基于html5益智类游戏设计与开发毕业论文
2020-02-17 22:07:26
摘 要
Web2.0提供的丰富的互联网技术使每个人都能从技术的发展中受益。 作为新一代互联网标准,HTML5自然是备受期待且引人注目的。 HTML5的出现是过去十年互联网技术跨越式进步的重要体现。不仅仅只有HTML标准的完善和发展,CSS和JavaScript等各种前端技术也在飞速发展。这促使了互联网产业的在近十年仍能保持旺盛的生命力。
本文的第一章是绪论,主要内容是课题研究的背景、课题研究的目的、课题研究的意义的介绍,还有相关联的技术、语言、开发工具的介绍。在第二章需求分析中,本游戏的功能需求和非功能需求以及可行性分析在本章全面展开,用户在功能方面诸如模式、关卡的需求和在非功能方面如界面需求是这章阐述的重点。第三章设计与开发是关于本游戏在系统和功能模块的设计与开发的内容。首先在系统设计方面详细介绍了本游戏的项目用例图、E-R图和系统流程图。然后在功能模块开发部分,根据功能模块流程图详细介绍了功能模块的设计、实现。本文的第四章,完成了对该游戏各种应该实现的功能的测试,并列出了在测试过程中发现的一些问题,留待以后解决和讨论。最后总结说明了在此次毕业设计中所经历的困难和得到的收获。
通过这次基于HTML5益智类游戏设计与开发,让我了解到前端技术相比后端技术有其不可比拟的优势。有无数从业者在为互联网技术的发展贡献智慧,HTML和前端技术永远不可能落伍,它们将一直引领互联网行业的发展。
关键词:益智类游戏;HTML5;游戏开发;Web
Abstract
The rich Internet technologies provided by Web2.0 enable everyone to benefit from the development of technology. As a new generation of Internet standard, HTML5 is naturally highly anticipated and eye-catching. The emergence of HTML5 is an important manifestation of the leapfrog progress of Internet technology in the past decade. Not only has the HTML standard improved and evolved, but various front-end technologies such as CSS and JavaScript are also evolving rapidly. That helped keep the Internet industry alive for nearly a decade.
The first chapter of this paper is the introduction, which mainly introduces the background, purpose and significance of the research, as well as related technologies, languages and development tools. In the second chapter, functional requirements and non-functional requirements of the game as well as the feasibility analysis are fully carried out in this chapter. Users' requirements in functional aspects such as modes and levels and non-functional aspects such as interface requirements are the focus of this chapter. The third chapter is about the design and development of the game system and functional modules. First of all, it introduces the project use case diagram, E-R diagram and system flow chart of this game in detail. Then in the function module development part, according to the function module flow chart introduced the function module design, the realization in detail. In the fourth chapter of this article, I have completed the testing of various functions that should be realized in the game, and listed some problems found in the testing process, which will be solved and discussed later. At last, it summarizes the difficulties and gains in this graduation project.
Through the design and development of a puzzle game based on HTML5, I learned that the front-end technology has incomparable advantages over the back-end technology. There are countless practitioners contributing wisdom to the development of Internet technology. HTML and front-end technology can never be outdated, and they will always lead the development of the Internet industry.
Keywords: puzzle games;HTML5;game development;Web
目录
第1章 绪论 1
1.1 研究的目的及意义 1
1.2 国内外研究现状 1
1.3 研究设计的基本内容 2
1.4 HTML5简介 3
1.5 CSS3简介 4
1.6 JavaScript简介 4
1.7 开发工具Microsoft Visual Studio简介 5
第2章 系统需求分析 6
2.1 项目概述 6
2.2 功能性需求 7
2.2.1 游戏设置 7
2.2.2 开始游戏 8
2.2.3 其他功能 9
2.3 非功能性需求 9
2.4 可行性分析 10
第3章 系统设计与开发 12
3.1 项目用例图 12
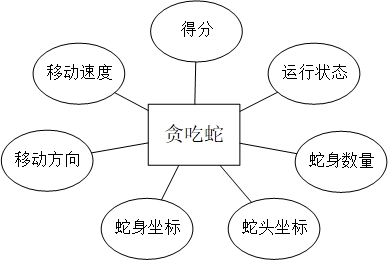
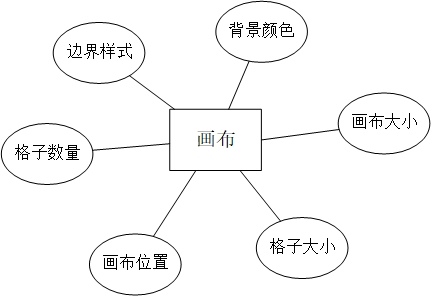
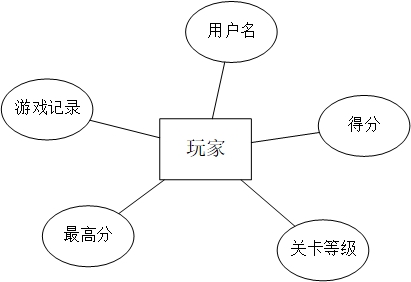
3.2 E-R图 13
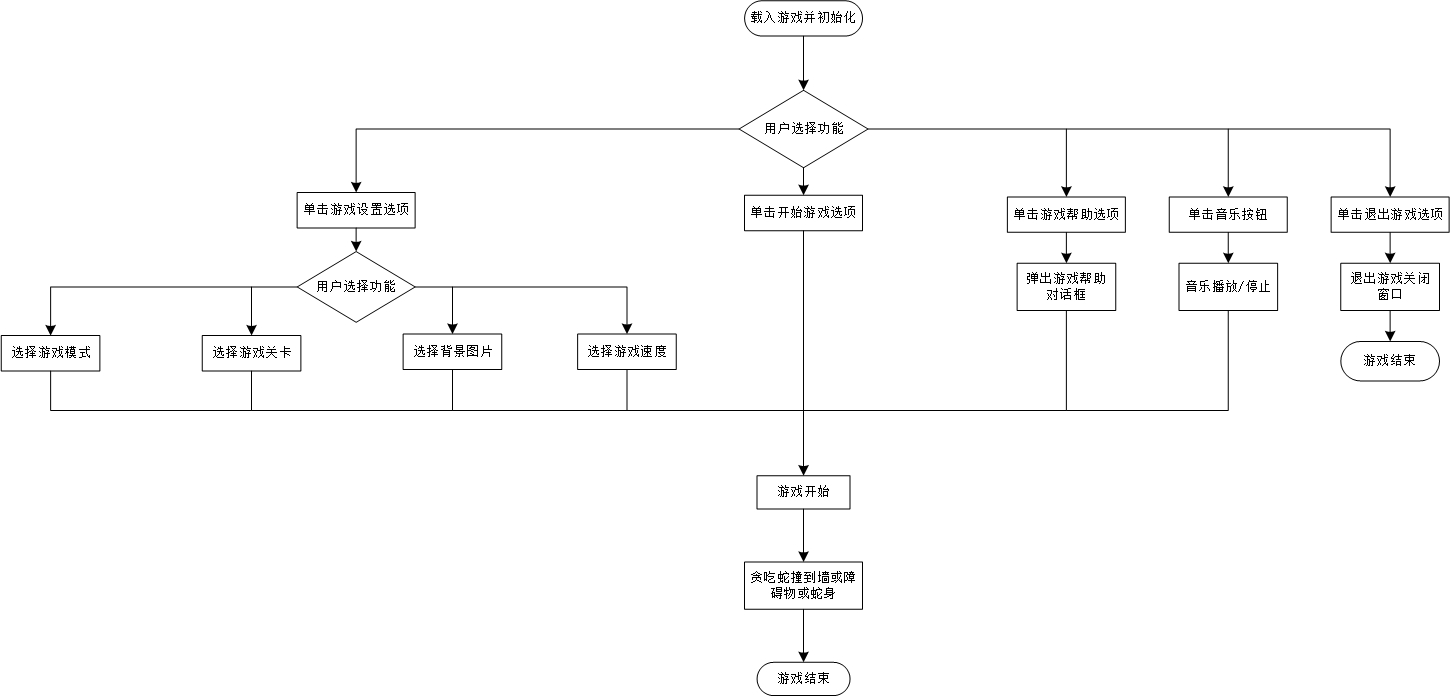
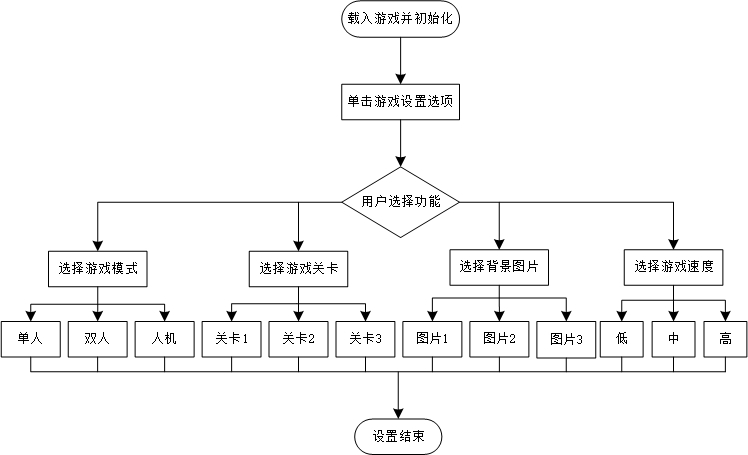
3.3 系统流程图 14
3.4 功能模块设计与开发 15
3.4.1 游戏设置 15
3.4.2 游戏帮助 17
3.4.3 退出游戏 18
3.4.4 音乐设置 19
3.4.5 开始游戏 20
3.4.6 单人模式 21
3.4.7 双人模式 23
3.4.8 人机模式 25
第4章 系统测试 26
第5章 结论 28
参考文献 29
致谢 31
第1章 绪论
1.1 研究的目的及意义
互联网的出现改善了人们的生活,给人们的生活提供了许多的便利。发展互联网的速度越来越快,与越来越多的基础用户和互联网开发人员密切相关。越来越快的新陈代谢是整个行业的显著特征,新的模式和方法从技术层面到商业层面相互依存。新应用和新业务不断挑战新技术和新模型。开放的环境是互联网的宗旨,恶性竞争是所有人都想避免的,统一的标准才是人们的需要。因此,HTML5的新标准和技术系统以不断创新的精神不断发展和演变。
HTML5是过去十年中Web标准的最大飞跃。使Web在它的帮助下成为一个成熟的应用平台是它的使命,这是HTML5与以前的版本的最大不同[1][1]。现在的互联网与传统互联网不同,人们可以使用各种移动设备如手机和平板电脑获取信息并使用更丰富的应用程序。改变人们生活的肯定会是新的数据采集,例如物理位置信息的应用。 HTML5还包括上面的所有新元素和功能。因此,它是一个特别的机会来创造一些新的应用程序。
计算机被发明后就开始有了游戏软件。一开始,一些计算机爱好者会在他们感到无聊时编写代码,并成长为一个巨大的产业。游戏可以给人们带来快乐,让他们享受与他人交流的快乐,或者他们可以成为一种放松的方式。程序员能够编写游戏程序为用户带来快乐,这肯定会带来成就感,是一件非常有意义和有价值的事情。
后来,逐渐发展成为一个庞大的行业,游戏软件也将最初的独立版本逐渐发展成为一个大型的在线游戏。但游戏软件的规模随着用户需求的不断增加而越来越大[2][2]。因此,需要在计算机性能方面提供强大支持。但是,提高计算机性能会增加成本。 因此,让游戏通过HTML在网页上运行是有些人的奇思妙想,玩家可以不用下载客户端而是打开网页来体验游戏[3][3]。
随着网络用户数量的增加,用户数量超过十亿,年轻人有了很多开发空间用于开发可玩的经典游戏。用HTML5设计的小游戏实用又时尚,满足一些用户的爱好。这此毕业设计主题是使用HTML5来做的一个实践,也是对自己能力的测试。
1.2 国内外研究现状
HTML5的旧版本是HTML。 HTML 1.0于1993年6月被Internet工程任务组(IETF)发布,但HTML只是一个粗略的方案,而不是标准。 经过短短20多年的时间,人们见证了HTML从版本2.0,版本3.0到版本4.0,再到在1999年发布的版本4.01的加速发展。目前,再仔细审阅 HTML的演变,其技术已经发展的十分完备。但是,有些人认为HTML开发的未来趋势尚不清楚,很难再进行技术突破和创新。
前端开发使用的主要开发语言一直是1999年12月发布的HTML4.01[4][4]。在1999年之后的想当一段时间,HTML已陷入僵局是业界的普遍认识,从HTML开始转移到XHTML成为了Web标准的转变。XHTML 2.0是W3C的主要开发、研究和推广方向。 但HTML没有遵循它预言的轨迹,而是显示出强大的生命力。 直到2006年,迫于现实的压力,W3C决定暂缓XHTML的开发,新版本的HTML的双方的合作计划之中。在2004年WHATWG提出Web Applications 1.0,W3C在2007年通过与WHATWG的合作对它进行了整合,为此创建了一个新的团队来为它服务。第一个官方HTML5项目于2008年1月发布。改进是此时的HTML5仍需要坚持的工作,但是,HTML5已经被大多数浏览器所支持[5][5]。
W3C在2012年正式公布了HTML5规范的完成,这个规范凝结着无数网络工作者的智慧,是所有人智慧的结晶[6][6]。HTML5是开放式网络平台的基石是W3C对未来互联网开发的宣言。 HTML 5.0的层数的官方版本于2013年5月发布。该规范定义了第五个主要版本,其中不断引入新功能。
W3C在2014年10月宣布在长期的努力之后,HTML5标准规范最终成形并公布[7][7]。基于HTML5开发的应用程序也在增长。自2008年HTML5问世以来已过去十年。作为新一代网络标准,自诞生以来,它一直受到各方面的持续关注,也引起了很多争议。在提倡者提倡其光明的未来的同时,怀疑论怀疑其实际作用,因为它没有尽早落地。
新一代HTML5具有:
(1)语义特征。提供了新的标签使开发更为方便。
(2)本地存储功能。网页启动速度更快。
(3)设备兼容性功能。应用开发人员可跨平台移植开发,并提供必要的接口给需要访问数据和应用程序的开发人员[8][8]。
(4)链接功能。提高链接的性能,用于网页上的多媒体功能,如音频和视频功能[9][9]。
(5)3D图形和特效。基于SVG,Canvas,WebGL,CSS3的3D功能,具有CSS3功能。现在,HTML5是一个成熟的网络平台技术,它可以与计算机进行交互,如图像,动画,音乐等。
1.3 研究设计的基本内容
提起益智类游戏,贪吃蛇一定榜上有名,选择这个课题一是想去了解HTML前端开发的知识,二是贪吃蛇游戏是我美好的童年回忆。我希望能独立开发一款包含我自身想法在内的HTML5游戏。因此我选定了这个题目。
课题是基于HTML5、CSS、JavaScript技术,在网页上开发的益智类贪吃蛇游戏。
本游戏使用HTML5新增的canvas标签绘制游戏地图和贪吃蛇,通过键盘响应函数控制贪吃蛇行动。
本文介绍的贪吃蛇游戏有如下几个功能:游戏模式选择、游戏关卡选择、游戏背景图片选择、游戏速度选择、音乐播放选择、游戏帮助显示/隐藏、退出游戏功能、暂停/开始游戏、重新开始游戏、显示/隐藏当前用户历史记录、显示/隐藏排行榜、清除所有用户历史记录、显示玩家游戏名、显示玩家得分和关卡。
贪吃蛇流程应根据贪吃蛇游戏预想实现的功能。贪吃蛇游戏的流程是:选择游戏模式,选择游戏关卡,选择游戏背景图片,选择游戏速度,开始游戏,随机出现食物。点击暂停/开始按钮或键盘空格键可以根据游戏状态实现暂停/开始功能;在游戏主界面点击游戏帮助选项可获得游戏帮助说明;背景音乐播放或停止可通过界面左上角音乐按钮控制。
1.4 HTML5简介
仍处于开发阶段的HTML5是HTML的下一代版本,目前。在Internet应用程序快速发展时满足当今网络的需求是将要取代1999年制定的HTML 4.01和XHTML 1.0标准的HTML5的目标[10][10]。
HTML5增加了大量的新的语法功能,包括lt; canvasgt;元素,lt; video gt;和lt; audio gt;(lt;canvasgt;,lt; video gt;和lt; audio gt;是HTML5新标签),同时结合SVG(HTML5中矢量图形的新实现)。
HTML5提供了现代网站迫切需要的新标签和属性。搜索引擎,小屏幕电子设备和视障人士可以被这种类型的标签索引[11][11]。它还通过标准界面(如lt;audiogt;和lt;videogt;标签)为其他导航元素提供新功能。
1)绘图API:图像、动画和图形可以通过此API动态绘制和渲染。
2)多媒体同步播放HTML5音频和视频:在HTML5新元素中,不必安装任何用于与音频和视频工作的插件,因为HTML5提供了公共的API。
3)网络通信API:用于实时通信的创建和跨源两个基本基础:文档间通信和HTTP HTTP请求级别2。
4)地理位置API:用户可以使用Web应用程序共享地理位置并享受位置感知服务。
5)Web SQL数据库:一个储存本地数据的SQL数据库。
6)WebSocket:一种支持所有Internet通信的网络协议且支持实时数据传输的浏览器套接字。
1.5 CSS3简介
CSS是层叠样式表。 CSS用来控制网页不同的元素的样式,改变呈现在网页上的视觉效果[12][12]。使用不同页面更改同一页面或页面的不同部分的外观和格式仅需您对相应代码进行简单更改[13][13]。CSS不仅可以结合各种脚本语言动态格式化各种网页元素,还可以静态编辑网页[14][14]。CSS允许您编辑网页对象和模型样式 [15][15]。
CSS是网页设计领域的一项突破。它可以通过样式描述改变HTML元素的显示方式[16][16]。
CSS的特征如下:
1)可定义丰富的风格
CSS提供的功能可让用户自由设置文本和背景属性的以及丰富的元素样式外观。
2)易于使用和修改
统一管理是可以统一存储所有样式声明的CSS样式表的功能。
此外,可以可以给页面元素分配CSS样式,或者可以为同名的所有HTML标记应用样式,或者可以使用相同的样式定义对相同样式的元素进行分类[17][17]。只需在样式列表中查找相应的样式声明,就可以更改页面元素的样式[18][18]。
3)多页面应用
相同的CSS样式表可以在多个页面上使用,只要它被单独存储在单个CSS文件中[19][19]。CSS可以在任何页面文件中引用。这允许统一几种页面样式。
4)层叠
层叠是对元素的同一个样式属性多次设置不同的值,最后一个值将是它将采用的属性值。显示效果由样式的优先级决定。
5)页面压缩
如果通过HTML定义页面标签元素的显示效果,则通常需要大量的标签和代码。如果将页面元素样式单独定义在CSS样式表中,通过代码链接外部CSS样式,则可以大大简化HTML页面的代码,减少页面的加载时间。
CSS经过改进之后形成了CSS3标准。CSS不仅加入了很多新的模块,而且由于以前的标准模块实在太大太复杂,所以它被分解为更小的模块。CSS3提供了强大的页面性能,能用更少的代码实现比以前更好的效果。
1.6 JavaScript简介
支持内置类型、基于原型、弱类型、动态类型是JavaScript的特点。JavaScript引擎是它的解释器。HTML网页使用它为自己添加动态功能。 。
JavaScript通过向Web页面添加各种动态功能,让Web页面在浏览时更美观和流畅,是一种广泛用于Web应用程序开发的Web脚本语言。
JavaScript的日常用途有很多种:
1)将动态文本合并到HTML页面中。
2)回应浏览器事件。
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: