银行CRM系统的设计与实现毕业论文
2020-02-19 18:16:17
摘 要
由于银行的管理理念向“以客户为中心”转变,差异化营销和因人而异的服务模式越来越成为银行长期维系客户的重要方面。传统的管理方法难以将银行各个部门的信息有效结合,造成“信息孤岛”,浪费人力财力,最后又难以实现目的。
银行客户关系管理系统,抛开传统的管理方式,使用IT技术将客户、银行工作人员和银行三者相互连接起来的新型管理系统。它使整个管理过程更加现代化、人性化、信息化。坚持“以客户为中心”这一理念,发展潜在客户、兼顾老客户并提高客户忠诚度。
本系统则是根据这一现状,使用现在热门的软件技术开发的一套基于React SpringBoot的银行CRM系统。该系统极大的方便了对客户的管理和将各个部门信息有效的连接起来。本文将从需求分析、技术栈的选择与介绍、数据库设计以及模块的设计等方面详细介绍开发该系统的过程。
关键词:CRM;银行部门;SpringBoot;React
Abstract
As the bank's management philosophy shifts to “customer-centric”, differentiated marketing and differentiated service models are increasingly becoming an important aspect of long-term customer retention. The traditional management method is difficult to effectively combine the information of various departments of the bank, resulting in “information islands”, wasting human and financial resources, and finally it is difficult to achieve the goal.
The bank's customer relationship management system, instead of using traditional management methods, is a new management system that uses IT technology to connect customers, bank staff and banks. It makes the entire management process more modern, humane and informative. Adhere to the "customer-centric" philosophy, develop potential customers, consider old customers and increase customer loyalty.
Based on this situation, this system develops a bank CRM system based on React and SpringBoot the popular software technology. The system greatly facilitates the management of customers and the linkage of information across departments. This article will detail the process of developing the system from the aspects of requirements analysis, selection and introduction of technology stacks, database design, and module design.
Key Words:CRM;Bank department;SpringBoot;React
目录
第1章 绪论 1
1.1 研究背景与意义 1
1.2 研究现状 1
1.2.1 国内外研究现状 1
1.2.2 国外研究现状 2
1.3 研究内容与组织结构 2
第2章 相关技术简介 4
2.1 B/S结构 4
2.2 SpringBoot 4
2.3 MyBatis 5
2.4 React 6
2.5 本章小结 6
第3章 需求分析与结构设计 7
3.1 功能性需求 7
3.1.1 需求概述 7
3.1.2 需求描述 7
3.2 结构设计 9
3.3 数据库设计 11
3.3.1 逻辑结构设计 11
3.3.2 物理设计 12
3.4 本章小结 16
第4章 系统模块的实现 17
4.1 项目的搭建与结构 17
4.1.1 后端服务器 17
4.1.2 前端搭建 19
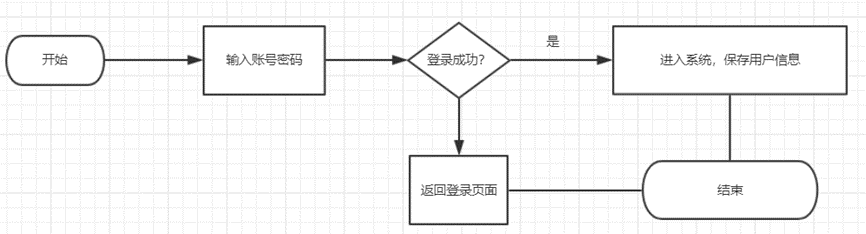
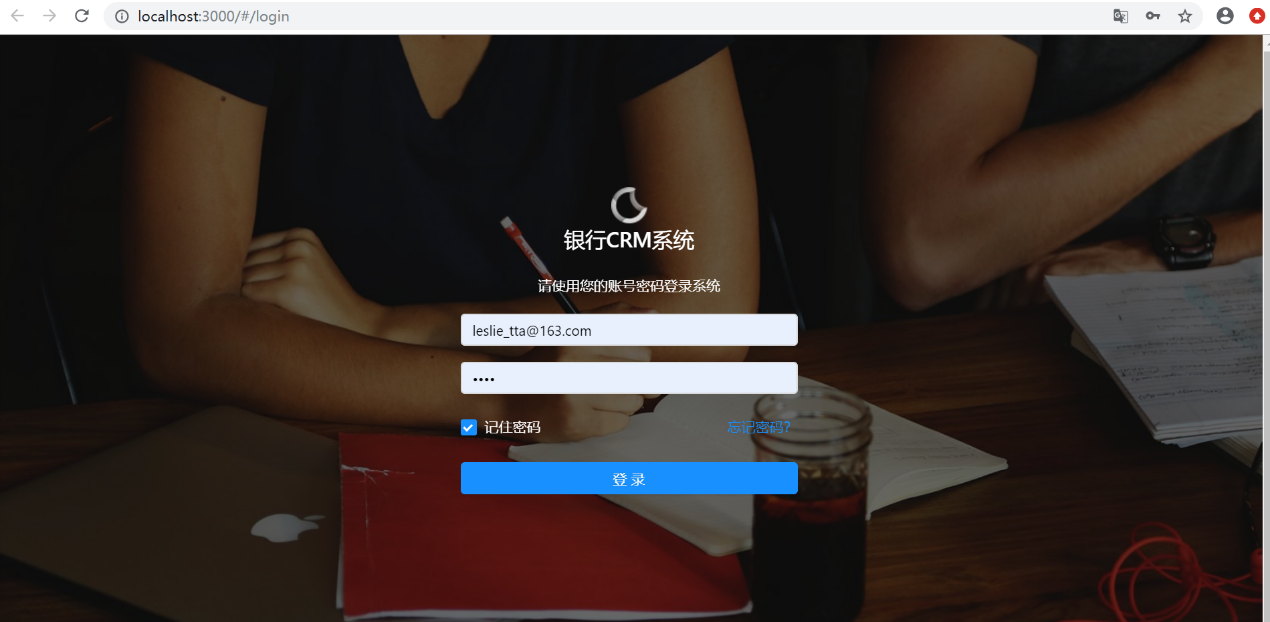
4.2 登录拦截模块 20
4.3 职员管理模块 23
4.4 产品管理模块 24
4.5 反馈管理模块 27
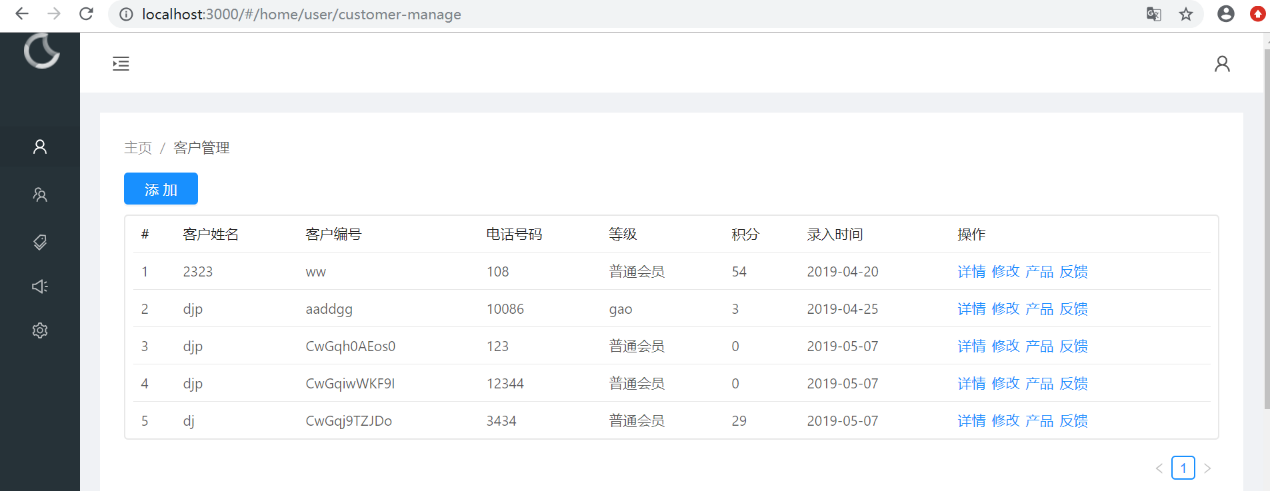
4.6 客户管理模块 28
4.7 本章小结 31
第5章 总结与展望 32
参考文献 33
致谢 34
绪论
研究背景与意义
在经济全球化的影响下,我国各行各业之间对资源的的竞争日益激烈。因此整个银行业都面临着如何去争取更多的资源,其中最难获取也是最难维护的资源就是客户资源。客户状况决定着银行的运营状况,有较好发展前景的客户是银行优质资源的来源,忠诚度高的客户是银行最重要的资源。然而在现代化银行的经营中,总是要面对大量的客户信息与市场信息,如果一味地等同对待不同的客户,而不是个性化定制的服务,是缺少竞争力的。其次,银行的数据库中虽积累了很多客户的相关信息,但是缺少一个立竿见影的数据管理与分析系统,银行各个部门的各种数据不能有效结合,难以建立一个客户的信息网络。传统的客户管理方法既消耗人力物力财力,又容易导致各种错误的发生。
于是开发一个能改善这个问题的能使整个管理过程更加信息化、规范化和个性化的银行管理系统是很有现实意义的。以下列举一些有代表性的现实意义:
(1)提高客户的满意度和忠诚度[1]。利用银行管理系统系统的分析能力与数据处理功能,能够推荐更加适合客户的产品与服务。同时也能帮助银行工作人员发现客户的需求、趋向,提高工作人员的服务水平,能够最大化的满足客户的需求。
(2)降低银行成本。银行客户管理系统,轻易的将银行的多个部门联系起来,数据共通,很多步骤线上就能解决。减少线下的沟通时间和数据统计时间减少人工环节,降低了银行成本。
(3)让银行更加信息化。21世纪是互联网时代、大数据时代,用银行客户管理系统,能够将很多很多数据集中起来,保存在银行的数据库中,提高银行的核心力量,推动银行向电子信息化发展。
(4)客户回访精准营销[2]。传统的人工回访,难以将反馈信息利用起来进行分析。将客户管理系统与客服部门相关联。客服人员通过系统查看到该客户的历史反馈,提高服务水平,并能够将信息推送给相关经理,提供个性化服务。
研究现状
国内外研究现状
近年来,随着CRM这一理念在世界上流行起来,国内银行业也渐渐重视了起来,纷纷建立起银行CRM系统,向信息化、规范化、个性化迈出一大步。
我国是人口大国,广大人民对金融机构接触最多的就是银行,要想将如此庞大的客户资源有效的利用起来,一个合格的强大的银行客户管理系统是必要的。现阶段我国银行的客户管理系统发展十分迅速,但是功能模块都太过基础,还处于初期阶段。对客户关系管理这一理念理解的不够深,不够重视,个性化营销服务意识不够强。并且,虽然国内互联网发展十分迅速,但是传统的银行业的IT水平却落下了一步,受到互联网技术水平的制约,客户管理系统的规模和水平还不是很高,也限制了客户管理管理系统的发展。
但是,总体来说,由于互联网金融的发展和对客户管理观念的加深,我国的银行都开始搭建属于自己的数据仓库,为建立完整的银行CRM系统做好了准备,打造中国银行未来核心竞争力的利器。
国外研究现状
国外对银行CRM系统的研究相较于国内较早,在1999年Gartner Group Inc公司提出了CRM概念,CRM市场一直处于一种爆炸性增长的状态。同一时间Oracle,IBM等公司推出CRM系统,对CRM系统的功能性研究和着重点都纷纷展开。在20世纪90年代初,发达国家的商业银行就基本实现办公的规范化与自动化,这个时代的客户关系管理系统表现为自动化系统,客户服务系统或者为销售、服务一体化的呼叫中心。20世纪90年代末,“世界银行100强”中就有超半数的银行在互联网上搭建了网站,这就是初期不成型的“客户管理系统”。
21世纪开始,随着IT技术的发展,传统的银行CRM系统开始向互联网、大数据方面的管理系统发展,渐渐推出更加个性化和差异化的功能模块。银行与客户之间的联系更加信息化,智能化。
由此可以看出,国外客户管理管理系统这一的理念出现较早,使得他们对不同行业有不同行业的理解与解决方案。所以银行客户关系管理系统的发展也较为健全,伴随着他们不同的管理方式也出现了不同的着重点和差异点,走向精准营销这一方向,值得国内借鉴。
研究内容与组织结构
本文《银行CRM系统的设计与实现》将根据国内银行管理现状,和以“客户为中心”这一理念,深入调查银行与客户之间的关系、客户管理系统与银行业务系统的关系,力求以最大程度完成系统的设计与实现。
首先根据常见的业务流程出发,确定系统的需求,并由基础的需求出发,制定更加详细与实用的需求,包括客户信息管理,职员信息管理,反馈信息管理等等。然后对系统进行架构设计,数据库设计,模块设计等等。最后基于上述需求与设计,对系统进行实现、展示,并且总结与展望。
本文组织结构如下:
第一章,绪论部分,主要分析了本课题的研究背景与意义,和银行CRM系统的国内外研究状况,并介绍本文的研究内容与结构。
第二章,相关技术的介绍,例如SpringBoot,Mybatis,React和B/S结构概念。
第三章,系统需求分析和结构设计,详细介绍了系统的需求和几大功能版块的设计,包括客户信息管理模块,反馈信息模块,产品信息模块,职员信息模块,登录拦截模块等等。系统数据库的设计,包含逻辑结构设计和物理结构设计。
第四章,系统模块的实现,介绍登录拦截模块、客户信息管理模块、职员信息管理模块、反馈管理模块、产品管理模块等模块的具体实现方法与流程和结果展示。
第五章,总结与未来展望。
相关技术简介
B/S结构
B/S结构(Browser/Server)即浏览器/服务器模式,B/S基于HTTP协议它不同安装任何软件只需要通过浏览器就能与服务器进行交互,简化了系统的开发、维护和使用。
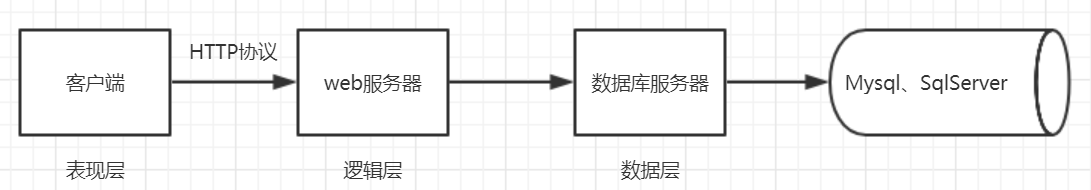
B/S结构一般分为三层:表现层,逻辑层,数据层[3]。
第一层表现层:就是客户端,主要是负责数据的展示还有一些简单的输入,很少处理事务逻辑。
第二层逻辑层:即web服务器层,功能主要就接收表现层传来的需求,处理事务逻辑。当需要访问数据库,web服务器会请求数据库。
第三层数据层:接收来自服务器的请求,将结果发送给服务器,再由服务器以一定的数据格式(现一般为json格式)发送给客户端,由客户端进行展示。
|
B/S结构的工作实际流程为:
- 客户端(浏览器)向服务器发送HTTP请求。
- 服务器接收到Http请求后进行处理,再向数据库服务器发送请求
- 数据库服务器(mysql、sqlserver)对sql语句进行处理,返回数据给web服务器,web服务器将数据发送给浏览器
- 浏览器解析数据并展示数据
SpringBoot
本系统后台使用的开发语言是Java,说起java就必然会联想到spring框架,然而spring框架的配置却让人十分头痛,这时候出现了SpringBoot框架。Springboot是Pivotal团队提供的全新框架,它极大的简化了Spring框架的配置[4]。并且集成其他框架也极为简单,仅仅需要引入相应的starter就行。对版本控制和依赖管理继承一个“parent”即可使用默认的配置。并且springboot少了spring和springMVC的繁琐配置,但是仍具有二者的特性。
Springboot开发web服务器更是简单,只需要引入“web-starter”就可以开发web服务,并且无需部署Tomcat服务器,打包部署也很方便,直接打包为jar包即可,可谓十分强大。
lt;dependencygt;
lt;groupIdgt;org.springframework.bootlt;/groupIdgt;
lt;artifactIdgt;spring-boot-starter-weblt;/artifactIdgt;
lt;/dependencygt;
SpringBoot特点:
- 创建独立的Spring程序,简化配置,并且自动配置spring
- 内部嵌入Tomcat服务器,不用配置服务器,可打包为jar文件
- 简化maven配置
MyBatis
MyBatis是Apache下的一个开源项目,该框架是DAO与SQLMap组件两个组件所组成[5]。它支持定制化SQL和高级结果映射。MyBatis不用编写大部分的JDBC 代码和手动设置参数去得到结果集。MyBatis它采用配置XML 或注解的方式映射数据库中的记录。
MyBatis是一个半自动的框架,它的强大在于它的映射语句。例如它的结果映射是十分便捷且强大的,它能够直接将查询结果返回为一个集合或者期待的类。结果集的映射是 MyBatis最强大的特性,当遇到比如连接的复杂语句编写映射代码的时候,一份 resultMap 能够代替实现同等功能的长达数千行的代码。
当然,遇到动态sql的时候,MyBatis也能够应对自然。MyBatis处理拼接 SQL 语句或者去掉不必要逗号或者判断是否参数为空之类的动态sql只需要4个标签if、choose、trim、foreach就可以搞定。例如当title不为null时加上title条件
SELECT * FROM BLOG
WHERE state = ‘ACTIVE’
lt;if test="title != null"gt;
AND title like #{title}
lt;/ifgt;
并且在SpringBoot应用中集成mybatis也是十分方便的,只需引入
Mybatis的starter即可。一行代码搞定。
React
React是Facebook的一个开源JavaScript框架。React主要用于构建UI,它的核心理念就是组件化。由于它的组件化,使得它的重用性特别高[6],并且调试十分快捷能够迅速定位问题所在。组件逻辑使用 JavaScript 编写而非模版,因此可以轻松地在应用中传递数据,并使得状态与 DOM 分离。
一个框架的受欢迎程度与它的生态是息息相关的。而React的生态是十分完整的,与它相关的React-Router、React-Redux等等,能解决开发中遇到的大部分场景。并且国内也出现了很多优秀的组件库,如“antd”,它是ant design设计体系的React UI组件库,开箱即用,它对一些排版,菜单,按钮,输入框已经做好了封装,直接在render函数中引用就好。
本系统前端部分就是使用的React框架,组件库使用的就是antd of react,极大了方便了对页面组件的编写与设计。前端使用React,后台使用SpringBoot,由此可见,本系统是前后端分离的,前端使用ajax等技术向后台发送请求,后台处理完后向前端发送json数据,前端接收数据做出渲染。
本章小结
本章主要介绍了开发系统会使用到的技术和B/S结构的介绍。本系统前端部分使用React框架,搭配使用的为react-router、react-redux、fetch、antd等等前端技术或框架。后台则是一个SpringBoot应用,数据库使用的为mysql,持久化框架使用的为mybatis,数据源为druid,分页使用的是pagehelper。
需求分析与结构设计
功能性需求
需求概述
通过本系统,银行经理能够对客户进行录入、修改,为客户办理产品,能够查看客户购买的产品,客户的历史反馈,为客户提供个性化,差异化服务。反馈人员能够记录客户、产品的反馈,对反馈进行处理、查看。银行行长(或其他管理员角色)能够查看产品信息、客户信息、反馈信息、职员信息,能够创建银行经理角色,反馈人员角色和发布产品。
并且某银行经理创建的客户对其他经理是不共享的,可与绩效挂钩。客户办理产品可得相应积分,积分与等级挂钩。产品有具体分类,可以查看客户购买产品的种类,个性化推荐产品给客户,具体需求以下将介绍。在业务分析和客户洞察的基础上,实现产品创新和精准营销。
需求描述
根据CRM系统的使用人员,系统存在三个角色,分别为银行管理员(银行行长或其他管理员)、银行经理、客服人员。下面将对每类用户的需求进行具体分析
- 银行管理人员
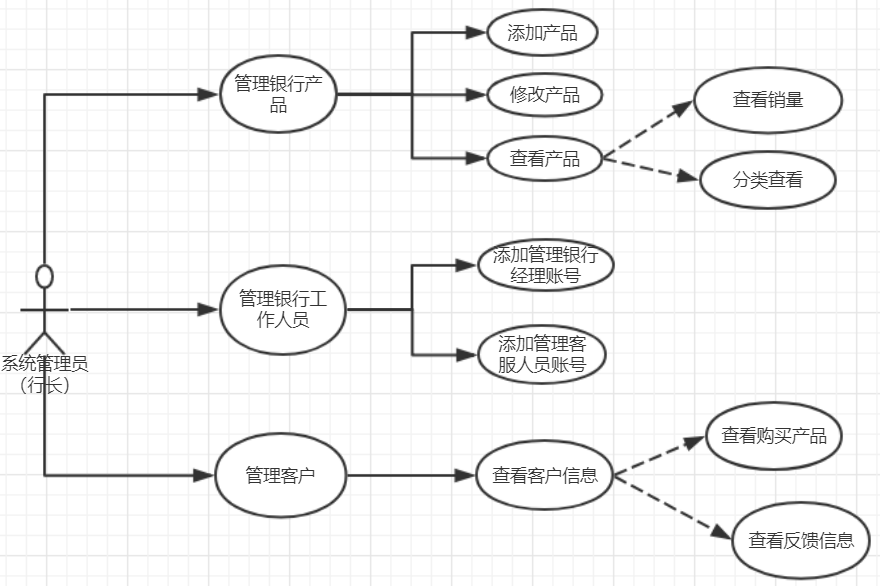
银行管理人员,是整个系统中权限最高的用户,主要负责发布产品、更新产品和查看产品办理情况,控制其他两个角色的账户,也可查看银行的所有客户、反馈等等。具体用例如下图3.1所示。
- 银行经理
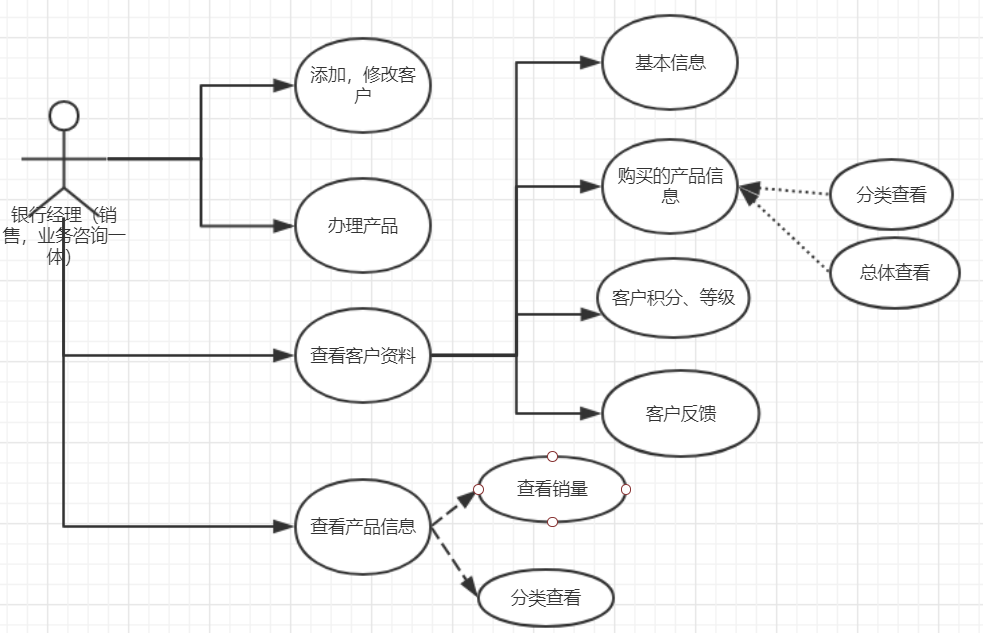
银行经理,与客户打交道。能够录入客户信息、修改客户信息,查看客户办理的产品,为客户办理新的产品,通过查看客户购买的产品类别,推断客户的类型,为客户推荐相应的产品与服务,做出差异化与个性化营销。经理也能查看银行产品的基本情况,但不可做出修改与添加,权限不够。具体用例如下用例图3.2所示。
- 客服人员
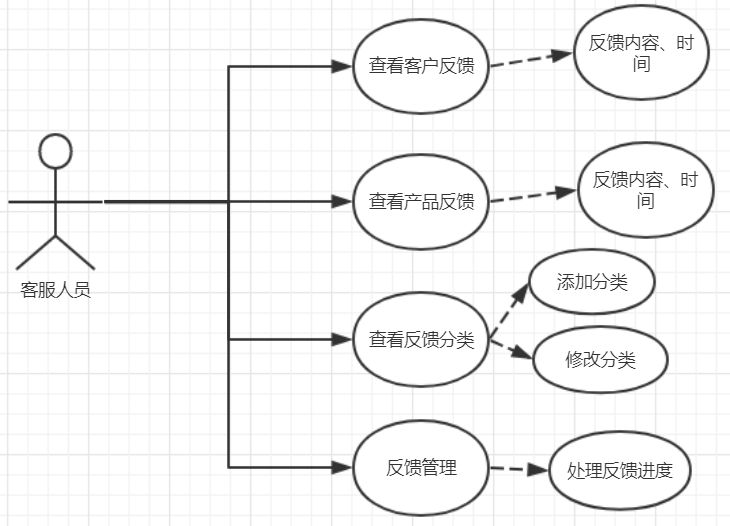
每个银行都会设置它的客服部门,客服部门熟悉整个银行的产品与服务,负责客户的来电反馈,记录客户的反馈,并跟踪反馈进度,增加客户的满意程度,提升服务水平。同时,也会记录对产品的反馈,使银行对产品做成优化,实现精准营销,用例图如下图3.3所示:
|
| |
| |
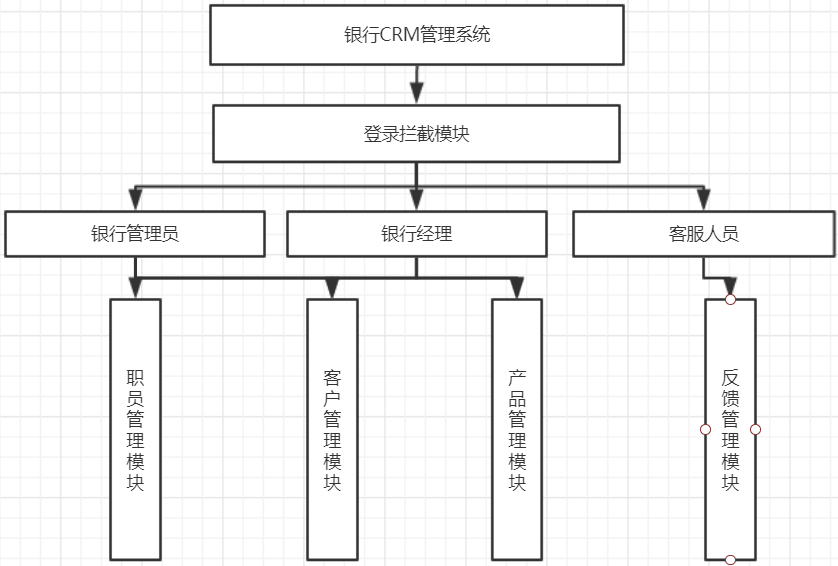
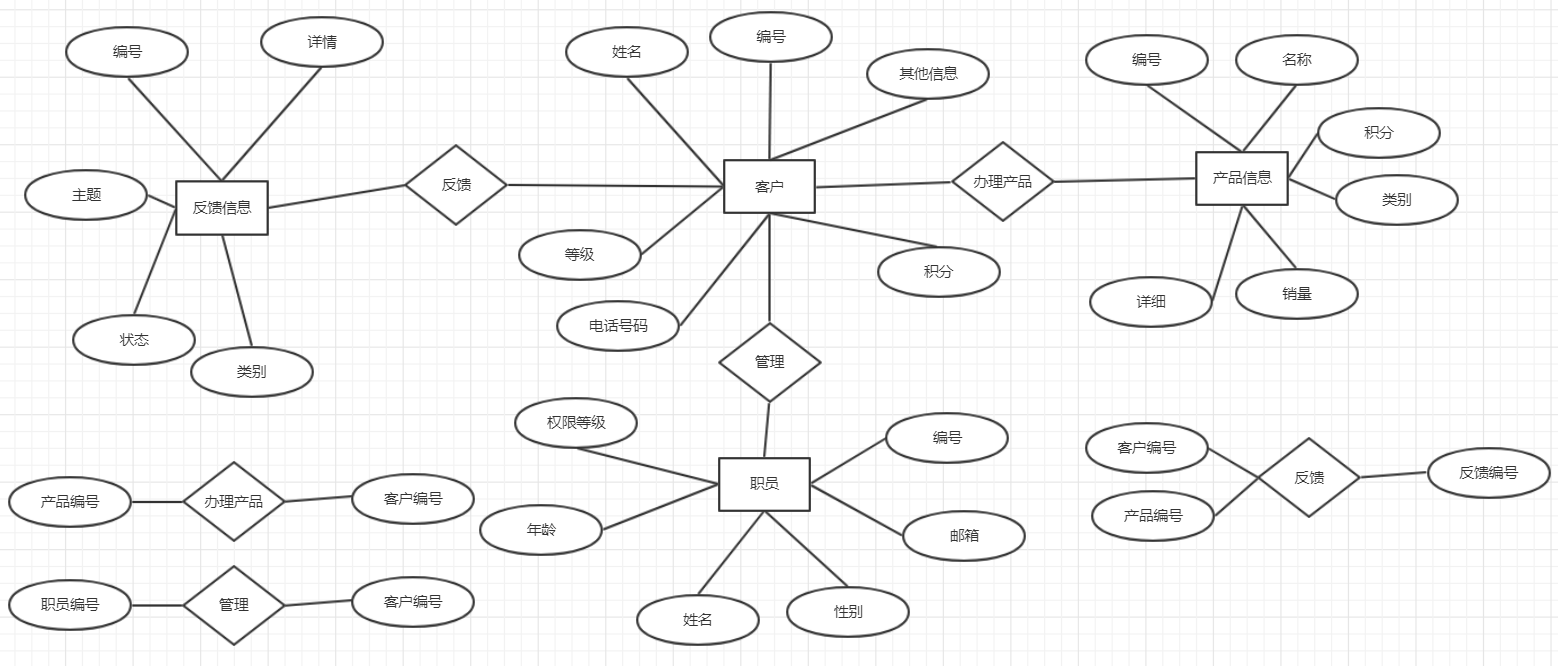
结构设计
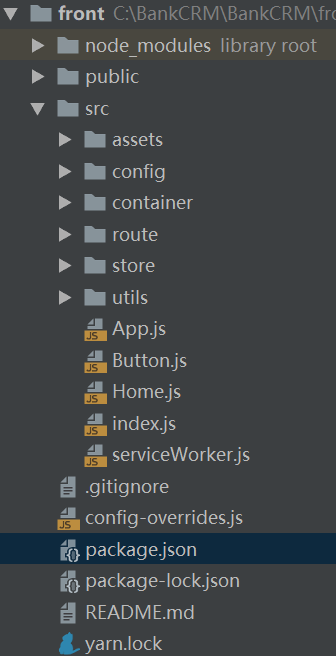
本系统计划采用B/S结构,后台搭建的一个基于java的SpringBoot应用,前端使用的则是React和antd,采取前后端分离的模式。
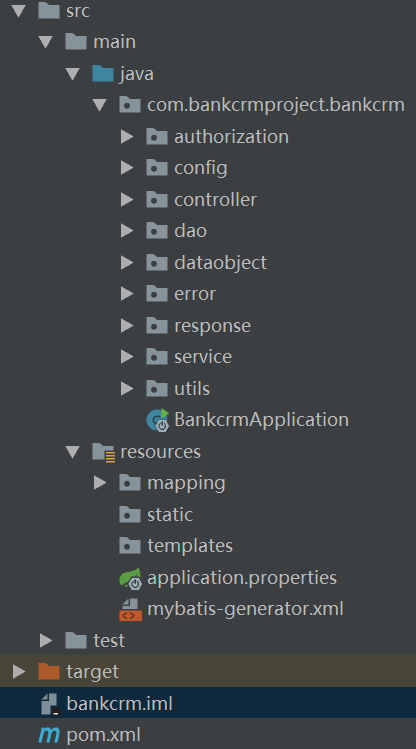
其中,后台使用三层架构的设计模式,采用mvc的设计思想,其中controller层,负责处理前端发送过来的http请求,接收前端发送过来的参数,将参数发送给下一层service层,service层主要处理业务逻辑,复杂的业务逻辑都在此处处理,需要读取数据库数据时将调用下一层dao层的接口。Dao层则负责处理从数据库中读写数据。本系统使用mysql数据库,持久化框架使用的为mybatis,数据源使用了阿里巴巴的druib,用于处理数据库连接事宜。
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示:








 图2.1 B/S结构分层
图2.1 B/S结构分层 图3.1 银行管理员用例图
图3.1 银行管理员用例图 图3.2 银行经理用例图
图3.2 银行经理用例图 图3.3 客服人员用例图
图3.3 客服人员用例图


