异地养老帮扶平台的研究与设计外文翻译资料
2022-12-28 16:57:36
本科生毕业设计(论文)外文资料译文
( 2021届)
|
论文题目 |
异地养老帮扶平台的研究与设计 |
一、外文资料译文:
外文翻译——基于MySQL的关系数据库
摘要:关系数据库超越了简单的数据库表,它通过关联来自两个或多个数据库表的信息来适应更复杂的系统。本文将使用MySQL开发关系数据库的基本认识,包括用户管理、数据库设计和SQL语法。它将引导读者下载和安装MySQL、规划数据库、构建数据库、向数据库添加数据,以及对该数据的一些简单操作。通过介绍AJAX、Web2.0、ASP.NET AJAX框架和Microsoft Ajax库等内容等使读者了解MYSQL关系数据库的基础内容。
关键词:异步编程;客户端框架;MYSQL;关系数据库;
(译文)
1.介绍
Ajax(异步JavaScript和XML)是一组相互关联的web开发,用于创建交互式web应用程序或富Internet应用程序的技术。有了AJAX,web应用程序可以在不干扰现有页面[1]的显示和行为的情况下在后台异步地从服务器检索数据。
Web 2.0是向更具社会性、合作性、交互性和响应性的Web迈进的一步。这是一个web公司和web开发人员的理念发生的变化,但更重要的是,web 2.0是一个改变整个社会的哲学。Web 2.0标志着美国社会的变化和作为一种科技的互联网。在网络的早期,我们把它当作一种工具。今天,我们不仅仅是使用互联网作为一种工具——我们正在成为它的一部分。
Web 2.0是关于创建一个社交网络,它也是关于创建一个更具交互性和响应性的网络。通过这种方式,AJAX等方法成为Web 2.0思想的核心。AJAX技术已经成为实现丰富用户体验、用户参与、动态内容、元数据和可伸缩性等Web 2.0概念的关键技术之一。AJAX为开发人员提供了创建丰富的、用户友好的界面的机会,它可以改善互联网用户的体验,而不需要用户安装任何额外的软件。
AJAX网站是使用AJAX方法构建的网站,它允许无缝地来回传递信息。这意味着网站可以更加动态。因为它可以只加载页面的一部分,而不是整个页面,它可以将一个庞大而混乱的网站转换成一个简单的应用程序。
要实现AJAX的真正潜力并在开发中有效地使用AJAX,理解它的设计方式是很重要的。本文的目的是提供一个详细的AJAX和ASP.NET AJAX架构分析,并且分析对于ASP.NET AJAX开发人员可用的开发模型。
2. ASP.NET AJAX架构
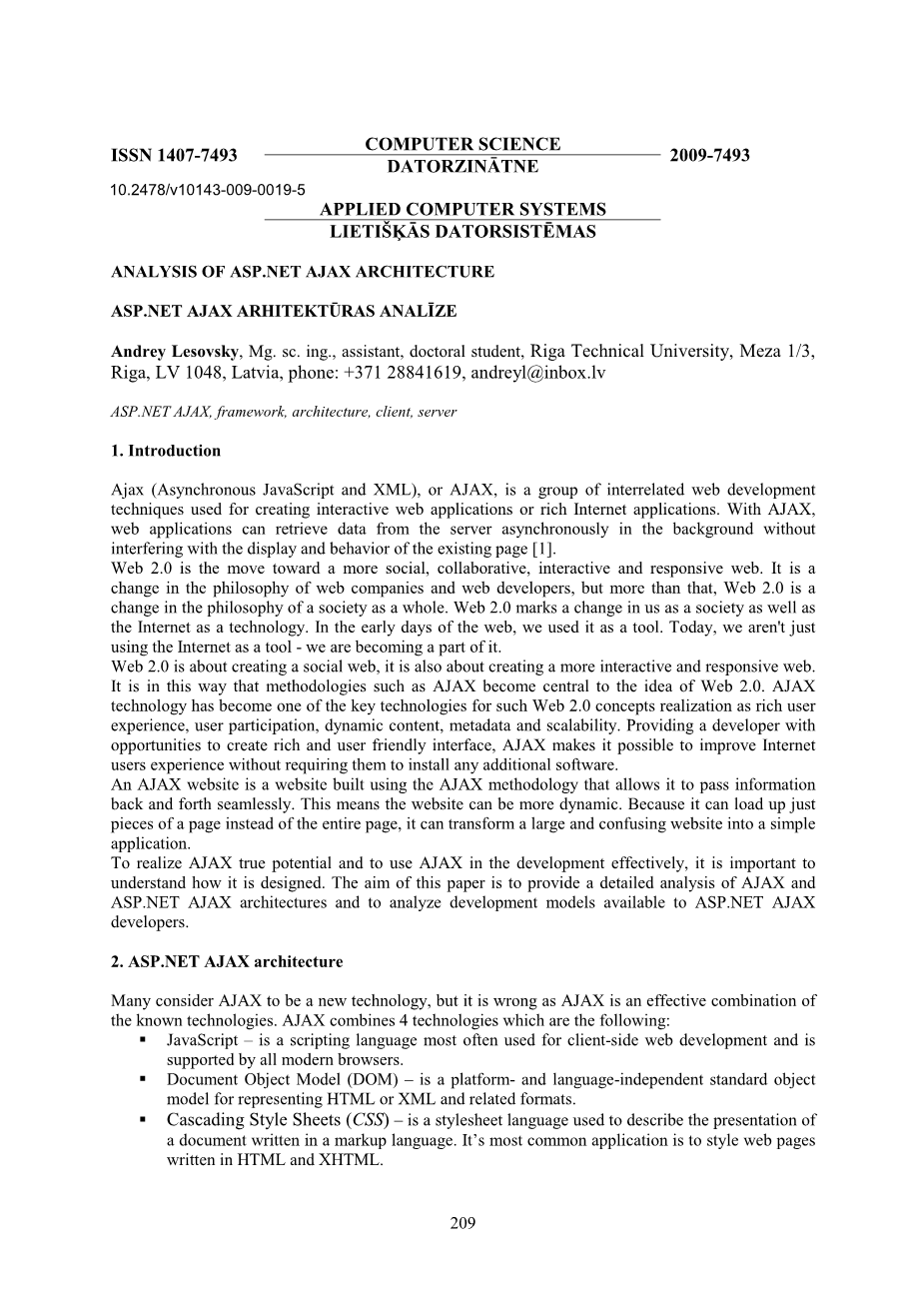
许多人认为AJAX是一种新技术,但这种看法是错误的,因为AJAX是已知技术的有效组合。AJAX结合了以下4种技术:
- JavaScript——是一种最常用于客户端web开发的脚本语言,所有现代浏览器都支持它。
- 文档对象模型(DOM)——是一种平台和语言独立的标准对象模型,用于表示HTML或XML以及相关格式。
- 层叠样式表(CSS)——是一种样式表语言,用于描述用标记语言编写的文档的表示。最常见的应用程序是用HTML和XHTML编写web页面样式。
XMLHttpRequest——是一个API,可以被JavaScript和其他web浏览器脚本语言用来在web服务器和浏览器之间传输XML和其他文本数据。
ASP.NET AJAX(以前的代码名为Atlas)是对ASP的一组扩展。NET由微软开发,用于实现Ajax功能。包括客户端和服务器端组件,ASP.NET AJAX允许开发人员用ASP创建web应用程序。NET,它可以在不完全重新加载页面的情况下更新网页上的数据。实现此功能的关键技术是XMLHttpRequest对象,以及JavaScript和DHTML。ASP.NET AJAX作为ASP的独立扩展发布。NET在经过长时间的beta测试后于2007年1月发布。随后,它被包含在。net框架的3.5版本中,并在2007年11月与Visual Studio 2008一起发布。这导致了它作为web应用程序开发技术的地位的提高。
2.1. 异步编程
Ajax中的A代表异步,这是Ajax编程模式中的关键行为。异步是指不同步或不同时发生。
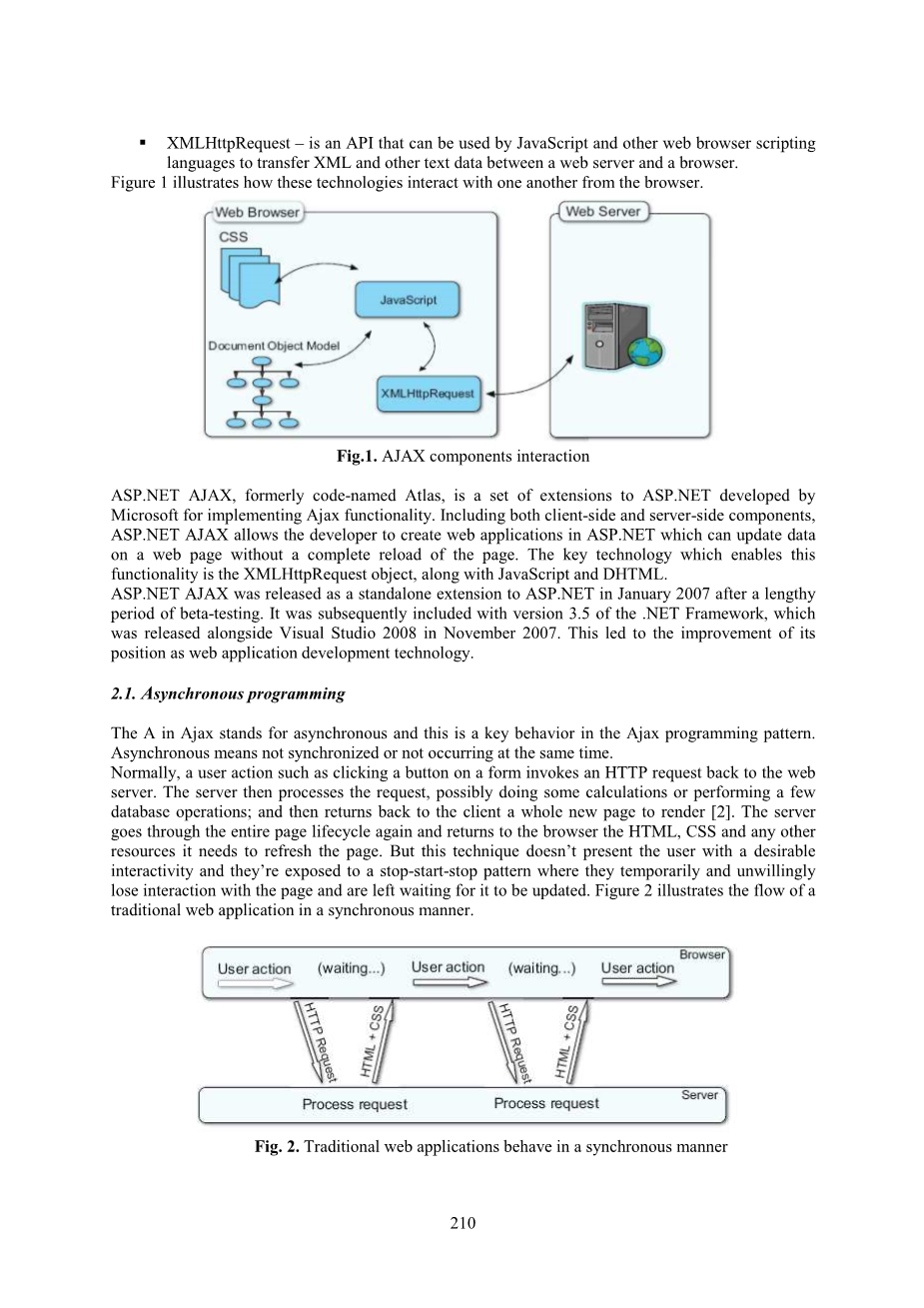
通常,用户操作(如单击表单上的按钮)会调用对web服务器的HTTP请求。然后服务器处理请求,可能做一些计算或执行一些数据库操作;然后返回给客户端一个全新的页面来渲染[2]。服务器将再次经历整个页面生命周期,并向浏览器返回刷新页面所需的HTML、CSS和任何其他资源。但是,这种技术并没有为用户提供理想的交互性,而是暴露在“停止-开始-停止”模式中,用户暂时且不情愿地失去与页面的交互,等待页面更新。图2以同步方式说明了传统web应用程序的流程。
以同步方式运行的传统的web应用程序
由于在客户机和服务器之间引入了Ajax代理,启用Ajax的应用程序的工作方式就不同了。代理代表客户端与服务器进行异步通信,向服务器发出HTTP请求,并返回更新页面[2]内容所需的数据。图3演示了这个异步模型。
图片3. 异步web应用程序模型利用Ajax引擎向服务器发出HTTP请求
2.2. XMLHttpRequest对象
XMLHttpRequest对象使JavaScript能够向服务器发出请求并处理响应。它在Internet Explorer 5中发布时以ActiveX对象的形式发布,目前大多数浏览器都支持它。其他浏览器(如Firefox、Opera和Safari)以原生JavaScript对象的形式提供相同的功能。Internet Explorer 7现在也用原生JavaScript实现了该对象,尽管不同浏览器之间仍然存在差异。基于浏览器和不同版本的对象有不同的实现,这要求您在从脚本实例化对象时编写对浏览器敏感的代码。清单1演示了一种称为对象检测的技术,用于确定哪个XMLHttpRequest对象可用:
function getXMLHTTP( )
{
var XMLHTTP = null;
try
{
XMLHTTP = new ActiveXObject('Msxml2.XMLHTTP');
}
catch (e)
{
try
{
XMLHTTP = new ActiveXObject('Microsoft.XMLHTTP');
}
catch (e)
{
if (typeof XMLHttpRequest != 'undefined')
{
XMLHTTP = new XMLHttpRequest( );
}
}
}
return XMLHTTP;
}
无论哪个浏览器创建了XMLHttpRequest对象,它总是拥有一组用于发送HTTP请求和接收服务器响应的属性和方法。在大多数情况下,你必须遵循以下四个步骤来创建一个HTTP请求并计算返回值:
1. 如上面的例子所示,创建一个XMLHttpRequest对象。
2. 调用对象的open()方法来准备请求。
open()方法最多可以接受5个参数,但通常只需要前两个:请求的方法类型(通常是“GET”或“POST”)和目标URL(相对或绝对)。
open()的第三个参数默认为true,表示请求是异步的。如果将其设置为false,则请求是同步的,这意味着脚本将停止,直到响应完成。通常,您需要异步行为,因此可以省略参数或将其设置为true。如果HTTP请求需要身份验证,您可以使用第四个和第五个参数来提供用户名和密码。
3.在onreadystatechange属性中提供对回调函数的引用。
当服务器返回对HTTP请求的HTTP响应时,将调用此函数。
4. 使用Send()方法发送HTTP请求。
这将启动HTTP请求。如果使用异步通信,脚本将继续执行,用户可以继续与页面[3]交互。
设置XMLHttpRequest对象的onreadystatechange属性可以为HTTP响应提供回调机制。属性名暗示了它的函数,该函数指定当另一个XMLHttpRequest属性readyState的值发生变化时采取的操作,如表1所示。readyState属性指示XMLHttpRequest对象的状态,可以将其设置为5个可能的值。
Table 1
当readyState的值发生变化时,onreadystatechange属性中提供的函数将被调用。在这个函数中,首先检查readyState的值。通常,开发人员要确定值是否为4,这表示请求已经被返回。
当响应readyState的更改而调用函数时,XMLHttpRequest对象的一些其他属性就会发挥作用。status属性包含请求返回的HTTP状态;如果一切正常,则状态为200。statusText属性保存HTTP状态的相关文本描述。对于HTTP状态200,statusText的值为OK。然而,检查status属性是一种更可靠的方法,因为不同的web服务器可能会为状态代码返回不同的文本。
有两个属性提供了对服务器返回值的访问:
1. responseText——以字符串的形式返回响应数据;
2. responseXML——以XML文档的形式返回响应数据。
2.3. ASP.NET AJAX架构
ASP.NET AJAX框架使开发人员能够创建丰富的、交互式的和高度个性化的跨浏览器兼容的web应用程序。需要指出的是,尽管该框架主要是一个Ajax库,但它也提供了许多其他特性,可以提高web应用程序的生产率和质量。
如图4所示,ASP.NET AJAX框架跨越客户端和服务器。除了一组客户端库和组件,还有大量的ASP.NET服务器控件和服务。
图4 ASP.NET AJAX架构
2.4.客户端框架
客户端框架的核心库不依赖于服务器组件。核心库可用于开发内置在Cold Fusion、PHP和其他语言和平台中的应用程序。有了这种灵活性,体系结构可以在逻辑上分为两部分:客户端框架和服务器框架。即使对于服务器端开发人员来说,理解客户端框架中的工作原理也是非常重要的,因为这部分将使web页面变得生动起来。其核心是Microsoft Ajax库。
Microsoft Ajax库也被称为核心库。该库由一组JavaScript文件组成,可以独立于服务器特性使用。该库有以下层次:
1. 类型系统层
类型系统向JavaScript引入了众所周知的面向对象编程概念——比如类、继承、接口和事件处理。这一层还扩展了现有的JavaScript类型。类型系统为Ajax核心库的其余部分奠定了基础。
2. 组件层
该层提供了对JSON序列化、网络通信、本地化、DOM交互和ASP的支持。NET应用程序服务,如身份验证和配置文件。它还引入了构建可重用模块的概念,这些模块可以被归类为页面上的控件和行为。
3.应用程序层
应用层,也称为应用模型,类似于ASP.NET中的页面生命周期。这一层提供了一个事件驱动的编程模型,开发人员可以使用该模型在浏览器[4]中处理DOM元素、组件和应用程序的生命周期。
支持ASP.NET AJAX的网页是用HTML、JavaScript和一种新的基于XML的声明性语法XML Script编写的。这为开发人员编写客户端代码提供了多种选择——他们可以用XML脚本声明式地编写代码,也可以用JavaScript命令式地编写代码。XML Script中声明的元素包含在新的Script标签中:
lt;script type=”text/xml-script”gt;.
浏览器可以检测脚本标记,但没有处理xml脚本类型的机制。相反,来自ASP.NET AJAX框架的JavaScript文件可以解析脚本,并在页面上创建组件和控件的实例.
客户端框架提供了通过一组从服务器生成的客户端代理从JavaScript调用web服务的能力。这些代理可以像托管网络代码中的web引用一样加以利用。
外文原文资料信息
[1] 外文原文作者:B.Douglas Bl
剩余内容已隐藏,支付完成后下载完整资料


英语原文共 9 页,剩余内容已隐藏,支付完成后下载完整资料
资料编号:[269704],资料为PDF文档或Word文档,PDF文档可免费转换为Word




