微信小程序前端设计与实现毕业论文
2021-12-06 20:45:48
论文总字数:19507字
摘 要
随着移动互联网的发展,原生APP已经不能满足市场对一种优秀APP的所有要求了,一种满足市场需求的新的应用形态急需被研发出来,各大互联网公司都在这条路上一步步摸索前进。在这个过程中先后出现了跨平台、高动态性的WebApp,将原生APP和WebApp优点结合起来的Hybrid App,到现在的小程序,这条路正在被探索。
本文研究了微信小程序的应用形态,设计并实现了旅游网站的小程序版本。从小程序的开发文档入手,一步步学习当下前端主流的开发技术,了解这些技术是怎么被应用在了小程序之中。之后展示了开发微信小程序完整步骤,详细讲解了每一步用到的核心技术,组件化开发、MVVM设计模式、微信开放能力、基于Serverless的云开发模式等,在实际使用之后深入理解其中的编程思想。
在前端技术发展道路中,编程思想是最重要的,围绕着一种编程思想会发展出很多种技术框架,编程思想的进步才是技术真正的进步。
关键词:微信小程序;MVVM;组件化开发;云开发
Abstract
In the rapid development of the mobile Internet, native apps have been unable to meet all the market demands for excellent apps, so it is urgent to develop a new application form that meets the market demand, Major Internet companies are groping forward step by step on this road. In this process, the cross-platform and highly dynamic WebApp has emerged successively,and the Hybrid app combines the advantages of native app and WebApp. From the current small app, this path is being explored.
This paper studies the application form of WeChat Mini apps, design and implementation of the tourism website small program version. Start with the development documentation for small applications and learn step by step about the current mainstream development techniques and how they are applied to small applications. Then it shows the complete steps of developing WeChat Mini apps, and explains in detail the core technologies used in each step, such as componentification development, MVVM design mode, WeChat open capacity, cloud development mode based on Serverless etc. After the actual use, it deeply understands the programming ideas.
In the development of front-end technology, programming thought is the most important. Many technical frameworks will be developed around a programming thought, and the progress of thinking is the real progress of technology.
Key Words:Mini apps; MVVM; Componentized programming;
Cloud programming
目 录
摘 要 I
Abstract II
第1章 绪论 2
1.1 研究背景与意义 2
1.2 国内研究现状 2
1.3 主要研究内容 3
1.4 论文组织结构 3
第2章 相关理论介绍 4
2.1 小程序应用形态 4
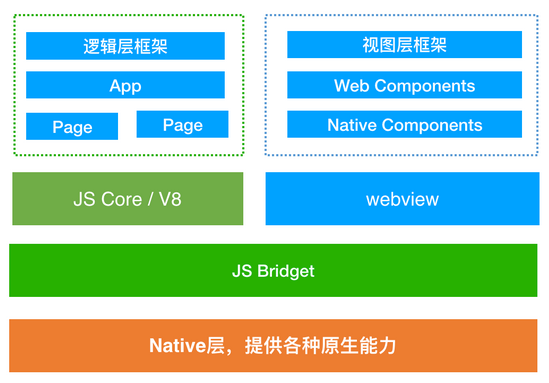
2.2 小程序架构 6
2.3 小程序框架 7
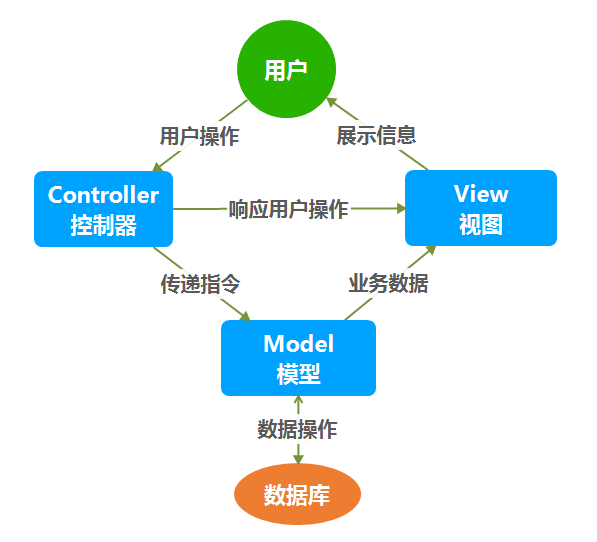
2.3.1 MVC模式 7
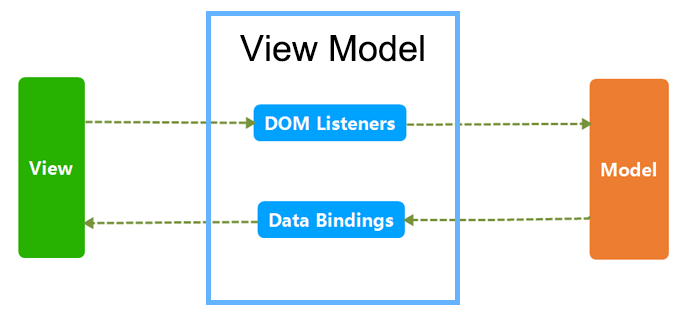
2.3.2 MVVM模式 8
2.3.3 MINA框架 9
第3章 系统实现 11
3.1 微信小程序配置 11
3.1.1 小程序注册 11
3.1.2配置开发者工具 12
3.1.3配置服务器域名 13
3.2 微信小程序页面开发 14
3.2.1 WXML和WXSS 14
3.2.2组件化开发 15
3.3 微信小程序逻辑开发 16
3.3.1 MVVM模式使用 16
3.3.2生命周期函数和路由系统 17
3.4 微信开放能力 17
3.4.1登录 18
3.4.2 地图 20
3.5 微信小程序上线 20
3.6云开发 21
第4章 旅游小程序实现 24
4.1页面开发 24
4.1.1 页面展示 24
4.1.2 WeUI和组件 27
4.1.3 Iconfont字体图标 28
4.2逻辑开发 28
4.3云开发 29
第5章 总结和展望 31
参考文献 32
致 谢 33
第1章 绪论
1.1 研究背景与意义
近些年移动互联网飞速发展,越来越多的企业将重心转移到移动互联网之中,寻找向移动互联网转型的机会。在这个过程中,微信小程序出现并且飞速发展,在短时间内便独占鳌头,受到广大企业的青睐。各大企业在移动互联网领域的布局均有小程序的身影。小程序之所以如此受欢迎,主要是以下原因所致:
- 强大的背景,微信小程序是微信官方推出的轻应用,微信用户基数超过11亿,背后是国内顶级互联网公司,有这么强力的背景做支撑,微信小程序没有任何理由发展不好。
- 发展迅速,从2017年推小程序开始到现在,三年时间各大互联网企业均已涉及小程序业务,也收获了大量企业和个人用户。
- 成本低廉,相比与APP,微信小程序有着低廉的开发成本,较好的用户体验,很快受到了大众的认可。
- 宣传引流容易,微信日活跃用户达十亿,已经不单单是一个APP了,可以称得上是一个新的互联网平台,在这个平台上有很多小程序的入口,只要利用好这些入口,就可以起到很好的宣传效果,把握住微信的流量。
从上面四点分析来看,小程序发展势头正猛,潜力很大,是一个非常好的研究方向。
1.2 国内研究现状
微信小程序是移动互联网发展中的一个产物,是继原生APP,WebAPP,Hybrid APP之后的又一个重要方向。微信小程序结合了原生APP和WebAPP的优点,性能较好,支持跨平台开发,开发难度低,这几点与Hybrid APP有相似之处,不过微信小程序和这些技术有着本质的区别,微信小程序依赖于微信APP,这是史无前例的创新,一个应用依赖于另一个应用,这就需要被依赖的应用足够普及,有足够大的用户数量,微信APP满足了这个条件。这样的依赖关系给微信小程序带来了他最大的几个优点:1.无需下载,在微信里面即点即用,不需要下载安装,不占用手机内存。2.宣传引流容易,背靠微信10亿日活,只需要把握住微信提供的入口,就可以起到很好的引流推广效果。3.跨平台、兼容性好,小程序是运行在微信之上的并非直接运行在操作系统之上,只要按照官方提供的文档进行开发,就可以适配所有机型。4.开发难度低,微信官方提供了强大的后盾支持,一些常用的功能官方已经封装完成,开发难度降低很多,开发周期也很短,成本低廉。
自从微信小程序推出之后,各大互联网企业对这个应用形态非常认可,不仅开发了本公司产品的微信小程序版本,还争相推出了自己平台的小程序,比如百度小程序、qq小程序、头条小程序、美团小程序等,足以看出这个方向是非常具有发展潜力的。
1.3 主要研究内容
本课题主要研究微信小程序的前端实现,将一个旅游网站改写成微信小程序,具体研究内容如下:
- 了解并研究微信小程序这种介于WebApp和原生APP之间特殊的应用形态。
- 学习微信小程序开发文档,在微信公众平台上配置好需要开发的小程序,在本地电
脑上配置好开发环境。
- 对小程序做好需求分析,与后端协商开发方式,完成接口文档。
- 使用微信官方提供的MINA框架(基于MVVM设计模式)完成微信小程序的前端编写。
- 学习微信小程序的云开发模式。
- 前后端进行联调,将小程序部署到微信开放平台。
1.4 论文组织结构
本文共有五章,每章具体内容如下:
第一章绪论,介绍微信小程序的研究背景与意义,国内研究现状,主要研究内容和论文的组织结构。
第二章相关理论介绍,先介绍了小程序这种应用形态发展的过程,出现的意义,接下来详细剖析了小程序的架构,最后讲解了开发小程序需要使用的框架MINA,以及其中用到的MVVM设计模式。
第三章系统实现,详细讲解了微信小程序完整地开发过程,对开发过程中的核心技术进行了深入讲解。
第四章旅游小程序实现,展示了旅游小程序的页面,讲解了页面开发过程中使用的技术,逻辑开发过程中的重点,在实际项目中体验云开发模式。
第五章总结与展望,总结对微信小程序的研究和实现过程,表达个人感悟。
第2章 相关理论介绍
2.1 小程序应用形态
小程序是移动互联网发展的过程中出现的一种介于WebApp和原生App之间的特殊应用形态。小程序并不是特指微信小程序这个具体的应用,是一种经过了很多技术先驱们的努力,最终产生的应用形态。在小程序出现之前百度提出了轻应用这种概念,HTML5中国产业联盟DCloud推出了流应用模式,直到腾讯推出了微信小程序,这种应用形态才趋向完善,可以被商业化应用,更是带动了各大互联网企业的入场。
在移动互联网初期有两种开发模式,HTML5和原生开发。乔布斯期待HTML5能帮iphon打造起应用生态系统,但是HTML5发展速度不及预期,很长时间之内都不能达到承载优秀的移动互联网体验的地步,于是iphon研发了自己的App Store,原生APP崭露锋芒。紧接着android依靠java技术生态又一次胜过了HTML5开发。无论是ios原生应用还是android原生应用在性能上都远超HTML5,于是在移动互联网初期应用生态是原生开发的天下。
HTML5主要痛点有三:1.功能不足,无法调用手机硬件,无法使用手机很多功能.2.性能不足,用户体验很差。3.不符合用户入口习惯,每次都要在浏览器搜索进入。但是HTML5基因里有自己先天的优势,跨平台、无需安装更新即点即用、直达二级界面,这些是原生APP不具备的优点,所以有一些浏览器厂商一直在尝试改进HTML5。
第一步做出的尝试是解决功能不足。百度率先提出了轻应用概念,通过给 HTML5应用的容器WebView 扩展原生能力,补充逻辑开发语言JavaScript的 JS API,让 HTML5 应用可以实现更多功能。这种做法虽然解决了一些功能不足的问题,但是本质上性能不足的问题没有得到解决。这类业务发展的顶峰是微信JS-SDK,作为国内使用最多的浏览器,微信官方为它的浏览器内核扩充了大量 JS API,让开发者可以用 JS 调用微信登录、扫码、付款等多种 HTML5 做不到的功能。JS-SDK基本解决了功能不足的问题,此时WebApp虽然可以实现需求中的功能了,但是本质上性能不足,用户体验很差的问题依然存在。在经过很多探索之后,Hybrid App出现了,顾名思义混合APP,Hybrid App是将WebApp和原生App进行一定比例的混合,在混合比例这里衍生出很多的派系,最常见的有facebook的React Native,阿里巴巴的Weex,google的Flutter等。不过这些不同的框架,有着相同的本质,只是在具体实现上有所不同。Hybrid App的本质是在原生的 App 中,使用 WebView 机制作为容器来显示 Web页面,也就是说APP最外层的壳是原生的,壳之内是WebApp,具体结构如图2.1所示
请支付后下载全文,论文总字数:19507字
相关图片展示: