基于VS Code的RST文档编辑插件的设计与实现毕业论文
2020-02-16 22:10:00
摘 要
reStructuredText是RST文档的全称,直译过来的意思就是“重新构建的文本”,它表示的是以.rst为结尾的纯文本文件。reStructuredText也被简称为:RST或reST,它在某些文档编写方面有着很重要的地位,尤其是在Python文档中,它是Python的Docutils项目的重要部分。RST文档有很多优点,比如容易阅读和编写,在Docutils工具的帮助下,可以进行文档处理,还可以转换为其他的文档格式,比如HTML文档或PDF文档,或在Sphinx-Doc这样的程序的帮助下,可以根据需要转换为LaTex、man这些格式。RST有一些明显的优势:语法很简单,学习起来不会花太多时间,排版简便美观,有这些优点,它在网络应用工具中很流行了,同时也出现了很多RST文档编辑工具。
对于这一使用广泛的文本,本文所要研究的是基于VS Code编辑器框架设计开发一款RST编辑工具插件,能够完成原始文本的编辑、排版渲染显示、HTML/PDF输出、文件管理等主要功能。
关键词:reStructuredText;RST文档;VS Code;插件
Abstract
The full name of RST document is reStructuredText. The literal translation means "reconstructed text", which represents a plain text file ending with .rst. reStructuredText is also referred to as RST or reST, which has a very important station in some documentation, especially in Python documentation, which is an important part of Python's Docutils project. RST documents have many advantages, such as easy reading and writing, with the help of Docutils tools, document processing, and conversion to other document formats, such as HTML documents or PDF documents, or with the help of programs like Sphinx-Doc ,it can be converted to LaTex, man format as needed. RST has some obvious advantages: the grammar is simple, it doesn't take too much time to learn, the layout is simple and beautiful, with so many advantages, it is very popular in web application tools, and there are also many RST document editing tools.
As for this text , which is widely used , this article is to develop a RST editing tool plug-in based on the VS Code editor framework, which can complete the main functions of editing, typographic rendering, HTML/PDF output, file management and so on.
Key Words: reStructuredText ; RST document ; VS Code ; Extension
目 录
第1章 绪论 1
1.1 研究背景及意义 1
1.2 国内外研究现状及预期目标 1
1.3 研究方法以及关键技术 2
第2章 VS Code插件开发 3
2.1 VS Code开发框架 3
2.2 VS Code插件开发环境准备 3
2.3 VS Code插件项目结构及配置文件 3
第3章 VS Code插件开发中TypeScript的使用 7
3.1 TypeScript简介 7
3.2 选择TS开发VS Code插件的优势 7
3.3 TypeScript常用知识 7
3.3.1 原始数据类型 7
3.3.2 TS中函数的使用 8
3.3.3 TS中的export和import 8
第4章 RST文档介绍 9
4.1 RST文档简介 9
4.2 RST语法简单介绍 9
第5章 VS Code界面渲染技术 13
5.1 DOM概述 13
5.1.1 DOM简介 13
5.1.2 DOM和JavaScript 13
5.1.3 使用JavaScript访问DOM 13
5.1.4 DOM的重要数据类型 14
5.1.5 DOM接口 14
5.2 浏览器渲染页面 15
5.3 VS Code预览RST文档 16
5.3.1 配置命令以及激活命令 16
5.3.2 解析RST文档 17
5.3.3 编辑器窗口渲染HTML 17
第6章 RST文档导出HTML文档和PDF文档 19
6.1 Sphinx(文档生成器)简介 19
6.2 RST文档转换为HTML文档 19
6.3 RST文档转换为PDF文档 20
第7章 总结和展望 21
7.1 总结 21
7.2 展望 21
参考文献 23
致 谢 24
绪论
研究背景及意义
reStructuredText(RST、ReST或reST)是一种用于文本数据的文件格式,主要用于Python编程语言社区的技术文档。它是Python Doc SIG(Documentation Special Interest Group)的Docutils项目的一部分,旨在为 Python 创建一组类似于 Java 的 Javadoc 或 Perl 的 Plain Old Documentation(pod)的工具[1]。Docutils 可以从 Python 程序中提取注释和信息,并将它们格式化为各种形式的程序文档。从这个意义上说,reStructuredText 是一种轻量级标记语言,其设计目的是文档处理软件(如Docutils)可以处理它,读和写 Python 源代码的程序员很容易读它。在Python社区,RST文档是非常实用而且流行的。
另外,VS Code作为微软开发的一款编辑器,它具有很强的跨平台性,在众多的平台,如Windows,Linux以及macOS系统上都能够很好的支持,并且功能强大,可以本地测试,为了方便用户的版本控制需求,它的内部集成了Git版本控制功能,在为不同的语言配置好环境后,VS Code也有了开发环境的功能了,而且也有代码补全、代码片段、和代码重构这些功能,为了满足不同用户的不同需求,VS Code支持用户个性化配置,用户可以自定义改变主题颜色,为了自己的习惯,也可以改变键盘快捷方式,另外编辑器为了扩展出更多功能,在VS Code中内置了扩展程序管理的功能。为了迎合用户的需求,本文研究的是基于VS Code的RST文本编辑器。
RST文本作为一种文本格式,在某些领域,比如在Python编程语言社区,它作为技术文档,有着不可取代的地位。VS Code作为微软精心打造的一款IDE,在众多IDE中也是有很出色的表现,它也有很多编程用户,而且可开源的插件也为VS Code用户提供了很大的生产力。所以在VS Code这款IDE上开发一个RST文档编辑器,具有很强的实用性,大量的VS Code用户中也有很多有使用RST文档编辑器的需求,因此,对于VS Code下RST文档编辑器插件的开发能够满足那些特定用户的需求。
国内外研究现状及预期目标
本论文主要的研究内容就是基于VS Code开发出一款RST文档编辑器插件,能够完成原始文本的编辑、排版渲染显示、HTML/PDF输出、文件管理等主要功能。而且要有RST文本编辑功能,能够针对RST语法进行编辑功能优化,模板管理,错误提示等功能。同时在编辑好RST文档后,要能够有效果渲染和显示功能,能够实现RST文档排版效果显示,不同排版模板的切换。还要具有文件转化与输出功能,能够将编辑结果按照指定格式进行转化和导出,比如将RST文档导出为HTML文档,将RST文档导出为PDF文档。最后还要有文件管理功能,能够对文件进行分类管理,能够对文件内容进行搜索查询。考虑到插件的可扩展性,还需要在完成基础功能的前提下,可扩展更多实用有趣的创新功能。
研究方法以及关键技术
本选题最主要研究的是设计开发出基于VS Code平台的RST文档编辑插件的设计与实现。插件是实现思路是:首先是将RST文档进行解析,解析过程是,对于RST文档的一个语法编写相应的正则式,通过正则式解析出相应文档块的内容,然后对其加上HTML标签,或者利用DOM接口添加HTML标签。最后按顺序将解析后的RST文档块嵌入到先前写好的HTML模板中的body的位置。然后将处理后的THML当String值赋值给webviewpanel.webview.html,就可以预览RST文档了。其中使用到的关键技术有VS Code插件开发技术以及DOM的一些API的使用。
VS Code插件开发
在完成本毕业设计的过程中,需要学到到一项重要的技能,就是要掌握VS Code插件开发的基本流程。在本章,主要对VS Code插件开发的开发框架,开发环境准备,项目结构以及配置文件进行概述。
VS Code开发框架
VS Code是由微软公司开发的开源,免费,跨平台的代码编辑器。VS Code的前身是微软基于云端的编辑器项目:Monaco编辑器,,它作为微软云服务的一部分,提供在线编辑源代码的能力。
为了保护本地文件的安全性,浏览器都没有提供直接的本地文件访问权限。为了实现本地文件系统的访问,VSC 采用了Github的开源项目 Electron。Electron原名Atom-Shell,是Github为Atom 编辑器编写的一个开源框架。它将Chromium和Node.js完美融合,让开发者能用使用 HTML 来实现App UI,用Node.js API来访问文件系统。其中Node.js作为后端,Chromium作为前端。Electron使用HTML,CSS和JavaScript开发跨平台桌面GUI应用程序,使用者主要有Atom,Skype,GitHub Desktop[9]。
Electron框架内置了Node运行环境,在Chromium的支持下,能够提供基于Web技术(HTML,CSS,JS)的界面交互支持,与此同时,Electon框架还具有一些平台特性,例如有桌面通知。从API设计上来看,Electron App一般都有一个Main Process和多个Renderer Process,在主进程Main Process环境下可以访问Node以及原生的API,在渲染进程Renderer Process环境下可以访问Browser API和Node API以及一部分原生API。因此,Electron App的项目结构也有两部分:主进程和渲染进程。主进程相当于后台服务,通常用于多窗体管理(创建/管理),应用生命周期管理,作为进程通信基站(IPC Server),自动更新,工具条菜单注册。其他界面交互相关的,有具体业务功能的工作,都由渲染进程来做。
VS Code插件开发环境准备
在开发VS Code插件之前,要先安装好Node.js和Git,然后安装好npm,再通过npm install -g yo安装yeoman,通过npm install -g generator-code安装好VS Code Extension Generator。至此,VS Code插件开发环境准备好了[2]。
VS Code插件项目结构及配置文件
在搭建好开发环境后,运行Node.js command prompt,输入yo code,脚手架就会生成一个马上可以开发的项目[3]。
如下图2.1所示:

图2.1 使用脚手架生成项目
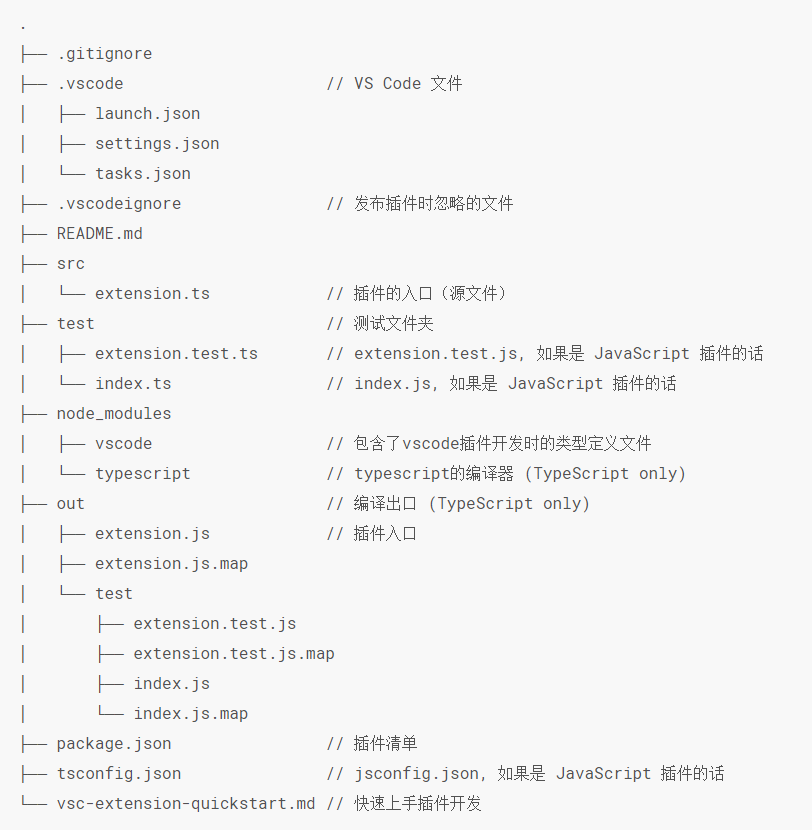
生成后的项目目录如下图2.2所示:

图2.2 生成的项目目录结构
其中有五个文件最为重要,简要对其介绍下。
1). package.json :是extension插件的配置文件。它包含了extension的一些最基本信息,例如名称,作者版本等外,其中最为重要的是描述了该插件对VS Code所做了哪些扩展,以及注册用户可以通过命令面板来控制执行的命令,说明该extension应该在什么时候启动。
2). src/extension.ts :相当于C 中的main函数,是插件的入口文件,这文件通过export activate这个方法,当插件被用户激活的时候,VS Code就会调用这个active方法,来执行用户编写的代码。
3). .vscode :这里是VS Code的项目文件,其中launch.json定义了当前项目的调试方式,tasks.json定义了编译动作,最后settings.json定义了针对当前项目的编辑器设定。例如排除不想要显示的文件。
4). node_modules中的很多package文件是为了测试的支持文件,其中与插件开发关系比较大的有typescript模块,vscode模块。引入typescript模块的原因是为了区分TS的不同版本和限定JS的运行环境。vscode模块最主要是为了导入vsocde package中的一个很重要的定义:TypeScript定义。为了让开发体验更加友好。
5). .vscodeignore :当发布插件时,有些文件不需要发布,就通过该文件说明指定。
在实际编码中,需要编码的文件主要是package.json文件和extension.ts文件,其中package.json文件中主要是配置信息,extension.ts文件中的代码是完成项目功能的关键代码,但是编写extension文件之前,通常要先将package.json文件中的各个字段设置好。
在package.json文件,有些很重要的字段如下:
name:为必需,类型string,代表插件扩展的名称, 书写时必须要全部是小写的字母,而且不能插入空格。
version:为必需,类型string,例如:1.0.0。
publisher:为必需,类型string,表示发布者名称。
engines:为必需,类型object,它包括了vscode字段的对象,而且定义了所需的配置环境的不同版本。比如^2.6.1就代表需要2.6.1以及更高的版本。
displayName:为非必需,类型string,插件显示的名称。
description:为非必需,类型string,插件的描述文本。
icon:为非必需,类型string,插件使用的图标,大小为128*128。
main:为非必需,类型string,定义了执行插件时插件入口的相对路径,在插件被用户启动的时候,便会去调用相对路径下入口文件的active方法。
categories:为非必需,类型string[],定了插件的不同种类,例如可以这样分类:[Themes,Linters,,Debuggers,Snippets,Other]。
contributes:为非必需,类型object,表示插件扩展点的描述对象。
activationEvents:为非必需,类型string[],表示插件激活时间的描述数组。
keywords:为非必需,类型string[],表示插件的关键词,准确的关键词有助于更好地找到插件。
devDependencies:为非必需,类型object,表示插件开发环境下依赖的Node.js库,例如如果插件编写使用的语言是TypeScript,那么开发环境就需要依赖typescript。
extensionDependencies:为非必需,类型string[],表示插件依赖的其他插件的id,插件id为${publisher}.${name}。
scripts:为非必需,类型object,表示各种脚本指令。
在package.json的各个字段中,contributes(扩展点)是最需要注意的。通过设置扩展点,开发者可以自定义某些功能。
contributes.commands :自定义命令command。注册command后,自定义的命令便能够在命令面板中被用户找而且可以被执行。当命令通过快捷键或者命令面板被执行时,将派发activationEventonCommand:${command}。
Contributes.keybindings:自定义快捷键keybinding。可以自定义绑定用户设置的快捷键,当命令通过快捷键或者命令面板被执行时,将派发activationEventonCommand:${command}。可以使用下列字段:
contributes.configuration:提供可以被用户自定义设置的选项,用户不仅可以在全局修改配置信息,也可以在工作空间修改配置信息。当要读取用户自定义的配置时,可以使用vscode.workspace.getConfiguration(‘myextension’)来获取。
contributes.languages:为用户提供新的语言的各种信息,VS Code可以以此来支持它的开发。language同时指代一个跟目标文件名有关的id来获得。VS Code有三种方法确定一个文件使用的开发语言,而且这三种方式可以独立使用:文件的扩展名,文件名和文件第一行中的文本。




