手机界面的主题图标设计及衍生产品设计研究毕业论文
2020-02-19 10:50:10
摘 要
随着智能设备及智能操作系统的普及,尤其是智能手机的广泛使用,在经历了基本的通讯、娱乐功能的需求满足之后,手机中的交互体验也越来越被人们重视。手机图标是一个软件功能或系统的图形化前端,帮助用户和计算机之间进行交互,是设备与用户之间的连接媒介。图标作为一种视觉符号,依附于视觉观感,不仅要有清晰明确的可解读性同时还需要吸引性的视觉表现力,所以对其视觉表达的方式以及呈现的效果是值得去研究探讨的。
本课题需要对图标历史发展进程以及对图标风格的进行归纳分析研究,总结图标的设计流程及方法,并且应用于实际的图标设计制作当中。本课题实现对现有的图标在一个主题下进行创意性和个性化的隐喻设计,在图标的信息传达功能与主题风格表达之间试图寻找最佳平衡点,尝试使图标不失去辨识度的同时与创意性插画图形的视觉表达相结合。利用视觉传达的相关知识进行图标设计,打破标准化、模式化的视觉形式。以及会对“fantasy”图标设计全部过程的概述,在设计过程中遇到的问题以及总结解决问题的方法。
在科学技术和互联网数字媒体飞速发展下,对图标设计的发展趋势及对未来的图标设计的展望。
关键词:图标设计;插画图形;视觉表现;隐喻;
Abstract
With the popularization of the intelligent equipment and the intelligent operating system, in particular, the widespread use of smartphones, the interactive experience in the mobile phone has been paid more and more attention after the basic communication and the demand of the entertainment function are met. The cell phone icon is a software function or a graphical front-end of the system that helps the user and the computer to interact with the media between the device and the user. As a visual symbol, the icon is attached to the visual perception, not only has a clear and clear interpretation, but also requires the visual expression of the attraction, so the way of its visual expression and the effect of the presentation are worth studying and discussing.
This topic needs to summarize and analyze the development process of icon history and icon style, summarize the design flow and method of icon, and apply it to the actual icon design and manufacture. This topic realizes the creative and personalized metaphorical design of the existing icons under a theme, and tries to find the best balance between the information communication function of the icons and the expression of the theme style. Try to combine the icon with the visual expression of the creative illustration figure without losing its identification. Use the relevant knowledge of visual communication for icon design to break the standardized and stylized visual form. And an overview of the overall process of the "Fantasy" icon design, the problems encountered during the design process, and the method of summarizing the problem. With the rapid development of science and technology and Internet digital media, the development trend of the icon design and the prospect of the future icon design are discussed.
Key Words:icon design; insert drawing; visual performance; metaphor
目 录
摘要 1
Abstract 1
第1章 绪论 4
1.1课题研究背景 4
1.2课题研究现状 5
1.3课题研究目的与意义 5
1.3.1研究目的 5
1.3.2研究意义 6
第2章 图标及图标产生和发展进程 6
2.1图标的概述 6
2.2图标的产生及发展进程 6
第3章 图标的设计风格 11
第4章 图标的设计原则 14
4.1图标的设计原则 14
4.1.1共性识别性 14
4.1.2具备艺术创造性 14
4.1.3风格统一性 14
4.1.4合理的隐喻性 14
4.1.5整体思维设计原则 14
4.1.6考虑图标在界面中的尺寸设计 14
4.1.7保持图标简单和标志性 15
第5章 图标的设计流程及方法—结合Fantasy图标设计实例 16
5.1设计所面向的受众群体 16
5.2确定图标主题及风格 16
5.3寻找合适的隐喻以及与主题风格的统一 16
5.4手绘草图 18
5.5图标制作与修改调整 19
5.5 Fantasy太空图标展示图及界面设计 20
5.5.1图标集合图 20
5.5.2图标和界面效果图 22
第6章 图标设计未来发展趋势 25
第7章 结语 26
参考文献 27
致谢 28
第1章 绪论
1.1 课题研究背景
图标的出现与人机交互技术的发展息息相关,在以计算机技术为代表的新技术发展背景下,具有人机互动功能的电子产品层出不穷,“图形用户界面是一个软件系统的图形化前端,使用图形的方式借助菜单、按钮等标准界面元素和鼠标操作,接收用户的输入或其它系统的输入,产生图形输出,帮助用户和计算机之间进行交互。” 人们需要了解并使用这些机器设备,图标正是人与机器交流互动过程中重要的翻译“桥梁”。在全球化的进程中,国家和民族之间更加开放更加融合,图标为不同文化背景、不同语言的人类群体提供了一种可以超越文字,更易于标记、记忆的信息符号。图标与文字都是被概括了的信息符号,因其都由视觉所感知所以都被纳为视觉符号,但是文字在同一语境和同一文字基础下的释意能力才最为直接与准确;图标要借用图形通过人类的视觉感知,传达某种意义,而图标与意义之间的联系通常基于人类文明的共同文化背景里拥有着大致相同的生活经历和对事物认知经验,所以图形为基础的图标显然要在传播广度上比文字具有更为明显的优势。
由此可见交互界面中的图标需要兼具在交互设备中对其功能的清晰释意的同时并使用更具传播广泛性的图形符号。
1.2 课题研究现状
当前对图标设计这一课题已有了较为丰富的研究:对于图标产生与发展历程的梳理研究;对于图标设计的理论与方法的研究中所涉及到的相关学科理论,如符号学、产品语义学、心理学在图标设计中的应用;图标的隐喻设计的研究;对于图标不同风格的归纳分类研究;关于图标设计中涉及到的“以人为本”的设计原则,使符合人的视觉特点及规律从而达到优化界面中图标识别的效率;图形符号化(文字图形符号、色彩图形符号、抽象图形符号)在手机界面中的设计应用等等。
这些研究为图标设计提供了理论基础,而本课题将基于图标设计的理论基础,提取并运用设计方法,完成将界面功能与创意性图形的视觉表现相结合的图标设计,最后总结归纳设计过程中出现的问题以及解决方法。
1.3 课题研究的目的与意义
1.3.1研究目的
(1)梳理图标的产生及发展历程手机交互界面中;归纳分析图标的设计风格。
(2)界面图标作为最直观的应用按钮其视觉呈现出的可识别性和美观性也越来越重要,而现在手机中生产图标大多过于模式化,本课题选用人们使用智能设备上所必需的功能,在一个特定的主题(本课题设定为Fantasy太空)下对功能图标进行再设计,使用创意插画图形的表现形式,使图标在不失去辨别力的同时更具趣味性,打破模式化和规则的创意性主题图标设计。图标作为视觉符号,同时也能当作图案进行主题图标的衍生品设计,目的为了宣传图标的设计形式,增加该课题的可接受性,使设计价值更大化。
(3)对图标未来发展趋势的展望。
1.3.2研究意义
(1)理论意义:对图标进行制作时所总结的设计方法及经验和图标设计的制图规范;探索图标在一个具体主题下所呈现的在图形、色彩上视觉表现形式以及尝试在图标信息传达功能和主题风格统一之间寻找平衡点。
(2)实践意义:在遵守设计规范和原则的前提下,研究视觉要素在图标设计中的应用方法,完成一套风格统一而独特的图标设计。在一定意义上培养和提高了对所学理论、知识的运用能力,增强了自我创新意识和创作能力。
第2章 图标及图标产生和发展进程
2.1 图标的概述
“图标”有广义和狭义之分,广义上的图标又可以被称为“图示”,图示的出现可以追溯到远古时期从各氏族部落所膜拜的图腾到石窟里的岩画都是早期图示的萌芽状态[1]。在同一文化背景中的人类基于共同的生活经验和认知经验对于这些被简化了的具有意义的图形符号,使之成为了能够进行信息传达交流的方式。在全球化发展的过程中,需要能够超越文字的图形符号去指代一些公共信息,以有效解决因文化差异带来的沟通与交流的问题。
狭义的图标是指运用在数字系统上的视觉化链接方式,为了让更多人以更加易懂的简便方式展开人机交互,例如电脑、手机、平板中所使用的图形,是帮助用户快速执行命令操作的简洁凝练的图像形式[2]。而图标在多媒体系统的屏幕媒介上具有更丰富表现形式,更多样的表现手法,更大的创作自由。本课题所研究讨论的图标概念属于狭义概念的范围。
2.2 图标的产生及发展进程
为了对图标进行更好的认识,本课题梳理了图标的发展演变的历史进程。
1981年XEROX 8010STAR(图2.1)的电脑界面中图标首次出现在公众眼前,由数学家David Smith与艺术家Norm Cox设计完成,方形网格,外观简洁,风格一致。
1983年乔布斯女儿的姓名LISA(图2.2)命名,第一台带有图形用户界面电脑,面向广大的商业客户。


图2.1 1981年XEROX 8010STAR 图2.2 1983年APPLE LISA
1984年MACINTOSH 1(图2.3),APPLE聘请了Susan Kare,具有艺术性、趣味性的像素艺术图标。
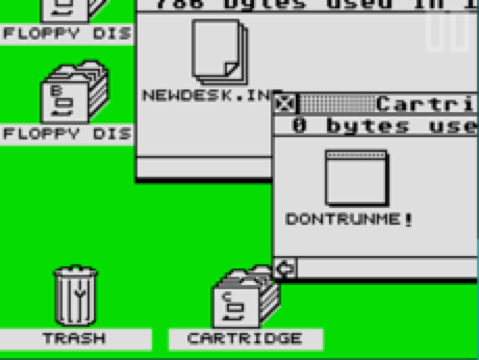
1985年ATARI TOS(图2.4),图标开始出现三维立体的视觉表现效果。


图2.3 1984年MACINTOSH 1 图2.4 1985年ATARI TOS
1987年AMIGA WORKBRENCH(图2.5),提供了用户个性化定制功能,具有可编辑图标的的界面(4种颜色与几种尺寸)。
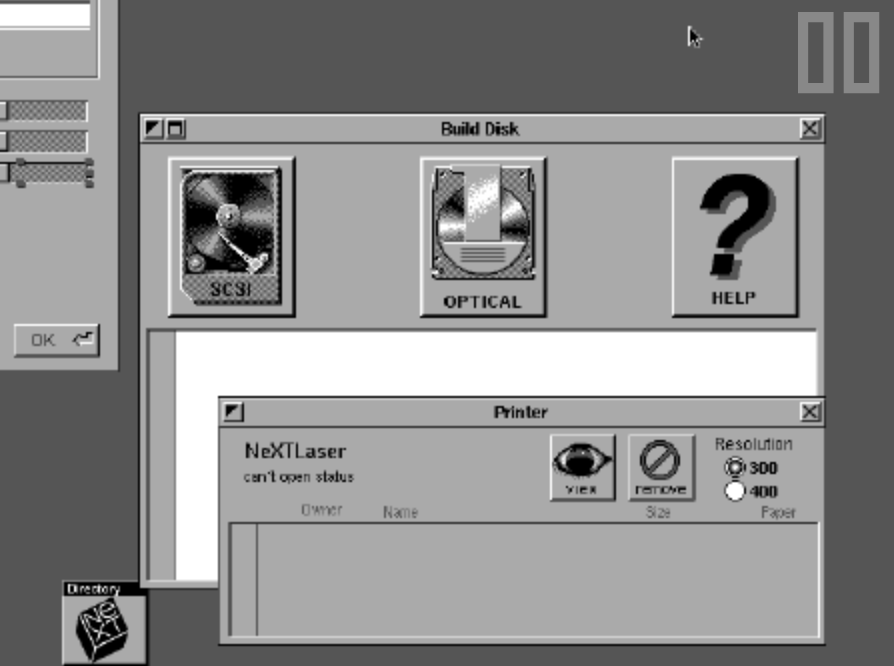
1989年NeXTSTEP(图2.6)由乔布斯创立,图标有了阴影和高度细节的拟态图标,在当时展现了一种全新的图标设计方法,图标开启新时代。


图2.5 1987年AMIGA WORKBRENCH 图2.6 1989年NeXTSTEP
90年代的随着技术的发展,图标设计开始走向写实主义的“梦想世界”。
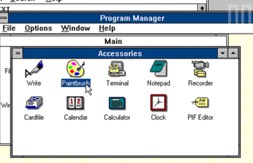
1990年WINDOWS 3.0(图2.7)开始使用16种颜色,显示出缓慢而稳定的演变。
1991年的MACINTOSH SYSTEM 7(图2.8),具有灰色和细腻的色调,没有过度的干扰色调,而且大多数为没有透视的等距图标。


图2.7 1990年WINDOWS 3.0 图2.8 1991年MAC.SYSTEM 7
1993年Geoworks(图2.9)的界面图标色调具有独特的靛蓝色,充满活力与独特。
1997年BEOS(图2.10)出现了一种不同的外观,显然略微改变了图标的角度,展现了更好的透视效果,为等距透视。


图2.9 1993年Geoworks 图2.10 1997年BEOS
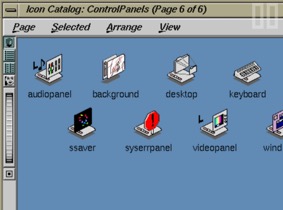
1998年IRIX(图2.11)的图标漂浮在空中增加了对空间的幻想。
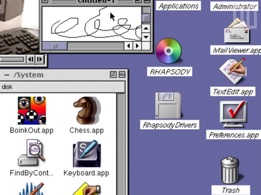
1999年PHAPSODY(图2.12),一种变化正在酝酿,却还没有真正的打破边界,透明蒙版为新的发明与等距和透视结合。


图2.11 1998年IRIX 图2.12 1999年PHAPSODY
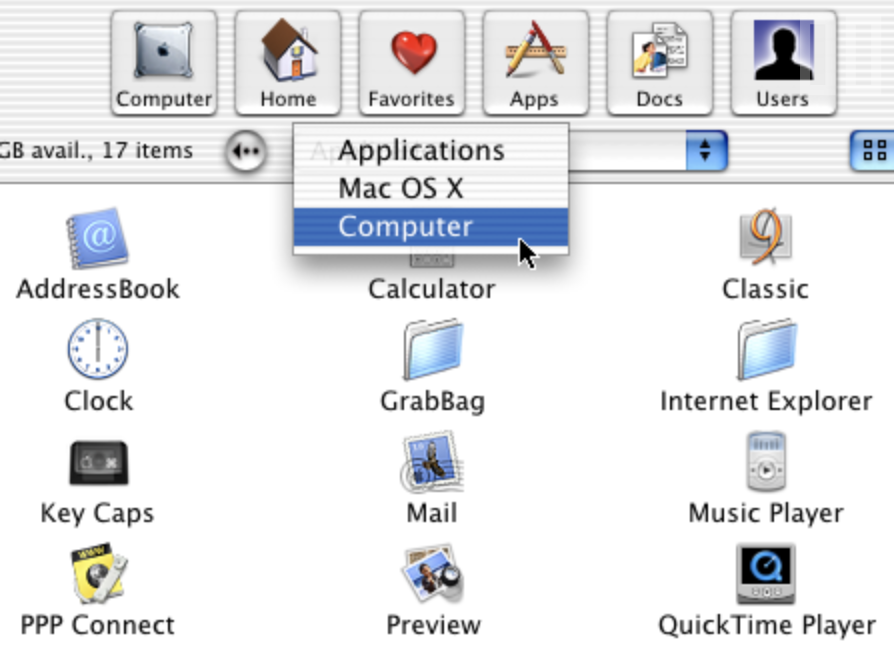
2000年MAC OS X(图2.13),新千年追求真实的热潮达到顶峰,图标看起 来非常真实且超光泽,实现技术的更新与应用,图标上出现闪亮、光泽、透明、阴影等更多特效应用。
2001年WINDOWS XP(图2.14)的图标,颜色饱和度较高,柔和的光感以及半透明的阴影呈现柔和质感。
2007年WINDOWS VISTA(图2.15)被称为“图标洛可可时代”,精致细节闪闪发光。



图2.13 MAC OS X 图2.14 WINDOWS XP 图2.15 WINDOWS VISTA
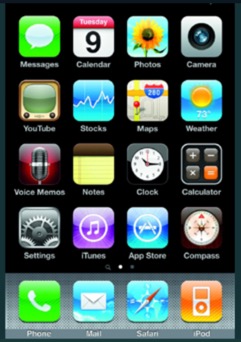
2007年带有IOS的APPLE(图2.16),使我们随身携带这些半真实的图标成为可能,图标开始在手机界面中出现。
2008年,手机联盟诞生(HTC、LG、摩托罗拉、三星等)以android为主要操作系统,从那时起,开启了智能手机时代(图2.17)。
2012年图标“脱掉”繁复的外衣。微软WINDOWS PHONE 7(图2.18),采用全新的Metro风格用户界面,图标设计非常扁平、简洁,功能及应用程序以动态方块的样式呈现。



图2.16 图2.17 图2.18
伴随着科学技术的进步与发展以及智能设备的更新发展,用户界面经历了形成、发展和成熟阶段,图标也伴随着界面的发展逐步走向成熟。根据图标在智能设备上的发展历程是由简到繁再到简,呈现螺旋上升状。
通过对图标的历史发展调查研究,发现与现代设计史有着微妙的相似之处,都经历过繁重华丽的装饰性尝试到“less is more”的转变。如今的智能设备不论是电脑设备还是移动手机端设备中的界面图标延续着扁平简洁化,用单一的色块和带有隐喻的简化图形来作为图标的视觉表现方式。
第3章 图标的设计风格
1.像素风格图标
早在图标刚问世的时候,图标的风格就是像素图标,因为当时的技术限制是在正方形网格上定位特定数量的黑色像素形成图形。而今天的像素艺术图标(图3.1)或像素艺术表现手法依然很受大众的喜爱,它们怀旧复古的形式与现代视觉艺术表现方式的结合会给大众带来新的视觉感受,熟悉却又陌生的魅力。


以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示: