基于WebRTC的即时通信视频系统的设计与实现毕业论文
2020-03-30 12:18:17
摘 要
随着互联网时代的来临,人们对于即时通信的需求越来越高,即时文字聊天与即时视频通信应运而生。当下的即时通信系统主要基于C/S架构或B/S架构。基于C/S架构的即时通信系统需要用户在设备上下载应用程序,对其进行定期的更新或升级,因而略显繁琐;而基于B/S架构的即时通信系统需要在浏览器内安装多种插件,对很多用户群体来说不够方便与友好。
为了开发一款基于B/S架构且无需安装插件的即时通信视频软件,本文研究了基于WebRTC技术的即时通信视频系统。本系统能够实现在浏览器上进行即时文字聊天、视频聊天以及视频会议,能够提高人们工作生活中沟通交流的效率。
本系统采用Node.js平台进行系统开发、Express开发框架设计前后端,使用JavaScript语言编写代码使得前后端语言一致。传输协议选择WebSocket,而最重要的音视频获取及传输功能使用WebRTC技术。WebRTC高度集成于浏览器,能够实现文字信息与音视频的全双工通信。
本文使用用例图对系统进行需求分析,并且用图表的形式划分和展示系统的基本功能。同时使用流程图、时序图等对系统的实现进行详细的分析和描述。最后本文将对系统的运行结果进行展示。
基于WebRTC的即时视频通信系统能够满足跨平台、低成本、高兼容的需求,并且对PC端和移动端都能提供稳定的支持,能够满足用户生活与工作上沟通交流的基本需求。
关键字:即时通信;Node.js;WebRTC;WebSocket
Abstract
With the arrival of the Internet age, people's demand for instant messaging is increasing, and real-time text chat and real-time communications have emerged. The current real-time messaging system is mainly based on the C/S architecture or the B/S architecture. The real-time messaging system based on the C/S architecture requires the users to download the application program on the device, and periodically application program, which makes it cumbersome; and the real-time messaging system based on the B/S architecture needs to be installed in a variety of browsers. Plug-ins are not convenient and friendly to many user groups.
In order to develop a real-time communication video software based on B/S architecture and no need to install plug-ins, this paper studies the instant communication video system based on WebRTC technology. The system can implement real-time text chat, video chat and video conference on the browser, which can improve the efficiency of communication in people's working life.
The system uses Node.js platform for system development、Express development framework design front and back ends, using JavaScript language to write code to make the front and back end language consistent. The transmission protocol selects WebSocket, and the most important audio and video capture and transmission functions use WebRTC technology. WebRTC is highly integrated in the browser and can implement full-duplex communication between text information and audio and video.
This article uses the use case diagram to carry on the demand analysis to the system, and divide the basic function of the system in the form of the chart. At the same time, the system's implementation is analyzed and described in detail using flow charts and timing diagrams. Finally, this article will show the results of the system's operation.
The real-time video communication system based on WebRTC can meet the requirements of cross-platform, low-cost and high-compatibility, and can provide stable support for both PC and mobile, and can meet the basic needs of communication and communication between users' lives and work.
Keywords: real-time communication system; Node.js; WebRTC; WebSocket
目 录
第1章 绪论 1
1.1 课题背景 1
1.2 当前国内外研究现状 1
1.3 论文主要内容 2
1.4 论文组织结构 3
第2章 关键技术介绍 4
2.1 WebSocket传输协议 4
2.2 WebRTC技术 5
2.3.1 WebRTC总体架构 5
2.3.2 WebRTC接口 5
2.3 Node.JS平台 5
2.5 本章小结 6
第3章 系统分析与设计 7
3.1 系统需求分析 7
3.1.1 系统用例分析 7
3.1.2 功能性需求 8
3.1.3 非功能性需求 10
3.2 系统总体设计 10
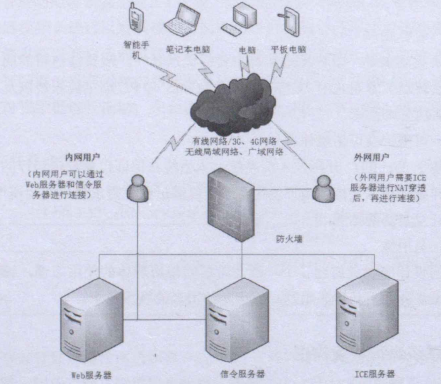
3.2.1 系统网络架构设计 10
3.2.2 系统软硬件环境 12
3.3 本章小结 12
第4章 系统设计与实现 13
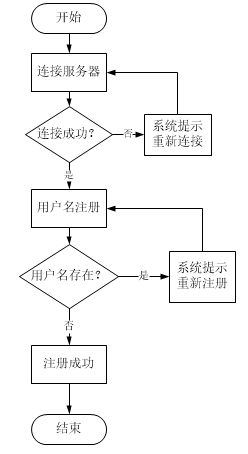
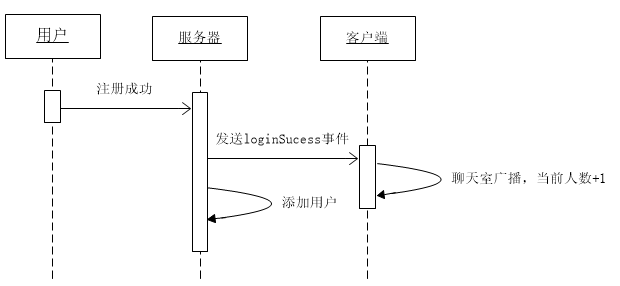
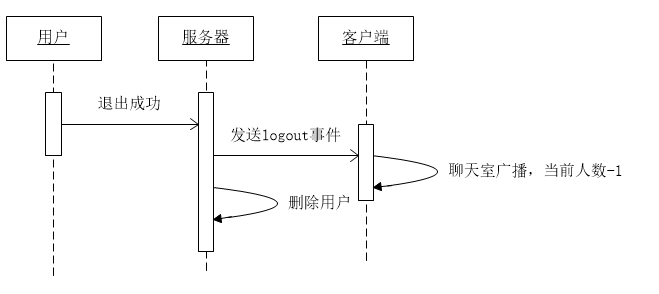
4.1 用户管理模块 13
4.2 即时通信模块 14
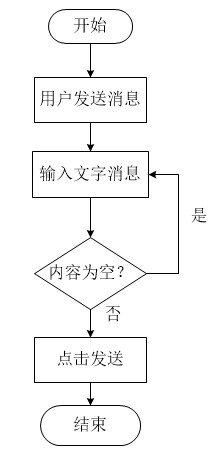
4.2.1 文字消息 15
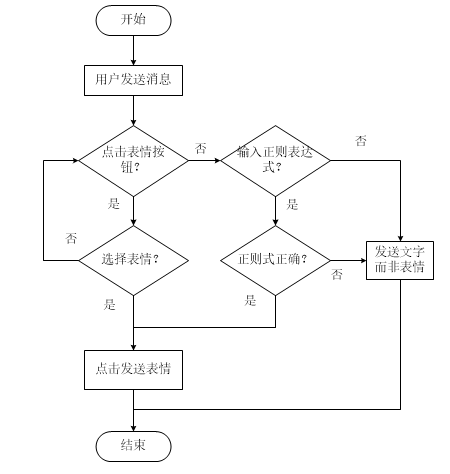
4.2.2 表情消息 15
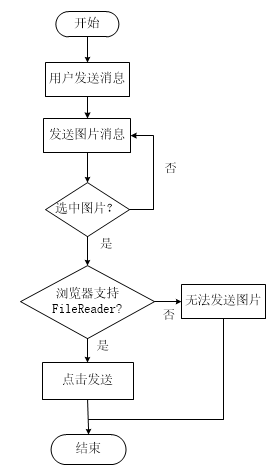
4.2.3 图片消息 16
4.2.4 历史消息管理 17
4.2.4 文字颜色设置 18
4.3 视频聊天模块 18
4.3.1 房间管理 18
4.3.2 视频控制 20
4.4 系统实现 21
4.5 系统测试 23
4.5.1 测试环境 23
4.5.2 功能测试 23
4.5.3 性能测试 24
4.6 本章小结 25
第5章 总结与展望 26
5.1 总结 26
5.2 展望 26
参考文献 27
致 谢 28
第1章 绪论
1.1 课题背景
随着互联网时代的来临,科技彻底地转变了我们的生活方式。过去我们使用车马、电话等通信方式,或是效率低下,或是价格昂贵,始终不能满足我们实时无障碍的通信。而随着科技的发展,快速、生动且价格低廉的即时通信视频系统应运而生,使用电脑、手机、平板等都可以即时发送和接受互联网消息。自1998年起,即时通信视频系统的功能日驱丰富,发展成为很多行业领域中最重要的功能。
即时通信视频体系分为即时文字交流部分和视频聊天部分。其中文字聊天系统以互联网为基础,为系统使用者提供文字、表情、图片、文件等传输功能。而视频会议,顾名思义是指位于两个或多个地方的人们,通过特定的设备和系统,进行实时视频交流的会议[1]。使用视频会议系统,会议参与者可以在线上进行最快速生动的实时交流,不需要等待消息的发送传输过程,更无须进行不必要的语言描述,直接以画面和声音来模拟最真实、最全面化的交流沟通场景,打破距离的限制,使交流方式更加具象化,人们能够轻松准确地传达即时消息,效率相较于文字交流大大提高。
本系统的应用场景非常丰富,不仅能满足个人交流的需求,同时还是一个能够提供协同办公的平台,大大提高人们工作生活的效率。由于本系统基于互联网,所以通过互联网日新月异的发展能够及时更新与完善系统,与时俱进,为用户提供更好的使用体验。
本系统基于WebRTC,是软件实现的具有跨平台特点的即时通信视频系统的代表。目前广泛采用的C/S构架依赖客户端,在使用时不易维护,安全性能不高。不同于上述构架,本系统采用的是B/S构架,拥有更好的兼容性,同时由于WebRTC内置于Chrome、FireFox等浏览器,无需安装外部插件,能够实现Web端无插件音视频通信,保证了系统的安全性。
1.2 当前国内外研究现状
中国的互联网科技的发展日新月异,各行各业也随之进入互联网时代。在这样的时代背景下,人们对即时通信的需求也越来越高,而各种各样的即时通信系统也层出不穷,丰富着人们的生活。如今,无论是个人生活抑或是公司企业,即时通信已经深深融入我们的日常生活工作之中,为我们的沟通交流带来了极大的便利。互联网的发展、通信的便利也让我们的地球变成了“地球村”。
在国内,QQ、微信、微博已经成为很多人日常生活中使用率最高的App,而即时通信系统也随着技术的更新进步向着支持所有类型媒体的方向发展即时通信系统能够支持的媒体类型仅仅只局限于文本、图片、文件、语音等,不断发展扩充到音视频、流媒体等业务。
即时通信视频系统是最有效率的交流沟通方式,随着人们对工作效率和对生活中随时随地进行联系沟通的要求越来越高,单一的PC客户端对PC客户端消息传输已经无法满足个人以及企业的需求,即时通信视频系统更是生活中必不可少的终端,也将是未来需求的重点[2]。
相比于即时通信系统,视频会议主要应用于企业内部,但发展更久、平台种类更加丰富,但在行业中总体发展还尚未成熟。世界发展进入互联网时代,相信视频会议会有更大的进步和发展空间。
目前是视频会议系统可以分为两人视频会议以及多人视频会议。而在技术的使用方面又可以分为模拟视频会议系统和数字会议视频系统。按照基于软硬件的不同又可以分为硬件视频会议和软件视频会议[3]。硬件视频会议的优点主要是稳定、安全、集成度高,但是前期准备成本和后期维护的投入较大,并且需要软件支持来进行桌面拓展,提高了工作量和维护难度。同时硬件视频会议无法满足频繁的功能变化,多是预先设定好的固定功能。而软件视频会议基于计算机的PC架构,依靠处理器即可解决音视频传输的硬件方面的主要工作,主要的优点是价格低廉、较好的开放性、便于软件集成,在跨平台、兼容性上优点突出。但在稳定性、以视频质量、安全性上还有值得提高的地方[4]。
如今互联网快速发展,无线网络、3G、4G等新兴网络开始流行,5G时代也蓄势待发,即时通信视频系统移动性高、价格低廉、兼容性好以及轻型易用的优点,更符合当代人们对即时通讯的需要,相比于传统视频会议将会有更广阔的发展前景。为了提供给用户更好的使用体验和更加优良的服务,性能稳定、性价比高以及平台兼容性好的视频会议系统仍然是未来即时通信视频系统发展的主要趋势[5]。
1.3 论文主要内容
为了开发一跨无插件、低维护、跨平台、简单易用的即时通信视频系统,拓展WebRTC的应用场景,本文在此期间完成了以下工作:
(1) 重点研究了即时通信视频系统的应用环境、技术难点,完成了系统的需求分析、系统整体结构以及系统总体设计;
(2) 系统前端界面设计与功能优化,客户端各个模块的开发;
(3) 系统后端模块设计与服务器端实现,配置与部署服务器;
(4) 编写需求文档、项目文档等。
本系统研究了WebRTC技术的特点、结构框架、发展趋势以及对互联网及通信行业的影响,介绍了Node.JS开发平台、WebSocket协议,详细介绍了系统设计的思路以及系统实现的各个功能,并展示了系统的运行界面和系统测试结果。
1.4 论文组织结构
第一章为绪论,对即时视频通信系统的课题背景、国内外研究现状做了研究与介绍,由基于WebRTC技术的系统对互联网发展的意义引出本文的主要内容,最后介绍了全文的组织结构。
第二章为关键技术介绍,概述了系统使用的主要技术,包括WebRTC技术、Node.JS开发平台,以及系统运行所需的软硬件环境等。
第三章为系统分析与设计,包括系统的需求分析与系统总体设计。对系统的需求进行了分析,使用用例图来展示系统需求。同时对系统的网络架构进行设计。最后进行系统软硬件环境进行设计和搭建。
第四章为系统设计与开发,是论文主体部分。本系统主要分为即时用户管理模块、通信模块与视频会议模块。这几个模块功能组成了系统的主体功能。本文将着重介绍这几个模块,并且对系统最后呈现的效果进行展现。
第五章为系统测试,对系统实现的功能以及系统运行的性能进行测试。
第六章为总结与展望,对论文整体工作进行总结,同时分析系统的不足并提出改进与优化的方案。
第2章 关键技术介绍
本章主要介绍了即时通信视频系统在设计和实现中所使用的关键技术,包括WebSocket传输协议、WebRTC技术及其架构、接口等、Node.JS开发平台。
2.1 WebSocket传输协议
Socket是一种新型技术,能够编写软件应用中的通信功能和网络传输,包括网络数据交换。它的一大特点就是无法进行全双工通信,即只有在客户端向服务器主动发送信息之后,服务器才能被动地进行回复或传输信息,服务器无法主动向客户端进行数据和消息地传输。而这样的信息交换无法满足客户端与服务端频繁的数据交流。随着HTML5的诞生的与发展,WebSocket输出协议也应运而生。
WebSocket协议定义了服务器、浏览器端之间的全双工、双向、单套接字连接,实现了二者间异步、双工通信,使得服务器、浏览器之间能够以C/S架构的方式来通信[6] 。它是HTML5新添加的一种通信协议,目前主要浏览器都支持这个协议。
首先,http协议不是双向的、不是持久化的网络协议,它的生命周期通过请求来界定,即在建立连接后客户端发出一个或多个请求,服务器端返回一个或多个回复但是请求只能由客户端主动发出后,服务器端被动返回。但是在应用需要提供多个用户交流或应用需要展示服务器端经常变动的数据时,这样的通信方式无法满足我们双向通信的需求。
而轮询则是这个问题一个很好的解决方案。早期的轮询技术需要不停刷新网页,用使用体验不够流畅。当技术逐渐发展和进步,Ajax技术逐渐成熟。这个技术采用定时轮询的方法,不用刷新页面也能够及时更新数据。但这样的通信方式在数量庞大时无法即时相应巨大的数据请求,可能会发生卡顿或页面响应时间过长。
长轮询是上述方案的又一种改进。客户端将一直保持发送请求的状态,一直到服务器刷新到新的数据,并返回给客户端。这样的通信方式能够有效减少客户端与服务器之间无效的网络连接。
而WebSocket对比上述几种方法,传输过程更加简单,性能也更加突出。WebSocket也是一种TCP协议,在客户端与服务器端进行网络连接时同样需要发送http请求。为了与传统的http协议相区分,客户端发送的http报文头部将会进行升级。服务端接受到http请求之后,将会识别并将http协议升级为WebSocket协议。在接下来的客户端与服务器端的通信中会基于Websocket协议进行数据传输。
WebSocket协议很适合高频率交换数据的场景,符合服务端与客户端双向通信的要求,同时WebSocket协议基于HTTP协议能够保证WebSocket请求能够穿越防火墙[7],因此本系统采用WebSocket协议进行通信。
2.2 WebRTC技术
2.3.1 WebRTC总体架构
WebRTC的其实是在Web浏览器中集成音视频捕获模块、处理模块、网络传输及会话控制等协议[8]。这些都是实时通信应用所需要的模块,从而消除底层硬件对操作系统的影响和差异。Web 应用开发者可以通过使用浏览器提供的各种丰富的Web 接口来调用音视频即时通信功能。
WebRTC的总体架构主要包括三大类:信令机制、浏览器底层的WebRTC、网页应用(Web App) [9]。信令机制用来建立客户端与服务器之间的通信连接,即协调浏览器与服务器之间的通信过程;浏览器底层的WebRTC包括视频编解码模块、音频编解码模块、传输模块;网页应用使用WebRTC技术中的接口而编写的网页端应用程序。
2.3.2 WebRTC接口
WebRTC的网页应用层提供了多种音视频接口,其中有三个接口MdiaStream、PeerConnection和DataChannel分别了实现音视频数据的采集、传输以及会话功能[10]。
MdiaStream为上层提供同步的音视频流,输入源可以是物理设备,如麦克风、摄像头或者来自用户硬盘、远程网络对等点的本地或远程文件。MdiaStream对象包含一个或多个单独的轨道,同属于一个MdiaStream的轨道间彼此同步[11]。
PeerConnection对象允许用户在两个浏览器之间直接通讯,它的功能是负责整个ICE穿透流程,包括客户端的呼叫、服务器的应答、不同内网之间IP地址的通信、传输的信息加密过程、以及通信对话管理等一系列过程[12]。
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: