基于vue.js的路灯控制系统前端设计毕业论文
2020-02-19 07:53:05
摘 要
如今,互联网技术深入各行各业。向网络化、智能化、自动化方向转型是每个行业、领域的大趋势。城市管理系统也不例外,中国城市化程度越来越深,城市照明、道路路灯的体量也越来越大。在如此趋势之下,传统的路灯管理控制模式愈发不能满足现代社会管理集中、高效的需求,将互联网技术应用到城市路灯管理工作中是大势所趋。
本文着眼于此,在现在众多JavaScript框架中选择了Vue.js来开发路灯控制系统的前端。该系统面向城市管理部门,提供了一个集中、高效、智能化的管理模式,给市政管理工作辅以极大的便利。本文设计的路灯控制系统的前端的功能包括登录注册、数据显示、地图显示以及权限管理等。开发模式为MVVM,前端采用Vue.js框架,使用JsonServer来搭建本地的数据接口,作为模拟数据库,便于前端开发的数据调用和调试。
关键词:路灯管理;前端开发;Vue.js;JsonServer
Abstract
At present, Internet technology is deeply rooted in all walks of life. The transition to networking, intelligence, and automation is a major trend in every industry and field and the urban management system is no exception. With the development of urbanization in China, the volume of urban lighting and road lights is getting larger and larger. As a result, the traditional street lamp management control mode can not feed the needs of centralization and high efficiency of modern society. The application of Internet technology in urban street lamp management is an irresistible trend.
In the current many JavaScript frameworks, Vue.js was chosen to develop the web of the streetlight control system. This system provides a centralized, efficient and intelligent management model for the urban management department, which greatly facilitates the municipal management work. The functions of the streetlight control system web designed in this paper include login, registration, data display, map display, and rights management. The development mode is MVVM, this web adopts Vue.js framework, and uses JsonServer to build local data interface, which is used as simulation database to facilitate data calling and debugging of web development.
Key Words:lamp management;web development;Vue.js;JsonServer
目 录
第1章 绪论 1
1.1 设计背景及意义 1
1.2 国内外研究状况 1
1.3 设计主要工作和目标 2
第2章 相关理论与技术 3
2.1 HTML5技术 3
2.2 JavaScript语言 3
2.3 Node.js概述 4
2.4 Vue.js框架 4
2.4.1 前端框架简介 5
2.4.2 Vue的特点 5
2.4.3 Vue核心插件和工具 6
2.4.4 Vue和其他框架的对比 7
2.5 其他概念介绍 8
2.5.1 JsonServer介绍 8
2.5.2 RESTful API介绍 8
第3章 路灯控制系统的需求分析和功能设计 9
3.1 系统需求分析 9
3.2 系统功能设计 10
第4章 路灯控制系统前端的实现 12
4.1 系统架构与开发模式 12
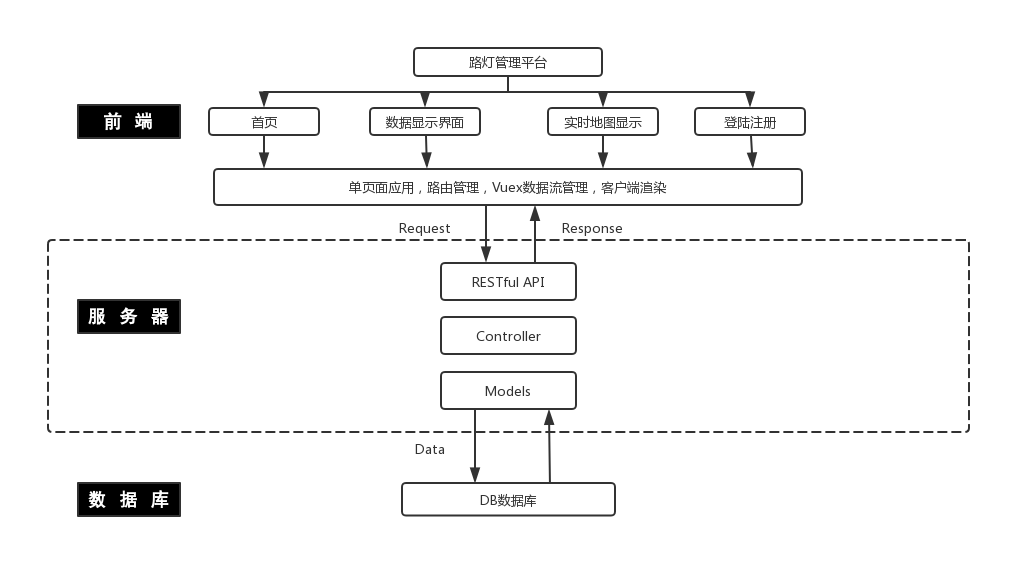
4.1.1 系统整体架构 12
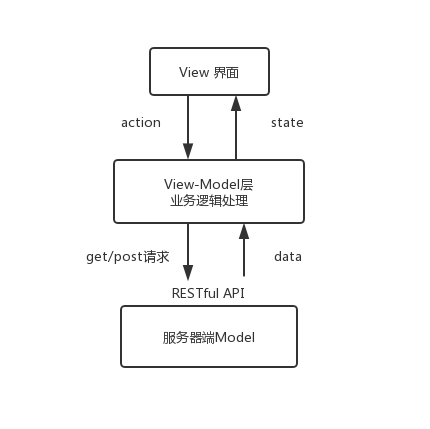
4.1.2 系统开发模式 13
4.2 前端工程的搭建与配置 13
4.3 登录注册功能的实现 14
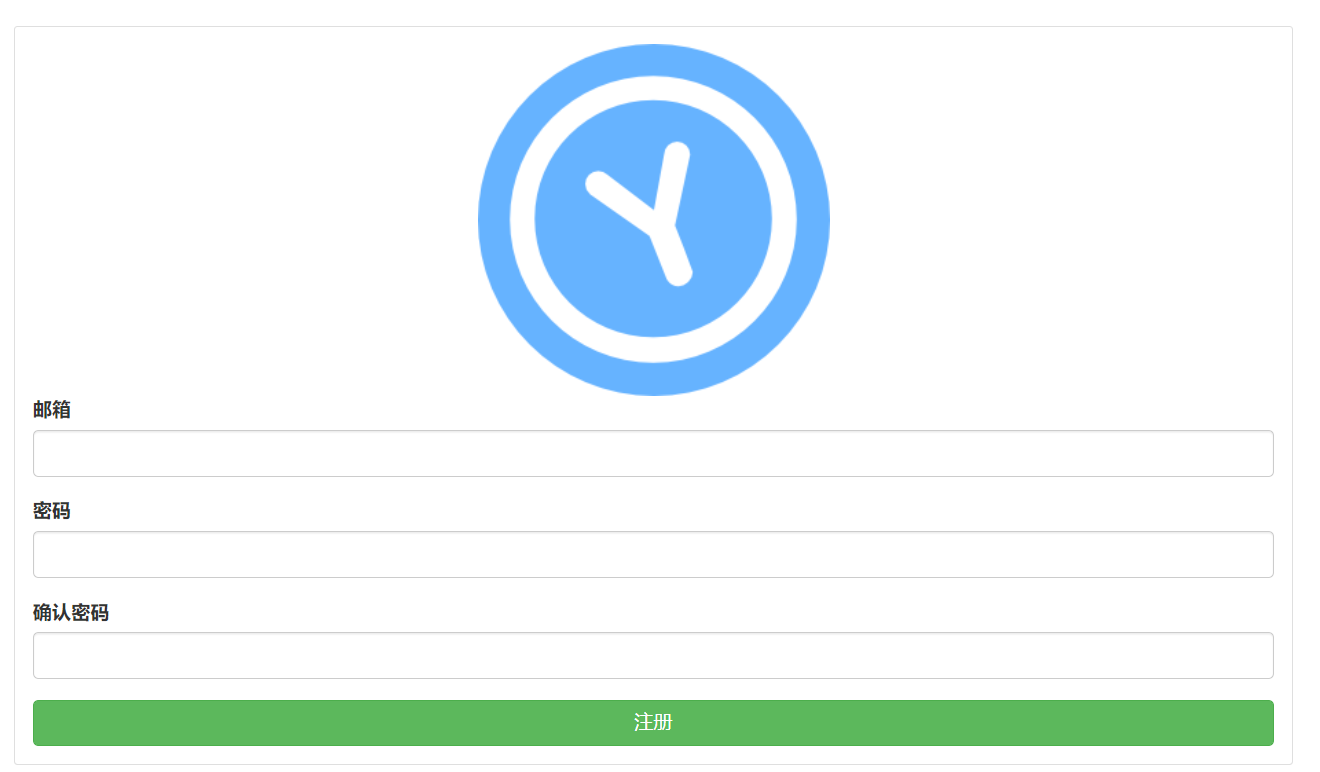
4.3.1 注册功能的实现 15
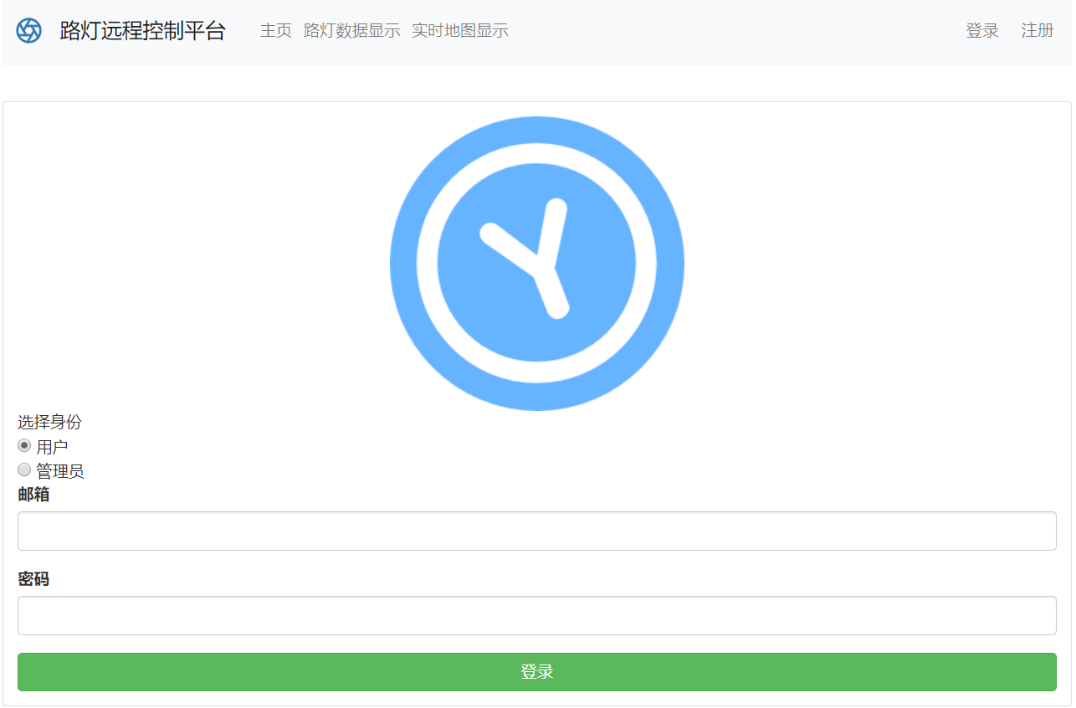
4.3.2 登录功能的实现 16
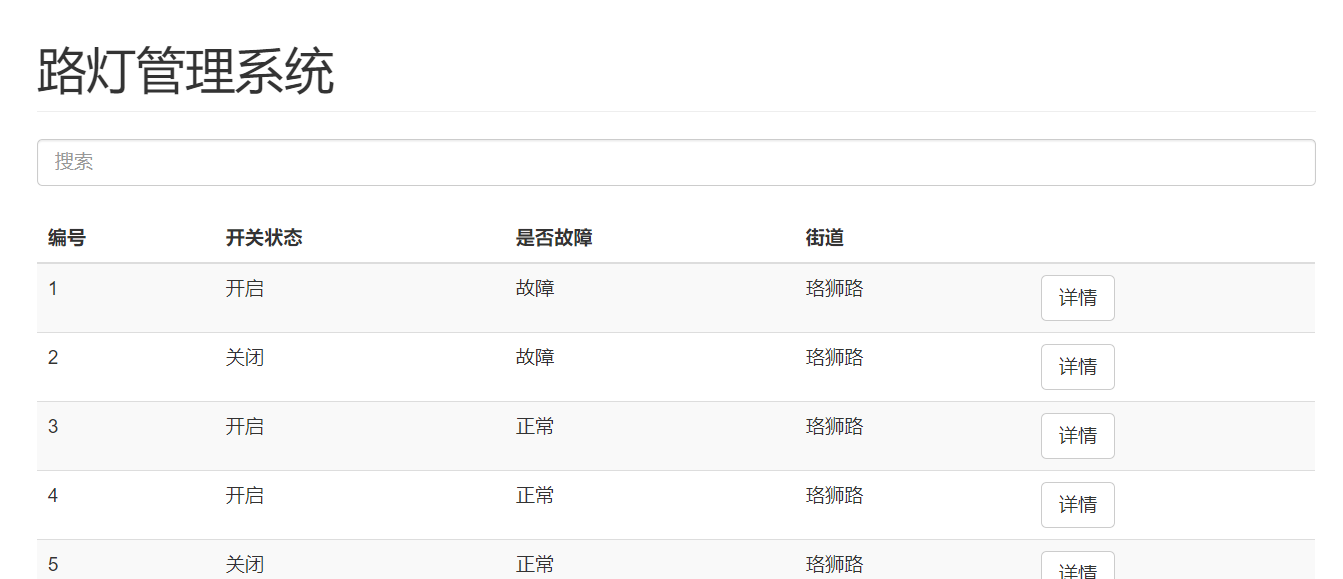
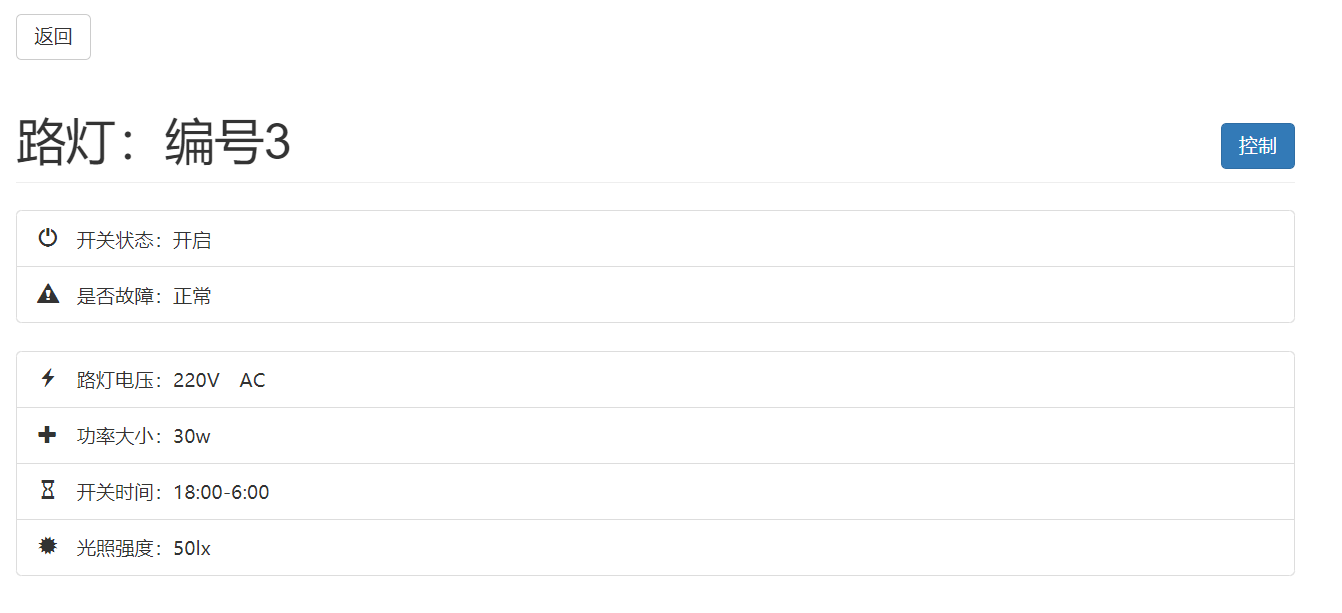
4.4 数据显示界面功能实现 17
4.5 实时地图显示功能的实现 20
4.6 权限管理功能的实现 21
4.7 JsonServer 模拟数据库 22
第5章 总结与展望 23
参考文献 24
致 谢 25
第1章 绪论
设计背景及意义
路灯照明是城市基础设施的一部分,它在交通安全、社会安全、人民生活、城市风貌以及城市实力和发展程度等方面发挥着重要的作用。目前,随着中国城市化程度的加深,公共照明系统的规模越来越大,道路路灯的数量也越来越多。随之而来的是路灯控制系统的管理模式落后以及各个城市管理标准不一致的问题,亟需企业与政府解决。
由于人口多、疆域大,中国已经成为路灯总数量全球最多的国家之一。快速发展的公共照明系统给人民生产生活带去极大的便利。然而,公共照明系统耗电量巨大,如不能有效的加以管理和控制,将造成资源浪费、资源分配不合理等众多问题。再者,路灯管理系统落后,处理故障的效率低;管理,统计功能薄弱,无法实时准确地采集数据和记录,难以实现集中高效管理。
随着“互联网 ”的提出,各行各业的管理系统都在一步步向自动化、智能化、程序化方向改革。同样地,路灯的管理工作也需要一个以计算机技术为核心的自动化、网络化的管理手段来替代传统的钟控、光控和普通计算机监控系统,使整个监测、决策和管理工作建立在计算机信息网络平台之上[1]。因此,本文将基于Web前端框架Vue.js来设计一个路灯管理平台。
本文设计的基于Vue.js的路灯控制系统前端,主要完成路灯的实时工作状态显示、远程操控、位置显示、数据采集与统计等功能。不仅能极大地提升市政管理工作的效率,也方便了广大人民,节约国家资源。对比目前比较流行的React、Angular、Ploymer框架,最终选择了Vue.js框架。与其他重量级框架不同的是,Vue是一套构建用户界面的渐进式框架,采用自底向上增量开发的设计方式,是更加灵活、开放的解决方案,架构更加简单,适合开发人员快速掌握其全部特性并投入使用,还便于与第三方库或既有项目整合[2]。颠覆了传统前端开发模式,大大缩短了开发周期。
国内外研究状况
目前,中国的城市管理工作中,路灯的智能管理发展开始较晚,面临着城市化的加速发展,这方面的改革正如火如荼的进行。许多城市正在借鉴国内外路灯的管理控制经验,对公共照明系统进行改造升级。多数采用光控和时空相结合,终端数据采集和无线传输相结合的控制模式来改变路灯在不同环境下的工作模式[1]。然而,现阶段路灯照明系统发展存在的问题是,国家没有制定一个统一的管理标准,导致管理系统的开发和复用存在困难。
在西方国家城市化进程中,公共照明系统的管理问题早早便已显露出来,并得到政府和企业的高度重视,现在已有许多成功的解决方案。例如,在公路旁边安装RFID读卡器,在汽车上安装RDID电子标签,将RDID、物联网、互联网相结合,设计了一款智能路灯自动控制系统[1],不仅可以更高效率地管理路灯,还大大节约了资源。2015年,美国洛杉矶与荷兰PHILIPS公司达成合作协议,计划将洛杉矶10万盏以上的路灯全面升级,将它们添加到一个路灯管理网络中,管理员只需在浏览器中便可实现对路灯的信息检索和远程控制。
设计主要工作和目标
本次设计的主要目标是为当下市政工作中对城市路灯的管理控制存在的效率低下,信息反馈不及时,控制分散等问题。利用HTML5、Vue.js、JsonServer模拟数据库等技术来设计一个路灯远程管理平台,实现注册和登录,权限管理系统,数据显示,统计分析,实时地图显示等主要功能。来更好地辅助城市路灯维修人员对路灯状态的实时把控,让管理更加高效,维修更加及时。本文主要工作如下:
- 调查国内外城市路灯管理的发展历程和现状,确定所要设计的管理平台的各项功能和使用价值,明确系统开发的切入点。
- 深入了解和阐述平台设计中所用的HTML5、Vue等关键技术,包括网页开发中引入的bootstrap组件库以及便于搭建网页调试调用的本地数据接口JsonServer。
- 分析城市路灯管理工作中的需求,诸如权限管理,远程控制。将用户权限分为维护路灯的工人和管理员,根据工作内容不同给予不同的权限。
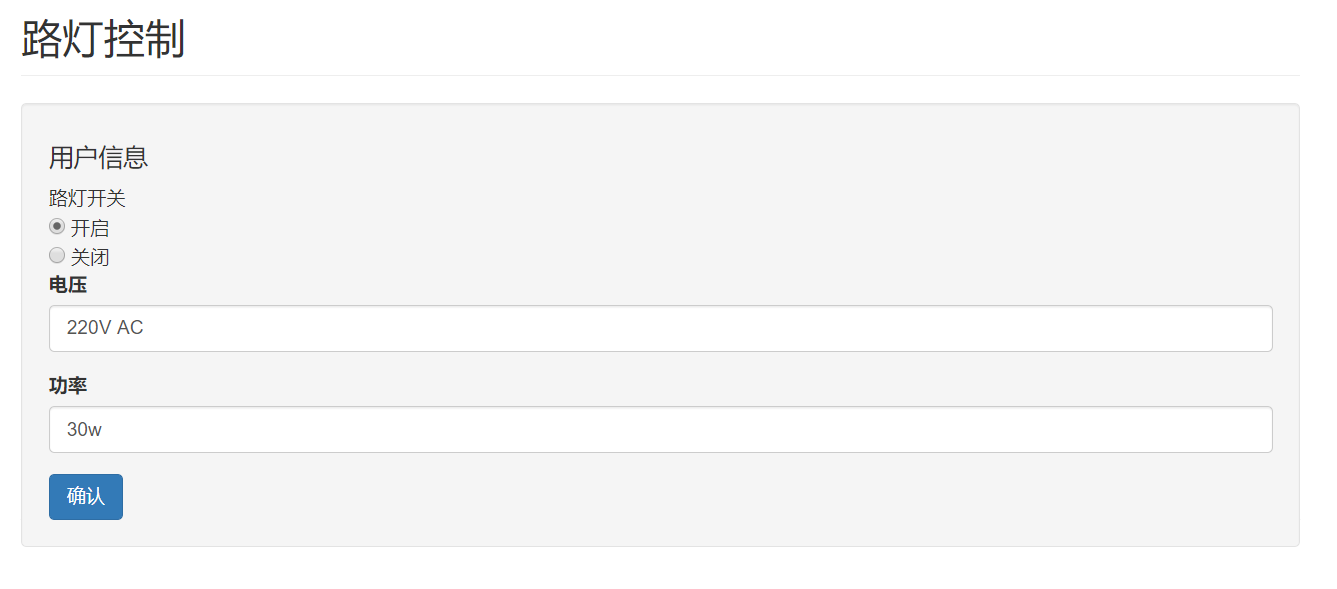
- 对平台的注册登录功能、数据显示界面、实时地图显示、远程控制等部分中所含的具体模块进行设计。
第2章 相关理论与技术
通过对城市路灯管理的需求分析,本章将对系统设计过程中所采用的相关技术进行分析阐述。主要包括HTML5、Javascript、Node.js、Vue.js以及JsonServer。由于本次设计主要为构建一个前端页面,鉴于当下的前后端分离的开发模式,后端服务器及数据库方面,本文不做讨论分析。为了方便前端页面的展示,采用JsonServer来创建本地模拟数据库。
2.1 HTML5技术
HTML 5是HTML标准的第五代,是当前的主要版本,包含有XHTML。HTML5目前以两种标准化的形式存在:万维网联盟(W3C,一个广泛的组织联盟)的HTML 5.2版本,主要面向Web内容开发者; WHATWG(由四家浏览器供应商组成的小型联盟)的HTML和HTML Living Standard版本,尽管它也适用于精简的Web开发,但主要面向浏览器开发人员,两组规格之间存在细微的差别。
HTML 5于2008年1月22日首次面向公众发布,2014年10月发布了重大更新和“W3C标准”的版本。其目标是通过改进语言标准来支持最新的多媒体和其他新兴功能,使得语言既易于被人阅读,又能被计算机和设备(如Web浏览器,解析器等)理解,并且不受XHTML的严格限制,能够与旧版本的软件兼容。
HTML 5容纳了许多的前端应用程序开发中常用的处理模型,以更好地实现各种交互操作。通过添加、改进标记,使其更容易被DOM理解,并为复杂的Web应用程序引入标记和API。鉴于HTML5以上的改进和特性,它也可以应用于跨平台的移动终端应用,因为它包含了为低功耗设备而设计的特性。
较之以前的HTML版本,HTML5添加了许多新的语法功能。包括新添加的lt;canvasgt;、lt;videogt;和lt;audiogt;多媒体处理元素,以及为了支持矢量图形和数学公式显示而添加的属性。为了丰富文档的语义内容,添加了新的页面结构元素,例如lt;sectiongt;,lt;maingt;, lt;articlegt;,lt;footergt;,lt;headergt;, lt;asidegt;,lt;navgt;和lt;figuregt;[3]。在加入一些新的属性和元素时,为了更好地满足HTML5的特性, lt;citegt;、lt;menugt;和lt;a /gt;等元素得到了修改。
2.2 JavaScript语言
JavaScript,缩写为JS,是一种符合ECMAScript语言规范的高级解释型语言脚本。和HTML、CSS一样,JavaScript也是Web开发的核心技术之一。JavaScript支持网页交互式操作,是Web前端程序的重要组成部分。目前,国内外很大一部分网站都在使用它,主要的网络浏览器都有专门的JavaScript引擎与其进行匹配。
函数是JavaScript的基础,可以说在JavaScript中的所有解决方法都可以通过函数的迭代来实现。在JavaScript的函数中,函数的参数可以相互传送,相互嵌套的函数就形成了一个闭包。闭包就是指能够利用自有变量的函数。
JavaScript最初只用于搭建Web前端,如今已应用到许多其他类型的主机软件中,包括Web服务器和数据库中的服务器,以及文字处理器、PDF软件等非Web程序,还可以使用JavaScript在开发环境中编写移动端或桌面端小程序,例如6桌面挂件。
ECMAScript6.0,简称ES6,于2015年6月正式发布,是JavaScript语言的标准,它规定了包括语法、关键字、保留字、操作符、类型、对象等在内的语言规范[4]。JavaScript并不是ES6的唯一应用,由于大量开发人员使用JavaScript以及ES6进行编程,ECMAScript已被用作开发其他非基于浏览器的技术框架。例如,Node.js为服务器端编译了ECMAScript;ActionScript是ECMAScript在Adobe中的应用,为已经弃用的Adobe Flash Player平台提供脚本功能。
2.3 Node.js概述
Node.js是一个开源的跨平台JavaScript运行环境,由Ryan Dahl和一些其他的开发者于2009年发明,可在浏览器之外执行JavaScript代码。
Node.js是JavaScript的一个服务器端运行环境,它使得JavaScript语言的功能变得更加强大。像PHP、Python等语言一样,Node.js使得JavaScript也可以进行服务器端程序的开发。Node.js主要用于构建网络程序,如Web服务器。Node.js和PHP之间最重要的区别是PHP中的命令需要在前一个命令执行完才能执行,否则需要等待,而Node.js函数并非这样,它可以使多条命令一起执行。并使用回调来表示完成或失败。
Node.js还具有一个独特的优势,就是为浏览器编写JavaScript的数百万前端开发人员现在除了客户端代码之外还能够编写服务器端代码,而无需学习完全不同的语言。在Node.js中,可以毫无问题地使用新的ECMAScript标准,因为不必等待所有用户更新其浏览器,只需通过更改Node.js版本来决定使用哪个ECMAScript版本。
由于JavaScript语言面向对象的特性,它使得Node.js可以使用模块化和可重复的方式来进行程序开发[5]。这便构成了Node.js的基础—模块和包。作为Node.js的基本组成,一个模块就是一个JS文件,就是一个功能的封装。Node.js提供了require和exports两个对象用于模块操作,其中exports对象用于对外公开模块,require对象用于在外部获取模块。因此模块将功能做了很好的封装,只有exports可以在模块外被访问,模块内的其他变量在模块外不可见[5]。
2.4 Vue.js框架
Vue.js的官方中文文档是这样介绍它的。简单小巧的核心,渐进式技术栈,足以应付任何规模的应用[6]。简单小巧是指Vue.js压缩后大小仅有17KB。所谓渐进式(Progressive),就是可以一步一步、有阶段性地来使用Vue.js,不必一开始就使用所有东西。Vue.js颠覆了传统前端开发模式,它提供了现代Web开发中常见的高级功能,使Web开发变得简单,大大缩短开发周期。
2.4.1 前端框架简介
JavaScript前端框架帮助我们创建现代应用程序。现代JavaScript应用程序主要用于Web,但也为许多桌面和移动应用程序提供支持。一开始浏览器的功能还很薄弱,直到谷歌推出谷歌地图和Gmail并且这两个应用进入浏览器,一切发生了变化。 Ajax使异步网络请求成为可能。随着时间的推移,当设计师制定了Web标准、浏览器APIs以及JavaScript语言,开发人员得以在Web平台上构建项目。
像jQuery和Mootools这样的库是第一批基于JavaScript构建的大型项目,并且在一段时间内非常受欢迎[7]。他们提供了一个更好的API来与浏览器进行交互,并提供了各种浏览器之间的报错和不兼容的解决方法。
Backbone,Ember,Knockout和AngularJS等框架就是基于此的第一波JavaScript前端框架。第二批即现在流行并被主要使用的以React,Angular和Vue为主。
前端框架抽象了与浏览器和DOM之间的交互。不是通过在DOM中引用它们来操作元素,而是在更高层次上声明性地定义它们并与它们交互。
2.4.2 Vue的特点
(1)渐进式
首先,Vue被称为渐进式框架。这意味着它可以适应开发人员的需求。因为一些特定的规范,其他框架需要开发人员或团队的完全支持,并且通常需要重写现有应用程序。 Vue则接受在应用程序中使用简单的脚本标记开始,随着需求而增长,从3行逐渐扩展到整个视图层。
使用者甚至不需要了解webpack,Babel,npm等技术,而开始使用Vue。这是一个很好的卖点,特别是在当前的JavaScript前端框架和库的生态系统中,这些框架和库往往会疏远新手,也会让经验丰富的开发人员感到迷失在可能性和选择的海洋中。
Vue.js可能是目前最平易近人的前端框架。有些人称Vue为新的jQuery,因为它可以通过脚本标签轻松进入应用程序,并逐渐从那里开辟项目。它通过借鉴Angular,React和Knockout等框架的最佳思想来构建,并在挑选这些框架中做出的最佳选择。
(2)组件化
组件(Components)可以定义为单个的、独立的接口单元,是Vue.js最核心的功能,拥有自己的状态,标记和样式。是整个框架设计最精彩的地方。使用new Vue初始化的组件没有相应的标记名称,通常是主容器组件。应用程序中使用的其他组件通过Vue.component()进行初始化,这样的组件允许定义一个标签,通过使用该标签在应用程序中多次嵌入组件,并能够在模板属性中指定组件的输出。组件化的一个主要目的就是提高代码重用性,让一些控件、JavaScript能力可以复用。
2.4.3 Vue核心插件和工具
(1)前端路由与Vue-Router
Vue-Router是Vue.js官方的路由管理器。所谓路由,通俗地讲,就是网址;专业来说,就是每次GET或者POST等请求在服务端有一个专门的正则配置列表,然后匹配到具体的一条路径后,分发到不同的Controller,进行各种操作,最终将HTML或数据返回给前端,这就完成了一次I/O[8]。
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: