2022-09-16 10:24:53


英语原文共 28 页,剩余内容已隐藏,支付完成后下载完整资料
9 使用谷歌地图
本章包括以下内容:
▶ 使用谷歌可视化API创建一个地理图表
▶ 获取一个谷歌API的秘钥
▶ 创建一个谷歌地图
▶ 添加标签和事件
▶ 自定义控件和覆盖物
▶ 使用样式重新设计地图
简介
本章将致力于探索谷歌地图的一些可利用的特征来绘制地图。绘制地图本身并不是数据可视化,但是在我们建立了了解如何使用地图这个基础之后,我们将有一个非常稳定的背景,将使能够我们通过使数据完整和数据可视化来创建很多前沿的、酷的项目。
在本章,我们将探讨在谷歌球上创建地图的主要方法。
使用谷歌可视化API创建一个地理图表
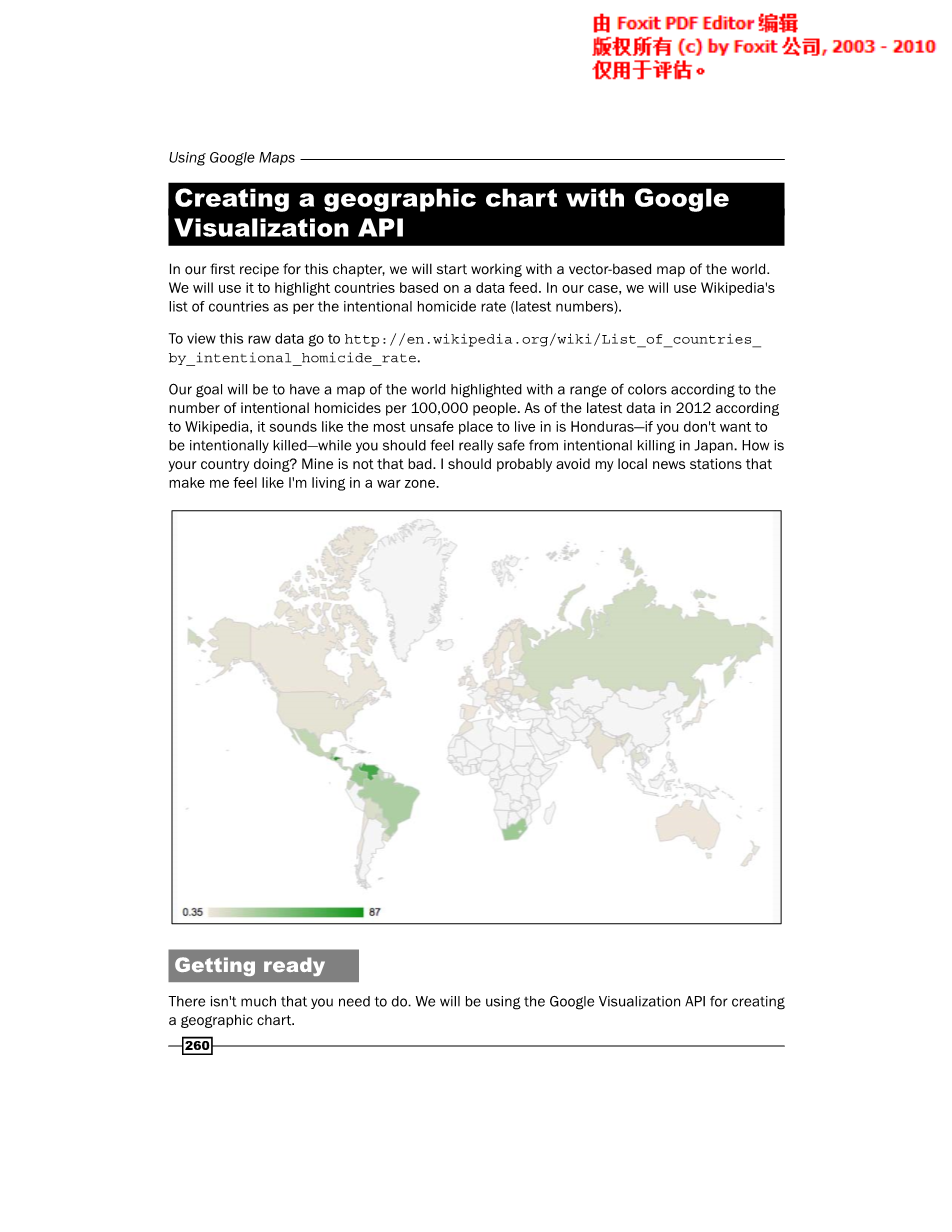
在本章的第一部分,我们将开始使用一个基于矢量的世界地图。我们将根据一个数据源来高亮一些国家。在我们的例子中,我们将使用来自维基百科的按故意杀人率(最新数据)排名的国家名单。
想要查看原始数据的请访问http://en.wikipedia.org/wiki/List_of_countries_by_intentional_homicide_rate。
我们的目的是根据每个国家每100000人的故意杀人案的数量来使用一系列的颜色在地图上高亮这些国家。维基百科上的自2012起的最新数据显示,洪都拉斯是最不安全的居住地方,如果你不想被故意杀害,那么日本将是最让你感到安全的国家。你的国家怎么样呢?我的不是那么糟糕。我应该避免当地的新闻站让我觉得自己生活在一个战区。
准备
你需要做的并不多。我们将使用谷歌可视化API创建一个地理图表。
如何做
我们将创建一个HTML文件和JavaScript文件,称为08.01.geo-chart.html和08.01.geo-chart.js。按照以下步骤:
1、在HTML文件中加入以下代码:
lt;!DOCTYPE htmlgt;
lt;htmlgt;
lt;headgt;
lt;titlegt;Geo Chartslt;/titlegt;
lt;meta charset='utf-8' /gt;
lt;script src='http://www.google.com/jsapi'gt;lt;/scriptgt;
lt;script src='./08.01.geo-chart.js'gt;lt;/scriptgt;
lt;/headgt;
lt;body style='background:#fafafa'gt;
lt;div id='chart'gt;lt;/divgt;
lt;/bodygt;
lt;/htmlgt;
2、让我们转向js文件。这一次,我们想要向谷歌可视化包请求geochart功能。要做到这一点,我们将开始我们的代码,如下:
google.load(visualization,1,{packages: [geochart]});
3、然后我们将增加一个回调,它将在包准备好之后触发init函数:
google.setOnLoadCallback(init);
function init(){
//...
}
4、现在是时候在init函数中添加逻辑。在第一步中,我们将把来自维基百科上的数据格式化成谷歌可视化API能够使用的数据格式:
var data = google.visualization.arrayToDataTable([
[Country,Intentional Homicide Rate per 100,000],
[Honduras,87],[El Salvador,71],[Saint Kitts and
Nevis,68],
[Venezuela,67],[Belize,39],[Guatemala,39],
[Jamaica,39],
[Bahamas,36],[Colombia,33],[South Africa, 32],
[Dominican Republic,31],[Trinidad and
Tobago,28],[Brazil,26],
[Dominica, 22],[Saint Lucia,22],
[Saint Vincent and the Grenadines,22],
[Panama,20],[Guyana,18],[Mexico,18],
[Ecuador,16],
[Nicaragua,13],[Grenada,12],
[Paraguay,12],[Russia,12],
[Barbados,11],[Costa Rica,10 ],[Bolivia,8.9],
[Estonia,7.5],[Moldova,7.4],[Haiti,6.9],
[Antigua and
Barbuda,6.8],[Uruguay,6.1],[Thailand,5.3],
[Ukraine,5.2],[United States,4.7 ],
[Georgia,4.1],[Latvia,4.1 ],
[India,3.2],[Taiwan,3.0 ],[Bangladesh,2.4 ],
[Lebanon,2.2],
[Finland,2.1 ],[Israel, 2.1],
[Macedonia,1.94 ],[Canada,1.7],
[Czech Republic,1.67],
[New Zealand,1.41],[Morocco,1.40 ],
[Chile,1.33],
[United Kingdom,1.23 ],[Australia,1.16],
[Poland,1.1 ],[Ireland,0.96 ],
[Italy,.87 ],[Netherlands,.86 ],
[Sweden,.86],
[Denmark,.85],[Germany,.81 ],[Spain,0.72],
[Norway,0.68],[Austria,0.56],[Japan,.35]
]);
5、配置图表选项:
var options = {width:800,height:600};
6、最后,但肯定不是最终的最后,让我们创建我们的图表:
var chart = new google.visualization.GeoChart(document.
getElementById(chart));
chart.draw(data,options);
}//end of init function
当你加载HTML文件时,你会发现世界各国中高亮的颜色反映了凶杀率。(我们没有完整的世界各国的列表,一些国家太小以至于我们很难找到他们。
如何实现hellip;hellip;
这一部分的逻辑非常简单,让我们快速地浏览一遍,增加一些其他的特性。在所有其他的可视化图表中都有三个独立的步骤:
▶ 定义数据源
▶ 设置图表
▶ 绘制图表
不是所有的国家都是一样的。如果你对于这些被概述的国家有问题,你可以搜索最新的谷歌文档。想要查看完整的列表,你可以访问http://gmaps-samples.googlecode.com/svn/trunk/mapcoverage_filtered.html。
更多
让我们给图表添加一些额外的自定义。就像谷歌可视化库元素,我们可以通过options对象来控制许多外观。地图上高亮为绿色的看上去是错误的。你会认为杀戮越少,这个国家的绿色应该更深,所以哪里的杀戮越多,一个更暗的红色会更加适合。所以让我们通过更新options对象来改变颜色:
var options = {width:800,height:600,
colorAxis: {colors: [#eeffee, red]}
};
让更小的区域更加明显
为了解决太小的国家导致在地图上无法看清这个问题,我们可以切换到基于标签的透视图。并不是高亮岛屿本身,而是切换到基于标签的透视图模型:
var options = {width:800,height:600,
displayMode: markers,
colorAxis: {colors: [#22ff22, red]}
};
默认情况下当使用标签渲染可视化地图,翻转密集区域时,一个高亮的区域图将会帮助你创建一个清晰的视图:
另一个选择是放大显示这个区域(我们可以做到两者或者仅仅放大)。如果要放大显示一个区域,我们将使用这个代码:
var options = {width:800,height:600,
region:MX,
colorAxis: {colors: [#22ff22, red]}
};
要找出可能的值的列表,请回顾本章以前的国家列表。在这种情况下,我们缩放到MX地区:
这里包含了处理地理图表的基础知识。若需要了解更多的使用谷歌可视化API的信息,请参阅第8章,玩转谷歌图表。
获取一个谷歌API秘钥
为了使用大部分的谷歌API,你必须有一个谷歌API秘钥。我们将通过以下步骤来获取一个谷歌API。
谷歌 API有一定的限制和约束。尽管大多数API对小到中型网站是免费使用的,但是你遵守一些规则。请参考每个库的规章制度。
准备
要完成本节你必须有一个谷歌ID;如果你没有一个,你需要创建一个。
如何实现hellip;hellip;
让我们来列举一下获取谷歌API的步骤:
1、登录到API界面:https://code.google.com/apis/console。
2、从左侧菜单中选择Service选项:
3、激活您想要使用的API(例如,在下一节建立一个谷歌地图,我们将使用Google Maps API v3服务):
4、在左边菜单选择API访问选项。你需要拷贝API秘钥并将来在Google API项目中替换它:
这是唯一一次我们将谈论秘钥和与谷歌API平台合作的权限。请确认您已经激活秘钥并设置相应的库可以供你使用。
它如何实现hellip;hellip;.
不能理解它是如何工作的。你只需要记住未来我们创建的谷歌API的交互作用的步骤。
你一定注意到了,虽然在谷歌的库里比我们使用的跟多的API,但是我只建议你浏览它们,探索你的选项。在接下来的几节中,我们将使用谷歌API来执行一些有关于绘制地图的任务。
建立一个谷歌地图
数据和地理之间有一个非常自然的关系。当数据在地图上时,它将更加有意义。使用动态地图是一个非常好的选择,因为它能结合你自己的地理区域内的数据报告让用户与用户界面进行交互。本节中,我们将使我们的第一幅真实的地图更加完整。
准备
要通过本节,你必须要有一个谷歌ID。如果你没有,你需要去创建一个。除此之外,你需要在API控制台激活Google Maps API v3服务。更多相关信息,请回顾本章前面讨论的获取谷歌API秘钥这节。
我们的目的是创建一张全屏的谷歌地图,并放大关注法国:
如何做hellip;hellip;
让我们来列举创建这个实例的步骤。创建这个实例我们将创建两个文件——a.html文件和a.js文件:
1、让我们从HTML文件开始。我们将为我们的项目创建一个基本的HTML文件:
lt;!DOCTYPE htmlgt;
lt;htmlgt;
lt;headgt;
lt;titlegt;Google Maps Hello worl
剩余内容已隐藏,支付完成后下载完整资料
资料编号:[148669],资料为PDF文档或Word文档,PDF文档可免费转换为Word




