基于渐进式Web应用的影评APP设计与实现外文翻译资料
2022-12-28 16:53:20
本科生毕业设计(论文)外文资料译文
( 2021届)
|
论文题目 |
基于渐进式Web应用的影评APP设计与实现 |
外文资料译文规范说明
|
一、译文文本要求 1.外文译文不少于3000汉字; 2.外文译文本文格式参照论文正文规范(标题、字体、字号、图表、原文信息等); 3.外文原文资料信息列文末,对应于论文正文的参考文献部分,标题用“外文原文资料信息”,内容包括: 1)外文原文作者; 2)书名或论文题目; 3)外文原文来源: □出版社或刊物名称、出版时间或刊号、译文部分所在页码 □网页地址 二、外文原文资料(电子文本或数字化后的图片): 1.外文原文不少于10000印刷字符(图表等除外); 2.外文原文若是纸质的请数字化(图片)后粘贴于译文后的原文资料处,但装订时请用纸质原文复印件附于译文后。 |
|
指导教师意见: 指导教师签名: 年 月 日 |
一、外文资料译文:
什么是Web View?当访问方式不是Web浏览器时的渐进式Web应用功能分析
关键词:渐进式Web应用,Service Workers,Web Views,安卓,iOS
摘要
渐进式Web应用(PWA)是一种新的Web应用,主要部分是通过Service Workers API实现。Service Workers允许应用通过拦截网络请求以传递程序化或缓存的响应从而离线使用,Service Workers甚至可以在应用处于后台未运行时接收通知推送或异步的数据,加上Web App Manifests可以允许用户安装PWA应用到他们的设备主屏幕。Service Workers开启了一个Web标准,在各种独立的安卓Web浏览器上都获得了支持,包括(但不限于)Chrome浏览器和它的开源基金会 Chromium、Firefox、Edge、Opera、UC浏览器、三星互联网,以及期待已久的iOS Safari浏览器。在本文中,我们检查PWA特性在Web Views上的支持情况,而显然不是独立浏览器的应用程序内 Web体验。这种程序内浏览器通常可以在聊天应用里遇到,比如微信或WhatsApp,还有像 Fackbook或Twitter这种在线社交网络,也有像Gmail这样的电子邮件客户端,或是在原生App中显示Web内容的任何地方。我们开发了一个开源应用叫PWA Feature Detecor,可以轻松测试应用内浏览器(以及自然的独立浏览器),并评估了不同设备和Web Views上对PWA功能的支持水平。一方面,我们的结果表明在各种Web View技术和它们所基于的浏览器引擎有巨大的差异,但在另一方面,对于安卓来说结果独立于设备的操作系统,鉴于许多设备制造商的更新政策存在问题,这是一个好消息。这些发现有助于开发人员在确定PWA是否是正确的方法(考虑到目标用户的Web访问方式)后,做出明智的选择。
1 介绍
近几年,从浏览器到本机应用程序再到浏览器又发生了模式转变。当前,Web正在与Web应用程序一起进行一场无声的革命,更具描述性的是渐进式Web应用程序,或者简称为PWA。那么我们该如何实现?
1.1 PWA的历史
自2005年左右开始,Web发展从静态多页面文件向单页面应用转变,很大程度上得益于 XMLHttpRequest API,最终Garrett创造了Ajax(异步JavaScript和XML[18])词用于描述这个转变。尽管早期在诸如2007 iPhone之类的设备上推动了基于Web的应用程序的开发,但与通过应用程序商店而不是通过Web分发的原生应用程序相比,尝试Web应用程序的尝试大多失败了。与必须在运行时加载浏览器相比,本机应用程序不仅可以直接硬件访问摄像机和麦克风等各种传感器,例如加速度计或地理位置,而且还可以提供更好的用户体验并且启动速度更快。此外,对于时代的Web应用程序来说,高度脱机支持和推送通知简直是不可想象的,而且Web应用程序图标(可以将其添加到设备的主屏幕中)除全屏模式外,大多只是带有书签的书签,没有特殊之处。尽管可以使用 AppCache[36]实现简单的离线方案,但更复杂的脱机方案容易出错,并且很难正确解决[7]。
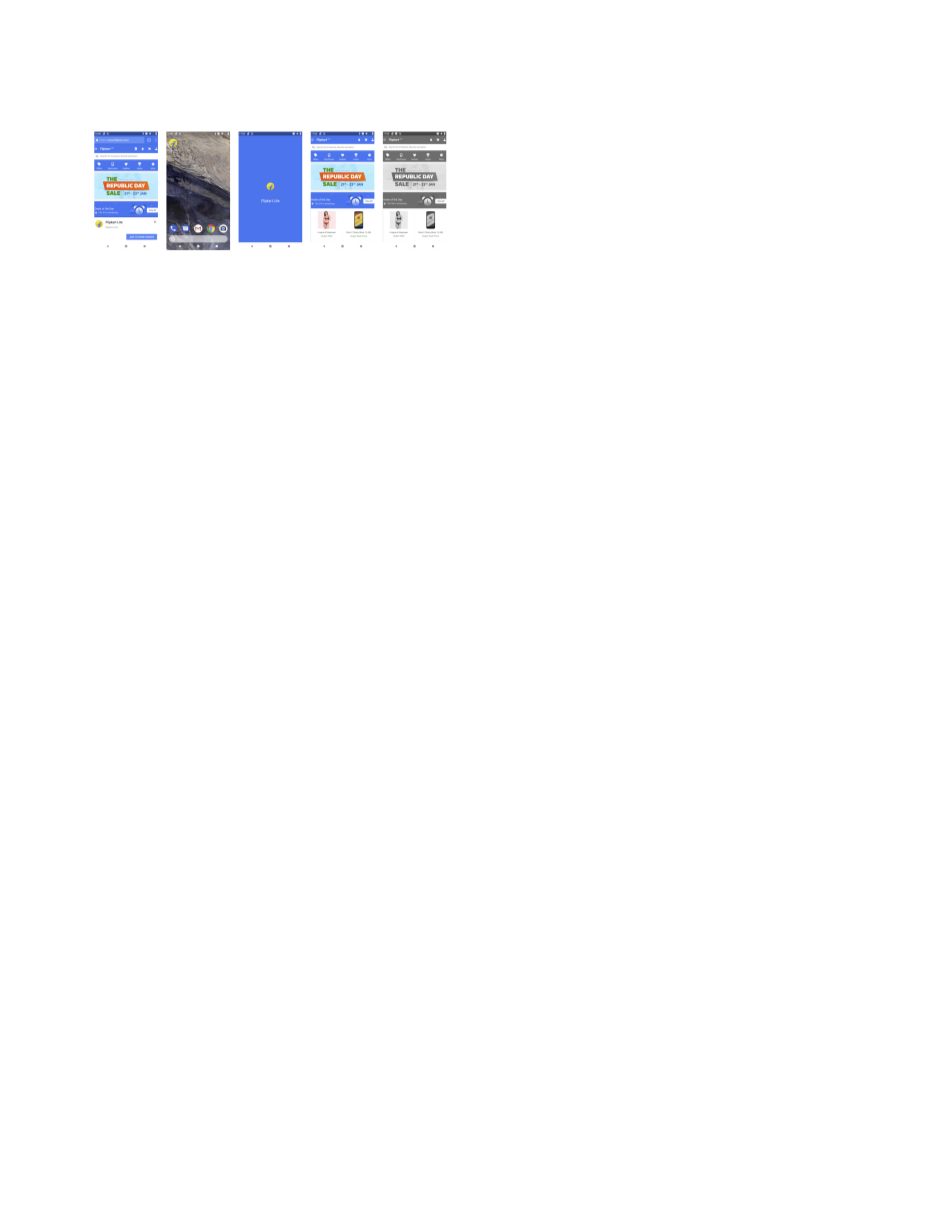
随着Web平台的成熟以及在浏览器中实现越来越多与硬件相关的API,最终在2014年[16]向 Chromium浏览器中添加了Service Workers[33],从而开始解锁一类新的Web应用程序,这些应用程序最终可以脱机工作,即使应用程序未运行,也可以在后台接收推送通知并在后台同步数据,并且与 Web App Manifests[12]一起,允许用户通过适当的操作系统集成将PWA实际安装到其设备的主屏幕上[24]。其他安卓浏览器,例如Mozilla Firefox、Microsoft Edge、Opera、UC浏览器、Samsung Internet,以及迫切期待的iOS上的Apple Safari,以及一些随后实现Service Worker的浏览器。现在,甚至像 Twitter 或 trivago这样的跨国公司都在PWA[17,39]上下注,在中国[41],像腾讯新闻或新浪微博这样的大型公司也是如此。图1显示了在印度流行的购物网站Flipkart的PWA,它在安卓的Google Chrome浏览器中运行。
图 1 在Flipkart(https://www.flipkart.com)的示例中显示了一些PWA功能的屏幕截图:(i)添加到主屏幕提示符,(ii)主屏幕上的图标(iii)启动 启动时显示屏幕,(iv)在没有网址栏的情况下以全屏模式启动,以及(v)表示离线状态。
1.2 研究问题和论文结构
在本文中,我们着眼于一种特殊的访问 PWA的方式,即不是通过像上面列出的那样的独立浏览器来显式访问 PWA,而是通过在本机应用程序上下文中呈现 Web 内容的应用内浏览器来显式访问它们。此类应用程序内浏览器的应用示例包括微信或WhatsApp等聊天应用程序,Facebook或Twitter等在线社交网络,以及Gmail等电子邮件客户端,或仅在本机应用程序内显示Web内容的任何地方。这些应用程序内部使用的技术就是所谓的Web View。为了理解为什么这会带来有趣的研究问题,需要首先了解微信等应用程序以及Web Views[1]在中国等市场中的作用。Chan在为风险投资公司Andreessen Horowitz 撰写的文章[14]中写道:“数以百万计(注意,不只是数千个)轻量级应用程序生活在微信中,就像网页生活在互联网上一样。这使微信更像是用于移动网站的浏览器,或者说可以说是移动操作系统,具有自己的专有应用商店。微信上的轻量级应用程序称为lsquo;官方帐户rsquo;。经过简短的申请流程,微信批准了该平台上的这些正式帐户中的超过1000万个,从名人,银行,媒体商店和时尚品牌到医院,药店,汽车制造商,互联网初创企业,个人博客和更多”。Chan继续说道:“微信专注于照顾管道——通过将用户从钱包菜单链接到应用程序内的网页,从而监督将此类现有服务集成到其门户中。这是微信成为移动(和 Web)世界集成浏览器的另一种方式。”要注意的是,这种发展损害了所谓的开放 Web。正如杨和杨在《金融时报》[40]中写道:“(微信)的新闻提要和搜索工具仅从微信的墙内而不是从开放的Web中拉取内容,包括个人用户发布的更新,这些信息称为时刻,公司帐户和大量收集报纸和独立博客使用的微信帐户”。虽然我个人不接受这种发展,而是倡导开放式Web,但我们仍在研究应用内封闭式Web体验的含义及其对PWAs的影响。
在本文的其余部分,我们首先在第2节中介绍Android和iOS上的Web Views的技术背景。然后在第3节中介绍所检查的PWA功能及其基础的API,其中还介绍了我们的应用PWA Feature Detector。接下来,我们将在第4节中介绍和讨论我们的结果。在第5节中,本文以对未来工作的展望结束本文,并在第6节中得出结论。
2 Web View的背景
有多种方法可以将Web内容集成到本机应用程序中,每种方法都有其自身的优点和缺点。下面,我们描述两种流行的移动操作系统Android和iOS上的选项。自2014年以来[16],Android浏览器已获得Service Worker支持,在撰写本文时(2018年2月),iOS上的Safari首次在iOS 11.3[30] Beta版中支持Service Worker。实现仍然不完整,并且存在一些错误,但是根据渐进增强[13]的精神,这种情况有望随着时间的推移而改善。
2.1 安卓上的Web View
带有Web View的Android Web视图。在Android操作系统中,Web View[2]是显Web页面的视图的子类。此类是开发人员可以创建自己的Web浏览器或仅在其应用程序中显示一些在线内容的基础。它不包含完全开发的Web浏览器的任何功能,例如导航控件或地址栏。默认情况下,WebView所做的只是显示一个网页。因此,它使用系统浏览器的呈现引擎来显示Web页面,并包括在历史记录中前后导航、放大和缩小、执行文本搜索、注入自定义JavaScript等等的方法。Looper描述[28]该组件的开发如下:“尽管早期版本的Android操作系统依靠WebKit渲染引擎来提供其WebView的功能,但从Android 4.4开始,却实现了各种版本的Chromium。通常,随着Android操作系统的每次连续更新,还将包含新版本的Chromium,从而可以使用新的渲染引擎的功能。对于必须支持早期版本的Android的开发人员来说,这会导致向后兼容性方面的问题。为了解决这个特定问题,从Android 5.0开始,引入了自动更新WebView的概念。Android 5.0 WebView是Google Play提供的系统级apk文件,可以在后台进行自我更新,而不是根据Android操作系统的更新周期而定的WebView版本和功能。”
具有CustomTabsIntent[22]的Chrome自定义标签。虽然WebView与用户的常规浏览活动完全隔离,但Chrome自定义标签[22](自Chrome 45[2015年9月]起可用,可实例化为CustomTabsIntent)为应用程序提供了一种自定义方式,并可以在Android上与Chrome Activity进行交互。这使得Web内容就像是应用程序的一部分,同时通过共享的cookie jar和权限模型保留了完整Web浏览器的全部功能和性能,因此用户不必登录到已经存在的网站 连接或重新授予他们已经授予的权限。
TrustedWebUtils[21]的可信Web活动。Chrome自定义标签页解决了Android WebView的许多问题,但是,必须使用强制性的网址栏来全屏显示。截至2017年10月,可信Web活动是一种将Web应用程序内容(例如PWAs)与Android应用程序集成的新方法。可以使用TrustedWebUtils实例化它们,并使用基于Chrome自定义选项卡的通信协议。受信任的Web活动中的内容是受信任的-打开的应用程序和网站预期来自同一开发人员,这已使用Digital Asset Links[2]进行了验证。主机应用程序无法在“受信任的Web活动”或任何其他类型的Web状态下直接访问Web内容。Web和本机内容之间的转换是活动之间的转换。应用程序的每个活动(即屏幕)完全由网络提供,也可以由Android活动完全提供。尽管在撰写本文时未强制执行,但可信网络活动最终将需要满足类似于“改进的添加到主屏幕”流程[24]的内容要求,该流程旨在作为交互性和性能的基准。 剩余内容已隐藏,支付完成后下载完整资料


英语原文共 8 页,剩余内容已隐藏,支付完成后下载完整资料
资料编号:[269915],资料为PDF文档或Word文档,PDF文档可免费转换为Word




