基于VS Code的Markdown文档编辑插件的设计与实现毕业论文
2020-02-16 22:10:03
摘 要
随着科学技术的发达和网络的普及,人们的写作需求增加,因此方便的标记语言应景而生,markdown出现了。现代markdown标记语言变得流行起来,很多平台都开始使用markdown作为编辑器,作为程序员,如果可以在代码编辑器上快速实现markdown的书写和预览,那么对平时敲打文字而言,就会方便快捷很多,本文就是介绍基于代码编辑器Visual Studio Code的插件的开发过程以及最终实现的插件功能。
在开发过程中,通过浏览Visual Studio Code官方的插件开发文档,学习JavaScript,以及阅读他人的源代码,同时不断的编写代码进行摸索,以此学习Visual Studio Code插件开发的技术。最终本插件实现以下功能:编写markdown文档时插入代码片段,markdown实时预览,通过命令行或者右键菜单导出html或者pdf文档,定制markdown预览的css样式。最后完成对插件功能的展示以及对功能原理的解析。
关键词:Markdown;Visual Studio Code;JavaScript
Abstract
With the development of science and technology and the popularity of the Internet, people's writing needs have increased. Therefore, convenient markup language came into being: markdown. Markdown markup language has become more and more popular. Many platforms begin to use markdown as an editor. As a programmer, if markdown can be written and previewed quickly on the code editor, it will be much more convenient and faster for typing text. This paper introduces the development process and the final result of the extension based on the code editor Visual Studio Code.
In the process of development, I learn the technology of Visual Studio Code extension development by browsing the official extension development documents of Visual Studio Code, learning JavaScript, reading other people's source code, and constantly writing code to explore. Finally, the extension implements the following functions: insert code fragments when writing markdown documents, sync markdown preview, export HTML or PDF documents through command line or right-click menu, and customize the CSS style of markdown preview. Finally, the function of the plug-in is displayed and the principle of the function is analyzed.
Key Words:Markdown;Visual Studio Code;JavaScript
目 录
第1章 绪论 1
1.1 开发背景和意义 1
1.2 国内外开发现状 2
1.3 开发方法 2
1.4 论文结构 2
第2章 插件开发基础 4
2.1 Markdown格式基础 4
2.1.1 ATX headings 4
2.1.2 Setext headings 4
2.1.3 Line break 5
2.1.4 Emphasis and strong emphasis 5
2.1.5 Block quotes 6
2.1.6 Lists 6
2.1.7 Code Blocks 7
2.1.8 Links 7
2.1.9 Thematic breaks 8
2.1.10 Images 8
2.1.11 Tables 8
2.1.12 Task Lists 9
2.2 Visual Studio Code开发基础 9
2.2.1 Visual Studio Code插件结构 9
2.2.2 Package.json配置基础 10
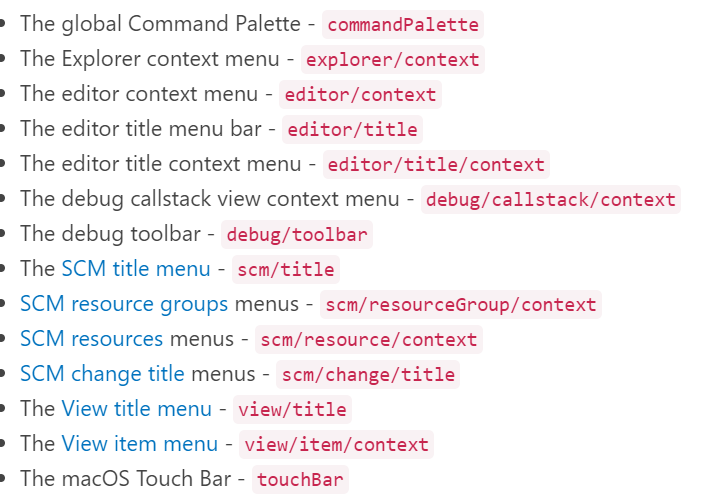
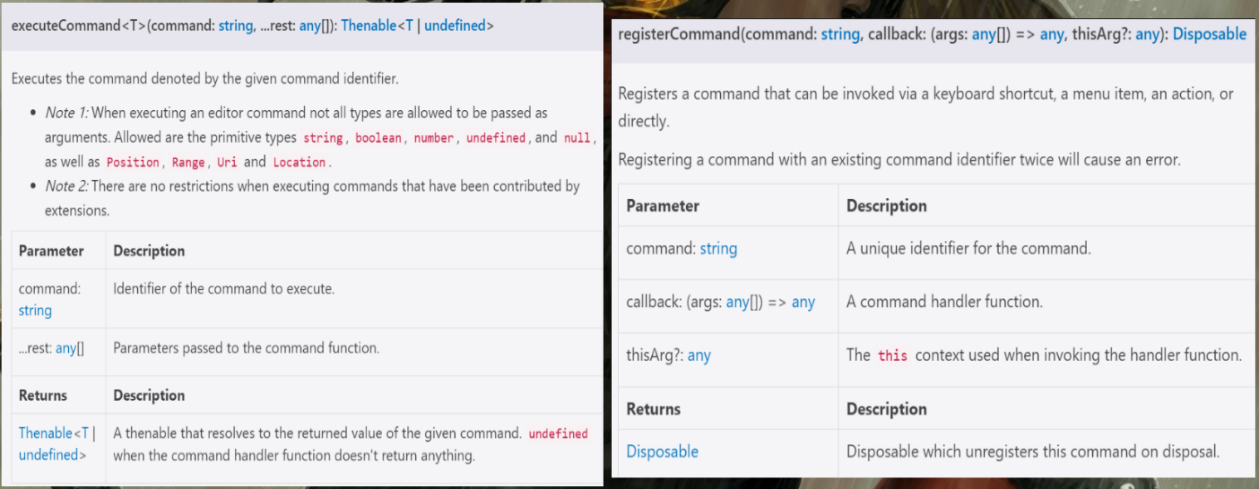
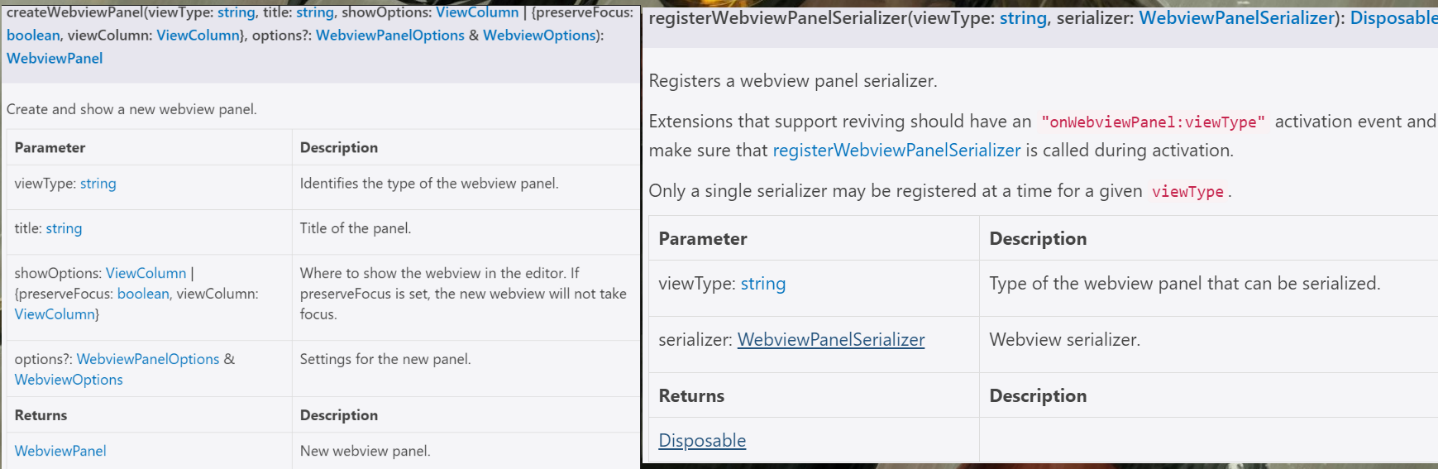
2.2.3 Visual Studio Code API 13
第3章 插件的设计与实现 15
3.1 插件开发准备 15
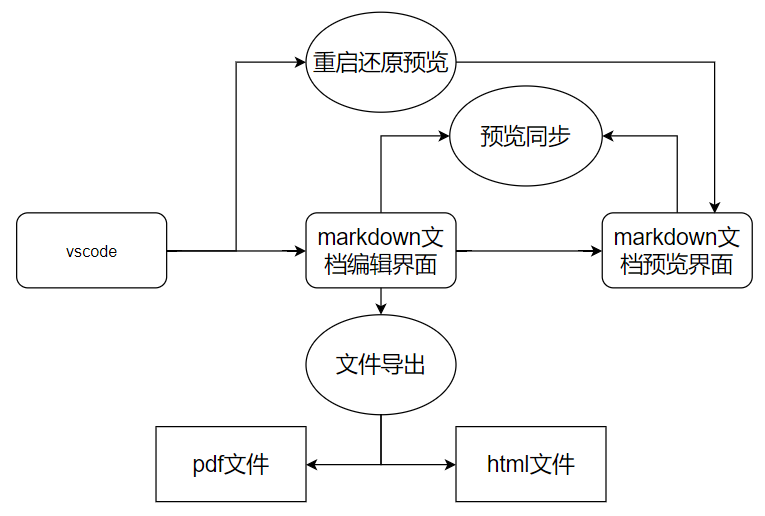
3.2 插件设计概要 15
3.3 插件功能及解析 16
3.3.1插件配置 16
3.3.2 渲染功能 16
3.3.3文件导出功能 18
3.3.4其它功能 18
第4章 插件功能展示 20
4.1 配置功能展示 20
4.2 渲染功能展示 21
4.3 文件导出功能 23
第5章 结论 25
参考文献 26
致 谢 27
第1章 绪论
1.1 开发背景和意义
随着网络越来越发达,网路上网站的结构发生了很大的改变。过去的网站主导是论坛与门户网站,而现在变得越来越多样化,除了百度贴吧和天涯这种社区论坛以外,其他论坛已经成为了一潭死水,而知乎简书这种写作平台却变得越为普及。这不仅归功于不同时代的人们需求不同,很大部分也在于网站的编辑方式不同,使得用户的体验大为不同。正是因为网络环境的发达让用户关注的信息更多,编写文章发表言论的想法越为强烈,人们对于写作的需求随着增加,要求也越来越严格,为此过去的编辑方式已经脱节于时代了。仅仅是一种文本编辑器已经不能让满足用户的表达欲望,为了更好的满足用户的写作需求,一种新编辑格式的语言是必然的,为此markdown应运而生。
Markdown是一种轻量级标记语言,创始人为约翰·格鲁伯。语法格式由约翰·格鲁伯于亚伦·斯沃茨共同开发的。该语言允许人们“使用易读易写的纯文本格式编写文档,然后转换成有效的XHTML(或者HTML)文档”。这种语言吸收了很多在电子邮件中已有的纯文本标记的特性。这种语言与之前的网路上使用的编辑方式完全不同,比起html标签的繁琐,markdown的使用更为方便快捷,格式的引用也更为平易近人,不需要用户掌握html的各种标签。与单纯的文本格式相比,markdown语言的能让用户添加不同的格式,使用户表达的方式更加多样化,以此传递的信息更为丰富,表达的效果也更强。而与富文本编辑器相比较,使用markdown不需要关注各种功能按钮之类的,这样可以让用户集中于写作而不是功能。
正是因为markdown的方便与快捷,而最初格鲁伯发布的规范中样式较少,无法满足用户的全部需求,为此markdown已经衍生了很多不同的规范版本。为此发布了RFC 7763和RFC 7764,其中讨论并注册了其他分支。其中最为有名的是CommonMark,GFM和Markdown Extra。
与普通人员的需求相同,程序员也将markdown作为说明文档的语言格式,markdown相对于其它编辑方式的优势对于程序员的开发工作而言,同样存在,为此很多技术网站都会使用markdown作为格式语言,如GitHub和Stack Overflow等网站。因此将代码编辑器与markdown结合起来是必要的,毕竟如果说明文档的编写还需要另一款软件编辑操作就过于繁琐了,为此就不得不提及Visual Studio Code。
Visual Studio Code是现在最为流行的代码编辑器,在Stack Overflow2019的调查中,它的使用率最高。Visual Studio Code最初是Microsoft为不同操作系统开发的源代码编辑器。它支持调试,嵌入式Git,语法高亮显示,智能填充代码,代码片段和重构代码等功能。它具有很高的可扩展性,允许用户更改主题,键盘快捷键,首选项以及安装添加其他功能的插件。它允许用户打开一个或多个目录,而不是项目系统,然后可以将这些目录保存在工作空间中以供再次打开使用。正是因为它丰富的功能与操作的方便,它才能占据如此高的市场占有率。
在这样一款代码编辑器中编辑markdown文档是一件非常惬意的事,可以在编辑代码后非常方便的调整一下markdown格式的说明文档,为了方便程序员编辑markdown文档,本次毕业设计的目的就是开发一款基于Visual Studio Code的Markdown插件,为用户编辑markdown文档提供代码片段,格式预览,文件导出等功能,以此为用户编辑markdown文档提供更方便快捷的操作。这款插件可以让用户获得更好的编辑体验,为用户的工作提供更高效的工作方式,把用户从繁琐的操作中解放出来,帮助用户更快捷的完成工作。
1.2 国内外开发现状
在Visual Studio Code中有着大量的和Markdown相关的插件,其中下载量最大的三个插件是Markdown ALL in One,Markdown Preview Enhanced和markdownlint。前两个是国人开发的,第一个插件主要功能是为用户编辑markdown插件提供提示,如自动补充图片,格式化列表格式等。而第二个插件的主要功能是文件预览和文件导出等功能,但是需要下载第三方包作为支持,第三个插件的主要功能是提供格式提示。其余的插件大多是支持单一功能,如仅支持github中的markdown格式预览,仅支持导出pdf文件等。整体比较而言,markdown类型的插件功能丰富的插件较少,大多数仅是为了满足用户的特殊需求而不是方便用户编辑文档存在的。
1.3 开发方法
开发方法最初从Markdown语言的基础格式入手,研究Markdown每种格式的特点和渲染方式,不同格式之间渲染的先后关系,冲突处理的方式。然后研究Visual Studio Code的基础结构,从文件结构入手,然后研究文件模块调用的关系,最后怎么实现具体的功能。
1.4 论文结构
第1章绪论,本章阐述了本次毕业设计的开发背景与意义,对markdown和VSCode的基本介绍,插件开发的原因以及国内外研究现状和研究方法,最后的论文结构。
第2章插件开发基础,本章主要介绍开发过程中所需要使用的技术基础和知识。包括markdown的基础语法,Visual Studio Code插件的基本结构,插件构成文件的详细解析,插件开发的基础知识以及开发Visual Studio Code插件过程中需要使用的部分开发文档。
第3章插件设计与实现,根据上一章的基础知识,对插件功能进行设计和开发,主要介绍了插件拟实现的功能,插件的基础配置和开发,具体功能的实现与实现的方法,包括详细的文件结构解析与关系阐述。
第4是插件功能展示。详细展示了插件最终完成的结果,包括实现的各种格式的展示,导出的html和pdf文件的内容。
第5章结论,总结论文,对本次毕业设计的内容进行总结,包括自己在本次毕业设计的收获和体会,阐述结果以及总结意义。
第2章 插件开发基础
上一章主要介绍了本次毕业设计的开发背景和意义,包括Markdown与Visual Studio Code的基础介绍,而这一章就是在上一章的基础上,介绍需要掌握markdown标记语言所必须掌握的基础格式,以及Visual Studio Code插件的基本结构和一些简单的Visual Studio Code开发接口。
2.1 Markdown格式基础
本次毕业设计中Markdown的格式是基于CommonMark的规范要求,除此之外,在CommonMark的基础上支持了几种markdown编辑器常用的markdown格式。CommonMark包含的基础markdown格式如下。
2.1.1 ATX headings
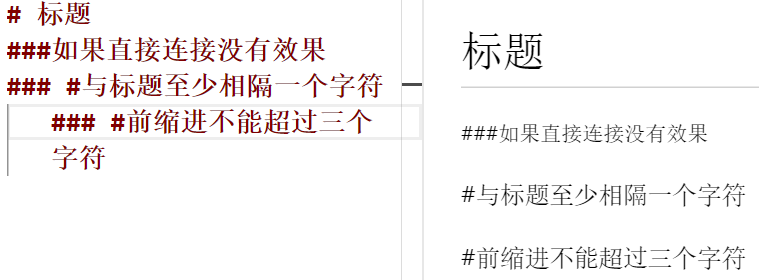
标题行首应该由1到6个字符#组成,#字符前缩进不超过三个字符,并且在行首之前不能有其他的字符,然后在#后面接标题名,标题名前后有着相同数量的#,其渲染结果不会有任何的改变。每一个#代表lt;hgt;的级别,最低到lt;h6gt;。如果#的数量超过6个,那么就不会被渲染成标题。在#与标题名之间相隔至少一个空字符,如果#直接与标题名连接,则并不表示标题。
具体格式展示如图2.1所示

图2.1 ATX标题格式图
2.1.2 Setext headings
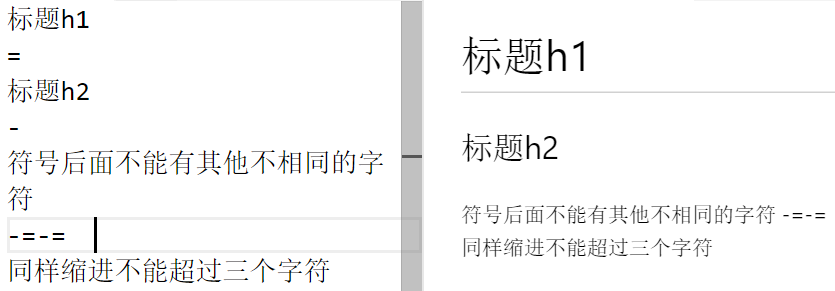
这种格式是只由=符号或者-符号组成,符号之前的缩进不超过三个字符,符号之间不能有其它的符号,包括空格。因为-符号的解析有两种方式,而Settext heading的解析只适用于符号上一行没有除段落以外的其它格式。与-和=符号对应的同样是lt;hgt;标签,只不过=对应lt;h1gt;,-对应lt;h2gt;而已。
具体格式展示如图2. 2所示

图2.2 Settext标题格式图
2.1.3 Line break
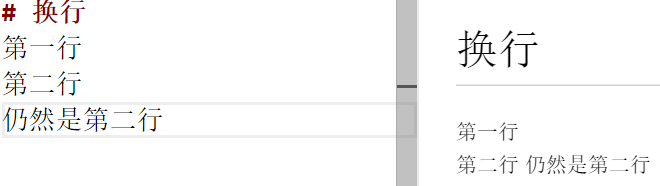
当行尾出现两个或更多的空格,再添加一个换行时渲染成html中的lt;brgt;标签。这种格式并不适用于indented code block。
具体格式展示2.3所示

图2. 3 换行格式图
2.1.4 Emphasis and strong emphasis
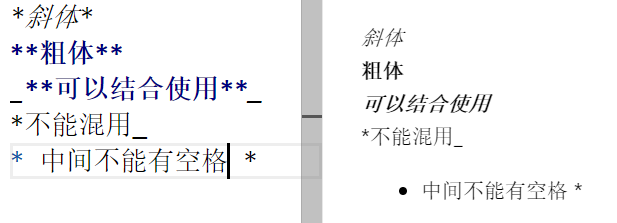
Emphasis渲染成html中的lt;emgt;标签,对应斜体。使用时需要在被强调内容前后添加一个*或者_,如*斜体*或者_斜体_,被强调内容与符号之间不可有空格或换行等符号,也前后混合*和_符号混合使用使用。Strong渲染成html中的lt;stronggt;标签,对应粗体。使用时需要在被强调内容前后添加两个*或者_,其它使用规则与Emphasis相同。因为对应的是*或者_符号,所以可以在符合前后一致的情况下混用,类似于*__内容__*,这种方式是合理的。
具体格式展示如图2.4所示

图2. 4 粗体和斜体格式图
2.1.5 Block quotes
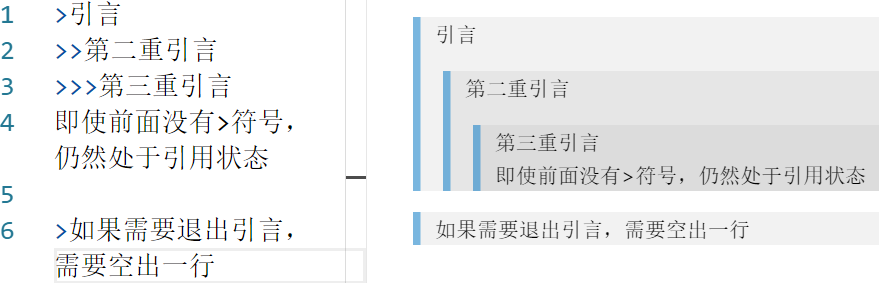
Block quotes渲染成html中的lt;blockquotegt;标签,使用时需要在行首前添加gt;符号,行首缩进不能超过三个字符,如果添加多重引用可以使用多个gt;。标记默认包含下一行,如果需要跳出引言的渲染效果范围,则需要在引言范围内空出一个多余的空格。具体格式展示如图2.5所示

图2.5 block quote引用图
2.1.6 Lists
列表包括ordered lists(有序列表)和unordered lists(无序列表)。
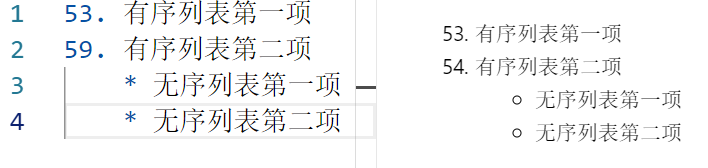
有序列表渲染成html中的lt;olgt;lt;ligt;lt;/ligt;lt;/olgt;,使用时需要在列表项前添加数字及符号(.),然后在列表项与符号(.)之间间隔1个到3个空格。如果需要添加子项,则在下一项前缩进4个或更多的空格,或者一个或更多的制表符tab。
无序列表渲染成html中的lt;ulgt;lt;ligt;lt;/ligt;lt;/ulgt;,使用时需要在列表项前添加符号 或-或*,但是并没有有序列表中的符号(.),其余使用方法与有序列表相同。
无序列表与有序列表之间可以相互包含。
具体格式展示如图2.6所示

图2.6 列表格式图
2.1.7 Code Blocks
Code block包括两种格式:indented code block(缩进代码块)和fenced code block(围栏代码块)。两种格式都被渲染成html中的lt;pregt;lt;codegt;lt;/codegt;lt;/pregt;标签。
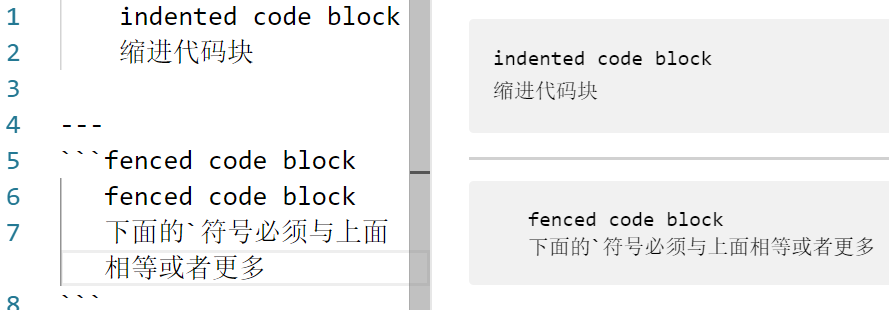
缩进代码块使用时需要缩进四个或更多的符号,如4个空格以上或者一个制表符以上,代码块内的所有元素都需要符合要求,如果不符合即代表退出代码块。
围栏代码块使用时需要在代码块区域上下行标记三个或更多的(`)符号,即首先需要空出一行输入三个或更多的(`)符号,然后换行,输入代码块内元素,然后换行输入的(`)符号必须相等或更多。第一行的(`)符号后面可以输入除换行的任意字符,用来注释代码块,并不显示在代码块区域内。(`)符号前不能缩进超过4个或4个以上的符号
还有一种情况渲染成html的标签为lt;codegt;,但是并不属于代码块,而是属于code span,由于渲染的标签是一样的,所以将其归纳到这一栏。其使用方法是用一对或更多的(`)包含代码元素。具体格式展示如图2.7所示

以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: