移动网上购物系统设计与实现毕业论文
2020-02-16 22:16:17
摘 要
随着互联网和手机行业的发展,越来越多的互联网公司以移动端作为竞争平台,对于网上购物这一类电商平台更是如此,方便和低门槛的优势让用户更愿意在手机上购买商品。移动端的购物平台也是越来越多。
本次的毕业设计实现的是一个iOS端的移动购物平台,商品的管理和购买都是在iOS端进行,并且加入了AR增强现实这类具有特色的功能。该应用为MVC架构,使用了GCD多线程、代理设计模式、单例设计模式、自动布局、iOS原生应用开发框架UIKit以及一些第三方框架,后台使用了leanCloud云平台,使用JavaScript编写云引擎函数,通过以上技术最终实现了商家对商品的管理,买家搜索商品、购买商品等一系列功能。
本篇论文详细介绍了应用功能、数据库、界面方面的设计,还有如何进行具体功能的实现以及实现中所运用到的技术,这不仅是一个购物平台的实现,同时也是对iOS开发技术的进一步探索。
关键词:iOS;AR增强现实;leanCloud云平台;设计模式
Abstract
With the development of the Internet and mobile phone industry, more and more Internet companies use the mobile terminal as a competition platform. This is especially true for online e-commerce platforms. The advantages of convenience and low threshold make users more willing to buy goods on mobile phones. There are more and more shopping platforms on the mobile side.
The thesis implements an iOS-side mobile shopping platform. The management and purchase of products are all carried out on the iOS side, and the unique features such as AR augmented reality are added. The application is an MVC architecture that uses GCD multithreading, proxy mode, singleton mode, automatic layout, iOS native application development framework UIKit, and some third-party frameworks. The background uses the leanCloud cloud platform to write cloud engine functions using JavaScript. The technology finally realizes the management of goods by the merchants, and the buyer searches for goods and purchases a series of functions.
The thesis introduces the application function, database, interface design, how to implement the specific functions and the technology used in the implementation. This is not only a shopping platform, but also a further exploration of iOS development technology.
Key Words: iOS; AR augmented reality; leanCloud cloud platform; Design Patterns
目 录
摘 要 I
Abstract II
第1章 绪论 1
1.1 目的与意义 1
1.2 国内外研究现状 1
1.3 研究内容 1
1.4 论文结构 2
第2章 需求分析 3
2.1 功能性需求 3
2.2 平台需求 3
2.3 性能需求 3
2.4 安全性需求 3
2.5 编码规范 3
第3章 系统分析和设计 4
3.1 功能模块设计 4
3.1.1 买家客户端 4
3.1.2 商家客户端 4
3.2 系统流程 5
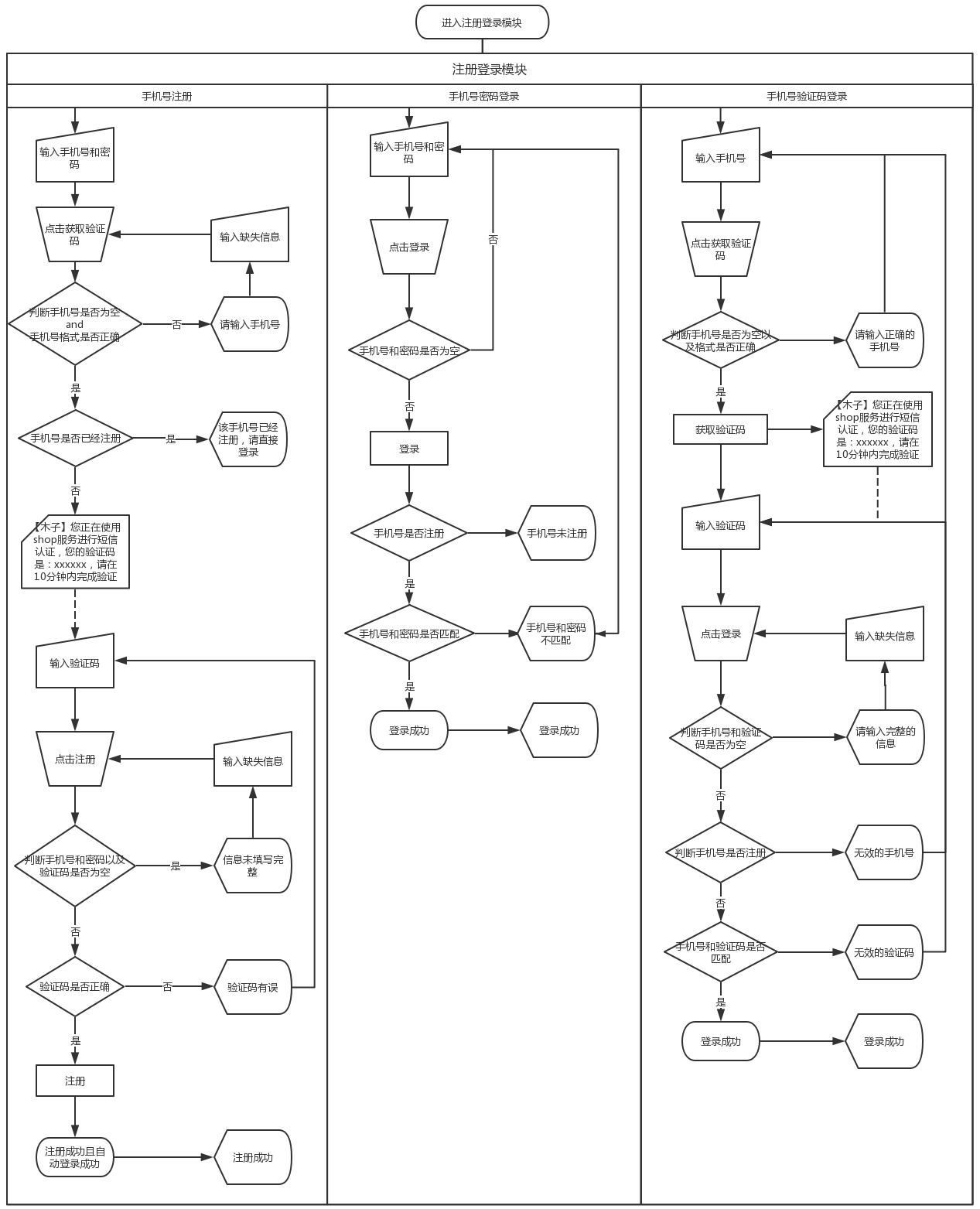
3.2.1 登录注册流程 5
3.2.2 商家端部分功能流程 5
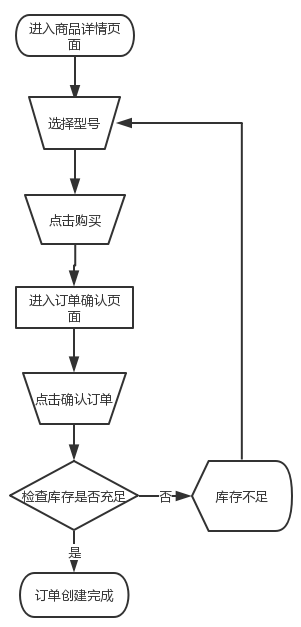
3.2.3 买家端部分功能流程 7
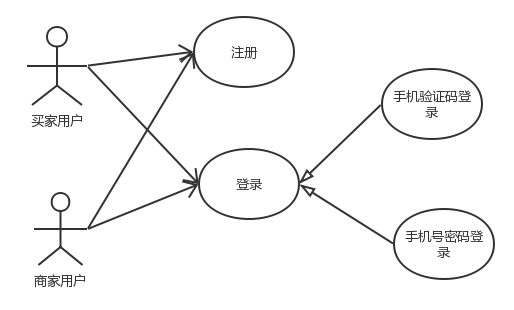
3.3 用例设计 8
3.3.1 主页 8
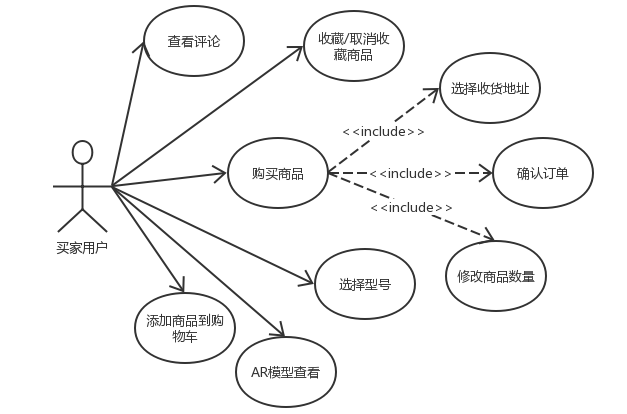
3.3.2 商品详细页面 9
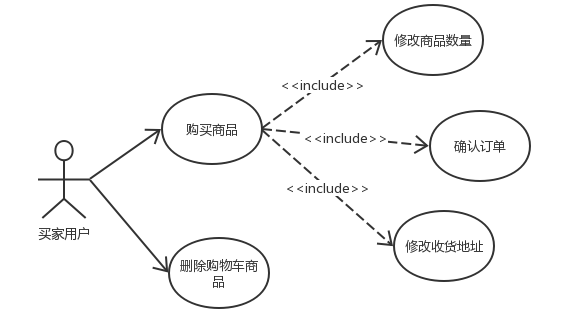
3.3.3 购物车模块 11
3.3.4 用户模块 12
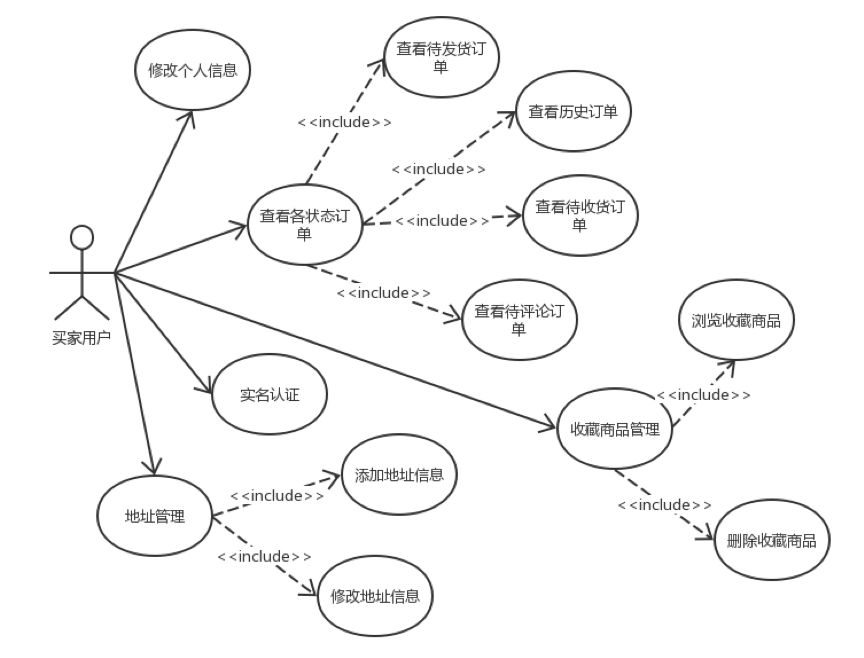
3.3.5 个人中心模块 14
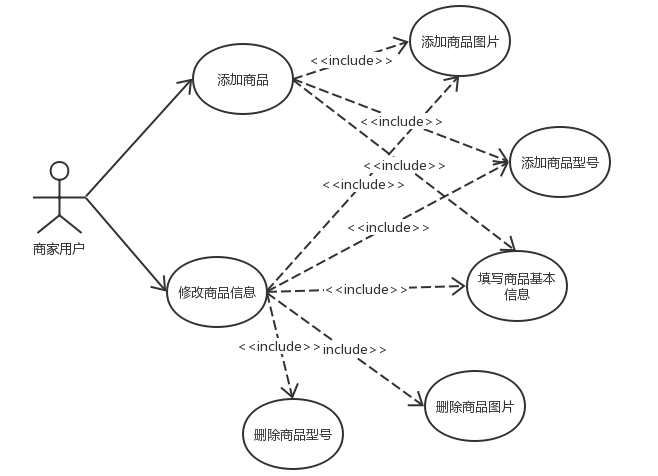
3.3.6 商家端商品管理模块 17
3.3.7 商家端订单管理模块 19
3.3.8 商家端其他功能 20
3.4 数据库设计 20
3.4.1 数据库模型图 21
3.4.2 用户信息表 21
3.4.3 用户收货地址表 21
3.4.4 购物车表 23
3.4.5 商品收藏表 23
3.4.6 商品信息表 23
3.4.7 店铺信息表 24
3.4.8 商品库存表 24
3.4.9 商品图片表 25
3.4.10 评价信息表 25
3.4.11 订单信息表 25
3.4.12 文件表 26
3.5 主要界面设计 26
3.5.1 登录注册页面 26
3.5.2 商品详细页面 27
3.5.3 购物车页面 28
3.5.4 确认订单页面 29
3.5.5 地址管理页面 30
3.5.6 添加地址页面 30
3.5.7 添加商品页面 31
3.5.8 修改商品页面 31
3.5.9 订单发货页面 32
3.5.10 AR展示页面 33
3.6 后台接口设计 34
第4章 系统实现 36
4.1 开发平台介绍 36
4.1.1 Xcode开发平台 36
4.1.2 leanCloud云平台 36
4.2 技术选择 36
4.3 页面基本逻辑 37
4.3.1 主页逻辑 37
4.3.2 商品具体信息页面逻辑 37
4.3.3 购物车页面逻辑 37
4.3.4 订单页面逻辑 38
4.3.5 个人中心页面逻辑 38
4.3.6 添加商品页面逻辑 38
4.3.7 商品信息修改页面逻辑 39
4.3.8 用户登录注册页面逻辑 39
4.4 项目相关实现技术 39
4.4.1 git项目版本控制 39
4.4.2 Block以及循环引用 39
4.4.3 Runloop程序主循环 40
4.4.4 tableviewCell自定义 40
4.4.5 应用页面导航模式 41
4.4.6 objective-c消息传递机制 41
4.4.7 category分类 42
4.4.8 利用tableview构建多变动态页面 43
4.4.9 实名认证 44
4.4.10 JXCategoryView的使用 45
4.4.11 iOS代理模式及使用 46
4.4.12 iOS单例模式 47
4.4.13 AR增强现实 47
4.4.14 GCD多线程 48
4.4.15 多线程数据安全 49
4.4.16 关于允许http请求 50
4.4.17 iOS事件传递响应机制以及优化应用 50
第5章 测试 52
5.1 功能测试 52
5.2 后台接口测试 52
5.2.1 主页商品获取 52
5.2.2 获取对应商品的评价信息 52
5.2.3 添加收藏商品 54
5.2.4 获取购物车信息 54
5.2.5 创建订单 55
5.2.6 创建收货地址 56
5.2.7 添加商品信息 57
5.2.8 添加库存信息 57
5.2.9 添加商品图片 58
第6章 结束语 60
参考文献 61
致谢 63
- 绪论
本章介绍本次毕业设计的目的与意义,目前该行业国内外的发展状况以及需要研究的内容,并且简要介绍了本篇论文的整体内容结构。
- 目的与意义
2007年,Apple正式发布了第一款iPhone,而随之诞生的就是iOS[1]。最初Apple公司内部一直争论是将iPhone定义为Mac的缩小版还是iPod的放大版,这一问题随着Scott Forstall创建出的iPhone OS而结束。iPhone的诞生改变了整个手机行业,而iOS则一直以来和Android都霸占着手机操作系统市场几乎全部的份额。目前iOS占有的市场比率为22.94%[2]。虽然iOS仅仅只能运行在iPhone、iPad、iPod这些Apple公司的产品上,但是iOS以其优异的流畅性和安全性一直受到很多消费者的喜爱。另外iOS开发要求的环境局限性比较大,到目前为止接触iOS开发的人并不多。
近些年来手机的快速发展为移动端的开发带来了机遇,大量软件的竞争平台转移到移动平台,外加使用移动平台的入门门槛较低,人们对于使用软件的学习成本也会低很多。本次的论文项目将购物和商家销售管理全部带到了iOS平台,能够让用户在iOS平台上完成商品上架、管理到购买等一系列事情。
- 国内外研究现状
购物平台目前在国内是层出不穷,以阿里和京东两大平台为首,其他部分类别垂直细分领域的平台为外围,例如:有货、网易严选、网易考拉、唯品会等等。这两类共同构成了目前国内的电商购物平台整体环境。购物平台的设计和功能大多类似,对于小平台的购物商城,更多的是寻求特定目标人群,专注的领域有所不同。
购物平台的功能特性都相差不大,但是随着手机的处理能力的提高,AR也被逐渐带到了手机上,目前有部分购物平台已经嵌入了AR功能来供客户浏览商品,例如京东。为了更好的用户购物体验,AR查看商品也将会在未来得到更多购物平台的使用。在本次的项目中也嵌入了AR查看商品的模块。
- 研究内容
本次的项目主要完成的内容有买家端的商品的浏览、搜索和购买、购物车系统、地址管理、账号注册登录等,为了进一步提高用户体验和系统特色,还提供AR增强现实的功能来供用户浏览商品模型。对于商家端则会有商品管理、订单管理这一系列的常规管理功能,而且商家需要进行实名认证才可以进行商品售卖,算是一项监管措施。
- 论文结构
本论文从系统设计开始,给出了详细的功能模块、用例、数据库以及界面的设计,对于实现中所用到的技术和理论也做了详细的说明,在最后也对功能以及后台接口做了测试。
- 需求分析
本章讲述了本次毕业设计项目开发所要求的功能、平台、性能、环境以及安全性需求。
- 功能性需求
本次的设计与实现的内容有提供购买功能的买家端,还有提供管理的商家端,需要实现的主要功能如下:
买家客户端:用户注册登录、商品搜索、商品详细信息浏览、商品收藏管理、商品购买、购物车系统、查看各状态订单、评价、用户地址管理、AR商品展示。
商家客户端:用户注册登录、商品信息管理、订单管理、实名认证。
- 平台需求
开发平台需求:Xcode、macOS操作系统
运行平台:iOS11及以上
编码语言:objective-c
后台服务:leanCloud
后台开发语言:JavaScript
- 性能需求
后台采用云服务器,后台并发线程受到一定的限制,最多3并发线程,日请求量不超过3万次,满足该项目的开发要求。
iOS客户端采用多线程来进行网络请求、图片文件下载,由此来保证主线程的流畅,提高性能和用户体验。
- 安全性需求
网络传输过程中采用https安全网络传输协议,保证用户与后台之间信息传输的安全。用户密码将会在后台进行密文存储,除了用户之外,其他任何人都无法知晓明文密码。本地带有用户信息缓存,可以通过该对象获取用户的部分信息,当然用户密码不能被获取。
- 编码规范
本次项目中的变量名均采用英文全称,使用驼峰命名法。
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: