信息交互设计可视化外文翻译资料
2021-12-12 22:14:50


英语原文共 10 页
信息交互设计可视化
原文作者:Donghao Ren, Tobias Houml;llerer and Xiaoru Yuan
翻译:胡健龙
目录
摘要
本文介绍了iVisDesigner的设计,实现和评估,iVisDesigner是一个基于Web的系统,可以让用户进行设计复杂数据集的信息可视化交互式,无需文本编程。 我们的系统达到了很高
通过概念模块化实现交互式表达,涵盖广泛的信息可视化设计空间。iVisDesigner支持交互式可视化的交互式设计,例如配置响应式图形布局和不同类型的刷牙和连接互动。 我们介绍了系统的设计和实现,通过各种说明来举例说明可视化设计并讨论其局限性。 提出了绩效分析和非正式用户研究来评估系统。
关键词:可视化设计,交互设计,交互,展示,基于Web的可视化。
1.介绍
用于信息可视化的编程框架,如Processing[2],Prefuse[21],PhotoVis[20]或D3.js[7]提供非常有用的抽象化的可视化设计,使编程更容易更优雅。框架可以利用现有的编程语言,例如在D3.js案例中的Javascript,或者新的编程语言,如Processing案例中的语言。然而,它们都需要文本编程,这就限制了程序员的使用,或者增加了学习难度。这些框架中的大多数都需要在编程和执行阶段之间进行迭代,因此调整参数可能非常麻烦。
另一方面,一些信息可视化工具包支持交互式方式创建的视觉设计[17],从早期只基于系统[32]到更统一的方法[10,18,28]。这些系统对有相关编辑经验的人而言很容易使用,也很容易进行参数优化。然而,与文本编程相比,它们通常更不具有表达性。例如,Flexible Linked Axes 工具包[10],它能够实现可视化功能,但只涵盖了基于轴对称的功能的多维数据可视化设计,可以说是整个设计空间的一小部分。这就需要高度的灵活性和支持各种可视化设计的工具包。
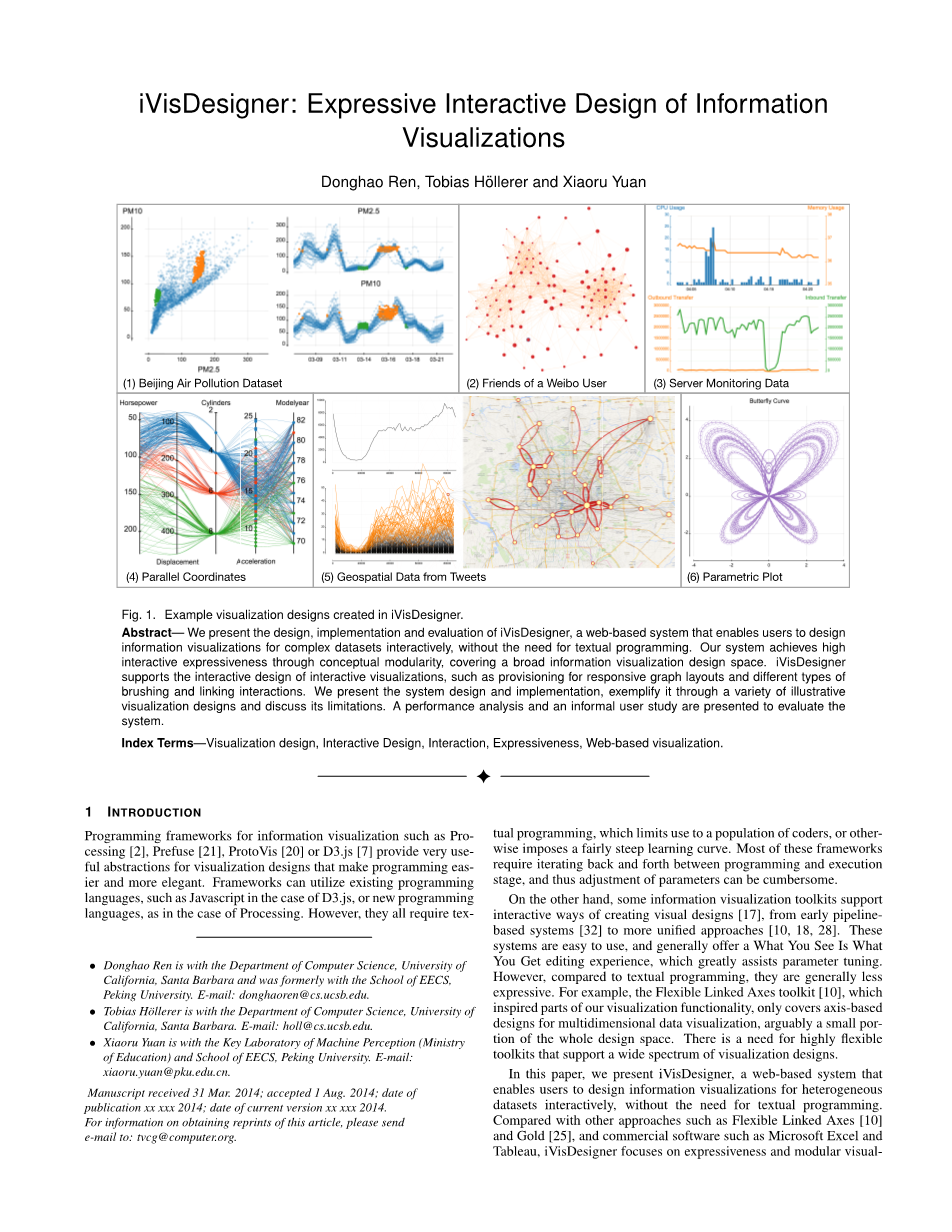
图1 在iVisDesigner中创建的可视化设计示例
这篇论文中,我们介绍了iVisDesigner,它基于web系统,可以使用户能够为异构设计信息可视化数据交互, 而不需要文本编程。与其它方法相比,如Flexible Linked Axes [10]和Gold[25],以及商业软件如微软Excel和Tableau, iVisDesigner专注于表达性和模块化可视化设计的灵活性,且涵盖了更广泛的信息可视化设计空间。
iVisDesigner中的表现力是由它的底层支持的框架和用户交互确定的。该框架利用了可视化设计的灵活内部表示,在统一的用户界面中被公开显示出来。用户可透过web浏览器中用鼠标操作的用户界面,使用拖动以及drop、sketching和context菜单元素。系统支持可视化分析任务,如刷屏和链接,以及可视化在可视化设计和对已完成设计中的数据进行交互式探索期间进行的定制。用户可以插入iVisDesigner提供的Javascript片段,将可视化效果插入到现有的网站或基于web的应用程序中。
这项工作的主要完成的是通过一个表达框架表示不同类型数据的可视化设计,允许用户以不同的方式交互式地排列视觉元素,组合和链接不同类型的可视化。通过讨论设计方案、不断地排除选择项,并通过展示不同类型数据集上的各种示例应用程序来展示系统的可表达性。我们以性能分析的形式对我们的系统进行评估和一个非正式的用户研究。与原有系统相比,我们的现行系统表现出较高的表达能力,同时保持良好的性能和可用性。
论文组织如下:在讨论了相关工作后,介绍了该框架的设计和用户交互通过显著的实现细节。之后将讨论示例应用程序,以举例说明信息可视化设计空间的覆盖范围。然后以绩效的形式给出系统评价测量和非正式的用户研究。最后,将讨论本文的总体结果和局限性,并对全文进行了总结和展望未来的工作。
2.相关工作
本课题的工作建立在丰富的信息可视化工具包和系统研究基础之上,对相关内容进行了概述通过分离讨论有影响的理论背景,与本系统相关的编程框架、工具箱和系统协调工作。
理论:任何支持灵活映射的表达系统数据到视觉变量在很大程度上要归功于符号的研究贝尔坦公司(4、5)。Mackinlay[24]为强大的模块化可视化设计提供了进一步的基础和自动化工具。Shneiderman[30]分析了信息中的数据类型和任务可视化,并给出了它们的分类。Card等人组织了以前的可视化设计,并给出了分类数据类型和可视化映射。在iVisDesigner的演示和评估中,本课题将重点介绍它对信息的覆盖可视化设计空间。
数据流系统如ConMan[19]、AVS[32]、IRIS Explorer[15]和VisTrails[3]使用流水线的方法和流程图来表示从数据到可视化的过程。这些系统特别擅长定义数据转换,但并不擅长灵活地定义从数据到图形元素的链接映射。此外,基于管道的系统侧重于表示管道本身,几乎没有屏幕空间可供显示编辑可视化。我们的工作提供了图形映射的集成表示和操作,所有图形元素都在同一个画布中创建、显示和编辑,占据大部分的用户界面,允许更好的理解整体可视化设计。
编程框架和语言:用于绘制的api和工具包,如OpenGL, Java2D, HTML5 Canvas,定义编程接口来绘制低级元素。即使对于有经验的程序员,直接使用这些api创建可视化并不简单。可视化框架就是这样为了更好的设计而创建。InfoVis工具包[13]提供了一组基本小部件,Chi等人提出电子表格的方法。“行为主义”[14]使用三个图形来表示动态可视化。为了创造新颖的设计,用户需要创建新小部件或继承现有小部件。Heer等人提出一个交互式可视化工具集。它首先通过过滤过程将抽象数据转换为可可视化的形式以使用视图流程呈现可可视化的表单。它允许先进的现有运营商,创造新技术,但通常用户需要在流程中定义新的操作符。用于信息可视化的声明性模型和语言已提出[38,37]。Protovis[20,6]提供了一种声明性语言信息可视化语言,设计与实现Java和Javascript。Bostock等人设计了用于创建基于web的可视化设计的Javascript库D3.js[7]。它改进了使用数据操作DOM元素。所有这些编程框架要求用户编写程序来组合可视化组件。
我们系统的架构类似于D3。这两个通过定义和参数化从数据项到的映射来操作。我们的系统采用交互设计方法:用户创建可视化设计,并通过基于web的用户界面提供最终用户交互。交互式工具包:矢量绘图软件等,和Adobe Illustrator,被广泛用于图形设计,我们从这些产品中获得了一些用户界面的灵感。虽然有可能用这样的设计工具创建可视化,支持从数据到图形的参数化映射。图形项必须单独创建。另一方面,很多商业软件具有交互式地为数据创建可视化设计的功能,例如Microsoft中的图表功能Excel和类似的电子表格软件。基于web的系统,如ManyEyes [34],us[22],或CommentSpace[39]专注于协同可视化分析。这些系统的重点是使用以及自定义几个预定义模板。
Tableau是一个非常先进的商业可视化系统,为可视化设计提供了良好的灵活性。然而,它仍然主要是基于模板的,并且还在增加易于使用的初学者,但限制自由风格的设计探索。在相比之下,我们更注重精细的控制和图形元素的灵活组合,追求新颖的设计组合。
对于多变量数据,Claessen等人的[10]允许用户定位轴,并将散点图和它们之间的链接交互放置。但是,它只支持多元数据和基于轴对称的可视化设计。基于草图的交互,就像在SketchStory[23]中那样并对SketchInsight[35]进行了探索。虽然基于草图的交互非常直观,但这些系统目前只支持非常有限的设计。Bret- Victor提供了一个工具[33],该工具允许用户定义带有几何约束的绘图过程,在交互式画布中进行参数化。在这里,用户定义循环来绘制简单的可视化效果作为一个散点图。在我们的系统中,我们使用声明式方法,其中循环是由数据选择器隐式定义的。 SageBrush[27]使用为“graphemes”定义空间属性的“部分原型”,以及支持编辑原始属性。我们的系统以此为基础展开主题,支持数据转换和生成,并支持与设计的可视化交互。Lyra[28]是交互式可视化设计领域的一个新成员。
在基于json的声明式可视化语法Vega[31]上,它允许用户通过构建比例交互式地定义可视化,指南和标志。通过转换管道可以实现复杂的布局和转换。Lyra和织女星只做手术表格数据集,而我们的工作也支持分层数据集使用固定的模式和数据项之间的引用。Lyra更面向设计一个单一的可视化块,而我们的系统关注于允许用户绘制和链接不同的画布设计。此外,我们的系统支持链接这样的交互设计。
3.设计理念
iVisDesigner的框架是用来表示可视化的它支持交互式用户操作,所有操作都在基于web的界面和画布中进行。iVisDesigner的高级设计选择是基于以下思想:允许在统一的界面中进行交互可视化的创建、编辑和交互,空间在其中主要由一个画布显示新兴的可视化。我们专注使用户能够自由地放置图形元素和链接之间而不是简单地设计图表或模板可视化。
我们的总体方法可以描述为引入支持对于数据流入和操作的通用使用范式交互式矢量绘图软件。通过允许用户定义从数据到图形元素的映射,我们使他们能够直接同时创建和操作元素组极大地减少了创建可视化的工作量。可以附加转换、聚合或以其他方式生成的数据为数据集提供更多功能,如直方图和图布局。图形元素可以通过拖动来操作和刷取(这会影响底层数据属性)启用交互式可视化的设计。
图2 iVisDesigner的界面
(1)菜单栏:用于加载或保存可视化设计、视图设置、登录和注销的命令。(2)工具面板:用于移动对象、创建新对象和更改视图的工具。分成不同的类别。(3)模式面板:显示数据集的结构。允许选择。(4)对象面板:显示当前可视化设计中的对象。允许选择。(5)样式面板:调整当前选定对象的图形样式。(6)属性面板:调整当前选中对象的属性。(7)画布来绘制可视化。在本例中,给出了北京空气污染数据的可视化。左边有两个链接的视图视图在地图上方显示各监测站PM2.5指数的时间轴图,右侧为PM2.5趋势图指标:风力、温度、湿度。此可视化仅通过与iVisDesigner的用户交互进行设计,不需要文本编程。
4.设计
在本节中,我们将介绍iVisDesigner的工作流程和设计细节。我们首先概述了我们的框架,该框架旨在表示可视化、呈现它们,并允许用户交互式地操作它们。然后讨论用户界面设计,解释用户如何创建和编辑不同的组件。
图3 iVisDesigner的框架
首先枚举数据由用户定义的数据选择器,然后传递给不同的映射对象。这些对象可以相互引用,并最终生成图形或将生成的数据附加回数据表示形式。用户还可以操作图形,修改底层数据。
<h
资料编号:[5565]</h




