基于Rails的C语言考试网站的设计与实现毕业论文
2020-02-23 18:20:42
摘 要
本文分析了当前现有的考试网站及考试网站系统环境,从简化工作进程的角度出发,提出了一种贴近实际的考试环境的设计思路,并在此基础上使用Ruby on Rails简单地实现了一个该设计思路下的C语言考试网站系统的本地模拟项目。
论文中延续了一种贴合实际、助力于简化参与人员工作流程的计算机网络软件系统设计思路,并且简要地记录了一个在这种思路下的,使用Ruby on Rails框架开发的C语言考试网站的设计开发过程以及技术要点。
关键词:考试网站;敏捷开发;Rails框架;Ruby语言
Abstract
This thesis analyzes the current existing test-sites and test-site system environment, and then proposes a design method in the perspective of simplifying the work process which is much more closer to the actual testing environment . On the basis of all the works above,the author then built a local simulation project of a C language examination site system using the frame named with Ruby on Rails .
In this thesis,the author follows the design method of computer network software system that is practical and focused on helping the participants to simplify the working procedures, and then briefly recorded the design method,developing process and technical points of the C language examination website developed using the Ruby on Rails framework.
Key Words:Examination Website;Agile ;Ruby on rails
目录
第1章 绪论 9
1.1 论题背景与设计思路 9
1.2 Ruby on Rails 简介 9
1.2.1 Ruby和Rails的背景 9
1.2.2 Rails框架的主要内容 10
1.2.3 为什么选择Ruby on Rails 11
第2章 考试网站的需求分析 13
2.1 需求获取 13
2.2 需求建模 15
2.2.1 数据流图 15
2.2.2 实体关联图 16
第3章 详细设计 17
3.1功能详细设计 17
3.1.1 网站首页 17
3.1.2 注册与登录 17
3.1.3 用户主页 17
3.1.4 考试管理 18
3.1.5 试题管理 18
3.1.6 试卷管理 18
3.1.7 非注册用户功能 18
3.2模型设计 19
3.2.1 类定义 19
3.2.2 模型关联 20
第4章 开发要点:结构搭建 21
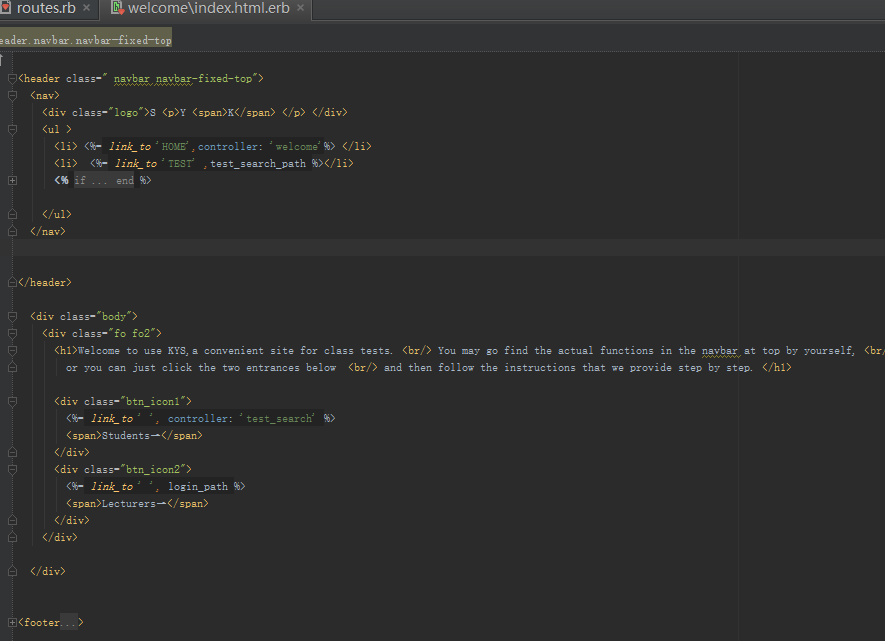
4.1 创建首页 21
4.2 用户主页 22
第5章 开发要点:注册和登录 25
5.1 注册 25
5.2 登录 25
5.3 登录过程的一点优化 26
5.4 已登录用户的留存和注销 26
第6章 开发要点:用户主页 28
6.1 额外的控制器 28
6.2 用户信息的更新 28
6.3 用户图标更新 29
6.4 用户登录后的首页 29
第7章 开发要点:考试管理 31
7.1 准备工作 31
7.2 显示考试 31
7.3 添加考试 32
7.4 更新和删除 32
第8章 开发要点:题库管理 34
8.1 试题管理 34
8.2 试卷管理 34
第9章 开发要点:考试过程 36
9.1 查询考试信息 36
9.2 生成考卷 36
9.3 作答过程 36
9.4 审阅过程 36
结论 38
参考文献 39
致谢 40
第一章 绪论
1.1 论题背景与设计思路
伴随着近年来计算机网络相关技术的普及以及软件工程学科和互联网产业的蓬勃发展,越来越多的计算机软件和应用网站以及手机APP进入了人们的工作和生活,扮演着实用工具、信息媒介以及娱乐载体等等多种角色。而随着大数据时代的到来,越来越多本应该只是纯粹地为用户提供指定服务和固定功能的计算机软件相关产品,由于互联网企业对用户流量、用户数据等商业资源的执意追求,开始被掺加一些偏离其本质的元素和附加特性,在不知不觉中,占用了用户更多的存储空间和更多的使用时间。而这种趋势已经逐渐成为了当前互联网经济时代的主流,甚至在互联网软件产品数量爆炸的今天,你已经可以看到不少纯粹只为了赚取用户信息数据、吸引用户量而提供不了太多实际功能的软件产品。
本文旨在延续那种最为纯粹的,专注于帮助软件使用者减轻具体工作重复度、提高工作效率的软件产品设计理念,尝试着提出一以减缓考试参与者工作压力、提高考试系统运作效率的考试网站系统的设计思路,并且将按照此种设计思路,完成一个C语言考试网站的主要功能的设计和实现。此外,网站系统的具体实现过程拟使用Rails开发框架进行模拟开发。Rails框架的提出和设计本着“更符合实际需要而且更高效的”追求,这恰好与本文的设计理念有类似之处。同时也希望本文能对Ruby on Rails框架相关技术在国内的推广起到一点小小的作用。
1.2 Ruby on Rails简介
1.2.1 Ruby与Rails的相关背景
Ruby是一种简单快捷的解释型面向对象脚本语言,由日本人Yukihiro Matsumoto(松本行弘)在1993年2月24日首次发布。Ruby语言遵守GPL协议和Ruby License。
Ruby吸收了Perl语言和Eiffel等其他语言的许多特性,这使得它成为文本文件处理和系统管理任务的理想选择。并且Ruby语言是完全面向对象的:任何一点数据都是对象,包括其他语言中的基本类型(比如:整数,布尔逻辑值),而每个过程或函数都是方法,而同时它的语法也简单明了。Ruby可以扩展并且可以跨平台使用,也是一个完全自由开源的语言,不仅可以免费使用,还可以自由地复制、修改和分发它。
Ruby on Rails是一个用Ruby编写的,一个完整的、开源的web框架,旨在使用更简单、更少的代码来开发人们实际工作生活中使用到的的web应用程序。作为一个完整的框架,Rails中的每一个分层都是为了能互相协同工作而设计构造的,使用者可以完全只使用一门单一的语言来完成开发。Rails框架的所有内容(从模板到控制流再到业务逻辑)都是使用用Ruby语言编写的。
1.2.2 Rails框架的主要内容
Ruby on Rails是一种MVC架构,虽然这种架构不是Rails所特有的——甚至不是Web应用程序所特有的(比如像移动终端应用等),但是Rails具有非常清晰而专一的MVC思维方式:
模型。Rails应用程序的模型部分主要在于,很多时候,它使用的底层数据库是以一种受管理的方式来对关系型数据库管理系统(RDBMS)中的数据记录执行相关操作的。
ActiveRecord类是Rails框架中的一个核心类,它将关系型数据库中的关系表映射为Ruby的类和对象,使其转化为”控制器可以操作并能在视图中显示”的数据。Rails应用程序可以支持0RACLE、DB2、MySQL等关系型数据库。
控制器。控制器以抽象的形式来执行应用程序的功能逻辑。在Rails应用程序的app/controllers/目录中,Ruby脚本能把模型数据导入为变量,进行保存或其他的修改和处理操作。不过,控制器并不关心用户需要如何适当地显示或者录人数据。Rails框架能提供的仅仅只局限于在web页面中提供和收集数据,但是开发人员还是可以通过样式表等方式来修改Web页面的具体布局,包括颜色、字体、表格等等,这些与控制器中的代码是无关的。
视图。Rails的视图主要是用Ruby代码编写的页面,也可能会使用rhtml这种非常好的模板语言,它将纯粹的HTML与嵌人的Ruby代码组合起来。
此外,Rails还提供了一组代码生成的工具,以改善使用严格的工作目录和IDE的开发环境。一些简单的应用程序甚至可能完全不需要具体编码,而是让Rails在运行时动态地生成客户端HTML页面。Rails项目生成时创建的只是粗略的支架,在这之后就可以添加更多更详细的、能够定制的控制器、视图和模型部分。[1]
Rails框架有5个核心模块:ActiveRecord、ActionPack、ActiveSupport、ActionMailer和ActionWebservice,它们分别对应Rails框架中不同的功能,并共同组合在一起构成Rails框架的整个体系。
ActiveRecord模块是Rails中最核心的一部分。它为Rails提供了数据库0RM(Object/Relational Mapping,对象/关系映射)的支持。ORM指能够将数据库中的(表、字段、数据等)映射到开发程序中的类与对象。Martin Fowler将ActiveRecord描述为“包装数据库表或视图中数据行的对象,封装数据库访问,在数据上添加域逻辑”。在Rails中,每一个域的模型对象都将扩展提供CRUD操作的ActiveRecord::BASE类。与Hibernate一样,Active Record不需要映射文件;实际上,使用ActiveRecord的开发人员都不需要编写getter或setter,甚至也不用对类的属性进行编码。通过一些词汇分析,ActiveRecord能够判断出,那些类将映射到数据库中的哪些表。使用Ruby反射(reflection)和元编程的组合,数据库中每张关系表的列可以转换成为模型对象的属性。[2]
ActionPack模块包含ActionController和ActionView两个部分,分别为Rails提供了MVC体系中的控制器和视图的支持。
ActionController是Rails程序的控制中心。它负责调控用户、视图和模型之间的交互。ActionView为Rails提供了动态模板视图的支持,这种方式称为ERb(嵌入式Ruby),即把Ruby代码嵌入到对应视图的HTML代码中,有些类似于ASP和PHP代码的插入方式。
ActiveSupport是一组类库,它为Rails程序提供了许多实用的扩展功能。其中一些是对Ruby基本类的扩展。
ActionMailer是支持Rails发送和接收Email的模块,大大简化了在Rails中发送和接收Email的实现过程。
ActionWebservice则为Rails提供了构建WebService服务的支持。[3]
1.2.3 为什么选择Ruby on Rails
“Rails 能让编程过程变得高效又有趣。而且,我们已经发现使用Ruby比使用其他主流语言更能锻炼我们的大脑。如果你在饮水机前等着排队的时候想跟你的同事聊聊使用Ruby 和Rails的好处,下面是几个不错的论点:
- 全栈式的web框架。Rails框架基本包括了你需要的所有内容:MVC模式,对象/关系映射,单元测试以及自动化项目搭建和部署。每个部分都紧紧地结合在一起,这使得利用Rails来开始一个项目非常的容易。
- “师心自用”。Rails并不会强求你去做什么事情,而是帮助你做正确的事情。
- 基于惯例的配置。上面两点都蕴藏着的一处缺陷就是也许你无法按照你的需求来定制这个框架。但Rails借助基于惯例的配置方式回避了这个缺陷。Rails的所有运行组件都被一些惯例约束在一起,但是只要你需要重写这些个约定,你就可以随时这么做。当然,自定义得越多,需要自己重写的也就越多,所以必要的话尽量保持惯例约定,只在真的需要重写的时候再重写。
- 只使用同一种语言。Rails在项目配置和应用程序代码里都只使用Ruby语言。另外,Ruby比XML更加便于管理,也在配置变得复杂时更加有效。
- 一切奇妙的源泉都在于Ruby。Ruby语言强大而优雅,而且已经是在绝大多数情况下我们都愿意使用的语言。Ruby包含许多主流编程语言拥有的非常优秀的特性。作为一个Java语言使用者,你可能想从Ruby的类、对象、继承和多态等这些部分来开始了解这门语言。Ruby同时也包含一些Smalltalk语言和Lisp语言的特性,这是你在主流语言中所找不到的。作为Java使用者,你会惊喜地发现,块、闭包、鸭子类型、元编程以及函数式编程等方式能让你的代码变得更容易理解和维护。Rails只是开胃菜,Ruby则会让你上瘾。”[4]
第二章 考试网站的需求分析
2.1需求获取
通过市场调查以及同类产品的参考,获取了如下的功能性需求:

2.1.1 网站首页
网站的首页除了要给出考试系统的介绍,还需要提供以下功能:
- 用户注册功能:提供用户注册的网页接口,能在数据库中保存成功的注册信息,也能给出错误提示;
- 用户登录功能:提供用户登录的网页接口,根据数据库中的注册记录,验证用户提交的登录信息,并能在用户主动注销前留存当前已登录的用户信息;
- 用户注销功能:提供用户注销的接口,在用户退出登录后,清除留存的当前用户登录信息,并退回首页;
2.1.2 用户主页
在注册用户成功验证登录后,显示用户主页,在其中需要满足下列需求:
- 显示用户信息:在用户登录后显示用户个人信息并且提供登录用户的各个功能接口;
- 更新用户信息:根据用户需要,更新一部分存储在数据库中的用户个人信息;
2.1.3 考试管理
用户登录后提供的功能之一,包括:
- 添加考试:用户可以添加考试条目并且录入考试的相关信息,保存在数据库中;
- 显示考试:用户登录后即默认在主页中显示当前用户所建立的全部考试条目及已经录入的部分考试信息;
- 更新考试:可对已添加的考试条目部分信息进行修改,并更新在数据库中的对应记录;
- 删除考试:删除考试条目以及对应数据库记录;
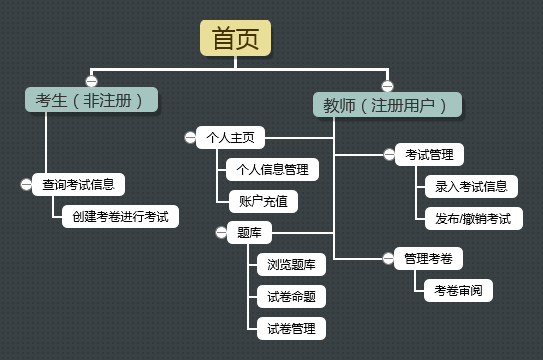
2.1.4 题库
提供给登录用户的功能之一,包括:
- 浏览题目:显示用户已经创建的试题和试题具体内容;
- 添加题目:用户可以添加试题条目并录入试题的主要内容,保存在数据库中;
- 修改题目:用户可以修改自己已经创建的试题条目及内容,并更新对应数据库记录;
- 删除题目:用户可以删除自己已经创建的试题条目及对应数据库记录;
- 浏览试卷:显示当前用户已经创建的试卷条目和试卷内容;
- 添加试卷:用户可以添加试卷条目并录入试卷的试题等信息,保存在数据库中;
- 修改试卷:用户可以修改自己已经创建的试卷内容,并更新对应的数据库记录;
- 删除试卷:用户可以删除自己已经创建的试卷条目及对应数据库记录;
2.1.5 考卷管理
管理已经开始的考试中产生的考卷:
- 浏览考卷:显示当前已经生成的考卷信息和相关内容;
- 批阅考卷:对当前已经产生的的考卷进行批改,并可以保存批改内容;
2.1.6 非注册用户功能
提供给非注册用户(主要是考生)的功能,不需要登录即可在首页访问,包括:
(1)查询考试:根据输入的查询口令,显示对应考试项的相关信息;
(2)填写考卷:若考生确定参加考试,则需要填写考卷信息并以此创建考卷记录,存放在数据库中;
(3)答题:确定参加考试后,向考生显示试卷内容和作答区域,并保存考生的作答内容到数据库中。
2.1.7非功能性需求
- 性能需求:因为是模拟考试系统的主要功能,只要求能及时响应用户请求;
- 可维护性:项目要严格按照标准搭建、部署,相关文档要齐全,以便于维护;
- 易用性:要符合一般用户的普遍操作习惯,界面风格要简洁易懂;
- 安全性:要保证用户信息的基本安全。
2.2需求建模
2.2.1 数据流图
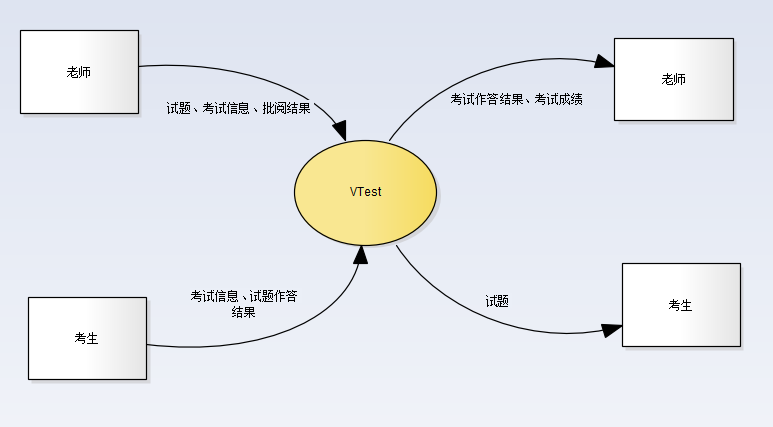
数据流(DFD)图,第0层:

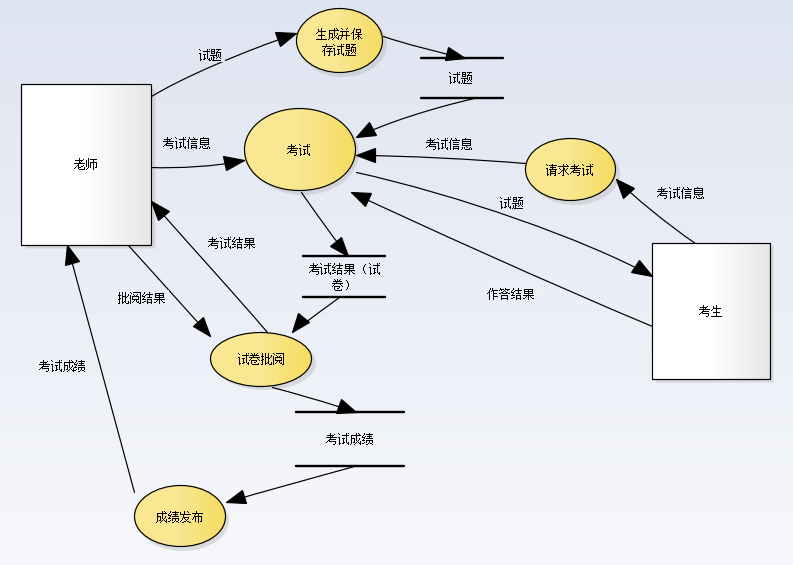
数据流(DFD)图,第1层:

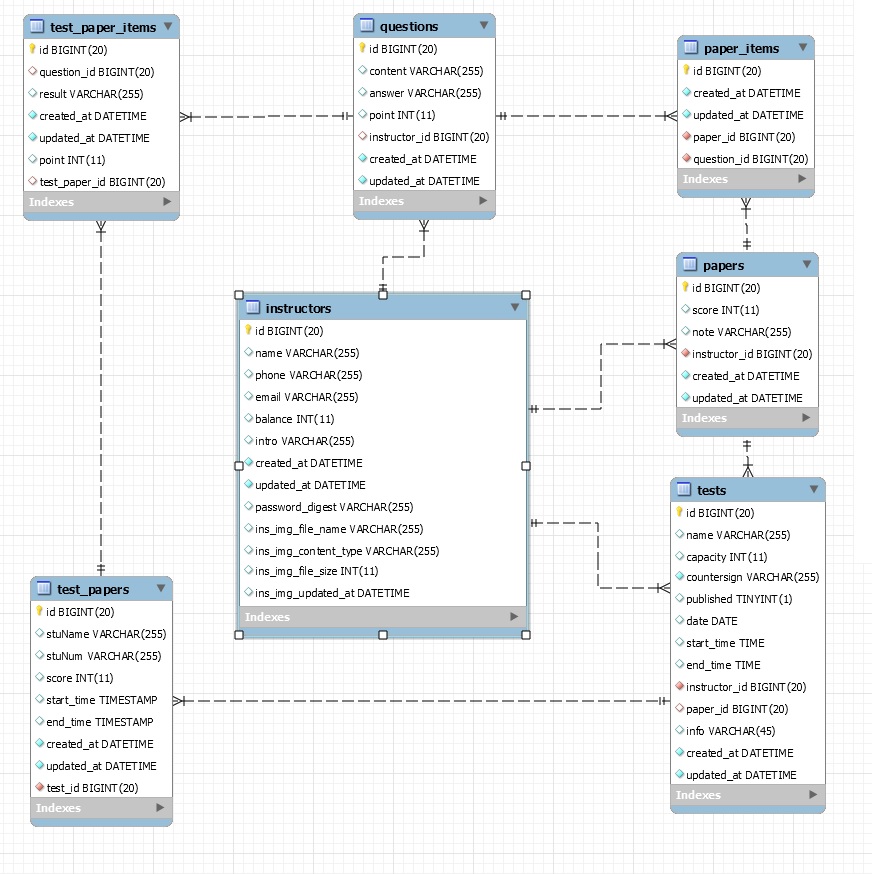
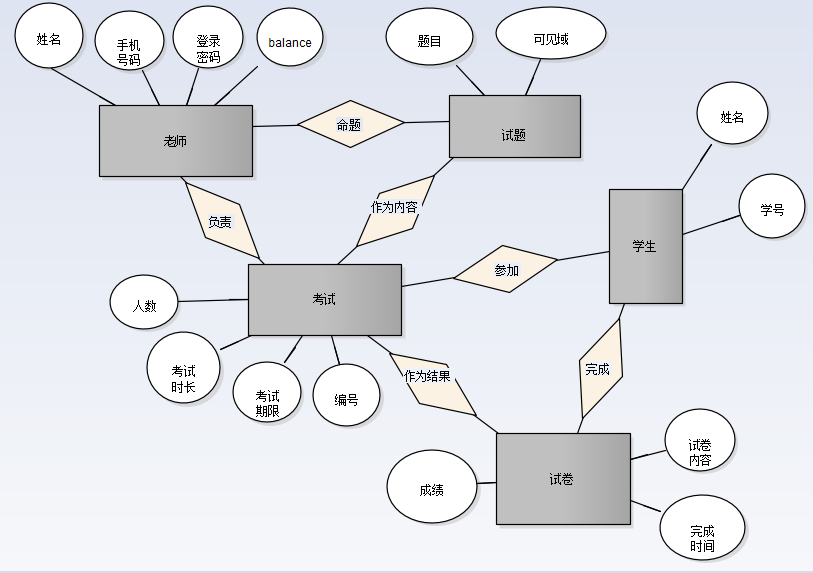
2.2.2 实体关联图
(需求分析阶段)
ER图:

第三章 详细设计
3.1 功能详细设计
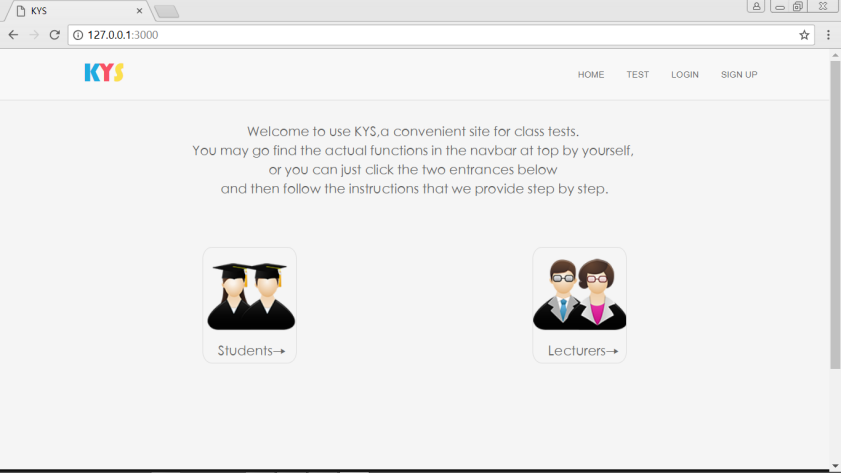
3.1.1 网站首页
- 导航栏:包括网站首页主要页面的链接,包括welcome、login、test、signup等;若已有用户登录,则不显示login和signup链接;
- 欢迎页面:包含网站的介绍文本和图片以及主要功能入口的提示信息;
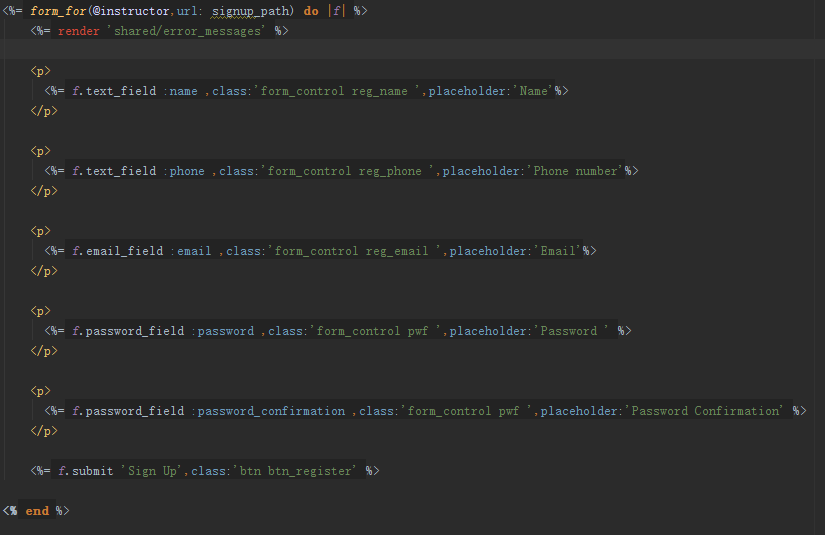
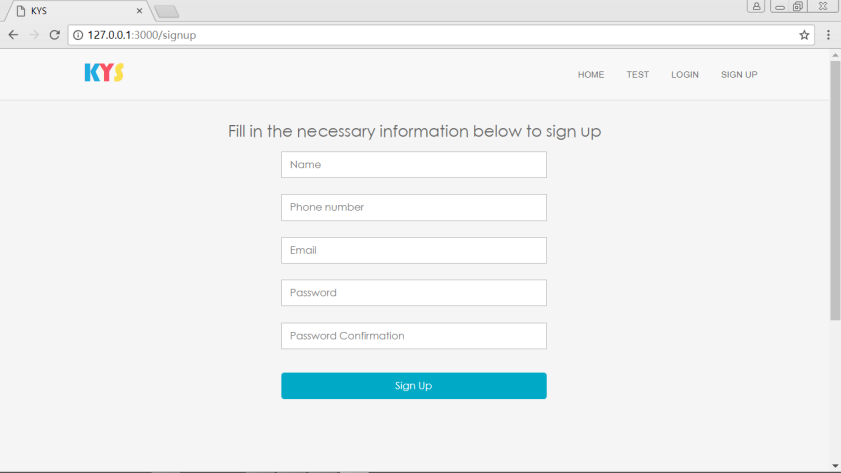
- 用户注册页面:包含用户基本注册信息的录入表单和提示文本,并要求能保证正确的信息录入格式,还要有错误信息反馈;
- 用户登录页面:包含用户基本登录信息录入的表单和对应的提示文本,并要求能保证正确的信息录入格式,要有错误信息反馈;
- 非注册用户的页面:提供非注册用户查询考试信息的接口,包括关键字查询表单和对应的提示文本等;
- 底部栏:显示其他附加信息;
3.1.2注册和登录
- 用户注册:根据表单提交的注册信息和数据库记录判断是否可以注册,若可以成功注册,则储存注册信息并执行登录过程,进入用户个人页面;否则,回到注册页面,并显示错误信息;
- 用户登录:根据表单中提交的登录信息和数据库记录判断是否可以登录,若登录成功,则进入用户个人页面,并保存当前登录用户信息;否则,回到登录页面,并显示错误信息;
- 用户注销:判断是否已有用户登录,若有则执行注销过程,清除留存的登录用户信息,返回首页;
3.1.3用户主页
- 显示用户信息:用户登录成功后,在用户主页中显示用户个人信息以及相关的功能接口;
- 导航栏:显示主要的页面链接,包括首页、用户主页、题库、注销等;
- 更新用户信息:用户可以通过提供的接口,填写表单,通过后台的数据验证后,选择性地更新自己的部分个人信息;
- 账户充值:提供更新页面,让用户通过相关接口更新自己的账户余额信息;
- 显示考试信息:用户登录成功之后,读取用户已经创建的考试条目,在主页中默认显示对应信息以及相关的功能接口;
3.1.4考试管理
- 添加考试:用表单获取用户需要添加的考试条目的信息,验证数据格式和数据库记录以判断是否可以添加,若可以成功添加,则保存记录并返回显示用户信息页面;否则,仍指向添加考试表单页面,显示错误信息;
- 更新考试:在表单中显示对应考试条目信息并可以编辑表单,根据用户修改过的考试信息更新数据库中的考试记录;
- 删除考试:删除当前操作的考试条目及对应数据库记录;
3.1.5试题管理
- 添加试题:用表单获取用户需要添加的试题内容,验证数据格式以判断是否可以添加,若可以成功添加,则保存记录并返回显示试题管理页面;否则,仍指向添加试题表单页面,显示错误信息;
(2)修改试题:在表单中显示对应试题的内容并可以编辑表单,根据用户修改过的试题内容更新数据库中的试题记录;
(3)删除考试:删除当前操作的试题及对应的数据库记录;
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: