基于微信小程序的仿摩拜单车应用开发毕业论文
2020-04-09 14:10:15
摘 要
随着信息时代的稳步推进,物联网技术开始出现在人们的生活之中,其中,共享单车是一种新出现的出行形式,大幅度的提高了出行便利。摩拜单车凭借其技术优势,开创了全球首个智能共享单车形式,单车使用的智能锁内包含GPS模块和网络通讯模块,融合了新的物联网技术,用户仅仅需要在手机的APP端操作,就能够实现单车的定位,通过扫码开锁完成租车。本文是基于微信小程序的仿摩拜单车应用开发,是通过将微信小程序与摩拜单车结合起来,依托微信的巨大用户群,快速的推广这种绿色智能的出行方式。
该应用设计主要参考摩拜单车app,结合其他共享单车应用功能,主要功能包括了地图展示、单车位置展示、微信支付进行充值、支付、租车计费、故障报修和用户登录等功能,在实现时会用到微信官方提供的腾讯地图、扫一扫等功能接口,同时开发时主要采用JavaScript语言。
应用最后实现了地图上附近单车的位置显示,用户微信授权快速登录,扫码骑行计费,故障报修等功能,充值功能的实现由于不是企业开发者并没有使用微信支付。总体上达到了设计的要求。
关键词:微信小程序;共享单车;JavaScript
Abstract
With the steady advancement of the information age, Internet of Things technology has begun to appear in people's lives. Among them, sharing bicycles is a new form of travel, which greatly improves the convenience of travel. With its technical advantages, Mobike has created the world's first smart shared bicycle form. The smart lock used in bicycles contains a GPS module and a network communication module. It integrates new Internet of Things technology, and users only need to operate on the mobile terminal's APP. It will be able to achieve the positioning of bicycles and unlock cars by scanning the code. This article is based on the WeChat Mini program imitation Mobike bicycle application development, through the WeChat Mini program and Mobike bicycle, relying on a huge user base of WeChat, quickly promote this green and smart way of travel.
The application design mainly refers to the Mobike bicycle app, combined with other shared bicycle application functions. The main functions include map display, bicycle location display, WeChat payment for recharging, payment, car rental accounting, fault repair, and user login. Will use the WeChat official Tencent map, sweeping and other functional interfaces, while the development of JavaScript language.
The application finally realizes the display of the location of the nearby bicycles on the map, the user Wechat authorizes quick login, scan code riding charging, fault reporting, and other functions. The implementation of the recharge function is not because the enterprise developer does not use WeChat to pay. Overall meets the design requirements.
Key Words: WeChat Mini Program;shared bikes;JavaScript
目录
第1章 绪论 1
1.1 项目背景及意义 1
1.2 国内外发展现状 1
1.3 本文主要研究内容与章节安排 2
第2章 微信小程序开发技术 4
2.1 微信小程序 4
2.1.1 微信小程序开发环境 4
2.1.2 微信小程序框架 5
2.1.3 微信小程序组件 5
2.1.4 微信小程序接口 6
2.1.5 微信小程序生命周期 7
2.2 数据模拟 7
2.3 本章小结 8
第3章 系统需求分析和模块设计 9
3.1 需求分析 9
3.1.1 可行性分析 9
3.1.2 功能需求分析 10
3.1.3 应用性能分析 10
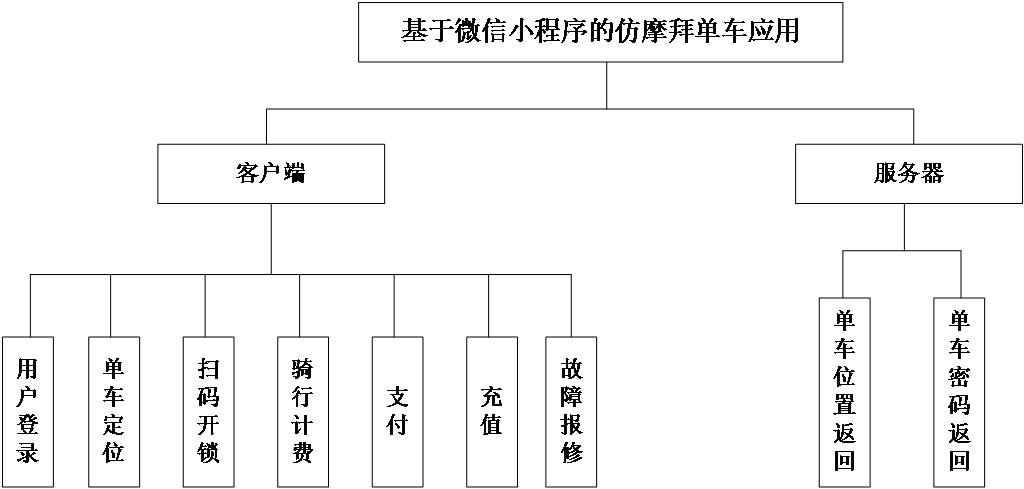
3.2 系统总体设计 11
3.3 各模块设计 12
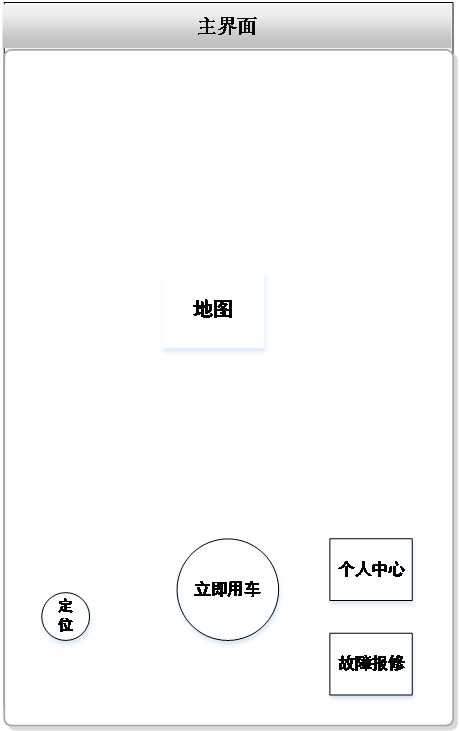
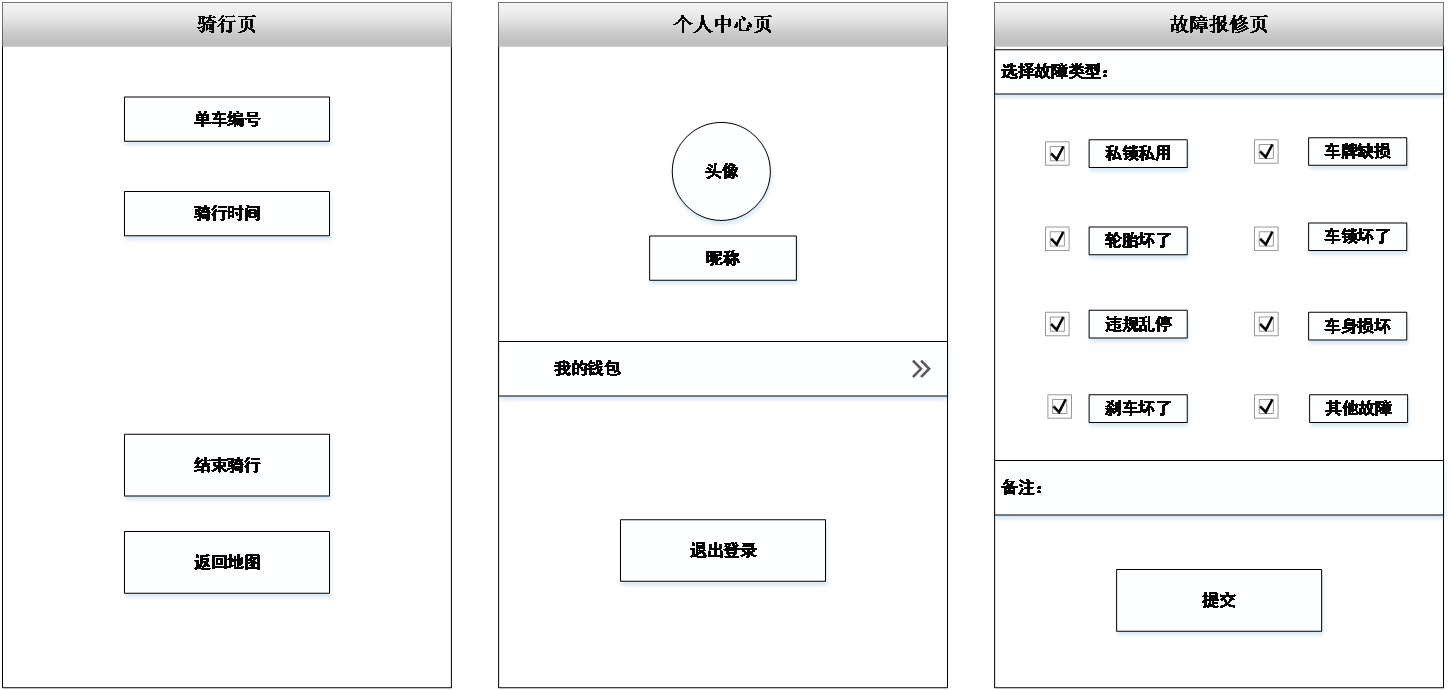
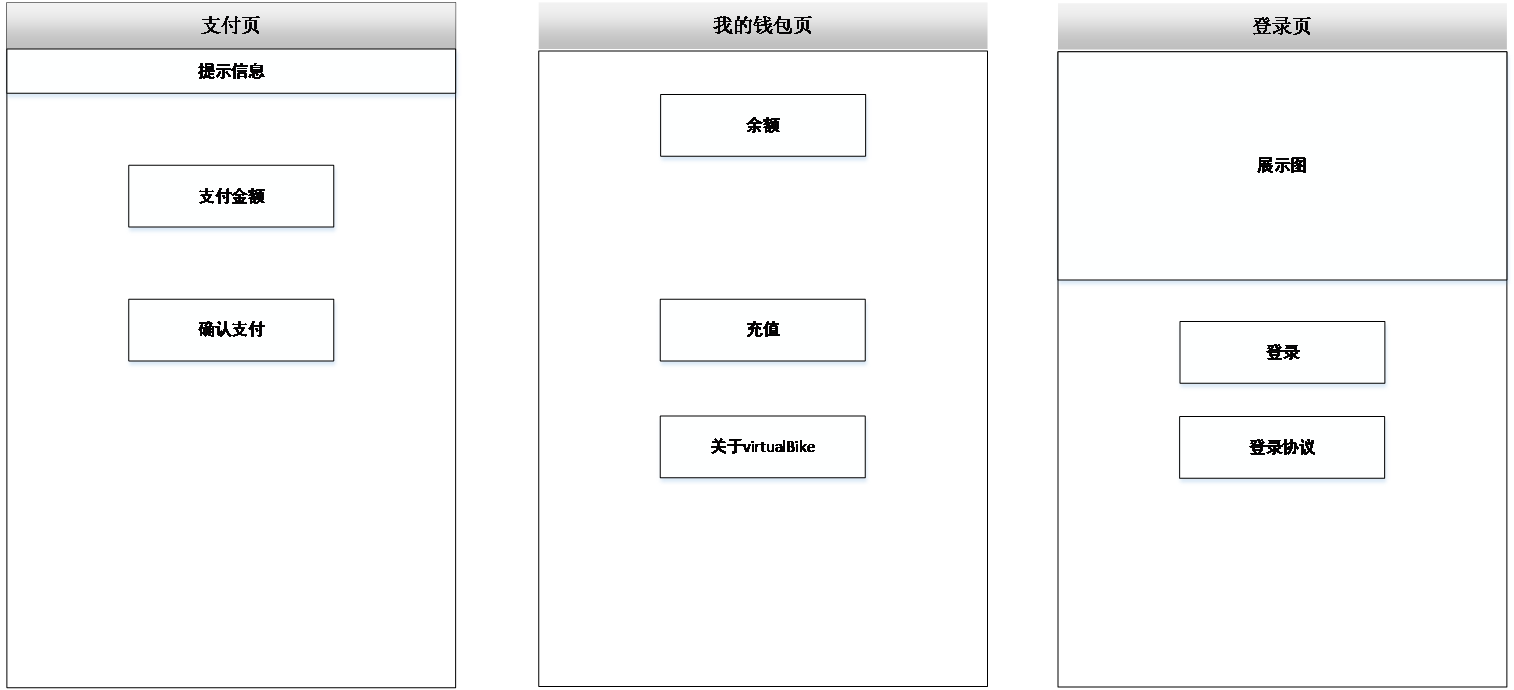
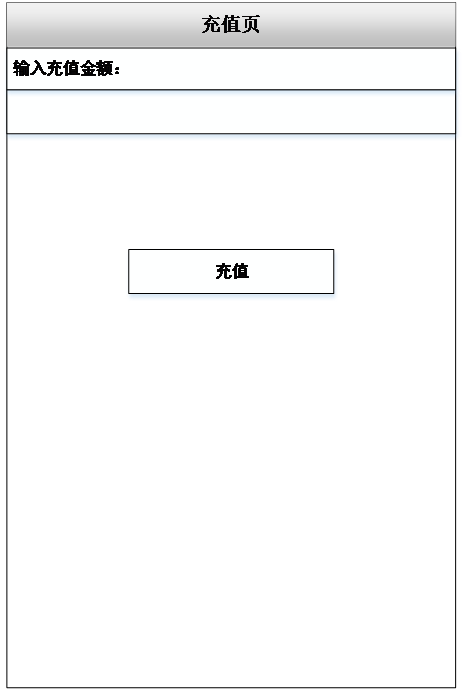
3.4 应用页面设计 14
3.5 本章小结 17
第4章 功能模块实现与测试 18
4.1 功能模块实现 18
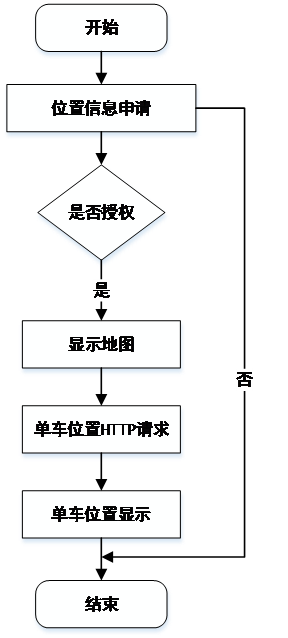
4.1.1 单车位置显示 18
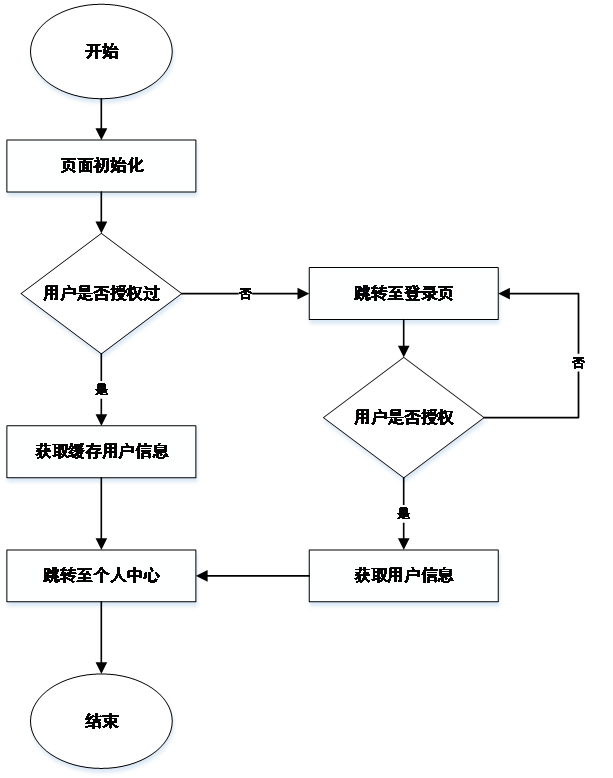
4.1.2 用户登录 19
4.1.3 个人中心页 20
4.1.4 我的钱包页 21
4.1.5 扫码骑行 22
4.1.6 计费页 22
4.1.7 支付页 23
4.1.8 充值功能 23
4.1.9 故障报修 24
4.2 服务器端实现 25
4.3 应用主要功能测试 26
4.3.1 登录功能测试 26
4.3.2 充值测试 27
4.3.3 计费支付测试 27
4.4 本章小结 28
第5章 总结与展望 29
5.1 总结 29
5.2 展望 29
参考文献 30
致谢 31
第1章 绪论
1.1 项目背景及意义
以PC为代表的传统互联网给社会生活带来了巨大的进步和便利,随着多年的发展渐渐失去了增长点。而随着移动互联网及物联网的快速发展,能给社会带来便利的东西越来越多,其中智能手机无疑是必要的一环,到目前为止,智能手机用户量十分巨大,几乎达到人手一台。3月20日,腾讯发布了其第一季度2018财报。今年第一季度,微信的月活跃量达到十亿四千万,相比上一季度增长了10.9%[1]。这几乎表明每台智能手机上都安装了微信,体现了移动互联网蓬勃的发展力。在2015年1月,摩拜单车正式成立,通过在研发端的大量投入,开创了世界上首个智能共享单车形式,单车使用的智能锁内包含GPS模块和网络通讯模块,结合了最新的物联网技术。用户在移动端使用APP可以使用地图查看到附近的单车信息,通过扫码结合服务器完成对单车的自动开锁。用户骑行完毕后,可以将单车停放在路边的停车区域,通过关锁时发起网络通信自动完成计费操作。摩拜以城市为基础,在一座座城市中推广开来,引导人们使用自行车出行,也解决了长期以来最后一公里的难题,为绿色出行提供了一种很好的解决方法。摩拜单车自从上线以来,累计骑行距离超过了60亿千米,相当于绕地球骑行了15万圈,减少了大量碳排放量。
传统的APP开发成本越来越高,开发周期越来越长,并且对用户手机资源要求多,在开发过程中各种权限的获取也不方便,用户在使用APP时的体验不尽如人意。微信小程序这种新出现的小应用,不仅开发成本十分低,并且依托微信可以很方便的获取各种权限,同时所能实现的功能和APP相差无几。用户在微信内搜索需要的小程序,点击后可以直接打完,完全省去了传统应用的下载安装过程,同时借助微信账号进行授权登录,相比APP里面手机号验证码方便太多,能够给用户提供良好的交互体验。同时,小程序还可以和微信公众号进行绑定,用户可以从公众号直接进入小程序,从而吸引到更多的应用。
本应用以微信为平台,通过开发基于微信小程序的仿摩拜单车应用将微信用户群体引入到摩拜单车中,吸引更多的用户使用共享单车出行,为智慧、健康、低碳的城市做出贡献。同时大大提高群众的出行便利,推动移动互联网和物联网的发展。
1.2 国内外发展现状
微信小程序概念最早在2016年初由张小龙提出,那时公众号正在微信内快速发展,越来越来的用户使用公众号,但是由于公众号并不能够很好的完成用户所需要的各种功能,因此微信小程序的概念被提出。小程序依托于微信平台,通过微信内的搜索直接获取到,在加载完成后不用安装即可以直接使用,并且加载速度十分快,用完后可以直接离开并不占用多少内存空间。
微信小程序的开发比较简单,通过提供大量api接口帮助开发者减轻开发的难度和任务,在获取各种用户信息上面,通过微信就可以直接获取到。同时,微信小程序的开发者如果熟练的掌握HTML、JS等后端技术,结合开发者文档能够快速上手,相比于传统的APP开发所需要的学习时间,小程序无疑少了很多。微信小程序在微信内运行,解决了不同平台带来的开发问题,用户不需要考虑在安卓开发后在开发iOS等版本,因此一款小程序对于开发者而言只用开发一次就可以满足不同用户的需要。
到2017年初,首批微信小程序上线,用户在微信内搜索或者扫一扫即可以体验到各种小程序提供的服务[2]。
由于小程序主要基于微信平台的应用,因此国外使用较少,主要在国内推广并使用,同时微信小程序是以需求驱动的,目前仍然采用MINA应用框架。
共享单车最初的原型是国外的公共单车模式,公共单车在2007年引入国内,主要是政府进行运营管理,相应的服务并不完善,所使用的单车主要为有桩单车,用户使用起来并不是十分的方便,因此没有很好的发展起来。到2010年,私企开始进入公共单车市场,但是所使用的技术并没用什么改变,有桩单车带来的使用困难依旧限制着单车的发展。直到2014年,借助着移动互联网和物联网技术,即用即停的共享单车诞生,并开始在全国各地的主要城市推广开来,用户可以实实在在的体验到共享单车带来的便利。
共享单车首个品牌ofo于2014年成立,主要在各大高校内进行推广和试运行。到2015年摩拜单车宣布成立,并且无论在单车设计和运营管理方面都优于ofo,因此用户量不断增加。到2016年时,摩拜单车已经在100多个城市投放了接近1000万辆的单车,通过这些单车服务了全世界近2亿人[3]。同时根据每天产生的海量骑行数据结合大数据技术,不断优化服务,使用户能够获得更加优秀的体验,其日骑行次数就超过了3000万次。
基于微信小程序的仿摩拜单车应用致力于将摩拜单车这种绿色智能的出行方式通过微信平台推广给更多用户,结合微信小程序用完即走,无需安装卸载的特点,为用户提供更加智能的便利生活。
1.3 本文主要研究内容与章节安排
本文在大量阅读国内外相关文献后,参考摩拜官方APP功能,主要实现地图展示、单车位置展示、充值、租车计费和用户登录等功能,实现过程中注重对微信官方提供的API的调用,同时为了方便用户使用,页面深度不深,并提供按钮进行快速跳转。用户进入小程序后直接显示地图首页,可以根据需要获取此时的定位及可用单车位置,或者进入个人中心查看登录状态和余额显示。同时提供单车报修页面和扫码租车功能,再用户完成骑行后进入付费页,如果支付完成则自动跳转至地图首页,未能完成则进入充值页面。
本文的章节安排:
第一章绪论包括项目的背景与意义,国内外研究现状,本文的主要研究内容及要实现的功能。
第二章则介绍用到的相关技术原理,主要包括有关微信小程序的技术,重点是前端页面和基于JavaScript的逻辑实现,而后台则采用模拟返回值。
第三章则进行需求分析,对项目的可行性进行分析,同时设计各模块需要实现的功能。
第四章则进行了应用的功能和页面实现,然后进行相应的测试。
第五章进行总结,对整个应用的开发过程,以及开发所碰到的困难进行总结,并对应用的后续优化提供了展望。
第2章 微信小程序开发技术
2.1 微信小程序
2016年,微信小程序的设想被提出,此时微信已经有近8亿的用户,一经提出便在整个互联网领域产生巨大的影响[4]。到2017年,第一批微信小程序正式上线,用户在微信上通过扫一扫获得搜索即可以体验到各种各样的小程序提供的服务。微信小程序本身是基于微信中的webkit而存在,所以本身是一个网页端的应用,但是和传统的HTML不同,它的页面并非是DOM的操作方式,其目的是为了避免多重嵌套DOM带来的速度过慢的问题[5]。总体而言,微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
2.1.1 微信小程序开发环境
微信小程序开发环境的搭建需要到微信公众平台官方网站下载开发工具,即微信web开发者工具[6]。通过该工具我们可以进行微信小程序和微信公众账号的开发,这里我们进行小程序的开发。接下来,需要进行小程序的注册,在微信公众平台官网首页依次点击注册,选择注册账号类型,填写邮箱和密码,激活邮箱后填写主体信息。在这里,主体信息的选择有个人、企业等,对于不同的主体有不同的功能,例如微信支付接口就不支持个体用户的使用,而对于企业用户注册时需要支付小额金钱。
完成小程序的注册之后,需要进一步完善小程序的信息,包括补充小程序名称信息,上传小程序头像,填写小程序介绍并选择服务范围。如快递业、教育、出行和交通,这里选择出行与交通。在开发之前,我们需要绑定开发者,而其中个人小程序可以有15个开发体验者,在开发过程中,这些用户可以进行体验和调试。
最后,需要在设置里面获取AppID信息,对于每一个个体开发者,都对应着一个AppID,在小程序项目建立时,需要一个AppID,如果没有则会造成许多功能无法使用,如预览和远程调试。
以上完成了申请小程序的步骤,接下来进入开发者工具,使用微信扫一扫登录。进行代码编写时,由于该工具集成了chrome的调试台,可以直接在console查看输出和各种警告和错误,方便的完成各种调试。同时该IDE已经适配了不同的尺寸屏幕,跨平台运行环境,整个开发过程不会受到各种不同设备带来的影响。
完成开发调试后,管理员可以将小程序上传,上传时需要填写相应的版本号和文件所在位置[7]。上传后通过提交项目的标题和标签进行审核申请,审核通过即可以获得体验版。
2.1.2 微信小程序框架
用尽可能简洁高效的方式使小程序开发者完成开发是微信小程序开发框架的目标。小程序框架分为视图层框架和逻辑层框架,视图层主要采用wxml和wxss,而逻辑层则采用JavaScript[8]。为了让开发者可以集中精力在数据和逻辑之间,小程序使用了数据传输和事件系统,他们处在视图层和逻辑层之间。
响应的数据绑定系统是小程序框架最核心的地方,在视图层和逻辑层之间,框架可以使视图和数据保持一致,当逻辑层数据变化时,视图层会自动完成更新,这样就大大降低的开发者的工作量。
框架提供了页面管理功能,完成每个页面的装载、显示、隐藏和销毁等操作,从而给了页面整个生命周期[9]。同时,在各个页面之间的切换,可以达到完美切换。所以,开发者所需要做的就是在框架中写入页面的方法、数据和生命周期函数,内部细节操作由框架完成,完成了高度抽象的工作。
每个小程序工程创建完成后,在其根目录下会包括3个app命名的文件来构成小程序的主体部分。这三个文件中app.js负责小程序的逻辑实现部分,是必填项;app.json负责小程序公共设置,也为必填项;app.wxss负责小程序的公共样式表,为非必填项。
小程序的各个页面包括4个文件,分别为js文件、wxml文件、wxss文件和json文件,他们的文件名可以随机但是必须相同,并且放在同一个page下,以方便开发者进行开发。通过这4个文件完成页面的逻辑和数据绑定,得到想要的页面显示效果和相应的功能。
配置文件分为全局配置和各页面配置,其中全局配置文件为根目录下的json文件,而页面的配置文件在相应的页面下。全局配置包括文件的路径和设计多选项卡、网络超时等,同时还包括debug选项卡,用于开发者进行调试,调试信息会打印在控制台上面,如事件的触发、警告、错误和数据的更新,合理的利用debug可以大大加快应用的开发测试。页面的配置则简单许多,最常用的为window项,在页面配置后会覆盖全局配置中的配置,因此在使用过程中需要小心,但实际应用中只有少部分页面才需要使用到。
2.1.3 微信小程序组件
小程序框架为了方便用户进行开发,提供了一些基本的组件。通过组件可以一步步完成视图层的显示,每个组件由开始标签开始,然后添加相应的属性,再由结束标签结束,在标签之间,我们填入需要显示的内容。值得注意的是必须使用小写字母来写组件和属性,同时使用连字符来讲他们连接起来。
所有的组件都有一些相同的属性,如id属性,用于标识组件的唯一性以保持页面唯一。class属性为组件的样式类,通过他可以在wxss中完成相应的样式设置;style属性为内连样式,可以直接在wxml文件中修改视图层显示的效果。bind属性主要用来相应事件,通过bind可以将视图层和逻辑层连接起来。基础的组件包括视图容器组件、基础内容组件、表单组件、导航组件、多媒体组件、地图组件、画布组件,通过合理运用这些组件,可以节省开发者很多时间。
2.1.4 微信小程序接口
小程序框架提供了丰富的api给开发者调用,如位置接口、用户信息获取和微信扫一扫等,通过这些接口可以方便的使用微信平台的强大功能。下面主要介绍一些该应用所使用到的api。
(1)登录
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: