网络考试系统的移动端设计与实现毕业论文
2020-02-19 18:00:55
摘 要
为了提高教师的工作效率,把老师从烦琐的考试工作中解放出来,本文主要研究设计了H5开发的网络考试系统的移动端。本文阐述了一个网路考试系统移动端的体系结构和设计实现过程,主要使用了HTML5 CSS JavaScript、MUI框架、Ajax技术、ECharts图表等。实现了用户登录/注册、在线考试、查询成绩等核心功能。
关键词:H5开发;Ajax;MUI;
Abstract
In order to improve the efficiency of teachers and liberate teachers from the tedious examination work, this paper mainly studies and designs the mobile end of the network examination system developed by H5. This paper describes the architecture and design process of the mobile end of a network examination system, mainly using HTML5 CSS JavaScript, MUI framework, Ajax technology, ECharts charts and so on. The core functions of user login/registration, online examination and query results are realized.
Key Words: H5 development; Ajax; MUI;
目录
摘 要 I
Abstract II
第1章 绪论 5
1.1 系统开发背景以及研究目的与意义 5
1.1.1 系统开发背景 5
1.1.2 系统开发意义 5
1.2 本文主要研究内容 5
1.3 本文结构安排 6
第2章 网络考试系统移动端需求分析 7
2.1 现状分析 7
2.2 可行性分析 7
2.2.1 经济可行性 8
2.2.2 技术可行性 8
2.3 设计目标 8
2.4 功能要求 9
2.5 系统开发关键技术 9
2.5.1 MUI简介 10
2.5.2 Ajax简介 11
2.5.3 JSON简介 11
2.5.4 ECharts简介 11
2.6 系统开发环境配置 12
2.6.1 HBuilder X简介 12
2.6.2 IntelliJ IDEA简介 12
2.7 本章小结 13
第3章 网络考试系统移动端设计 14
3.1 数据库设计 14
3.1.1 数据库需求分析 14
3.1.2 数据库概念结构设计 16
3.1.3 数据库逻辑结构设计 17
3.1.4 数据表设计 17
3.2 系统结构设计 19
3.3 本章小结 19
第4章 网络考试系统移动端实现 20
4.1 系统各部分的实现方法 20
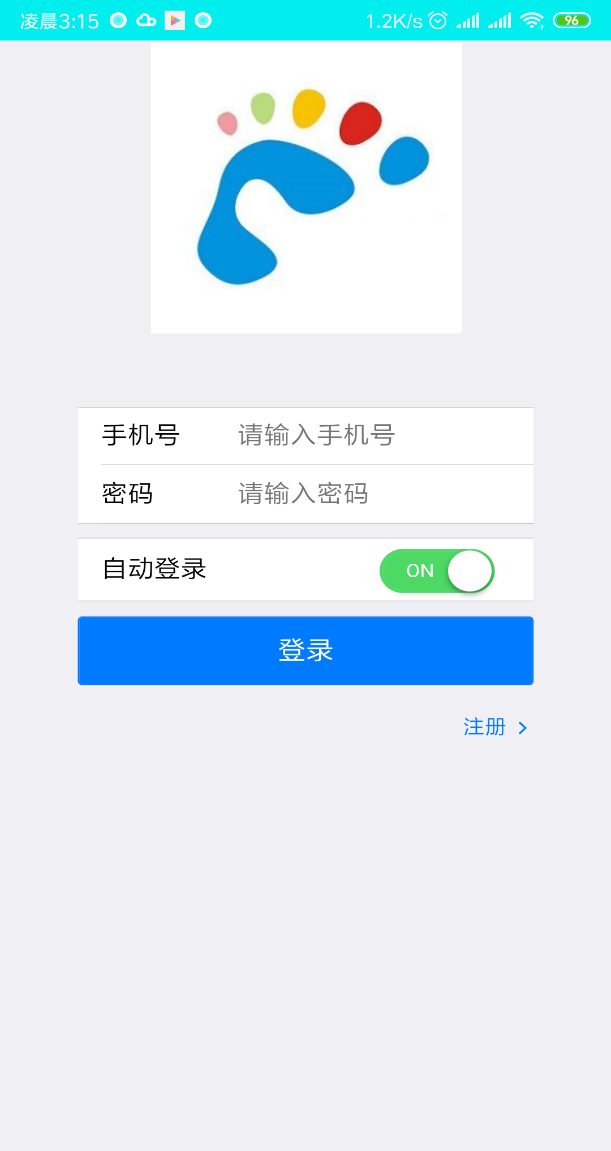
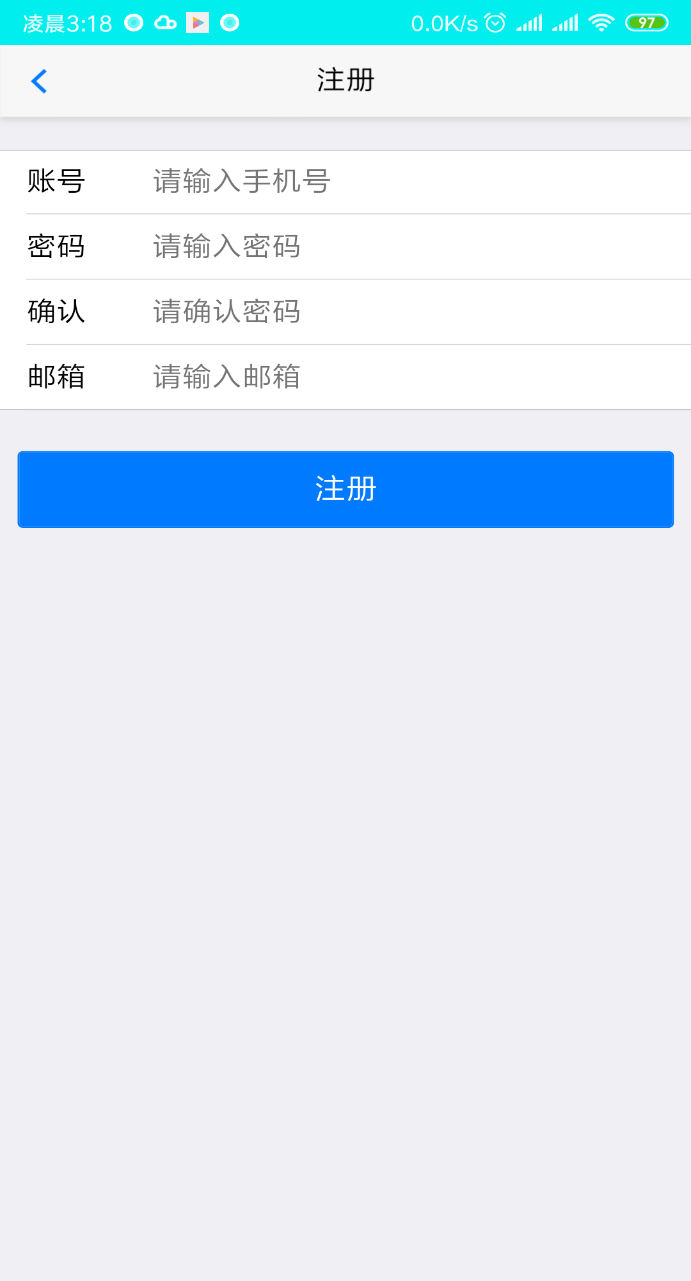
4.1.1 登录及注册模块实现 20
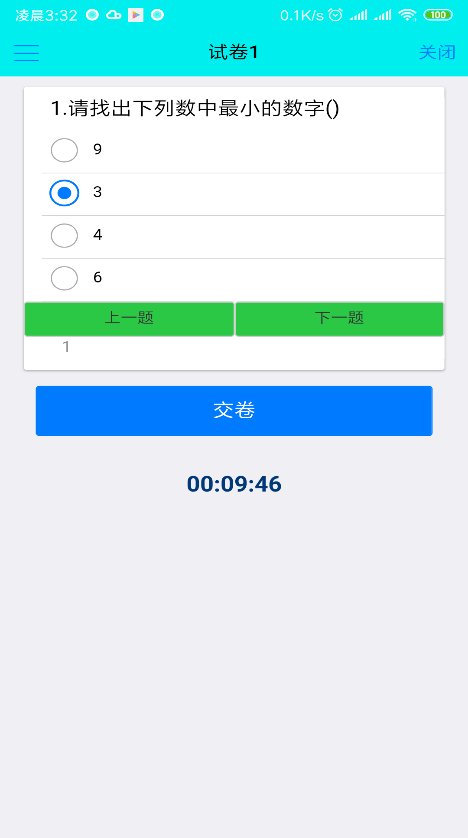
4.1.2 答题模块实现 23
4.1.3 数据可视化实现 25
4.2 本章小结 27
第5章 系统调试与总结 28
5.1 系统调试 28
5.2 系统总结 28
5.3 系统不足与展望 28
参考文献 29
致谢 31
第1章 绪论
1.1 系统开发背景以及研究目的与意义
1.1.1 系统开发背景
随着网络技术、计算机技术迅速发展和高校校园网的日益完善,很多高校建立了属于自己的网络信息系统平台,而网络考试系统也逐渐被各大高校重视起来。现在各高校的使用网络考试系统大多是建立在一个固定的题库之上,在需要使用的时候,从题库中取出一部分题目来完成对考生的测试,不说题库中题目的更新问题是否可以得到保障,只是从日常使用来说,这样的题库中的题目不可能拿来给考生模拟训练或是给老师布置任务,使用时也没有展现出随时随地使用的易用性。因此,移动端的网络考试系统就成了我们的下一个目标。
1.1.2 系统开发意义
考试是教学活动中能够反映教师教学水平和学生学习情况的最重要环节之一。传统的考试模式自科举时代诞生,并以笔和纸作为主要媒介,完成一次考试一般涉及教师出题、学生答题、教师监考、教师评阅、成绩核算公布等一系列工作。在国内当前的教育体系下,大多时候我们采用的是传统的考试方式。然而随着经济的发展和社会的变迁、各种类型的人才需求量日渐増大,随之而来的各式各样考试也越来越多,考务管理工作的工作强度相应地也越来越大。在此形势下,如果继续采取传统的考试方式考核考生,不但会导致考试周期漫长、考务工作效率不离,还会耗费教师的精力及大量的行政资源,进而造成教务考试管理工作的不良局面。随着考试题型及考试科目的増多,教师的工作量也会随之増加,而且考务工作也会越来越烦琐,试卷误判的情况也屡见不鲜,从而影响考试的公平性,而且琐碎的分数统计工作也可能出现错误。所以,传统的考试方式亟需在现代教育发展中实现革命性改变[1]。
随着网络技术、计算机技术迅速发展和高校校园网的日益完善,越来越多的学校采用了计算机考试系统进行考试。在线考试系统的发展已经有了较长的历程,就现状而言, 在线考试系统种类繁多, 采用的技术层出不穷, 如可采用VC、JAVA、.NET等各类开发环境与开发语言,其基本的模式可以包括C/S与B/S两种[3]。
C/S(客户端/服务器)体系结构。适合在局域网下进行在线考试,一般应用于在特定的机房举行大型考试,比如普通话考试,或是大型企业的招聘机试,如工行的机试等;B/S(浏览器/服务器)体系结构考试系统,是在WEB环境下的在线考试系统,考生只需在连接到互联网的计算机上登录即可进行答题考试,如一些学校、培训机构教学管理系统中的考试模块,但他们对移动设备均不友好[4]。
本系统旨在实现一个真正的手机APP,方便学生随时随地模拟测试。现在看来,网络考试系统的android APP并不少见,比如驾考宝典这一APP就是基于这样的在线测试的应用,但是在现在手机性能不断提高的情况下,使用H5开发网络考试系统可以节省非常多的时间,而且效果也不输android原生APP,因此,决定开发这样的H5 APP。
1.2 本文主要研究内容
本文主要研究网络考试系统的移动端设计,主要着眼于网络考试系统移动端的跨平台应用。研究的主要内容如下:
- 研究网络考试系统移动端需求。
- 设计网络考试系统移动端界面。
- 实现网络考试系统移动端的基本功能。
1.3 本文结构安排
本文共分为五章,每章的主要内容如下:
第一章:绪论。说明本系统研究的目的与意义。
第二章:网络考试系统移动端需求分析。进行需求分析,现状分析与可行性分析,介绍相关技术与开发工具。
第三章:网络考试系统移动端设计。说明本系统的数据库设计与结构设计。
第四章:网络考试系统移动端实现。具体介绍部分模块的实现,并列出核心代码。
第五章:系统调试与总结。介绍调试方法,总结本系统并说明不足与展望。
第2章 网络考试系统移动端需求分析
本章简要介绍了网络考试系统移动端设计的需求分析,包括现状及可行性分析、主要功能要求、主要技术、开发工具等。
2.1 现状分析
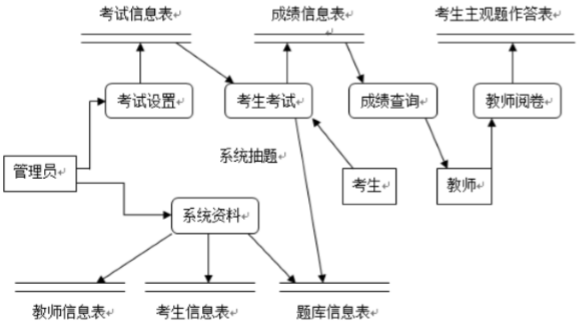
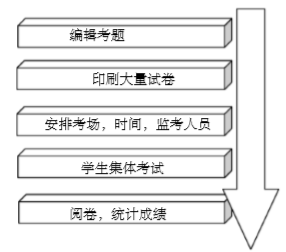
 现在大多数时候我们还是采用传统的考试方式,由学校或有关部门提前准备好需要的试卷,在规定的时间安排考生在规定的地点进行考试。这种方式如图 2-1 所示:
现在大多数时候我们还是采用传统的考试方式,由学校或有关部门提前准备好需要的试卷,在规定的时间安排考生在规定的地点进行考试。这种方式如图 2-1 所示:
图2.1 传统考试模式
这种模式存在有较多的问题:
命题:因为考试需要安排调用很多方面的资源,所有考生使用的试卷也基本相同,所以这一阶段需要极为谨慎。试题太难或太容易都达不到达到考试的目的,特别是对于一些涉及人数多、考试场所调用多的考试(例如高考或四六级考试就是十分典型的例子),命题更是非常重要,而如何在考前不漏出好题也是主办方的心血。
考试:为了实现考试的公平,考生的试卷一般是一样的,所以我们都会想方设法杜绝考生作弊。因此,连年组织考试的人调动了大量的脑力,如考AB卷,加强监督,严惩作弊的人等等,但这没有解决根本问题,说到底还是治标不治本。加上有的地区监考严格有的地区监考相对宽松,大量的人为因素影响了考试的公平性。
考场安排:监考人员的培训和管理。大型考试,特别是在考试密集的时间区间(比如学期末或其中),大量考试扎堆进行,如果教师资源或考场资源比较紧张的话,如何安排考场和调动监考教师就成了十分关键的问题。如果考试涉及地区很广,比如全国统一进行的考试,想四六级或高考,这样的考试要求同一时间进行,则需要考虑更多的问题。
纸张印刷:对于大规模的考试,纸张印刷是费时、费钱、浪费纸张资源的。对于地理范围较广的考试(如CET-4、CET-6),也要考虑到长距离运输试卷的巨大成本。在打印和运输试题的过程中,也存在试题外泄的问题。任何环节的任何问题都可能使以前的工作变成流水。
评卷:考试结束后,手工阅卷容易出错,可能存在人为因素造成的不公平现象。
2.2 可行性分析
可行性分析,通过详细的调查,从经济可行性和技术可行性两个方面分析系统的可行性。具体如下:
2.2.1 经济可行性
主要目的是评估本系统的经济效益。移动设备在这个时代大量普及,基本人人有手机,从移动设备的便捷性和普及性方面来考虑,有必要开发一个能够满足网络考试系统的手机应用程序。它在减少老师的工作量的同时,还可以支持学生很方便的模拟练习和复习。现在市面上也有类似的APP,而且效果很不错。如若开发属于自己的APP,在应用方面也更灵活,可以根据自己的需求进行改变,也可以节约成本,所以这个系统在经济上是可行的。
2.2.2 技术可行性
技术可行性分析主要是评估现有的技术是否可以顺利完成任务,现有的软硬件是否支持系统的运行。
在软件方面, MYSQL可用于数据库服务器,HBuilderX可以很方便的进行H5开发,软件资源完全够用。
在硬件方面,移动设备发展到现在这个水平,性能越来越强大,其硬件平台完全可以满足该系统的需求。
2.3 设计目标
在线考试系统移动端设计的总体目标:
1.在线考试系统可以帮助教师完成发布试卷、试卷评分、学生成绩管理等任务。
2.试卷最好是稳定和随机的。随机性可以限制作弊,稳定性可以保证考试公平,准确的评估考生的能力水平。
3.所有考试数据和用户数据都应该保存在服务器端数据库,这样不会出现用户违规修改数据的情况。
4.考试的客观题在考生完成考试后自动计分,并保存考生的主观回答。
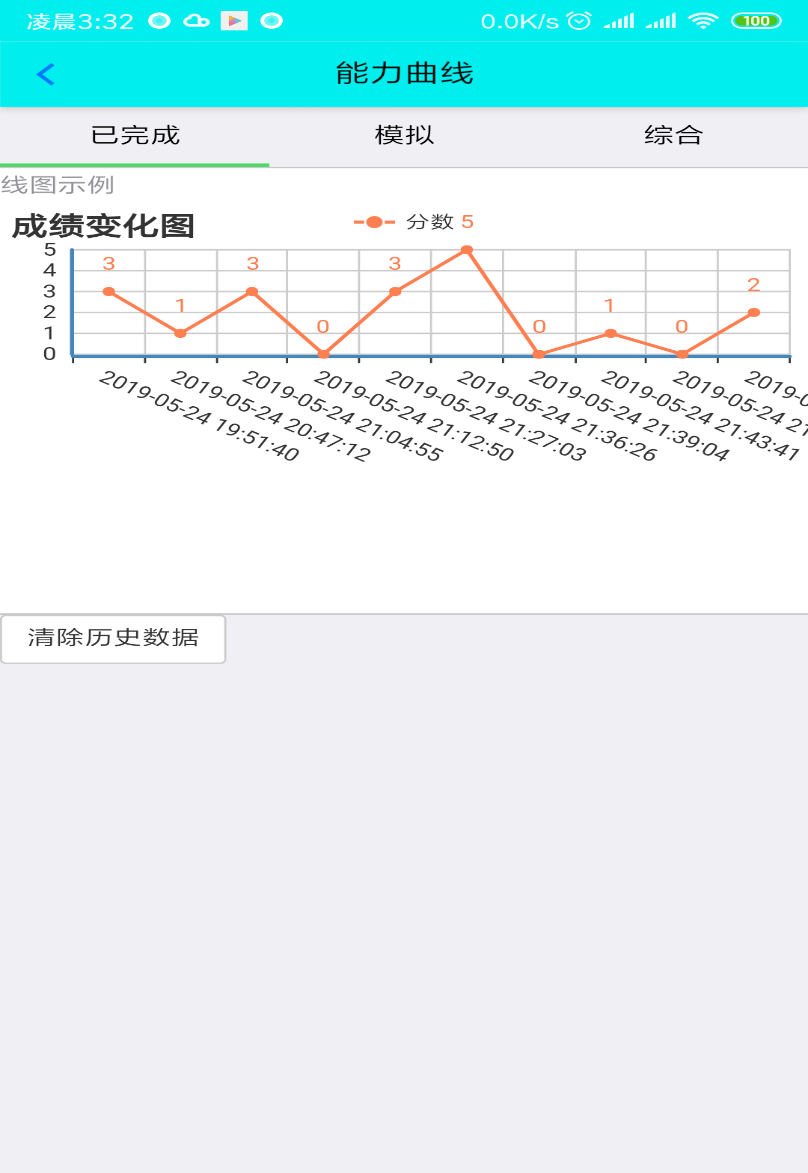
5.考生可以查看考试成绩,可以通过折线图或柱状图之类的显示考生历史成绩的变换。数据可视化可以加强考生的主观认识。
6.测试数据的存储和处理必须保密,并要求一定的安全性。
7. 设计在移动端具有良好跨平台性的app,要求界面简洁易于操作,功能实用。
2.4 功能要求
系统应该具备的基本功能:
用户类别:登录系统的用户可以定义为两种类型:学生和教师。只有经过授权的用户才能使用本系统的资源。
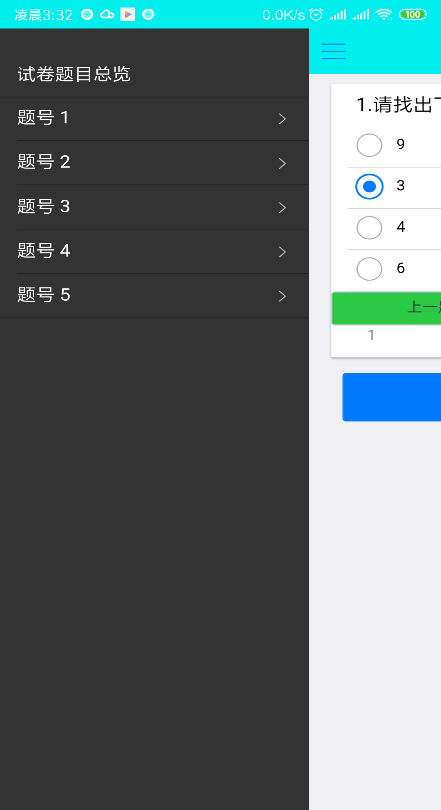
在线考试功能:考生使用账号密码登录系统后,可以刷新“我的考试”页面,选择相应的试卷即可进行考试答题,考试有倒计时功能,倒计时可以设置一分钟提醒,倒计时结束后不管是否完成试卷都将自动提交。考试结束后,也会自动提交试卷,因为是移动端的网络考试系统,体型一般只有判断题、选择题、填空题等,这些会自动判卷。学生还可以进行模拟训练或综合答题来进行练习。
权限控制:只有通过了有效的身份验证才能登陆本系统。用户都有自己对应的身份,相对应的是可以使用不同的系统资源。教师可以编辑并上传试卷,设置考试时间,查询学生分数,布置作业,批改试卷等。考生可以参加在线考试,进行模拟训练,查询成绩或排名,查看能力曲线的变化。
数据可视化:学生的历史成绩可以生成折线图或柱状图,可以方便学生查看成绩变化来对自己做正确的评估。
注册:学生可以自由注册,因为要保证实名,所以本系统仅支持手机号注册,既方便也可以保证实名认证。
除了上述功能外,移动端的网络考试系统需要有简介流行的页面和设计风格,符合新时代手机应用程序的设计风格。安全性和稳定性要高。
2.5 系统开发关键技术
本系统是网络考试系统的移动端开发,重点着手于网络考试系统移动端的便捷性与跨平台性。具体涉及技术如下:
1. HTML5 CSS JavaScript为主要技术来完成网络考试系统的页面设计。
2. 选用MUI框架进行设计,追求实现更接近原生UI的感觉。
3. 基于Ajax工作模式,以异步的方式与服务器通信,提高效率。
4. 使用JSON进行数据交换。
5. 借助ECharts实现数据可视化。
2.5.1 MUI简介
MUI是一套前端框架,由DCLOUD公司研发而成,提供大量HTML5和JavaScript语言组成的组件,可以大大提高H5 app的开发效率,也可以使H5 APP有更接近原生APP的展示效果和用户体验。
为什么之前H5 APP并没有得到程序员的推崇呢?经过了解发现,H5 APP的实际操作体验逊色于原生APP,为了追求更流畅美观的体验,很多开发者都对H5 APP敬而远之。页面跳转时可能会产生卡顿、随时可能出现的白屏、难以描述的页面突然模糊等等,这些都让HTML5开发者十分失望,特别是过去一段时间手机性能没有现在这么好,H5 APP运行起来效果简直难以直视;另一方面,默认控件少之又少,开发者想要制作一个美观的控件绝非易事。
在MUI之前,业界也出现不少移动APP框架,例如基于jQuery的jQuery mobile框架,虽然jQuery在PC端浏览器中表现优异,但在移动端,即使在相对较新的android和IOS硬件上,jQuery mobile的性能也低得让人难以忍受;还有基于AngularJS的ionic框架,AngularJS设计本身是为了PC端网页的双向数据绑定,结果引入到移动APP中了;BootStrap这种响应式设计,性能在低端机不足,而且UI风格与APP相差甚远;Framework7主要针对iPhone,并不能兼容所有设备。宇视为了方便广大开发者,DCloud公司基于Ratchet框架制作了MUI。
不同于jQuery,MUI不封装任何DOM操作。jQuery虽然在PC端的浏览器上性能比较好,就算是跨平台兼容也不影响性能,但是当他应用于手机时就产生了很多问题,因为它的设计初衷并不是为手机而设计的。我们知道手机上只有webkit浏览器,我们并不需要jQuery这种封装框架来操作DOM。
MUI是为移动APP而生的、界面原生化风格的高性能APP框架。它提供了很多具有原生APP效果的组件,可以使开发人员很方便的开发出具有特色的APP;还封装了一些常用的技术比如AJAX,而且对其进行了简化。对比于之前的开发方式,MUI无疑大大改善了开发麻烦的情况,会激励开发者重新投入到H5 APP的开发设计中来。
MUI在开发过程中,开发人员也可以使用jQuery mobile或ZEPTO这样的框架,在开发中并不排斥,但是DCloud公司建议不使用其他框架,原因有以下两点:
- 性能问题,层层封装的框架在手机端并不好用,会极大地影响效率。
- 兼容性问题,jQuery不是为手机而设计的,兼容性差。
2.5.2 Ajax简介
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
AJAX极大地挖掘出了web应用程序的潜力,给我们展示出了更多可能性,缩短了web程序与Windows程序在可用性上的差距。AJAX应用程序的优势在于:
- 通过异步模式,提升了用户体验。
- 去除了服务器和浏览器之间很多不必要的数据传输,大大提高了效率。
- AJAX引擎在客户端运行,替服务器分担了一些原本属于服务器的操作,减少了服务器端的压力,更加充分利用了客户端的性能。
在过去我们进行web开发时,通常是利用from表单的刷新来实现服务器和浏览器之间的交互,这不可避免的带来整个页面的刷新。如果两个效果采用传统的form表单交互,页面不断地刷新,用户的体验会有多差。而AJAX通信技术在不更新整个页面的前提下实现数据交互,只要有用信息,排除多余信息,大大提高了交互效率,避免了不必要的带宽浪费,这对于HTML5 APP的开发尤为重要,APP用户的体验要求较高,利用AJAX技术,可以避免页面的切换白屏,提高页面的快速反应能力。
2.5.3 JSON简介
JSON(JavaScript Object Notation(记号、标记))是一种轻量级的数据交换格式,近年来已经成为最为流行的数据交换格式。与此同时,它非常适合作为JavaScript中的数据处理格式,因为JSON是JavaScript的原生格式,处理起来不需要任何其他工具包的辅助,所以决定采用JSON作为本系统的数据交换格式。
2.5.4 ECharts简介
ECharts(Enterprise Charts)是百度的一个开源数据可视化工具,是一个纯JavaScript的图标库,并且到了商业级别的程度,对于一般开发者的开发需求都是可以轻松满足的。本系统为了展示学生的历史成绩变化,正需要一个这样的图表库来制作折线图,以便于更加直观的反映学生的学习效果。
ECharts的特点有:
ECharts 属于开源软件,方便一般开发者使用,并且提供了大量类型的图表,比如本系统需要的折线图等;
ECharts基于HTML5,有良好的兼容性;
ECharts 使用简单,它的官网已经为我们封装了JS,我们开发者只需要引用该JS就可以参照文档制作喜欢的图表,非常容易;
ECharts 种类多,文档详细,即使是从未接触过的人,经过简单的阅读一样可以实现很多样式丰富的图表。
2.6 系统开发环境配置
选择H5开发移动端应用程序是因为其拥有强大的跨平台性、快速迭代的特性、本地存储特性和更容易推广的特性。H5开发的速度要快于原生开发,同时开发成本也小于原生开发,在现在的硬件条件下,可以呈现良好的效果。开发环境具体如下:
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: