基于Vue技术的电影评论网站的设计与实现外文翻译资料
2023-02-22 20:13:16


英语原文共 10 页,剩余内容已隐藏,支付完成后下载完整资料
A Journey Through the Land of Model-View-* Design Patterns
模型-视图-* 设计模式之旅
设计(论文)题目:基于Vue技术的电影评论网站的设计与实现
2020 年 3 月 2 日
摘要:每个与用户交互的软件程序都需要一个用户界面。模型-视图-控制器(MVC)是一种通用的设计模式,用于将用户界面与应用程序域逻辑集成在一起。MVC将应用程序域(模型)的表示与应用程序状态(视图)和用户交互控制(控制器)的显示分离开来。然而,通过对文献的研究发现,还存在着许多其他相关的模式,我们用Model View-*(MV*)设计模式来表示这些模式。本文讨论了现有的MV*模式,这些模式分为三大类:模型-视图-控制器(MVC)、模型-视图-模型(MVVM)和模型-视图-演示者(MVP)。我们从实践者的角度出发,强调每个家庭的本质以及不同之处。研究表明,模式的选择应该考虑到当前的用例和质量需求,以及所选择的技术。我们用一个实践的例子来说明模式的选择。研究结果旨在使MV*设计模式的多样性更加清晰,并帮助从业者在选择模式时做出更好的基础决策。
一.导言
每一个至少需要与用户交互的软件程序都需要一个用户界面。这使得用户界面与应用程序域的集成成为一个反复出现的工程问题。在本文中,我们着重于设计模式来解决这个集成问题。设计模式为反复出现的设计问题提供了通用的解决方案,为工程师提供了参考资料,使他们能够获得该领域的系统知识[3]。
模型-视图-控制器(MVC)是一种众所周知的设计模式,它将用户界面与应用程序域集成在一起。MVC最早是由Krasner和Pope在Smalltalk80中引入的[14]。MVC的核心是将应用程序域(模型)的表示与应用程序状态(视图)和用户交互处理(控制器)的显示分离。然而,通过对文献的研究发现,还存在着许多其他相关的模式,我们用Model View-*(MV*)设计模式来表示这些模式。
自从上世纪80年代末MVC被记录在案以来,出现了许多新的MV*设计模式,旨在消除其前身的缺点。这些模式包括Model-View-Presenter [17]和Model-View-View-Model(或演示模型)[8]。随着编程语言和软件技术的发展,MV*设计模式也在发生变化,出现了不同的模式族。因此,今天的设计师面临着各种各样的模式,它们之间有着微妙而重要的区别。为了有效地选择一个具体的模式,设计师必须研究几个模式和版本,以便了解它们的目的、使用范围、优缺点以及它们对当前问题的适用性。设计模式的选择对于理解程序代码的能力和可维护性很重要[10],[21]。使用错误的模式(或根本没有模式)将用户界面与应用程序域集成可能会导致复杂的代码,其中微小的更改会导致大量开销来保持用户界面与应用程序域之间的一致性。
在Sauer Danfoss AB和Linnaeus大学计算机科学系最近的一个研发项目中,我们面临着将用户界面与应用领域集成的复杂性。在这个项目中,我们研究了如何在软件更新可用时动态通知用户,以及如何支持自动下载和安装更新。在项目的初始阶段,我们使用标准的Windows窗体方法进行用户交互。然而,在项目过程中,出现了各种新的用户界面需求,迫使我们寻找一种系统的方法来保证用户界面和底层域状态之间的一致性,同时保持解决方案的可理解性和可管理性。为此,我们研究了用于将用户界面与应用程序域集成的不同现有模式。从这项研究中,我们了解到模式的细微差别,这使得模式的选择成为一项困难的任务。
许多作者比较了将用户界面与应用程序域状态集成的模式,如[8],[13]。虽然这些研究很好地概述了MV*模式的一般概念以及不同模式族的具体特性,但缺乏对模式族之间以及模式族内部模式之间的差异的深入分析。本文概述了现有的MV*设计模式系列,特别强调了MVC、MVVM和MVP三个主要系列中模式的版本。我们的研究从实践者的角度出发,将模式置于由编程语言和技术发展驱动的进化视角中。我们讨论了模式的本质、它们的折衷和使用的特殊差异。本文的目标是使MV*模式的领域更加清晰,并帮助从业者在选择模式时做出更好的有根据的决策。
论文的其余部分结构如下。在第二节中,我们简要说明了我们在本研究中使用的方法。第三节概述了模式簇。在论文的核心第四部分,我们放大了这些模式。我们详细讨论了主要家庭的模式选择,并阐明了模式之间的差异。第五节用SauerDanfoss AB说明了项目中模式的选择。最后,我们在第六章中得出结论。
二.方法论
我们的研究目标是识别不同的MV*设计模式簇,并仔细检查簇之间的差异以及簇内部模式之间的差异。我们的目的并不是研究所有已记录的MV*设计模式,这需要对文献进行系统的调查。相反,我们在每个MV*系列中选择了一组具有代表性的模式来进行详细的分析和比较。
作为我们研究的基线,我们选择了描述有影响模式的材料,包括Smalltalk的80篇MVC论文[2]、[14]、VisualWorks应用模型文档[11]、Taligent编程模型的MVP文章[17]和Dolphin Smalltalk[1]。由于我们的研究强调从业者的观点,我们还评估了MV*设计模式的演变及其在当前实践中的应用。为此,我们研究了MV*设计模式在许多现代框架中的使用,包括微软的Windows窗体[16]、用于桌面开发的WPF和Silverlight[19]、Spring[20]、ASP.NET[15]和Grails[18]。
在研究过程中,对材料进行了详细的分析,并从文章中提取数据来描述不同的模式。我们编写了带有每个MV*系列模式的示例应用程序,以便更好地了解它们在实践中的使用(这包括基于Windows窗体小部件的UI、ASP.NET MVC和Grails框架、Silverlight MVVM以及Windows窗体技术上的几个MVP模式版本)。为了比较这些模式,我们为每个模式导出组件关系图,确定每个组件的角色,并指定组件之间的交互类型。在材料的基础上,我们确定了模式之间的相似性和差异性。然后利用本研究得出的见解,与Sauer Danfoss AB重新设计了项目中用户界面与应用领域的集成。最后,我们对不同的MV*设计模式进行了分类,并记录了本文的研究结果。
三. MV*设计模式之乡
现在,我们将概述MV*设计模式的不同系列。我们还讨论了流与观测器同步,这是每个MV*设计模式的一个关键原则。
3.1 MV*设计模式系列
当图形用户界面在20世纪80年代出现时,如何将用户界面与应用程序域集成的问题变得尤为重要。在MVC被记录在案(1988年)前后,Coutaz引入了PAC[4],它将交互应用程序分为三个部分:表示(定义应用程序的语法),抽象(定义语义)和控制(维护域实体和对用户的表示之间的一致性)。后来,在20世纪90年代,由于新技术(如触摸屏和语音输入、网络和移动应用等)的需求以及提供新编码概念(如事件、泛型、lambda表达式等)的编程语言的发展,出现了将用户界面与应用程序域集成的新模式。这种演变迫使软件开发人员重新考虑将用户界面与应用程序域集成的现有实践。最终,整个模式簇出现了。
所有的MV*模式都基于关注点分离的思想[5]。用户界面设计中的关注点分离是指将应用程序域模型和用户界面分为两层,其中域模型不知道用户界面。遵循这一原则可以实现易于维护的清晰设计;它还允许在开发人员之间的不同层上有效地分配工作,简化测试等。
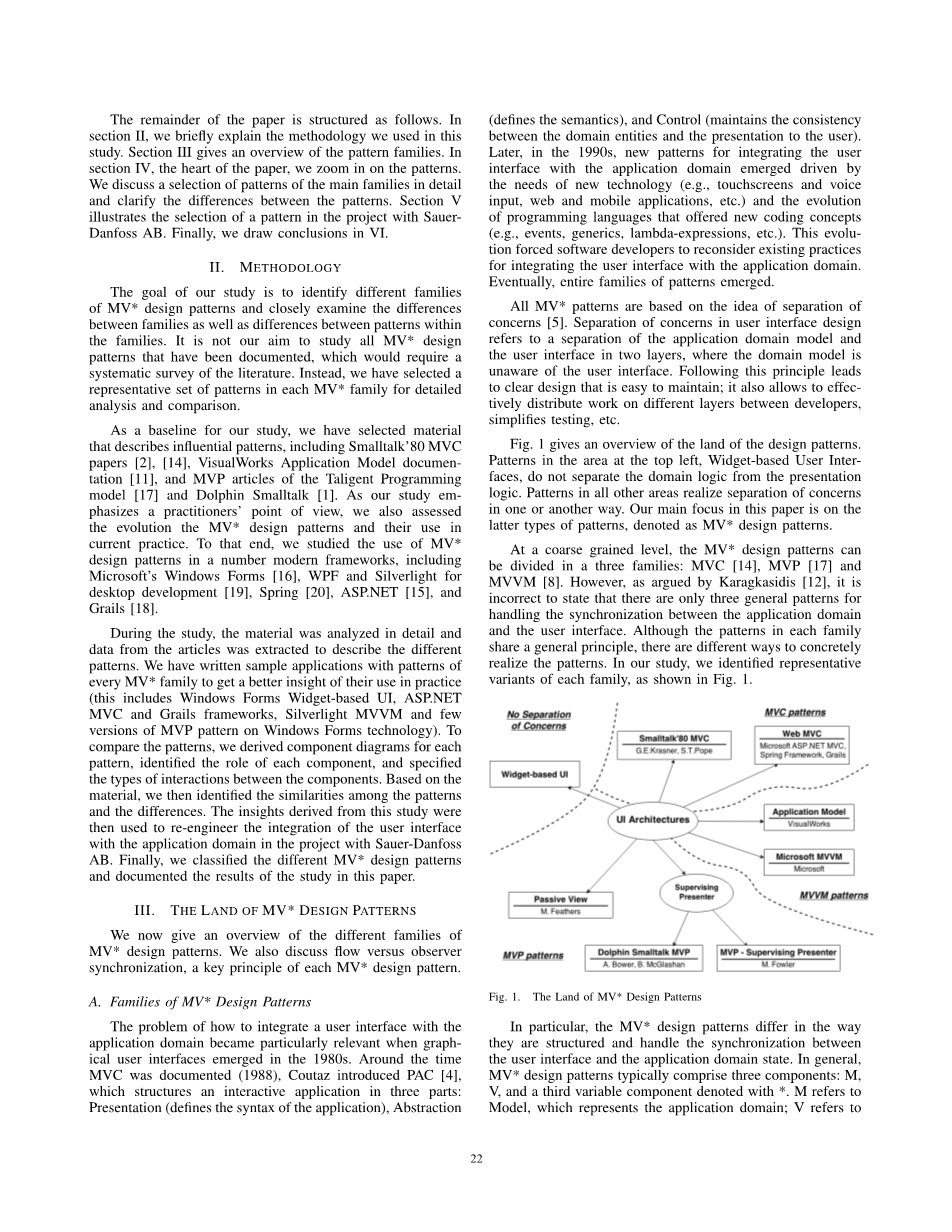
图1概述了设计模式的领域。左上角区域中的模式(基于小部件的用户界面)不会将域逻辑与表示逻辑分开。所有其他领域的模式都以某种方式实现了关注点的分离。我们在本文中的主要关注点是后一种模式,称为MV*设计模式。
在粗粒度级别,MV*设计模式可以分为三个系列:MVC[14]、MVP[17]和MVVM[8]。然而,正如Karagkasidis[12]所指出的,指出只有三种通用模式用于处理应用程序域和用户界面之间的同步是不正确的。虽然每个家庭的模式都有一个共同的原则,但具体实现模式的方式是不同的。在我们的研究中,我们确定了每个家族的代表性变体,如图1所示。
特别是,MV*设计模式的结构和处理用户界面与应用程序域状态之间的同步的方式不同。通常,M V*设计模式通常包括三个组件:M、V和用*表示的第三个变量组件。M表示模型,表示应用程序域;V表示22视图,表示对用户的表示。第三个组件将M和V绑定在一起,也就是说,这个组件定义了M和V组件如何相互通信以及如何与用户通信。在下一节中,我们将解释模式在将责任分配给不同组件的方式上是如何不同的,以及组件如何与其他组件和用户交互。
3.2 流与观测器同步
在详细讨论这些模式之前,我们首先解释了流同步和观察者同步之间的本质区别[7]。此上下文中的同步是指实现应用程序状态与表示它的用户界面之间一致性的机制。流和观察者同步对这个机制有不同的看法,每个MV*设计模式本质上都基于其中的一个。
流同步基于顺序命令执行:例如,从文本框A读取用户输入,用方法B处理,并将结果写入文本标签C。流同步使用用户界面组件和域组件之间的直接调用。对于具有相对简单的用户界面的小型应用程序,流同步会产生清晰且易于理解的代码。对于更复杂的程序和更复杂的用户界面,这种方法可能会导致由于域和用户界面关注点缺乏分离而难以维护的代码。
观测器同步将域逻辑和接口逻辑分为不同的层。域层必须实现用户界面层的组件可以订阅的通知机制。这允许用户界面组件在域中发生相关更改时更新用户界面的状态。当用户界面涉及同一域数据上的多个视图时,观察者同步特别有用。此外,关注点的明确分离支持将域开发任务和用户界面任务分发给不同的开发人员或开发团队。观测器同步的主要缺点是隐含性。可能很难监督域组件中更改的潜在影响,因为任何观察者都可能受到更改的影响。如果观察员人数增加,业绩也可能成为一个问题。为此,可以使用更细粒度的通知逻辑,但是,这会增加复杂性。最后,生命周期管理需要注意。如果视图不再对特定的通知感兴趣,则必须取消订阅域事件,否则它们可能成为ghost对象并可能导致内存泄漏。
四. 模式
为了记录MV*设计模式,我们使用了简化版的四人帮模板[10]。特别是,我们使用了意图、动机、结构、协作和结果部分。与本研究相关的其他信息,如模式的使用、适用性和已知用途,都集成在模式描述中。我们现在详细讨论不同家庭的典型模式。
4.1 基于小部件的用户界面(或窗体和控件)
基于窗口小部件的用户界面(也称为窗体和控件)是构建具有许多集成开发环境提供的图形元素的应用程序的常见方法。这个想法很简单:开发人员在表单(窗口)上安排一组预定义的用户界面小部件,并编写代码来处理表单类中的所有逻辑。数据显示、用户输入处理、计算、域模型处理等在同一个类中执行。开发人员可以无限制地访问用户界面小部件和域数据。域和用户界面逻辑是混合的,域和用户界面之间没有分离关系,这可能会妨碍可维护性。不过,这种方法有几个好处,这使得它成为许多现代工具中构建用户界面的流行方式:
bull;简单性:基于小部件的用户界面非常容易理解:表单上的小部件成为表单类的字段,因此开发人员可以像访问任何其他字段一样访问小部件。
bull;一致性:该方法采用流同步。同步是显式处理的:目标视图/小部件是通过直接调用修改的,所以代码很容易理解。
bull;效率:为不需要丰富用户界面的应用程序创建一个复杂的多层架构将是过分的。在这种情况下保持设计的简单性可以减少开发时间并增加可维护性。
基于Widget的UI是小型应用程序或具有简单用户界面的应用程序的完美选择。
4.2 MVC:模型-视图-控制器
模型-视图-控制器(MVC)是将用户界面与应用程序域的状态同步的最有影响的设计模式系列。这种方法是在20世纪80年代引入的,甚至在使用基于widget的用户界面之前[10],[14]。最初,MVC用于设计和构建具有丰富图形用户界面的桌面应用程序。随着时间的推移,原始的MVC模式在技术发展和新需求的驱动下不断发展和变化。目前,在Web应用和移动系统等领域的开发中,MVC主要用于集成接口逻辑和领域逻辑。
我们讨论了MVC家族的两种典型模式。这些模式为表达模式族的核心思想提供了良好的基础:分离与域状态相关的职责、显示域状态和处理用户交互。所选的模式说明了如何以不同的方式实现这一核心思想。为了更深入地理解一个模式族,研究一组具体的实现是很重要的。
1)Smalltalkrsquo;80 MVC:
a)意图:将应用程序域的关注点及其表示分离为三个模块,每个模块处理一个特定的任务:存储和管理数据、显示数据和处理用户输入。
b)动机:通过在域逻辑和表示之间保持严格的分离,支持具有丰富用户界面的高度可维护应用程序的设计和开发。应用程序逻辑管理域数据,表示反映数据。将域与用户界面问题分离,使得设计者更容易理解和修改每个特定单元,而不必知道其他单元的所有信息[14]。
c)结构:Smalltalkrsquo;80 MVC模式的三个关键组件是模型、视图和控制器。模型组件负责域数据和逻辑。此组件没有对空间坐标轴的其他组件的引用。因此,应用程序逻辑不依赖于域数据的表示。视图组件负责显示模型数据。最后,控制器负责处理用户输入。
剩余内容已隐藏,支付完成后下载完整资料
资料编号:[234439],资料为PDF文档或Word文档,PDF文档可免费转换为Word




