一个学习型的比较网络测试技术应用于AJAX web应用程序外文翻译资料
2022-10-26 10:05:50


英语原文共 17 页,剩余内容已隐藏,支付完成后下载完整资料
一个学习型的比较网络测试技术应用于AJAX web应用程序
摘要
异步Javascript和XML(AJAX)是最近技术用于开发丰富的和动态的Web应用程序。不同于传统的Web应用程序中,AJAX应用程序由单个页面元素的动态更新以响应由用户或服务器异步回调激活信息。一方面,AJAX改进Web应用程序的响应性和可用性,但另一方面,它使tes-ting阶段更加困难。在本文中,我们基于状态tes-ting技术,开发基于ajax的应用程序进行测试,比较现有的Web测试技术,如白盒和黑盒的。这一目标,一个实验基于两个案例研究进行了评估effecti-veness和测试工作参与Web测试技术相比。特别是,每个技术揭示注入故障的能力不同故障类别的详细分析。相关的工作也被测量。结果表明,基于状态的测试是存在网络测试技术的补充,否则会显示错误或与其他技术难以揭示注意。
1.介绍
异步Javascript和XML(AJAX)[26]是一个Web开发技术,它允许开发者实现富Internet应用程序(ria),即Web应用程序,包括先进和复杂的用户交互,不可能根据传统的Web模式(多页)。的主要区别传统的多页面的Web应用程序和基于ajax的应用程序的“传统”,同步请求-响应协议已经取代了基于异步通信。这种变化所带来的好处是显而易见的用户界面变得更加响应:在AJAX中,页面的用户直接交互元素(如生活在客户端和反馈。,刷新)不需要重新加载整个页面。客户所需的数据刷新的页面与服务器交换通过asyn-chronous、基于xml的沟通。
一方面,AJAX改进Web应用程序的响应性和可用性。另一方面,它使测试阶段更加困难。事实上,随着AJAX的出现,新的问题被添加到已知的Web测试区(1、7、11、22)。测试AJAX应用程序是复杂的:(i)的需要理解asynchro-nous逻辑(AJAX请求-响应队列,分别介绍,在服务器和AJAX引擎),(2)通过动态页面创建/修改,和(3)包的技术工作。
据Marchetto et al。[19],现有测试技术(1、7、10、16、22)与传统的Web应用程序似乎不足以测试基于AJAX的Web应用程序,因为它们不是用来解决AJAX提供的特定功能。因此,需要新的方法和工具AJAX测试[19]。
本文提出的基于状态的测试技术在[20]——目标问题的主要来源的AJAX技术与现有的Web测试技术相比,基于模型、代码覆盖和黑盒测试。基于状态的测试利用状态机模型的AJAX Web应用程序。状态模型中代表的文档对象模型(DOM)达成的配置,可以在其执行应用程序的客户端页面。测试用例是通过提取的一些状态机路径根据特定的覆盖准则(如。转换报道)。
随着Web测试技术比较的目的,两个基于ajax的Web应用程序与注射、人工故障测试了解每种技术的有效性和所需的努力。expe-riment结果表明我们的基于状态的测试技术可以揭示断层否则注意利用现有的技术。另一方面,现有技术中仍然有用,他们可以显示互补缺点。在参与基于状态的测试工作看来,中国钢铁工业协会更高,相比其他技术。
本文组织如下。第二节简要intro-duces AJAX和底层组件。第三节sum-marizes一些现有的测试技术与传统的多页Web应用程序和认为他们测试基于ajax的应用程序是不够的。第四部分总结了基于状态的测试技术。部分5和6文档选择的试验研究,比较了tes-ting技术使用两个真正的基于ajax的学报。最后,教派。7提出了一些相关的工作和教派。8总结了论文。
2 AJAX
异步Javascript和XML(AJAX)是一束技术用于简化富人和动态Web应用程序的实现。使用AJAX,开发人员可以实现异步客户机和服务器之间的通信,动态表单数据验证、格式自动完成、和复杂的基于客户端组件更新(即GUI控件。,无需重新加载页面)。
——HTML和CSS信息展示。
——DOM[8]访问和修改显示的信息。
——XMLHttpRequest对象从Web服务器检索数据。
——XML包装数据。
——Javascript绑定在一起,一切管理整个过程。
AJAX的主要的技术创新是(我)使用XMLHttpRequest对象之间交换数据,客户端和服务器,以XML消息的形式,(2)更新Web页面的DOM操作。特别是,通过XMLHttpRequest对象,一个客户端组件(如。、元素的一个HTML页面)可以发送HTTP请求到Web服务器并获取其响应更新块相同的HTML页面。XMLHttpRequest允许发送异步GET或POST HTTP请求给定Web服务器没有停止组件执行,因为一个特殊的AJAX引擎在后台控制HTTP请求和响应,使用一个事件侦听器。换句话说,它允许Web开发人员指定处理程序方法改变客户端组件的状态。
DOM是一个W3C1标准,它定义了一种标准的方式来访问和操纵HTML文档。pre-cisely越多,DOM是一种平台和语言无关的接口,它允许程序和脚本动态地访问和更新的内容、结构和样式的Web文档。DOM提供了一个HTML文档作为一个树结构中,三种类型的节点:元素、属性和文本的HTML页面。树结构使得程序遍历HTML页面很容易读、写和改变它。
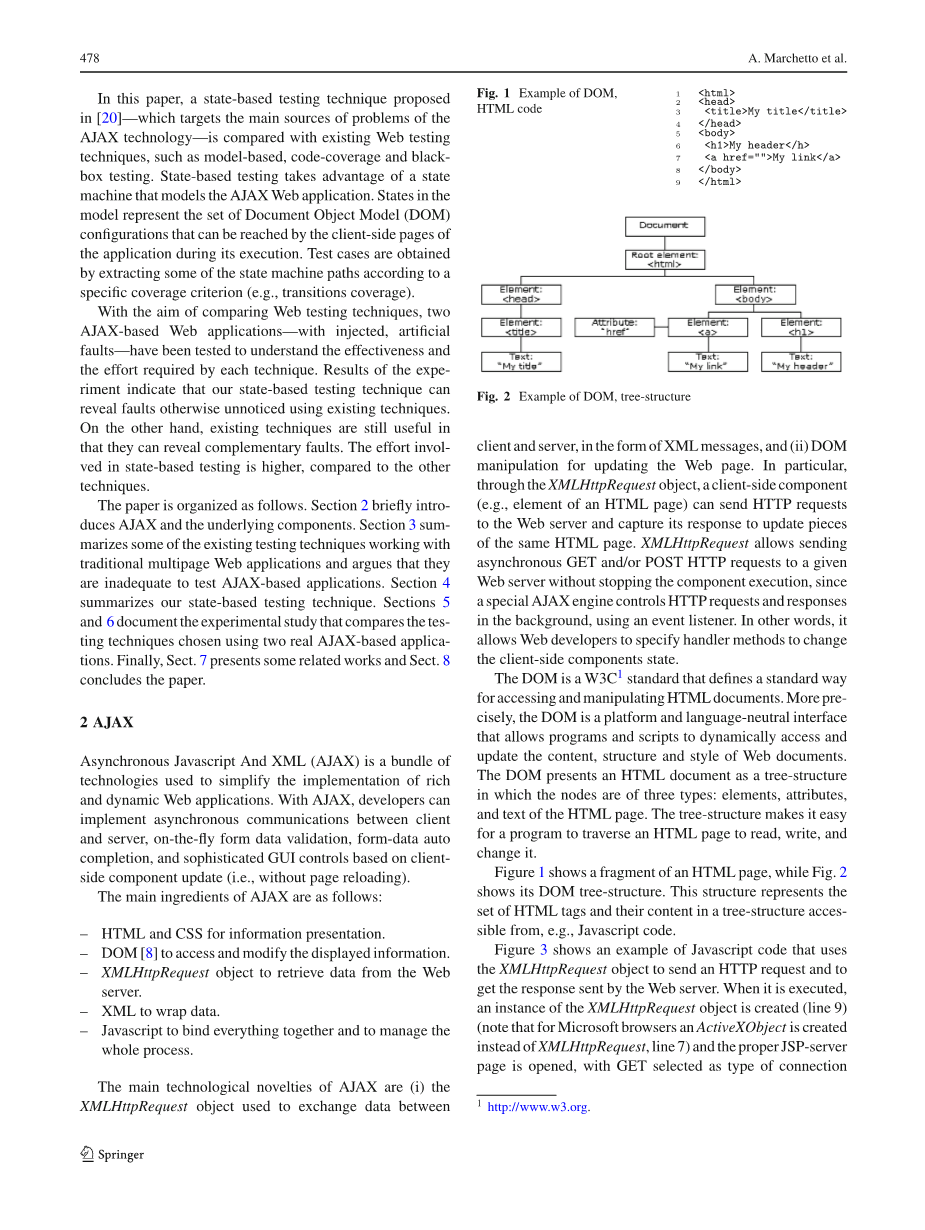
图1显示了一个片段一个HTML页面,而图2显示了其DOM树结构。这个结构代表了HTML标记的集合和它们的内容在一个树结构acces-sible,如。Javascript代码。
图3显示了一个示例的Javascript代码使用XMLHttpRequest对象发送一个HTTP请求和响应Web服务器发送的。执行时,创建XMLHttpRequest对象的实例(9)行(注意,微软浏览器创建一个ActiveXObject XMLHttpRequest,第7行)和适当的JSP-server页面打开,被选为类型的连接
图3 AJAX代码的例子
图4.购物车截图
(14行)。然后,Javascript函数getNewContent()isdefined XMLHttpRequest对象作为一个处理程序方法(15行),和HTTP请求的状态检查(lines20和21)。最后,由服务器发送的数据并且多次获得更新当前HTML页面(22和23行)。
2.1 运行的示例
我们选择一个AJAX实现购物车功能的运行示例。使用本文描述的Web测试技术比较。车是一个简单的电子商务应用程序用于选择产品。图4显示了一个购物车Web页面的截图。它包含一个产品列表,书在我们的例子中,用户可以选择。用户可以添加(添加到购物车按钮)或删除产品(从当前购物车删除购物车按钮),他/她可以随时空的购物车(空购物车按钮)。
抓住了用户交互(如Javascript代码。,单击按钮),并使用AJAX对象类型的XMLHttpRequest客户机和服务器组件之间交换数据。Javascript是用来控制这些对象和更新应用程序的状态(即。购物车)根据用户交互。这是通过动态页面的DOM结构和内容的变化,造成用户输入(按钮点击序列)。
3 网页测试技术
现有的Web测试技术(如。,(1、4、7、11、22))不适当的测试基于ajax的应用程序的具体特征,通常,他们的实现还没有成熟的真正使用[19]。详细,AJAX的特性,使其很难测试现有的
技术如下:
- 基于GUI:AJAX应用程序是基于一个富裕和响应客户端界面,引导应用程序行为。这一目标,它使一个密集使用gui事件,与用户交互和集约使用客户端脚本代码,如。Javascript,管理这些事件和控制与服务器端组件通信。
- 基于dom的状态和导航:与传统的Web应用程序是基于多页导航,AJAX应用程序通常是一个单页面应用程序。因此,导航页中被改变页面的结构和内容,根据与用户应用程序的交互。以其他的术语来说,AJAX应用程序,维护客户端页面的状态和演化信息页面中,根据应用程序在运行时的行为。此外,传统的Web应用程序的导航结构由超链接(lt;一gt;标记)。相反,在AJAX应用程序中,每个页面的元素可以导致导航系统,因为它可以在运行时可点击(如。通过添加onclick事件)。
- 动态更新的状态:更新的单页面AJAX应用程序在运行时通过clientside脚本代码,通常Javascript,根据基于gui的用户交互和AJAX对象嵌入在页面之间的通信和服务器端组件。
- 异步通信:每个元素一个AJAX客户端GUI的页面可以绑定到一个AJAX对象。因此,它可以异步HTTP请求发送到服务器端组件,并使用他们的反应动态发展应用程序行为和“独立”更新部分页面的DOM。
- 原始数据通信:客户端和服务器组件之间的异步通信是基于原始数据(如。、字符串、文本对象),而不是整个HTML页面,由于发生在非ajax应用程序。这意味着客户端和服务器组件需要能够发送、接收、分析和处理的数据“独立”应用程序的其他组件(如。GUI元素)。
在本节的其余部分,我们总结一些关于的充分性和有效性的考虑[19]最知名和扩散(白色和黑盒)的Web测试技术应用于这些AJAX功能。
3.1 白盒测试
与传统软件白盒测试Web应用程序是基于知识的被测系统的内部结构。足够的测试用例的覆盖水平评估的结构。这种方法可以适用于Web应用程序代表了高层结构,通过导航模型(基于模型的测试),或者在底层,通过控制流模型(code-coverage-based测试)[23]。
3.1.1 基于模型的测试
这种方法(1,4,22)使用逆向工程和Web爬行技术来构建目标应用程序的模型。网络爬虫,也称为网络蜘蛛或机器人,是一个程序,自动遍历网页的超链接结构和检索网页的内容。通常,使用网络爬虫,构建的模型称为导航模型,是一个图,每个节点代表一个网页,每条边代表一个链接。测试用例,也就是说。、页面序列提取导航模型的遍历测试下的程序根据覆盖目标(如。、节点边或路径)。
图5显示了购物车示例模型提取唱TestUml[4]。模型表示Web页面基因通过索引。jsp,它使用HTML表单将数据发送给他车。Java servlet。servlet阐述了收到equests和构建它的响应(原始数据)。这种反应可以用三个节点的三个kinds-represented model-depending接收的数据。
图5 购物车的导航模型
我们可以注意到,该模型描述了购物车结构只是部分,因为爬虫不是能捕捉到Javascript与服务器交互。特别是,购物车的反应。做不代表模型中,因为爬虫不能分析他们,他们是XML包,不是整个Web文件继续探索的Web应用程序。这个模型的另一个不足是它不包括HTML页面的状态可以达到在应用程序执行。此外,现有爬虫的额外的限制,没有显示在这个例子中,是他们能够分析超链接,但是他们不能动态地分析整个结构(一个HTML页面的DOM结构和内容)来捕获可点击的元素可以促进应用程序的导航结构。
所有节点的覆盖模型的表示在图5中可以达到以下三个“准”测试用例:
M1. index.jsp → add → cart.do?add
M2. index.jsp → remove → cart.do?remove
M3. index.jsp → empty → cart.do?empty
要执行,“准”测试用例需要手动完成输入和预期的输出(即。测试用例)。显然,这些测试用例只可用于测试Web应用程序的导航模型的一部分。
测试用例的总结,套房来自导航模型(通常)由一个网络爬虫。使用AJAX,这个模型存在两个主要问题:偏心和缺乏的状态。通过建设,它不包含完整的导航结构,它不包含一个HTML页面的状态可以达到在应用程序执行。所以,这种方法似乎是适当的验证进入页面导航的AJAX应用程序,但它不是足够的测试客户端页面使用AJAX组件发展。工具实现这种方法可用在原型版本开发的研究项目。
3.1.2 代码覆盖测试
在代码覆盖率测试,覆盖了一个给定的测试套件可以由插装(即。、插入跟踪指令)控制流模型中的树枝。Web应用程序的控制流模型中的节点代表的语句执行的Web服务器或客户端(浏览器),而边缘代表控制转移。
理论上,有可能将代码覆盖率测试应用于基于AJAX的应用程序上,但是在实践中仍然存在一些问题和限制。其中最严重的问题是技术性。网页应用的覆盖工具需要能够支持和追踪网页代码,这些代码通常是由HTML,JavaScript,JSP等多种语言混合组成,目前带有这些特征的覆盖工具无法得到。一些知名的工具如JCover,Cover,Emma不能被用于测试复杂、真实的网页应用,因为他们只能追踪和分析Java代码。换句话说,为了追踪基于AJAX的应用,一个覆盖工具需要能够识别和追踪应用程序中的AJAX组件(即:XMLHttpRequest对象)。 能够解决这个问题的代码覆盖测试工具(WebCover)事实上正在实验室开发中。它使用JavaScript去记录被执行的应用程序代码信息,所以它能追踪AJAX/JavaScript代码。
然而,由于极端动态的存在,代码覆盖测试工具预期不能够追踪所有的执行代码。考虑一个AJAX网页应用,它在执行中产生了一个DOM元素点击并增加了一个动态构造(例如,来自服务器的检索)的回调。对源代码的静态分析不能揭露任何回调,因此,没有工具可以使用的地方。所以,这种回调没有被追踪。事实上,甚至都不知道它的存在。我们所考虑的这样极端的情形是非常难于被任何
剩余内容已隐藏,支付完成后下载完整资料
资料编号:[153987],资料为PDF文档或Word文档,PDF文档可免费转换为Word




