基于Web的航海类专业毕业生就业信息统计分析平台开发毕业论文
2020-02-16 19:09:42
摘 要
全国航海毕业生就业协会每年统计全国航海毕业生就业信息数据。然而,在过去,使用人工汇编和集成数据的效率非常低,耗费了合作组相关负责人的大量时间和精力。因此,本项目设计一个基于web的数据处理平台,通过分析协作组中的数据汇总过程来代替部分手工工作,以提高工作效率。
这个项目以网站的形式建立一个信息收集系统,使用的技术有vue.js、webpack、GraphQL、node.js、Express和mongodb。提供数据输入、审查和导出功能,协助协作小组完成数据汇编和整合的整个过程,协助协作小组根据就业信息数据分析编写《关于航海毕业生就业情况的国家信息报告》,节约人力物力。
关键词: Vue.js;Node.js;GraphQL;信息采集
Abstract
The National Association for the Employment of Seafaring Graduates counts the employment information data of national seafaring graduates every year. However, in the past, the use of manual compilation and integration of data was very inefficient, and it consumed a lot of time and energy of the relevant responsible person of the cooperative group. Therefore, this project proposes to design a computer system based data processing platform to replace part of the manual work by analyzing the process of data aggregation and integration in the collaborative group to improve work efficiency.
This project builds an information collection system in the form of a website, using technologies such as vue.js, webpakc, GraphQL, Node.js, Express, and MongoDB. Provide data entry, review and export functions, assist the collaborative group to complete the entire process of data compilation and integration, facilitate the collaborative group to compile the 《National Information Report on the Employment of Seafaring Graduates》 based on employment information data analysis, and save manpower and material resources.
Key words: Vue.js; Node.js; GraphQL; Information collection
目录
第1章 绪论 1
1.1 项目背景及研究意义 1
1.2 本论文研究内容 1
1.3 目的和意义 2
1.4 本文技术路线 2
1.5 本文组织结构 2
第2章 系统需求分析 4
2.1 功能性需求 4
2.1.1 基础用户 4
2.1.2 管理员 5
2.1.3 学校用户和用人单位用户 6
2.2非功能性需求 6
2.2.1性能需求 6
2.2.2安全需求 6
第3章 系统技术分析 7
3.1 Vue.js 构建用户界面的渐进式框架 7
3.2 Webpack JavaScript 打包器 7
3.3 node.js 后台语言 8
3.4 GraphQL基于图的 API查询语言 8
3.5 MongoDB 基于文档的 NoSQL 数据库 9
第4章 系统设计 10
4.1概要设计 10
4.1.1 模块划分 10
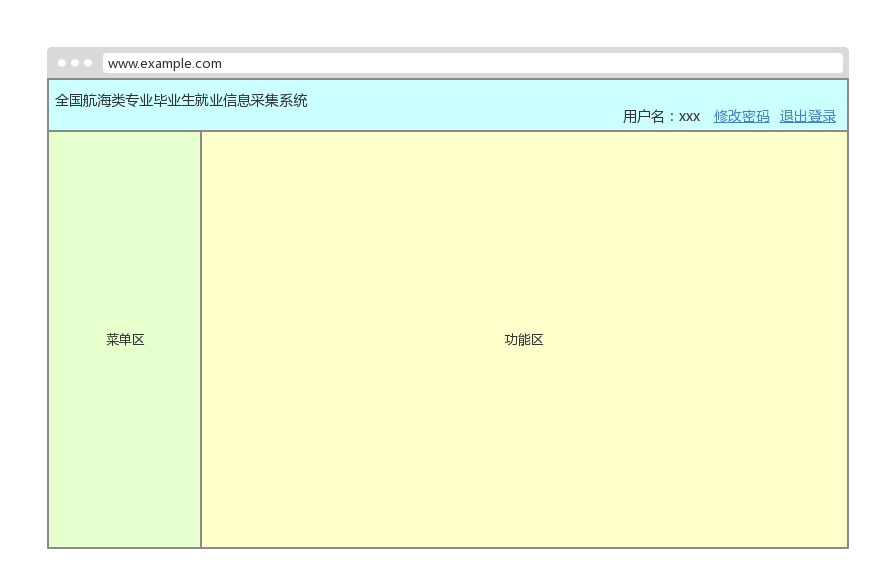
4.1.2 用户界面设计 11
4.2系统详细设计 14
4.2.1前端架构 14
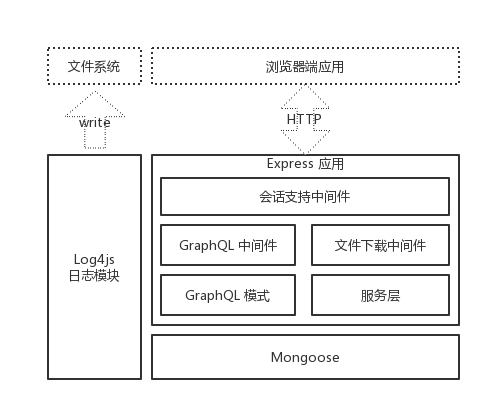
4.2.2服务器端架构 15
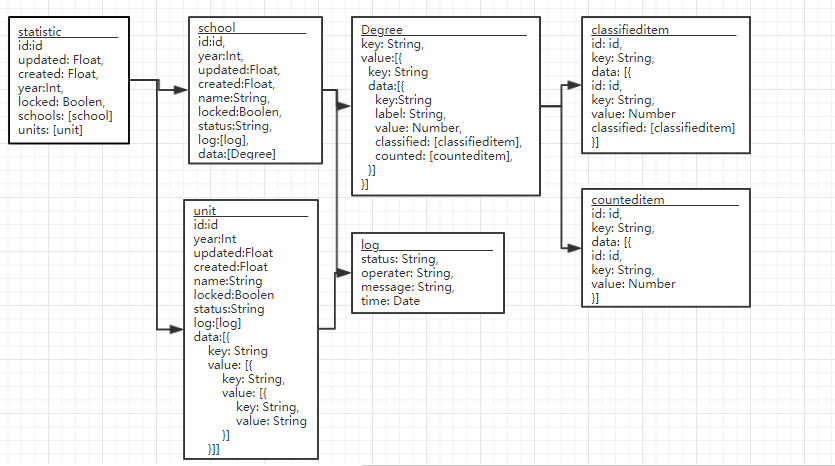
4.2.3 数据库设计 17
第5章 系统实现 23
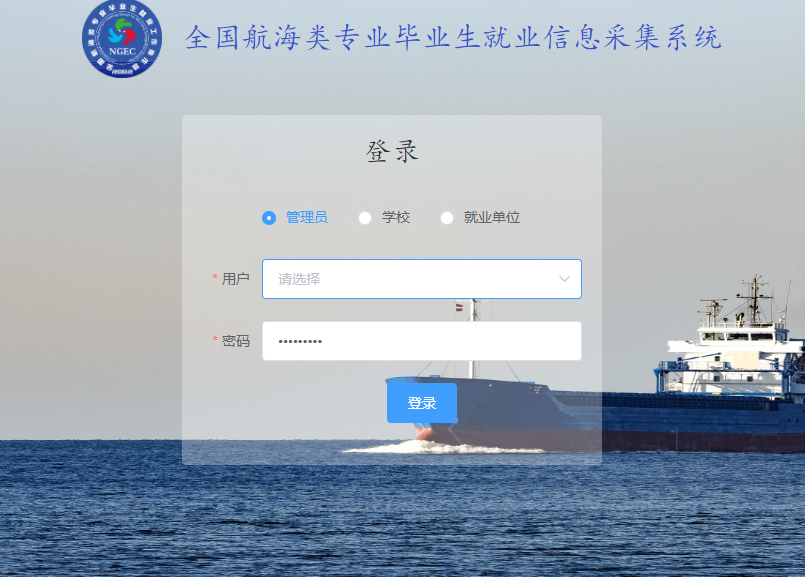
5.1 登录界面 23
5.2 用户操作界面 23
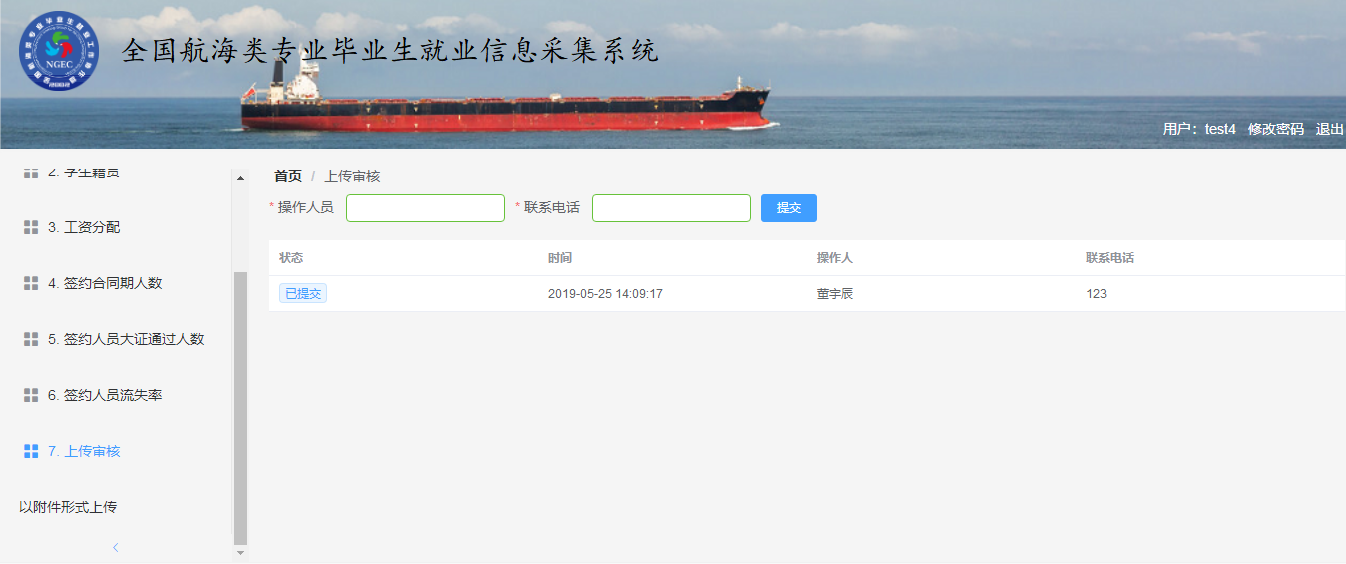
图5.3 上传数据审核 24
5.3 管理员操作界面 24
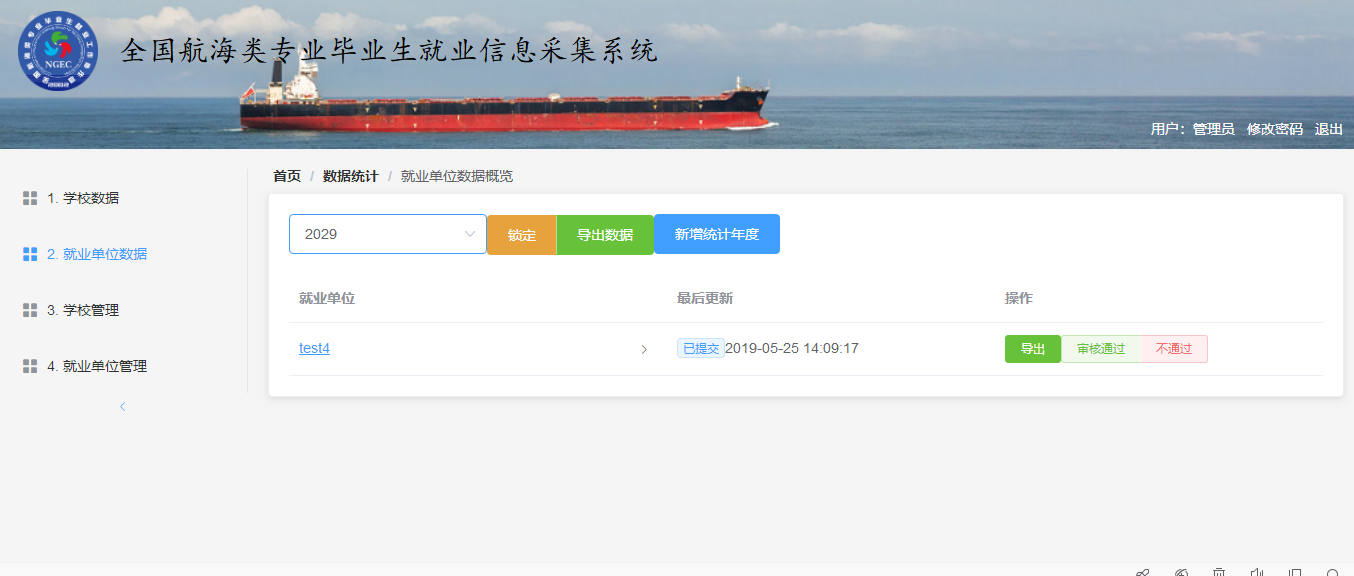
图5.4 用人单位数据统计 25
图5.6 用人单位管理 26
第6章 总结 27
参考文献 28
致 谢 29
第1章 绪论
1.1 项目背景及研究意义
每年航海类专业毕业生人数众多,择业范围也在不断扩大。这使得航海类毕业生的统计与分析变得越来越复杂与困难。自2007年以来,基于航运业发展和航海类人才培养面临的新形势、新情况,全国航海类专业毕业生就业工作协作组成员单位每年统计航海类专业毕业生就业信息数据,分析编写《全国航海类专业毕业生就业信息报告》,以期通过就业信息数据比较分析,展示我国航海类专业毕业生就业变化趋势,为成员单位深化综合改革提供参考依据。这十几年间,《全国航海类专业毕业生就业信息报告》已经为航海院校教育教学、人才培养、招生就业等方面工作提供了信息参考;也为航运企业事业单位政策研究和战略发张提供了数据支持。
《全国航海类专业毕业生就业信息报告》(下简称《报告》)分为四个部分,包括毕业生信息,用人单位信息,毕业生就业流向和毕业生就业率。《报告》的原始数据主要由协作组各个成员高校提供,各高校将本校毕业生的各项数据和到本校招聘的用人单位的各项数据统计后汇总至协作组相关负责人,再由协作组对各高校提供的数据进行审核并整合为总体数据。协作组在总体数据的基础上,分析本年数据的一些特点,并与往年数据进行对比,据此编写《报告》。
以往编写《全国航海类专业毕业生就业信息报告》的过程非常繁复。需要成员单位航海院校安排专人负责,统计本校数据后整理为 Excel表格,交由协作组负责人审核。数据审核发现问题则需要反馈到相关院校,修改再提交。统计审核的过程需要双方反复沟通。最终协作组负责人将各院校提交的表格数据审核通过后汇总,得到总体数据。
1.2 本论文研究内容
本毕业设计以解决繁复的数据整理工作为目标,研究如何通过基于计算机系统构建数据处理平台,帮助协助协作组相关人员高效可靠完成《报告》原始数据汇总和整合工作。
1.3 目的和意义
(1)本数据分析平台改变了各个高校提交数据的形式,他们不需要填写《信息采集表》,而是通过系统将数据录入,提升效率。
(2)保留提交数据和反馈错误的记录,并要求给出操作的一些相关信息,可以提高工作人员与高校的沟通效率。
(3)存储了历年的数据,方便管理员导出为excel并进行深入的数据分析。
(4)高性价比的技术方案:系统采用业界认可的低成本,高性能,高可靠性的技术方案,使用较低的成本完成所需功能。系统架构考虑可扩展性,支持更多功能的快速集成。
1.4 本文技术路线
由于统计工作每年只需要进行一次,系统的使用频率比较低。web应用拥有随时可用,用完即走的优点,非常适合这个应用场景。故采用基于web技术开发的B/S架构。现阶段,web技术飞速发展,日趋成熟。基于web开发的信息系统开发有着大量成熟且稳定的基础技术。绝大多数企业,政府,学校和其他机构都会选择基于web技术的信息系统提供在线服务。在开发过程中使用到的相关技术都可以在图书或者网络上找到参考资料。出于对基础技术安全性的考虑,还可以使用开放源代码的基础平台和框架,在被大量采用过程中,这些开源软件所可能隐藏的安全性和可靠性问题已基本被测试和修正。所以以Web的形式开发这种信息管理系统是完全可行的。
1.5 本文组织结构
本论文分为五个章节,介绍了项目的各个方面的内容:
- 绪论,介绍项目提出的背景和目的。
- 需求分析,分析系统的功能性需求和非功能性需求。
- 相关技术和理论,介绍项目所使用的主要技术及其理论基础,列举了该技术的特点和核心优势,以及与其他同类型技术的比较。
- 系统设计,根据功能将系统划分为几个模块,设计对应的用户界面。梳理各个业务功能的控制流程使用到的数据结构,根据数据流程设计前后端交互的接口,使用 GraphQL 模式语言描述。设计前后端应用的架构和生产环境部署方案。
- 系统实现,记录系统实现结果。
- 总结与展望,总结项目所完成的工作,简述系统存在的不足和。
第2章 系统需求分析
2.1 功能性需求
系统进行用例建模如图3.1所示。
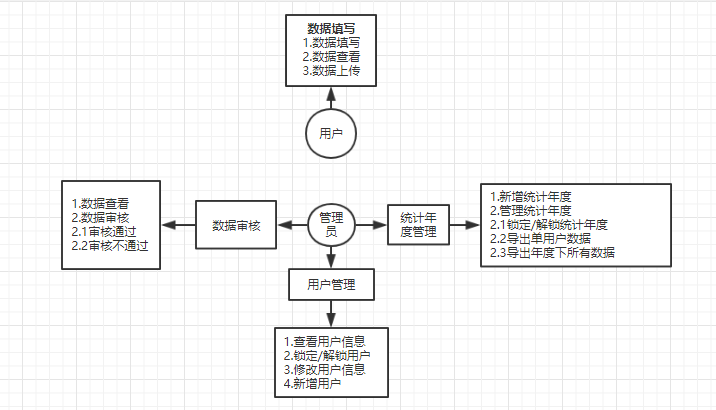
 图3.1 系统用例图
图3.1 系统用例图
系统主要分为管理员、学校用户和用人单位用户,管理员就是协作组相关工作人员。
基础用户的功能包含基本的登录系统,注销登录以及修改密码操作。
其他功能分为四组:填写数据,数据审核,管理统计年度,管理用户。仅有管理员参与的包括管理统计年度,管理用户;学校和用人单位可以填写数据;管理员、学校和用人单位共同参与数据审核。
2.1.1 基础用户
(1)登录:常规的用户通过账号密码登录,并于后台存储登陆态。用户可以主动登出系统。出于安全性和节约资源的考虑,登陆态仅保存一段时间,用户没有操作一段时间后,系统会清除登陆态。
(2)注销:用户主动登出系统,回到未登录状态,并清空于后台存储的登陆态。主要可能发生在用户主动注销与用户长时间未操作后的系统自动注销。
(3)修改密码:用户可以主动修改密码,修改密码时需要同时提交旧密码和新密码。浏览器端要求其重复输入一次新密码作为确认,以保证用户输入的新密码符合其原意,两次输入的新密码一致才可以提交。此外,管理员可以修改学校用户的密码。
2.1.2 管理员
管理年度统计:《报告》以年为单位统计每年毕业生就业信息,因此管理员需要对统计年度进行新增与管理。而各学校的数据也会在对应年度下进行填写。
(1)管理员能够新增一个统计年度,学校用户在此年度下填写本年数据。
(2)管理员能够查看某年度各个学校填写的数据。
(3)管理员能够将某年度某个学校的数据导出为 Excel 文件,方便管理员进行审核。
(4)管理员能够将某年度所有学校的数据导出为 Excel 文件,数据的格式能够方便使用 Excel 进行数据透视。
(5)管理员能够锁定或解锁某个年度,某年度锁定后,学校用户不能在此年度下填写或修改数据。
管理用户:管理员用户有管理学校用户的权限。
(1)管理员能够查看学校用户的信息,包括学校用户的锁状态。
(2)管理员能够新增学校用户,学校用户只能由管理员新增产生,新增时为学校用户设置学校名和登录密码。
(3)管理员能够锁定和解锁学校用户,锁定后的学校用户不能再登录。考虑到学校用户与历史数据的关联,系统不提供删除用户的功能,以锁定的方式代替。
(4)管理员能够修改学校用户的信息,包括学校名和登录密码。学校用户忘记密码后可以联系管理员进行重置。
数据审核:管理员可以对学校用户提交的数据进行审核,并将审核结果反馈给用户。状态变更情况如下:
(1)管理员可以查看某年度下某学校的数据,并将其状态变更为审核通过。审核通过的数据用户将不能再修改。审核通过的数据可以被管理员更改为未通过。
(2)管理员可以查看某年度下某学校的数据,并将其状态变更为审核通过。审核未通过的学校用户将可以修改并重新上传。审核未通过的数据可以被管理员更改为审核通过。
(3)用户提交和修改后还可以再次修改并提交,将数据的状态变更为已修改,并增加一条修改的备注记录。
(4)学校未提交的数据,管理员不能其状态变更为已通过或未通过。
2.1.3 学校用户和用人单位用户
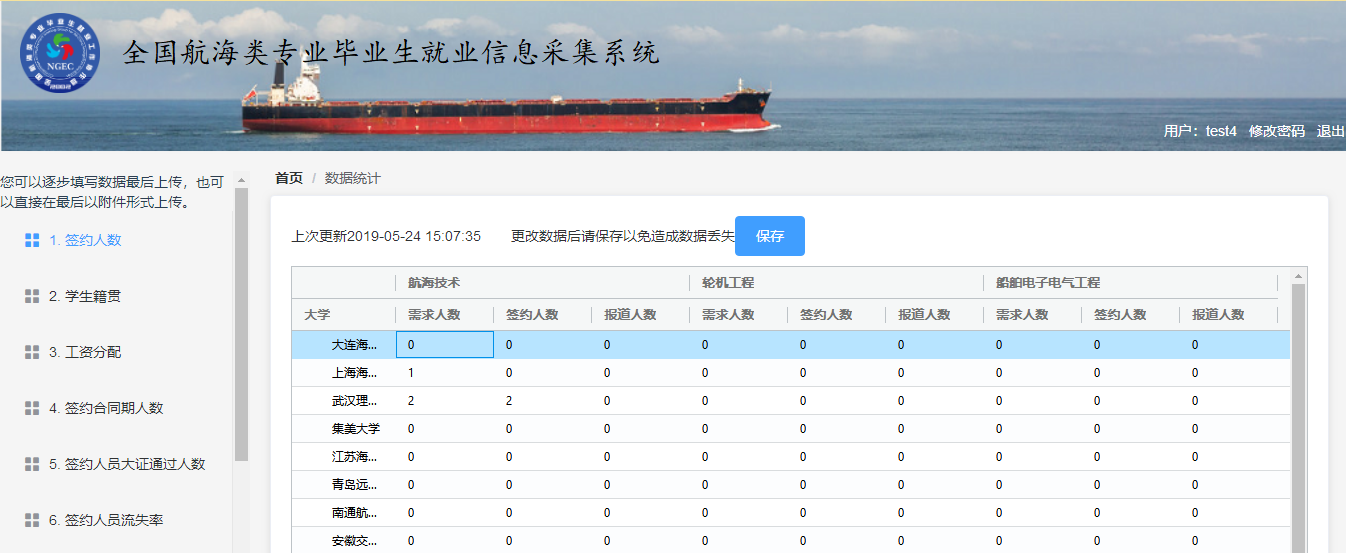
数据填写:学校用户和用人单位用户(下统称用户)的主要操作就是填写数据,用户可以按照步骤,在网页上的表格中填写自己的数据最后提交审核。
数据审核:用户将数据填写或修改完毕后可以执行提交操作,并附上相关的信息。提交操作分以下两种情况:
如果用户是第一次完成数据填写并提交,则将该年度对应用户的状态更改为已提交。管理员可以对已经提交的数据进行审核。
如果用户提交的数据被管理员拒绝,则用户需要对数据进行修改并重新提交,提交后状态将变为已修改。管理员可以对已修改的数据进行再次审核。
2.2非功能性需求
2.2.1性能需求
由于系统的用户数量可预测且十分有限,正常情况下不会出现很大的并发访问,因此并发性要求不高。
2.2.2安全需求
系统存储数据为公开数据,对保密性要求不高。但是备注中包含用户联系方式等敏感信息,也要防止用户账户信息和数据被恶意篡改,因此需要充分考虑系统安全性问题
第3章 系统技术分析
3.1 Vue.js 构建用户界面的渐进式框架
Vue.js是一套构建用户界面的渐进式框架,是2016年增长最快的JS框架之一.Vue称自己为'用于构建直观,快速和组件化交互式界面的 MVVM 框架'。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其他库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。Vue.js 自身不是一个全能框架-它只聚焦于视图层。因此它非常容易学习,非常容易与其他库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动复杂的单页应用。
Vue.js于2014年2月由前谷歌员工Evan You首次发布。考虑到Vue在没有大公司支持的情况下可以作为一个人的开发框架获得如此大的吸引力,这无疑是非常成功的。尤玉玺目前拥有数十名核心开发人员团队。 2016年,第2版发布。 Vue被阿里巴巴,百度,Expedia,Nintendo,GitLab使用。
3.2 Webpack JavaScript 打包器
Webpack 是一个基于 Node.js 平台的 JavaScript 应用程序的模块打包器,用于处理应用程序所依赖的各类模块,将其打包为一个或多个 bundle。原生的 JavaScript 语言的运行环境暂不支持完整的模块化开发和运行环境,在实际使用过程中开发人员自己构建了许多模块的声明和引用方案,webpack 是目前使用最为广泛,功能最为强大的模块打包器。webpack 将应用中的代码(JavaScript、CSS 和 HTML 以及它们的变体等)和资源(图片,字体等)都视为模块,以统一的形式引入。webpack 首要的设计目标是作为构建 SPA 的工具。SPA 中 JavaScript 代码完全负责处理与用户的交互和与服务器端的通信,因此要处理大量的 HTML CSS 以及图片字体等资源,webpack 对此提供了完整的支持。对于 SPA 中常见的单页面导航功能,可以交给专门处理视图的框架(如 Vue、React 和 Angular 等)。
3.3 node.js 后台语言
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: