设计和实现基于J2EE的Web网站内容管理系统外文翻译资料
2022-07-21 15:46:34


英语原文共 4 页,剩余内容已隐藏,支付完成后下载完整资料
设计和实现基于J2EE的Web网站内容管理系统
Li Zhao, Si-Feng Du
Dept of Compr Sciamp; Engr,
Xi#39;an Technological University,
Xi#39;an, China, 710032
Email: zhaoli1998@163.com, zhaoli@xatu.edu.cn
摘要:在本文中提到的网站内容管理系统是网站设计和信息分布的基础的网站应用平台,是网站发展的一个辅助工具系统。它使用户能够快速开发,维护和管理高性能的动态网站。本文提出把系统信息分发模块构造在所述网页元素和模板的方式作为主要手段来充分降低系统设计的复杂性。该系统保证使用纯Java优异的跨平台的能力。该系统可在Windows和Linux上运行,并可以迁移到Unix的大型机器。
关键词:Java; Web内容管理系统; 模板;页面元素
Ⅰ导言
随着互联网的迅速发展,信息的网站迅速以前所未有的速度扩张。政府,企业和个人将通过网络分发信息和管理内容,这是一个必然的趋势管理的内容。如何管理,分配,挖掘,及时利用信息和效率是网站建设的重要部分,所以笔者设计和实现J2EE的“Web网站内容管理系统”,使非专业用户快速开发,维护和管理高性能的动态网站。系统封装不同风格的网页到从内容的页面元素完全分离网站样式。该网站是基于组分设计。用户可以根据需求制作自己的网站,只需输入一些简单的信息来维护该网站的内容,而在网页链接将被由系统自动处理。最后,页面会转换成静态网页,并分发到互联网上。有了这个工具系统,网站设计人员和维护人员可以从大量复杂的工作中解脱出来。
Ⅱ 定义在这种系统中的基本概念
- 模板:模板是用于使布局的初始页并能调节整个布局风格和页面元素的位置。一般来说,设计人员可以使用Dreamweaver,FrontPage或其他文本编辑工具使HTML文件或.dwg文件。模板是内容的基本单元。一个模板可以包含多个页面元素。
- 页面元素:页面元素是模板的基本单位。每一个页面元素代表一个单一的功能,如图像元素,新的元素,搜索元素和导航元素。
Ⅲ 设计网站内容管理系统
- 架构
该系统基于J2EE架构,和现在大范围使用的WebSphere Application Server,它能提供系统管理和信息发布。系统通过使用SQL Server存储和管理结构和非结构的数据,并通过使用JSP,Servlet,JavaBean和EJB集成的应用程序处理业务逻辑和整合应用。该系统可以通过使用JDBC技术连接到其他的应用程序和数据库。整个技术架构基于浏览器 Web服务器 应用服务器 数据库,能满足预先分配系统和可扩展性的要求。
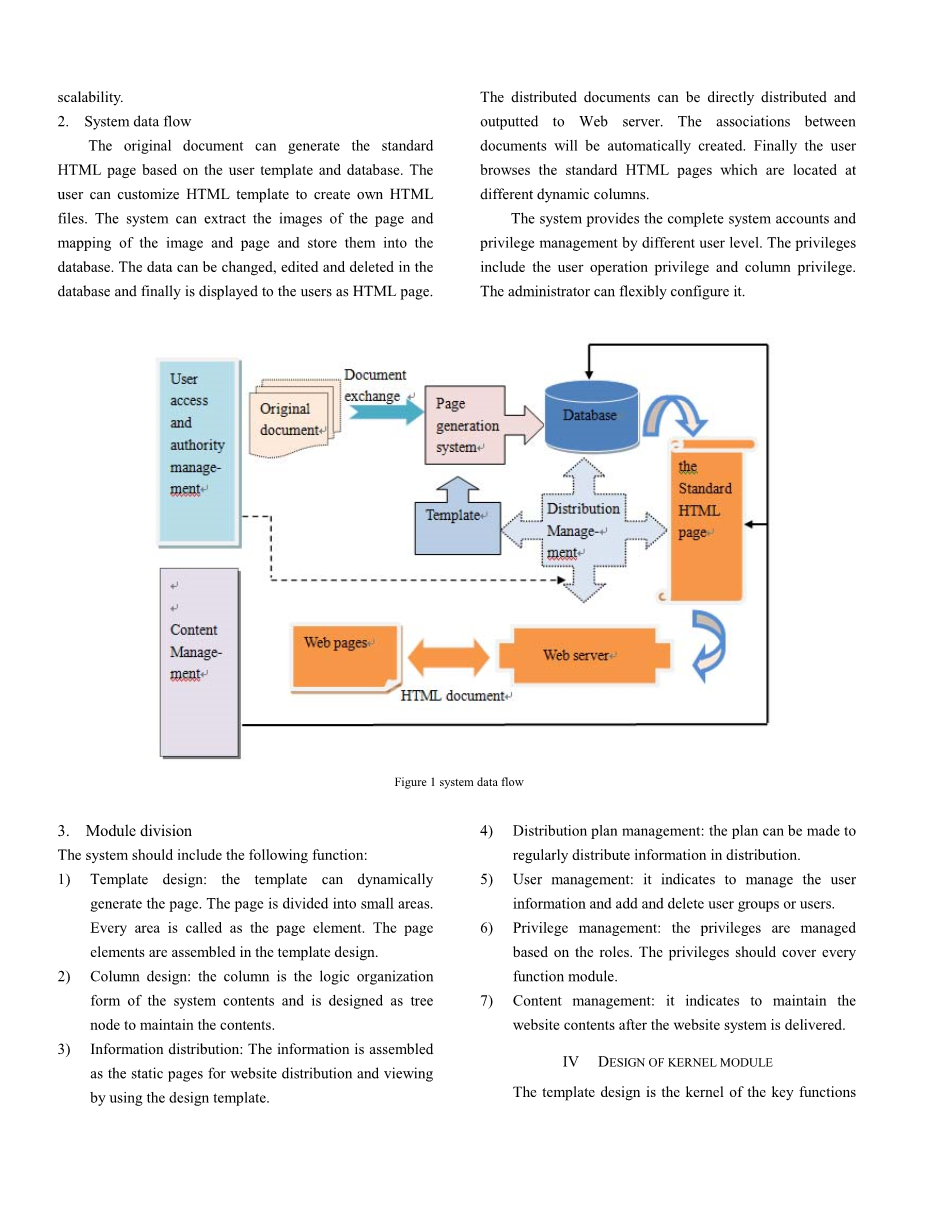
- 系统数据流
原始文档可以生成基于用户模板和数据库的标准的HTML页面。用户可以自定义HTML模板来创建自己的HTML文件。该系统可以提取在网页和图像和页面的映射的图像,并将它们存储到数据库中。该数据是可以被改变、编辑和在数据库中删除,并最后通过HTML页面被显示给用户。
分布式文件可以直接分配并输出到Web服务器。文档之间的关联将被自动创建。最后用户浏览它们位于不同的动态列标准的HTML页。该系统根据不同的用户级别提供了完整的系统账户和权限管理。这些权限包括用户的操作权限和列权限。管理员可以灵活配置。
图1 系统的数据流
- 模块划分
该系统应包括以下功能:
- 模板设计:模板可以动态生成页面。网页被分成小区域。每个区域称为页面元素。页面元素被组装在模板设计。
- 列的设计:该列的系统内容的逻辑组织形式和设计为树节点,以保持内容。
- 信息分布:信息被组装为网站分布的静态页面,并使用设计模板查看。
- 分配预案管理:该计划可以使配送定期传播信息。
- 用户管理:它表明管理用户信息,并添加和删除用户组或用户。
- 权限管理:特权是基于角色的管理。权限应覆盖各功能模块。
- 内容管理:它表明该网站系统交付后,维护网站内容。
Ⅳ 设计内核模块
模板设计是这款产品的主要功能内核。该网站页面设计,内容维护和页面分配将涉及此功能。
模板从动态内容中分离静态内容。一些小的动态内容被分成一些页面元素,即对于动态页面的基本单元。页面元素封装成用于显示简单的应用程序的逻辑功能。例如。一个小的新闻和浮动广告,所以该模板设计是该系统的核心功能。网页元素的设计是在该模板设计的核心。
当用户分配页面,他首先必须在系统中添加模板或创建自己的模板,那么他就可以指定基于页面的输出形式的页面元素,最后配置页面元素如字体大小的样式,背景颜色和显示形式。编辑者们可以进入静态页面的内容,并最终通过页面生成系统集成静态内容和动态内容。该分配系统可在WEB服务器上发布内容。
网页元素的设计是在该模板设计的内核。模板设计也是页面元素的设计。
一个页面元素包括数据源和数据显示,示出为图2的数据源,包括所述输入数据,应用逻辑,输出接口和输出数据。
图2 页面元素组合模型
输入的参数将会在应用逻辑实现中被页面元素引用。例如。显示指定的消息,这条消息的ID应该是一个输入参数。页面元素可以包括或不包括输入参数。应用逻辑是在数据处理中心,并且包括关于如何从数据源中提取数据的算法的逻辑。例如。如何在网站专卖店获得来自用户购买盒子中的数据?一个搜索引擎如何通过算法找到指定的信息。输出数据是由应用逻辑处理的结果数据。数据将被程序显示。数据显示程序,可以经由数据源的输出接口获得的输入数据。最终的结果通过显示逻辑显示在页面上,这样的页面元素可以集成显示和数据。该模板包括页面元素,所以它可以集成数据和显示。
页面元素是基于行动和布局页面元素来设计的:
1.它指示数据源并且可以得到信息。所获得的信息将不涉及任何界面显示。
2.它表明数据显示。它可以以不同的方式向用户显示信息而且无视信息的获取方式。
总之,网页元素包括以下优势:
1.设计人员可以轻松地选择现有的页面元素,并通过简单的配置在模板中使用它们。现有的页面元素设计者可以设计新的页面元素显示风格。
2.一个页面元素包含多个数据源(动作)。可以从信息表,关联信息,信息分类和检索得到信息。
3.一个页面元素可以通过多种方式(布局)显示。例如。新闻信息可以在一个列表中,以细节和滚动的方式显示。
数据源(动作),可提供多种显示方式(布局)中的数据。一种显示方式(布局),可以包含多个数据源(动作)。行动是输出输入的布局。行动输出必须包括布局输入。
Ⅴ结论
该软件是基于开放体系结构和面向对象的方法设计并且通过使用基于Java的纯面向对象的框架开发的。该系统的功能可以通过扩展页面元素进行扩展。纯Java可以保证出色的跨平台的能力。该系统可在Windows和Linux建立或迁移到Unix的大型主机。
该模板可以结合设计的页面的内容去管理网站内容,并自动生成网站。内容从表示中分离。相同的内容可以服务于不同的客户群体。网页可以通过使用内置的页面元素很容易地和快速添加。纠正一个页面元素可以很容易地更新整个网站。模板可以包括任何网页的独立页面元素。页面元素是模板或页面的基本单位。网页元素可以不同地建立,并且可以容易地扩展和定制。
该系统在联通,邮电,教育,税务行业被成功应用。该系统可以解决在网站开发和维护的关键问题,是一个强大的工具,通过它非专业人士可以方便快捷地开发网站和传播信息。该系统在实际应用中受到好评。
参考文献:
[1] Shao Weizhong, Yang Fuqing . ĀObject-Oriented System Analysis,” .Beijing: Tsinghua University Press,2002.
[2] James Rumbaugh,Ivar Jacobson,Grady Booch, translated by Yao Shuzhen. “The Unified Modeling Language Reference Manual, ” . Beijing: China Machine Press,2001.
[3] Jiang Hui, Wu Lifa . ĀUML kernel technology of Programming Guide design,”. Beijing: Beijing Hope Electronic Press,2001.
[4] http:// java.sun.com/
[5] http://www.umlchina.com/
[6] OMG website:http://www.omg.org
[7] Rational website:http://www.rational.com
基于PHP和MYSQL的网站设计和实现
摘要
PHP和MYSQL因为其免费以及开放源码已经成为主要的web开发工具。作者就基于PHP和MYSQL开发网站进行开发环境问题的讨论。
关键词
PHP;MYSQL;发展和实现。
1.介绍
随着网络技术的发展,不可避免的带动各种企业传统营销与网络营销的增长。其中最有效的方法是为他们的公司建立一个网站。目前网站开发的主流平台包括LAMP(Linux操作系统,Apache网络服务器,MYSQL数据库,PHP编程语言),J2EE和.NET商业软件。因为PHP和MYSQL是免费的,开源等等,他们是为专业的IT人士开发的。从网站流量的角度来看,超过70%的网站流量是有LAMP提供的,这是最流行的网站开发平台。
在本文中,我们基于PHP和MYSQL设计了一个网站。本文的组织如下。第一节分析开发环境。第二节中,我们提出基于PHP的开发模型。然后,第四节是案例研究。在第五节我们做出结论。
2.发展环境分析
A.开发语言的选择
ASP.NET,PHPamp;JSP是三个主流的网站开发语言,它们分别具有各自的优点和缺点,它们之间的比较见表1。
这个项目我们采用PHP作为开发语言的原因如下:
免费的。这个项目小,不需要使用支付开发平台如ASP.NET and JSP。
强大的支持。中小型网站,甚至一些大型网站如百度,新浪都把PHP作为开发语言,可以有组与解决在编程上的问题。
良好的可移植性。尽管起初只能在Linux和Apache Web服务器环境中开发,现在已经可以移植到任何的操作系统,并兼容标准的Web服务器软件。
简单的语法。PHP和C编程语言有许多的相似之处,所以会C的程序员很容易的就能使用PHP程序语言。
发展快速。因为其源代码是开放的,所以PHP能迅速的发展。
B.构建开发环境
目前有很多基于PHP的开发平台。通常大多数开发人员喜欢LAMP开发环境。那些有一定开发经验的可以通过选择相关的服务器,数据库管理系统和操作系统设置他们的开发平台。有一些PHP IDE(集成开发环境)如AMPSERV,XMAPP,PHPSTUDY,APPSERV,市场开发人员通过PHP开发网站。
目前主要的PHP IDE是Zend Studio,它包括了PHP的开发组件,在调试,分析和优化时减少了开发时间和简化了复杂的应用程序。Zend Studio不仅具有高测量代码,语法和书签,而且它的嵌入式调试器适合本地和远程调试模式。它有很多高级的调试功能,如变量跟踪,单步操作,断点,功能调用等等。此外,它也非常稳定,在中国支持其最新的版本。
C.指出构建开发环境
那些自己不熟悉开发环境并不设置的,可能会引起各种版本之间的冲突,而且很难解决这个复杂的配置问题。
PHP语言版本。在开发之前,你必须确保PHP语言和服务器版本之间的一致性。现在主要有两个版本的PHP(PHP4和PHP5)。不同的版本有不同的会话,异常处理,变量范围,数据类型等等。
服务器问题。PHP在windows平台上的程序编辑将安排在apache服务器上。如果是安排在IIS上,它会导致一些不兼容的和一些更新的问题,比如可写的权利是建立在上传文档的。如果安排在apache服务器上则没有这些问题。
数据库问题。PHP使用的数据库有MYSQL,ORACLE等等。MYSQL因为其开源免费和有效率受到大多数开发人员的喜爱。
MYSQL对于中小型应用系统来说是个完美的软件。除了ANSI SQL,它还支持多种平台。在Unix和Linix,MYSQL也支持多线程。MYSQL成为了中小级别PHP网站的第一选择,因为其开源,它提供了一系列的支持如读写访问。
3.基于PHP的开发模型
PHP成为中小型企
全文共6950字,剩余内容已隐藏,支付完成后下载完整资料
资料编号:[154927],资料为PDF文档或Word文档,PDF文档可免费转换为Word




