基于React的驾考学习服务平台的设计与实现毕业论文
2020-02-23 18:24:59
摘 要
随着私人对轿车拥有数量的不断增加,驾校学员人数也不断增长,且呈年轻化发展,大学生学员成为主力,因此对驾考学习服务平台的数字化建设需求也大大提升。当2014年Facebook推出React后,由于其轻量、小巧,国内外基于React开发的应用越来越多,也有很多公司用React重构应用系统,但国内的驾考服务平台的开发并没有应用React。
本课题基于React框架,根据目前火热的Node.js,用基于Node.js平台的Web应用开发框架Express创建后台,数据库选择MongoDB,设计和实现一个驾考学习服务平台,搭建在线注册登录、预约练车、模拟理论考试、评论交流等功能。文中介绍了系统实现的整个过程,包括驾考学习服务平台的研究意义和目标、需求分析、功能模块设计、数据库设计、系统实现和系统测试。
关键词:React;Express;MongoDB;Node.js
Abstract
With the increase in the number of private cars, the number of driving school students has also been growing, and younger students have become the main force. Therefore, the demand for digital construction of driving test learning service platforms has also greatly increased. When Facebook launched React in 2014, due to its lightweight and compactness, more and more applications got development based on React. Many companies also use React to reconstruct the application system. However, the development of the domestic driving test service platform has not been applied to React.
This topic is based on the React framework, according to the current fiery JavaScript's backend platform Node.js, using the network application development framework Express,which based on the Node.js platform,to quickly create backend. We selected database with MongoDB to design and implement a driving test service platform. The function modules include registration and log on, making an appointment to practice driving, mock examinations, commentary and others. This thesis introduces the entire process of system implementation, including the research significance and goals of the driving test learning service platform, requirements analysis, functional module design, database design, system implementation and system testing.
Key Words:React;Express;MongoDB;Node.js
目录
第1章 绪论 5
1.1 课题背景及意义 5
1.2 国内外发展现状 5
1.3 课题实现内容和目标 6
1.4 本章小结 6
第2章 驾考服务平台的需求分析 7
2.1 需求分析 7
2.1.1 系统功能需求 7
2.1.2 系统性能需求 7
2.1.3 系统模块分析 8
2.2 相关技术与工具 9
2.3 本章小结 13
第3章 驾考服务平台的系统设计 14
3.1 系统的结构功能设计 14
3.1.1系统框架与流程 14
3.1.2 系统界面设计 14
3.2 数据库设计 15
3.2.1 基础设计 15
3.2.2 数据库表设计 16
3.3 接口规范 17
3.4 本章小结 22
第4章 驾考服务平台的系统实现 23
4.1系统前端功能实现 23
4.2 系统后台实现 27
4.2.1 注册登录 27
4.2.2 做题 27
4.2.3 用户评论 28
4.2.4 预约学车 28
4.3 系统测试 28
4.4 本章小结 29
第5章 总结与展望 30
5.1论文主要工作 30
5.2对进一步工作的展望 30
参考文献 31
致 谢 32
第1章 绪论
1.1 课题背景及意义
当2014年Facebook推出React时,给整个前端业界带来全新的看待网页开发的方式,颠覆式的MVVM前端框架(严谨的说,React不是一个完整的MVC,MVVM框架,最多是MVC中的V(View),甚至并不非常认可MVC开发模式),“React组件化思想为开发者前端开发提供了新的思路,由于React的Visual Dom让开发者不用担心刷新页面带来渲染方面性能问题,而Visual Dom的核心算法就是React Diff算法,它确保只对界面上需要刷新的部分进行刷新,让开发者只需关注于业务本身。”[11]到目前为止,React是最火的JavaScript前端框架,而本课题就是去研究学习并用它来开发系统。
国外的驾驶理论知识会由教练上课培训,而我国驾校不会提供这种服务,要自己去做题刷题;学车也是,国外基本上教练一对一,学员连续一段时间一对一练车,还有很多国家是自家学车,不用去驾校,所以国外基本上没有对线上的驾考学习服务平台的需求,而我国则是学员利用零碎时间预约去驾校学车,一台车还是几个人轮流开。对驾考服务平台的需求在国内是独需且刚需的,但是国内驾考服务平台已被瓜分大半江山,新的系统要以更流畅的性能和独特的服务立足,而本系统从应国内驾考约车难的需求这个切入口去实现,加上驾考服务平台必需的在线做题、评论交流功能,联系实际,设计和实现一个服务学员以及教练的系统。当好的框架出现,开发的门槛会越来越低,能做出东西就会很容易,但好的想法才是系统存在的意义,在此之后才能产生经济效益和社会效益,这也是本课题结合React框架开发驾考服务平台的意义所在。
本课题基于React框架,根据目前火热的Node.js,用基于Node.js平台的Web应用开发框架Express创建后台,数据库选择MongoDB,设计和实现一个驾考学习服务平台。
1.2 国内外发展现状
通过查阅文献资料,目前我国几家公司都开发了以手机App(Andriod和IOS)开发为主,PC端网页为辅的驾考学习系统,如驾校一点通、驾考宝典,它们提供在线找驾校,在线做题、学车视频、社区聊天、汽车品牌信息等服务,都是已经很成熟的系统,但还可以有新的需求可以提,而且PC网页端比较简陋,这都是可以提升的空间。
当2014年React推出后,由于它的轻量、小巧,国内外基于React开发的应用越来越多,也有很多公司将应用用React重构,但国内的驾考服务平台并没有做这件事。而2015年4月开源的跨平台移动应用开发框架React Native (简称RN),是Facebook早先开源的UI框架 React 在原生移动应用平台的衍生产物,目前支持iOS和安卓两大平台。“用Javascript语言就能同时编写IOS和Andriod以及后台应用程序。相对传统开发方式,这种方式更加简单、便捷,且学习成本低廉”[10]。这给新兴的小公司和个人开发者提升了快速开发的能力,提高了竞争力。手机App如雨后春笋,涌现出许多,如驾照一点通、驾考一点通、驾校宝典、易驾考,车轮驾考通,但由于需求没有做好,大部分应用还是没抓住用户。因为各个领域的APP都有独角兽一样的应用存在,新的应用如果没有创新的点就很难吸引用户,况且在主流APP基础上缩小功能后还三步不离广告。而今日头条就是非常好的案例,他在做新闻方面已经是杀出重围的后起之秀,而在视频方面他又包抄快手,推出了西瓜视频、抖音短视频等产品,而在2018年初,今日头条推出的直播答题活动更是吸引了百万用户,通过答题邀请码更是吸引了一大批的新用户。所以需求做得好,比产品开发本身更值得关注。
1.3 课题实现内容和目标
(1)实现内容
本课题致力于设计开发一套网页版的驾考学习服务平台,搭载功能有在线做题、预约学车、用户注册登录、评论回复,方便教练和学员更高效便捷的沟通交流。
- 预期目标
实现在线做题、预约学车、用户注册登录、评论回复等功能模块,代码可读性、可维护性、可复用性、可扩展性要良好,以后要能迭代增加新功能或删减功能。
- 熟练掌握react的编程思想,运用react框架搭建驾考服务平台的前端页面。
- 理解Node.js的设计理念和掌握各种API的使用,利用Express框架搭建后台服务器,提供接口。
- 学习非关系型数据库MongoDB,熟练使用MongoDB常用如增删改查建表等操作语句,用MongoDB数据库管理此次系统的数据。
1.4 本章小结
本章讨论了驾考服务平台的研究背景和意义,分析了React应用、驾考系统的研究现状,阐述了本次系统的研究内容和预期目标。
第2章 驾考服务平台的需求分析
2.1 需求分析
2.1.1 系统功能需求
系统功能需求:功能模块有做题模块、预约学车模块、用户注册登录模块、评论模块。用户进入网站后,首先就是展示注册登录页,因为存储了一定时间的会话信息,如果用户最近才登录过,就显示欢迎回来。没登录状态可以浏览科目一到科目四的网页,科目一、科目四的做题功能可以不登录使用,只是不会存储用户的做题情况,下次进来没有以前的数据,所以还是建议登录状态再进行其他操作,而科目二、科目三的预约学车功能则必须登录后才能预约。在用户做任何操作时都做登录判断,在科目二、科目三页做任何操作时还要判断是学员还是教练。
2.1.2 系统性能需求
1、交互模块设计:交互界面设计、交互实现方式、交互事件拓展(移动端)
2、响应时间特性:
(1)响应时间lt;=15s;
(2)更新处理时间lt;=5s;
(3)数据的转换和传送时间lt;=15s;
3、数据库的设计:
(1)用户数据:用户表
(2)题目数据:题目表
(3)评论数据:评论表
(4)预约数据:预约表
(5)关系数据:用户和评论关系表、用户和预约关系表
4、故障处理要求:
(1)源数据:全部备份保存
(2)操作规程:确保系统正常工作,数据完好,并定期进行数据库备份
(3)系统失效的后果及恢复的处理办法:备份数据降低损失,联系管理员
5、开发及运行环境
系统开发平台:Visual Studio Code、MongoDB
运行平台:Windows 7及以上版本、Internet Explorer 8及以上浏览器
2.1.3 系统模块分析
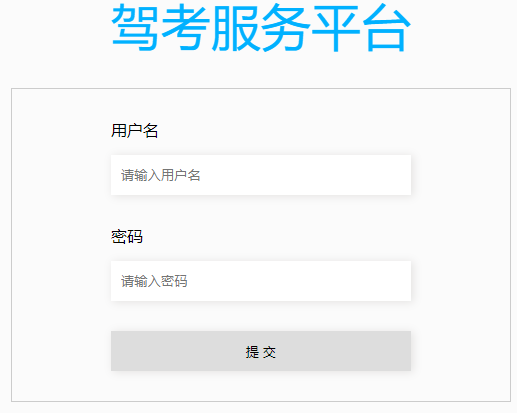
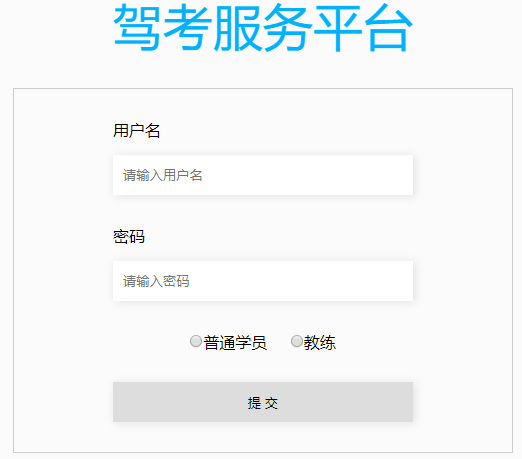
1、注册登录
用户根据用户名和密码进行系统的注册登录,系统注册用户分为学员用户和教练用户,注册时需选择个人身份为学员还是教练,登录时不需要选择个人身份为学员还是教练,系统根据他们的用户名和密码信息在数据库进行相应的验证,他们的操作权限也有所不同,在其它的模块中分别进行了相应的设置。
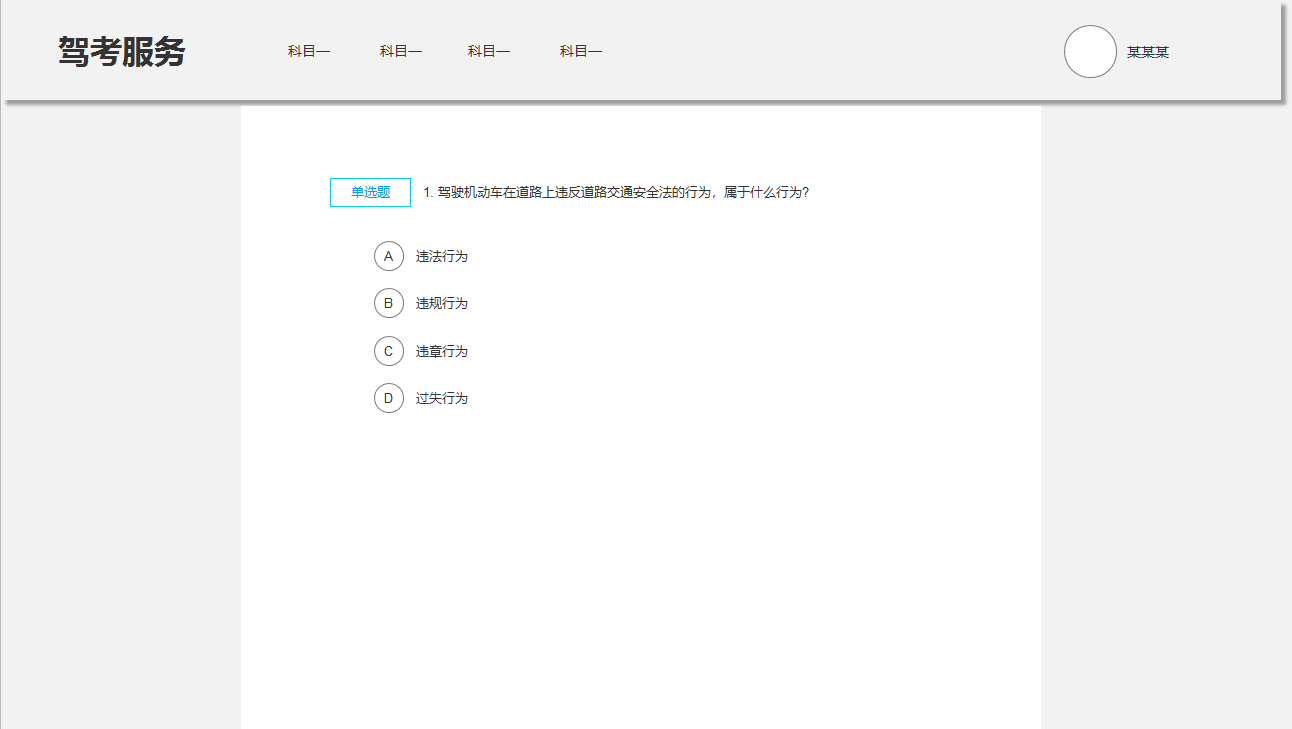
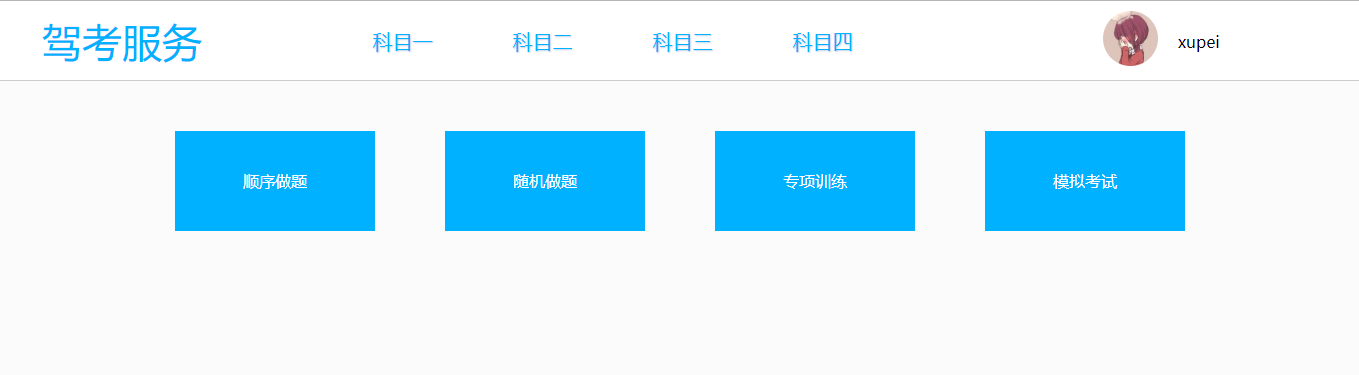
2、做题(科目一、科目四)
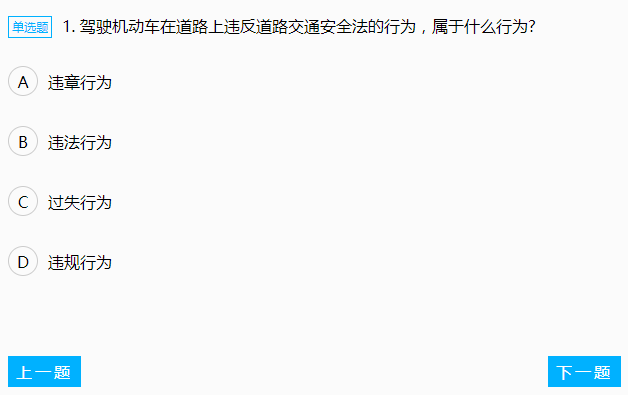
根据用户选择顺序做题、随机做题还是模拟考试,对返回的JSON数据做相应处理,顺序做题时要存储用户上一次最后做题的序号,如果没有则从第一题开始做起,单选题、判断题用户点击选项即判断答案是否正确,并给出答案和解析,显示评论区,多选题则需要用户自己点击确认答案再做判断,接着用户可以选择上一题下一题继续做题;随机做题和顺序做题的逻辑处理一样,只是在展示题目时隐藏题号,上一题下一题随机选择数据集里的题目数据;模拟考试在从后台拿到数据后随机选择100条(科目一)或50条(科目四),加上定时器,等用户做完最后一题或提前选择结束考试则关闭定时器,计算最后得分并返回结果。
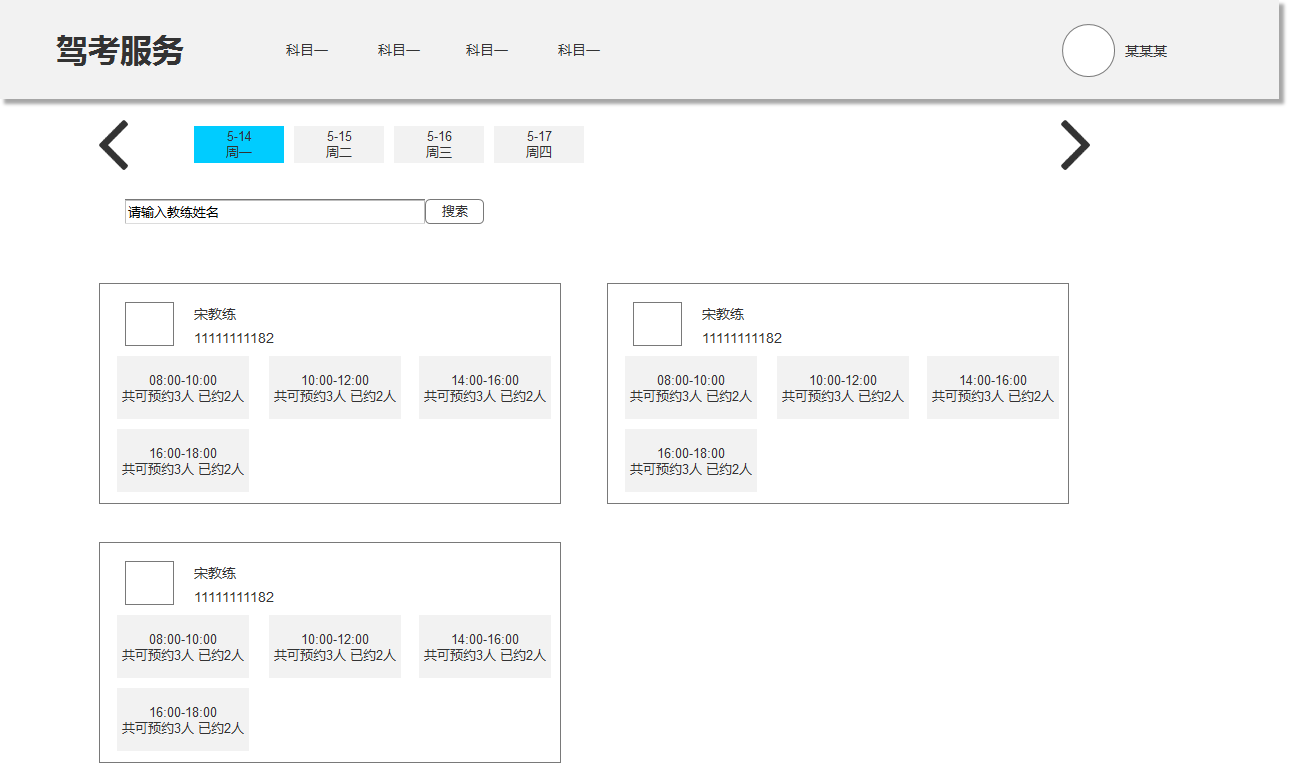
3、预约学车(科目二、科目三)
预约学车分学员和教练两种情况,所以各自角色看到的页面会不一样。在学员方面,页面会展示今天及未来几天的所有教练所有时间段的预约情况,每段时间共可以预约三人,如果没预约满,学员就可以选择预约那个教练的那段时间,一旦预约就不可以再次预约,每个用户只能预约一次,可以取消预约,当系统时间过了预约时间,预约数据将会被清除,这时用户就可以进行下一次预约。在教练方面,页面展示的是自己所有时间段下的学员名字,教练如果哪天有事或如果为了某几个即将驾考的学员腾出时间和车,可以将未来某天或某天的某个时间段的预约关闭,这样这些时间段学员就无法在系统中预约了。
4、评论回复
任何系统用户的交互性是非常重要的,在做题时评论一番,对别人的评论做回复,对回复做回复,是非常常见的功能需求。本次系统也将搭载这个功能。
2.2 相关技术与工具
2.2.1 React
本次系统是基于React开发的,首先要来了解react是什么。React 是为了解决一个问题:构建随着时间数据不断变化的大规模应用程序的Web前端框架。
它如此火热并流行起来主要有以下几点原因:
- 简单:仅仅只要表达出应用程序在任一个时间点应该呈现的样子,当底层的数据变了,React会自动处理所有用户界面的更新。
2)声明式:数据变化后,与点击“刷新”按钮类似,但仅会更新变化的部分。
- 构建可组合的组件:React构建可复用的组件,事实上通过React唯一要做的事情就是构建组件,这得益于其良好的封装性,组件使代码复用、测试和关注分离更加简单。
“根据React组件单一职责原则,即一个组件理想情况下只处理一件事。如果一个组件持续膨胀,就应该将其拆分为多个更小的组件中。React以组件的方式去重新思考用户界面的构成,将用户界面上每一个功能相对独立的模块定义成组件,然后将小组件通过组合或嵌套的方式构成大组件,最终完成整体UI的构建。”[8]
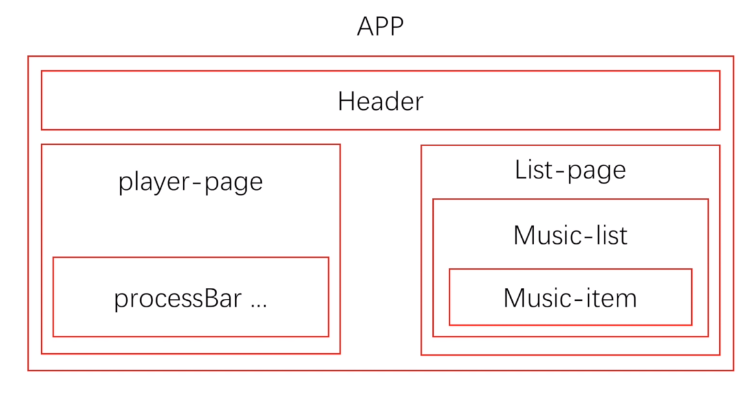
React 中许多重要部分之一是思考如何构建应用程序。通常用线框图整理思路。用我学习用React打造一款音乐播放器的App举例,先整理思路如下图2.1:

图2.1 组件结构模型
这个App有个公共组件是头部Header,下面分两个页面播放页和列表页,播放页里有一些功能组件,如进度条组件processBar,列表页就是渲染JSON数据音乐列表,每条数据用一个Music-item组件包裹起来。
React组件间信息传递方式主要有三种,props、state、事件订阅。组件间交流方式也分三种,父组件向子组件传值,子组件向父组件传值,兄弟组件即没有嵌套关系的组件之间的传值。从父组件向子组件传值,子组件用this.props接收,但如果组件嵌套层次太深,从外到内组件的交流成本就变得很高,解决方法和兄弟组件之间传值一样,用事件订阅方式会更高效和清晰明了,子组件向父组件传值,依赖 props 来传递事件的引用,并通过回调的方式来实现,同样它也会遇到组件层级嵌套过深的情况,解决方法也同样用事件订阅。
对于事件系统,这里有 2 个基本操作步骤:订阅(subscribe)/监听(listen)一个事件通知,并发送(send)/触发(trigger)/发布(publish)/发送(dispatch)一个事件通知那些想要的组件。主要有三种实现:
- Event Emitter/Target/Dispatcher
- Publish/Subscribe(pub/sub)
- Signals
所有的实现都完成相同的任务,并且基于相同的设计模式(Observer),它们也有很多共同之处,但以一种稍微不同的方式来做事。React团队使用的是js-signals,它基于Signals模式。但我在本次项目中使用的是pubsub-js,它是基于Publish/Subscribe(pub/sub)模型。
React 中还有一个需要理解的重要部分是React生命周期,方法主要是:
componentDidMount(){}和componentWillUnmount(){}。
2.2.2 ES6
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
2.2.3 Node.js
Node.js是一个Javascript运行环境(runtime environment),实质是对Chrome V8引擎进行了封装。Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好。
Node目前最新的版本是v10.1.0,Node对ES6的支持度更高,将ES6转码为ES5的工作在本次系统开发中已不再需要。
用Hello World举例Node是如何创建http服务器:
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: